That HTML editor (in the form of a textarea element) of yesterday’s HTML Editor Inline HTML Email Tutorial may help you learn some …
- HTML design
- Javascript dynamics … and …
- CSS styling
… and though for most programmers the Javascript will be the most fun and most demanding aspect to learn regarding the client side of the “client/server” web application model, the most “ooh” “aahs” of interest, though, and so motivation to continue learning, are likely to come from an appreciation of CSS styling.
With today’s web application we try to help the user to see where these “giant wooooorrrrlllllddds” meet. Do you remember XML on the Fly via PHP Primer Tutorial‘s observation …
To get from “DOM” thinking to “DOMDocument” thinking, reminded us of that CSS “mapping” to Javascript DOM idea that you substitute the CSS “-” (minus) and next lowercase letter for a Javascript DOM capital letter …
… a Javascript DOM hint for dynamic CSS styling used in (all the Javascript scripting of negative_margins.html) …
<script type='text/javascript'>
function leftchange(iotb) {
document.getElementById('animg').style.marginLeft='' + iotb.value + 'px';
}
function topchange(iotb) {
document.getElementById('animg').style.marginTop='' + iotb.value + 'px';
}
function cdov(iotb) {
document.getElementById('divencaser').style.overflow='' + iotb.value;
}
function domit(incl) {
var bits=incl.split('-');
var retval=bits[0];
for (var ibits=1; ibits<bits.length; ibits++) {
retval+=(bits[ibits] + ' ').substring(0,1).trim().toUpperCase() + (bits[ibits] + ' ').substring(1).trim().toLowerCase();
}
return retval;
}
function cssdiv(iotb) {
var clauses=iotb.value.split(';');
for (var ic=0; ic<clauses.length; ic++) {
if (clauses[ic].indexOf(':') != -1) {
eval("document.getElementById('divencaser').style." + domit(clauses[ic].split(':')[0]) + '="' + clauses[ic].split(':')[1].replace(/\"/g,'').replace(/\'/g,'') + '";');
}
}
}
function cssimg(iotb) {
var clauses=iotb.value.split(';');
for (var ic=0; ic<clauses.length; ic++) {
if (clauses[ic].indexOf(':') != -1) {
eval("document.getElementById('animg').style." + domit(clauses[ic].split(':')[0]) + '="' + clauses[ic].split(':')[1].replace(/\"/g,'').replace(/\'/g,'') + '";');
}
}
}
function mobilecheck() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('topc').value='5';
topchange(document.getElementById('topc'));
}
}
setTimeout(mobilecheck, 2000);
</script>
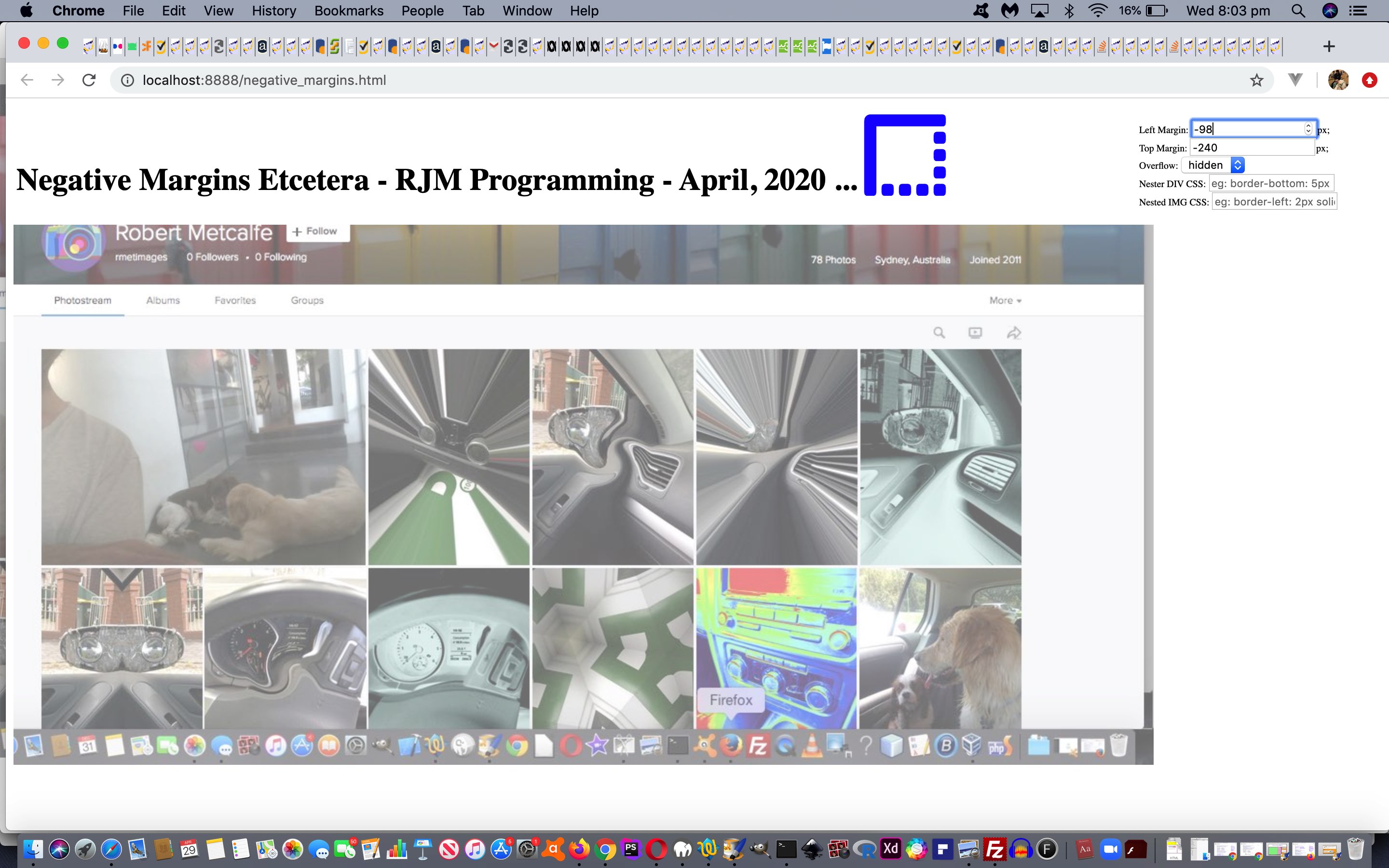
And in the spirit of trying to get early CSS learners interested in webpage styling we set up a “nester DIV element” nesting a “nested IMG element” with negative “margin-left” and “margin-top”. We’ve added a “nester DIV element” user controllable “overflow” property to contextualize this a bit. Change these settings, and we defy you not to be a tad interested. The two textboxes open to whatever CSS you want to apply fit into those blue Javascript functions above that you can call into action with today’s live run link.
Lastly, there is a first, for us, with today’s web application, our first “tipping toes into the ocean” regarding the HTML icon element topic we started our research about at CSS Icons discussion regarding the “i” HTML element (as an alternative to emojis, to our mind). Within that we gave “Font Awesome Icons” a go, search through the external Javascript (script) …
<script src="//kit.fontawesome.com/a076d05399.js"></script>
… searching through for some apt icon for “margin talk”, opting for …
<h1 style='z-index:200;'>Negative Margins Etcetera - RJM Programming - April, 2020 ... <i class="fas fa-border-style" style="font-size:96px;color:blue;"></i></h1>
Stop Press
The code snippet (addition) above stops the smaller mobile device platforms having the user controls initially being covered over by the nester/nested elements.
If this was interesting you may be interested in this too.