Are you a member of the IBORT? If not, would you like to become a member? Anyone, anyone? Hang on, Isaac, can you please “use your words” in front of the class, please …
What does IBORT stand for?
Okay, class … over to you …
Well, okay Sandra, yes, we understand “World Peace” might work … but anyone else?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
You all give up?!
International Board of Registered Tweakers
(no Registered Tweakers were harmed in the making of this infomercial)
Yes, you can tweak webpages in the morning or afternoon, and for simple styling changes we recommend …
- getting the relevant webpage showing in your favoured web browser on a non-mobile platform …
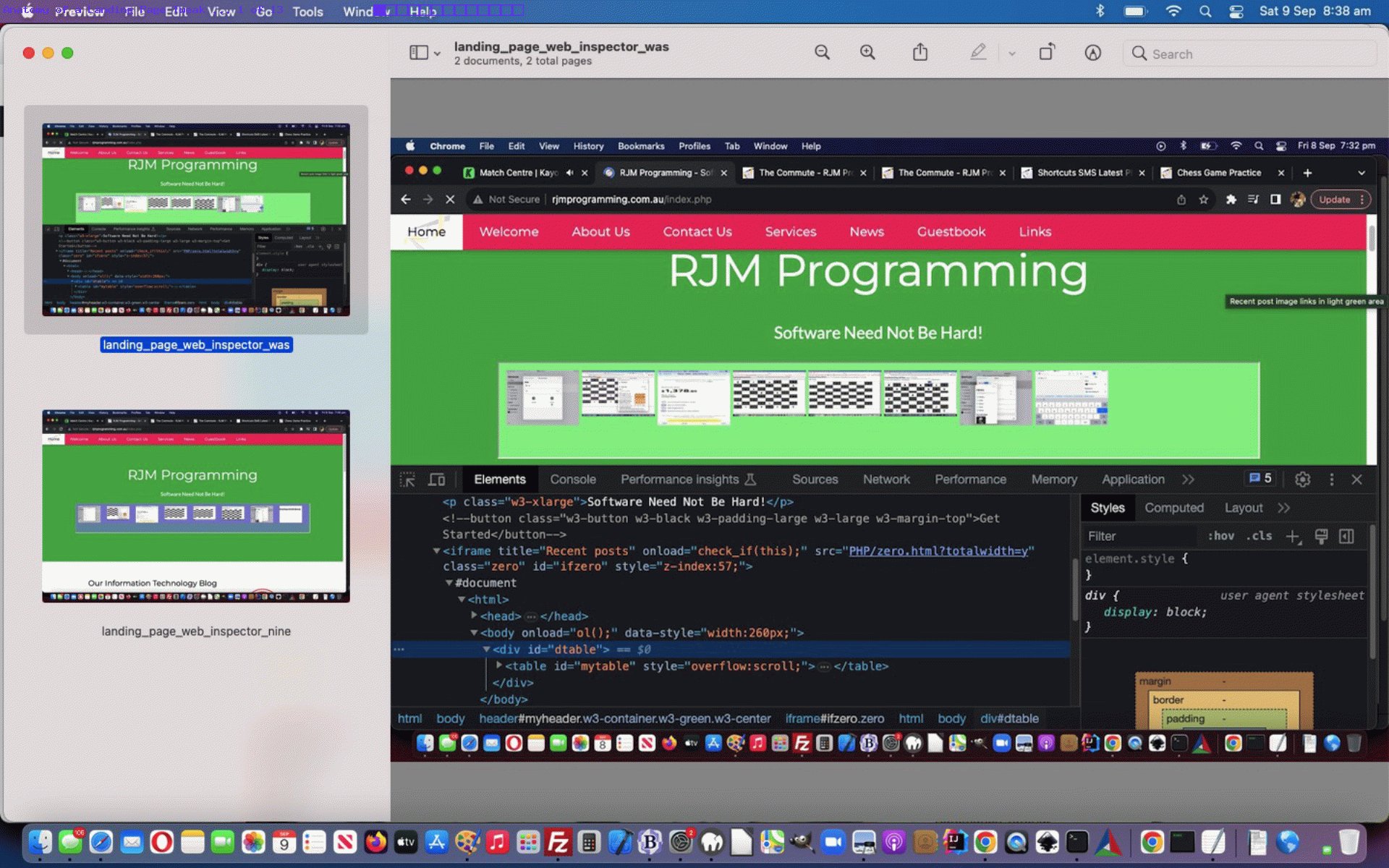
- inspect that webpage via that web browser’s Web Inspector … for Google Chrome on macOS we went …
View -> Developer -> Developer Tools -> "Elements" tab
… - the “before your eyes, dynamically” approach being to zero in on web element style=”[CSS styling]” parts and, “tweak away” …
- the results immediate and further tweakable, until you are happy … then …
- think what can be done to directly, or indirectly (eg. “client pre-emptive iframe” action) to simulate this change back at the relevant code (in our RJM Programming Landing Page case some PHP in our Apache web server’s Document Root folder called “index.php”) to simulate what you were happy with back at your Web Inspector session (ie. until this, your changes are “Ephemeral”) …
- you upload into place to turn a “tweak” into some “tweak realia”
If this was interesting you may be interested in this too.