We discovered some great HTML and Javascript code to help make music with a web application, and for this we want to thank and congratulate mudcube for some really great software.
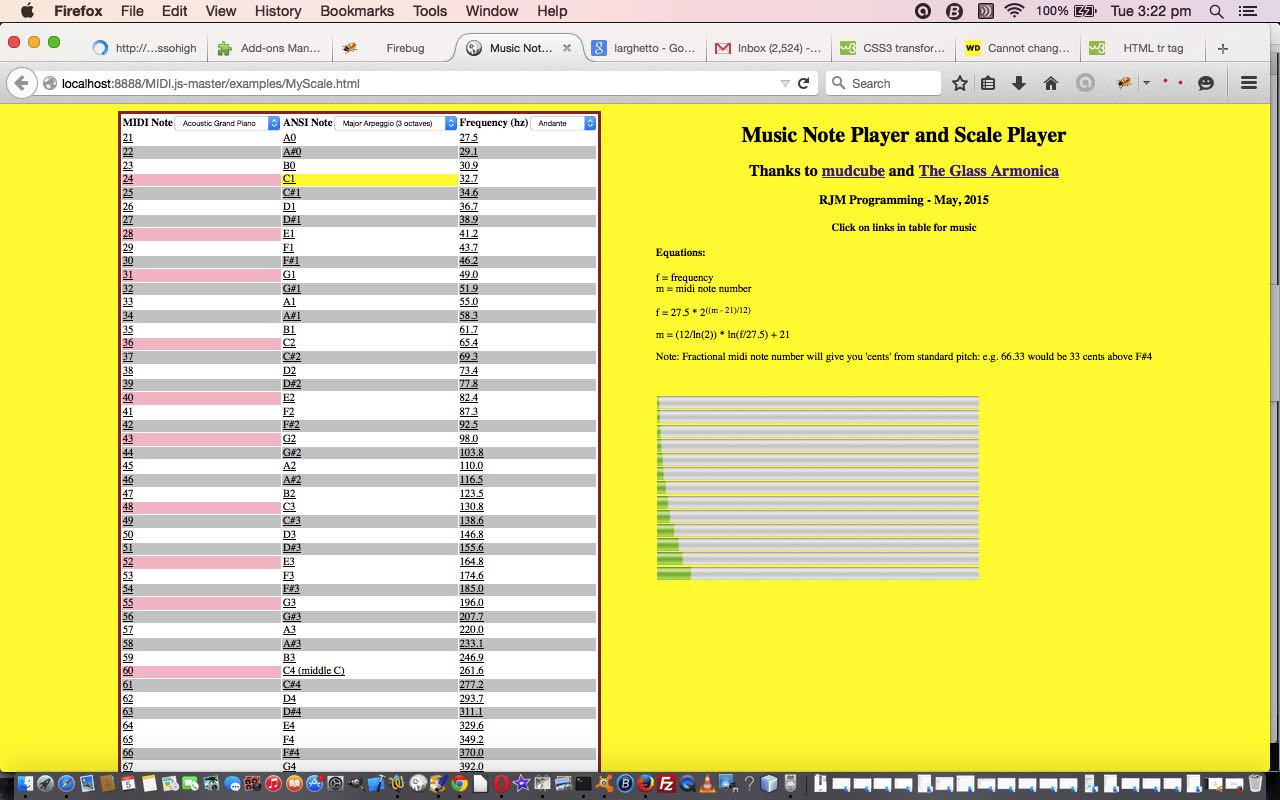
In addition to that we found at The Glass Armonica a wonderfully useful table to use as a basis for the user to “make music”.
If you’ve learnt a musical instrument, you may have self-taught yourself by playing songs, maybe on a guitar, by working out the basic chords, but, here, today, we start the “music” ball rolling with some scales and arpeggios. If it was good enough for J.S. Bach, who are we mere mortals, to complain … whinge, maybe … but never complain. Learning the piano was given this book we just called “Hanon” which did a thorough job of making scale type practice more interesting, but personally, couldn’t wait to get to more melodic music.
Anyway, how do you feel about synthesised music? Guess a lot of people are okay with it, but there’ll be others who “try” to avoid it … but think it might be pretty hard to completely avoid it now with so much involvement with computers and such. Maybe we should do some research with the excellent article Best Synthesizer | Beginner Guitar HQ, and see some of this history according to Wikipedia, and what it has written regarding synthesiser (and while you are there, read about MIDI).
So the software, in its “innards” will be concerned with calculating sound frequencies … because it’s all about waves man person. If the music is long lasting, maybe a bit like a permanent wave, man person.
If you like, take a look at the HTML and Javascript code you could call MyScale.html or execute a live run.
If this was interesting you may be interested in this too.




Great web site. A lot of helpful information here. I’m sending it to several friends ans additionally sharing in delicious. And of course, thank you in your sweat!
In todays news reporting clever journalists function their very own slant into a story. Bloggers use it promote their works and a lot of just use it for enjoyable or to stay in touch with friends far away.
I’m curious to find out what weblog system you happen to be utilizing? I’m experiencing some small security issues with my latest internet site and I would like to discover a thing extra risk-free. Do you may have any suggestions?
I concur, this site is actually interesting and also we obtained a suggestion of this certain subject. I never ever thought that I could possibly find this site. I want to use this in my life. Thanks for this and also hope you will produce more like this one.
Helpful information. Lucky me I discovered your website unintentionally, and I’m stunned why this accident didn’t came about in advance! I bookmarked it.
You got a extremely excellent internet site, Glad I noticed it by means of yahoo.
I merely could not go away your web site prior to suggesting that I particularly loved the usual details a person deliver for the guests? Is gonna be back steadily to examine out new posts
I’m commenting to make you be aware of of the magnificent encounter our daughter undergone reading through your blog. She learned too many issues, which included what it’s like to possess an amazing giving spirit to get many others without hassle master a number of extremely tough issues. You actually exceeded readers’ expectations. Thanks for showing such powerful, trustworthy, revealing and in addition fun tips about your topic to Jane.
Bonjour ! tiens c’est sympa comme site
Good post and straight to the point. I am not sure if this is in fact the best place to ask but do you people have any thoughts on where to employ some professional writers? Thanks
I just read through the entire post of yours and it was quite good. Tienda Virtual. This is a great post thanks for sharing this useful info.
Supporting the page.. pleased Incredibly effective viewpoint, appreciate your blogging.. Isn’t it excellent once you get a great submit? Loving the blog post.. pleased
I??ve been visiting your weblog web site temporarly now and i always look for a gem inside your new posts. Thanks for sharing.
Thanks for the sensible critique. Me & my neighbor were just preparing to do some research on this. We got a grab a book from our area library but I think I learned more from this post. I’m very glad to see such great information being shared freely out there.
I have read a couple of very good stuff here. Certainly worth bookmarking for revisiting. I wonder how significantly effort you put to make such a great informative site.
Hi, Thanks for your page. I discovered your page through Bing and hope you maintain providing more excellent articles.
I have been examinating out many of your stories and i can claim pretty nice stuff. I will surely bookmark your site.
Hmmmm this is very interesting the way you present it.
Hi there, just became alert to your blog through Google, and found that it is truly informative. I’m going to watch out for brussels. I will be grateful if you continue this in future. Lots of people will be benefited from your writing. Cheers!
I conceive this internet internet site holds some real superb data for everyone : D.
Thanks a bunch for sharing this with all of us you actually understand what you’re speaking approximately! Bookmarked. Please additionally discuss with my web site =). We could have a link change arrangement between us!
good to real