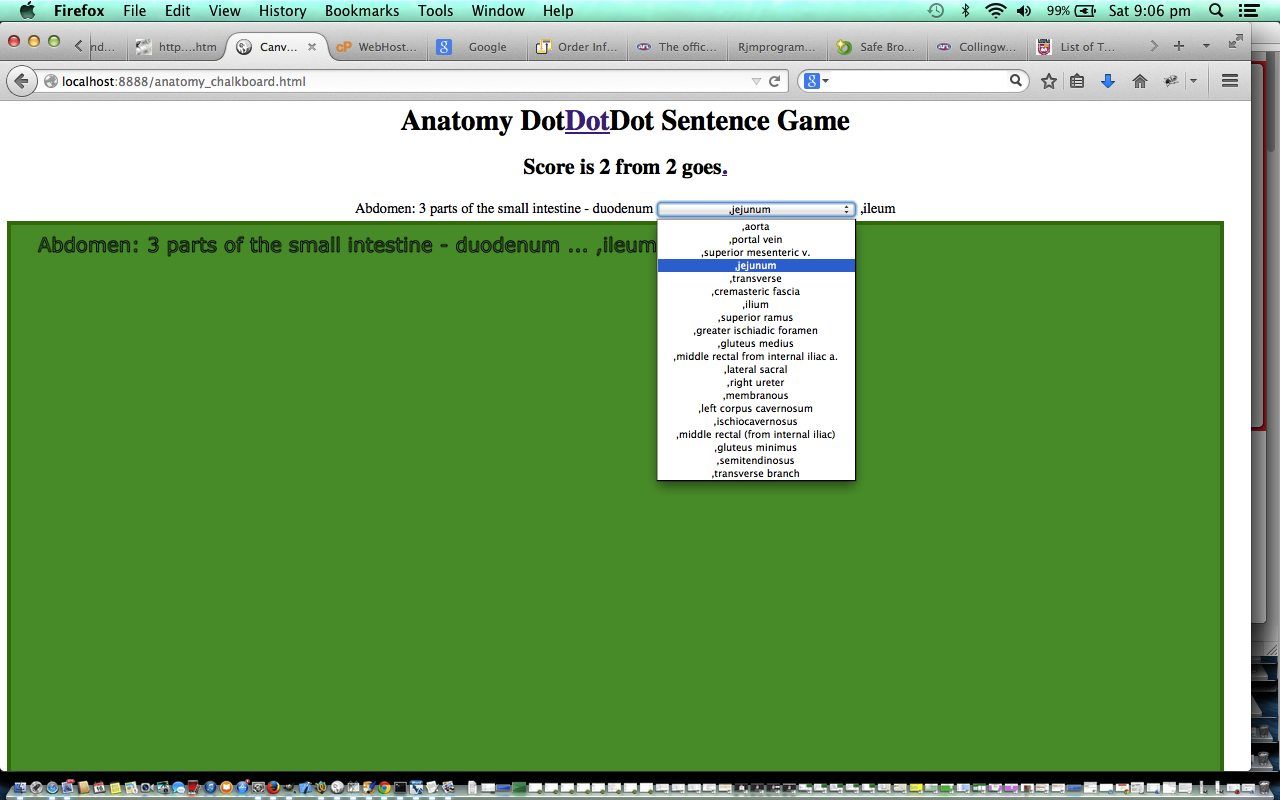
Here is a tutorial showing some client-side basics in HTML and Javascript that test your human anatomy knowledge by piecing together anatomy “lists of 3″, by filling in a missing bit of information in a three-part “anatomy list of 3″, and today we use an HTML5 canvas element in our methodology. The inspiration for this came from the tutorial here, and we invite you to play with another player, and add your own, maybe while they aren’t looking?! (Hint: Try the middle Dot).
This HTML/Javascript solution uses three HTML select tags, one incomplete, to piece together an “anatomy list of 3″ to score points in our medical game.
Link to some downloadable HTML programming code … rename to anatomy_chalkboard.html.
Hope you add to your ideas from today’s tutorial.
If this was interesting you may be interested in this too.