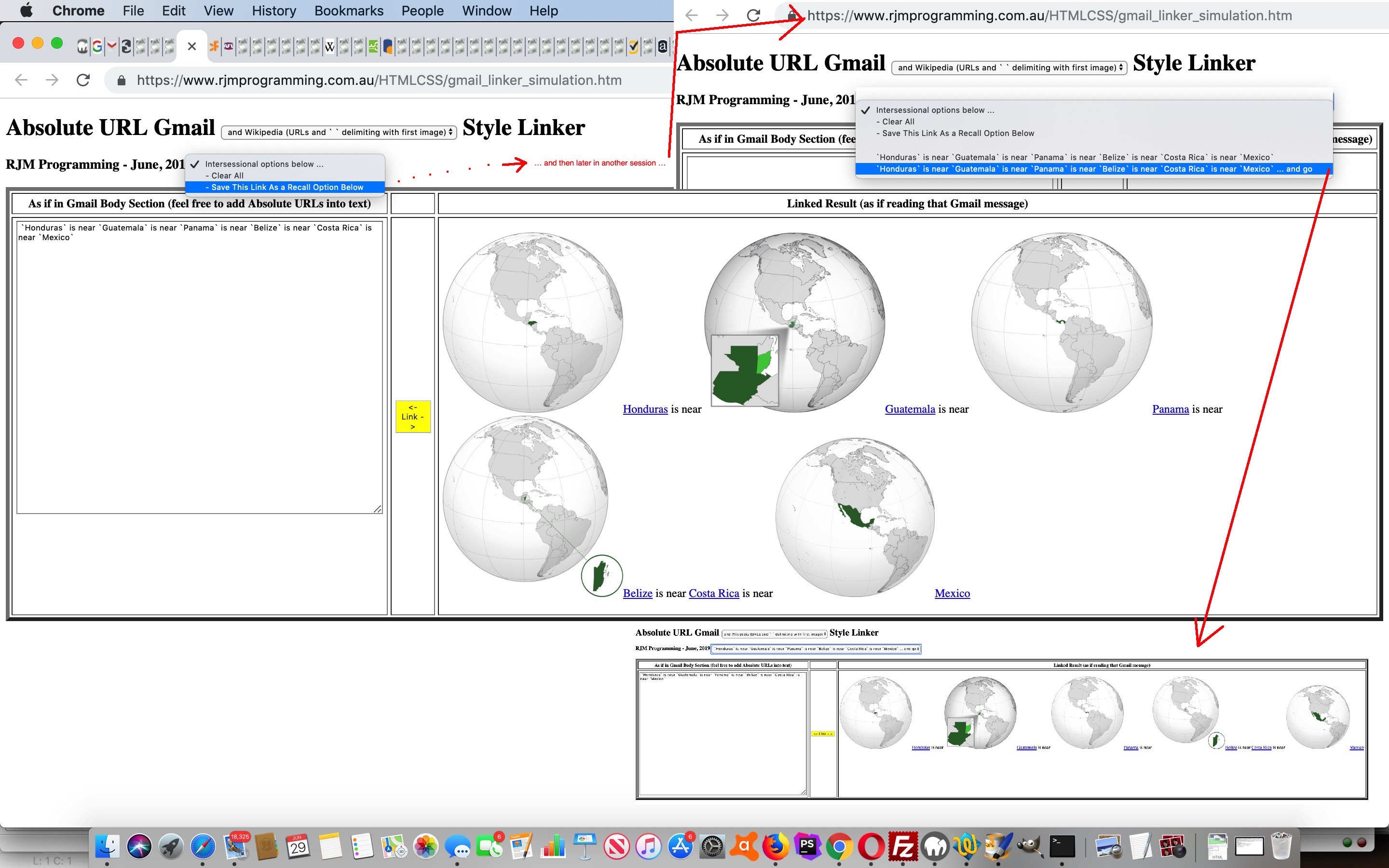
“Intersessional” … is that even a word …? Well, yes it is. But what we like to call “intersessional” is what many of you might just call “cookies”, because these “cookies” have become so synonymous with “remembering what the customer likes” or “customer settings” or “user information” generally, on so many websites these days, that there the use of “cookies” is often optional. But for some years now, there is every likelihood that what might be described in messages or notifications as “cookies” could, in actuality, involve the use of Window (web) localStorage. This is especially the case if the amounts of data needed to be stored (there on the web browser of interest) is likely to mount up.
Being then “that cookies aint necessarily cookies” we don’t feel so bad about using the posh sounding “intersessional” word. Today, we even use it on a dropdown element wording for the first time … hiding in a cupboard as we did so.
What’s the difference between “intersessional” and “intrasessional” then? Glad we asked on your behalf?! Well, we classify …
- “intersessional” memory functionality uses cookies and/or localStorage and/or databases and/or web server flat files to recall data on entry to a new web browser session with no ? and & argument nuances (ie. no GET parameters, but still “intelligence” (using tailored to the user of that web browser) from those data source types) … whereas …
- “intrasessional” memory functionality, for us, is data derived from web browser address bar ? and & argument nuances (ie. GET parameters) or, if using a serverside language like PHP, perhaps POST arguments or FILE arguments (for uploading), or pre-existing layers of iframe which is what we have been raving about as an idea recently via the term “Overlay Iframe Remembering”
We’ve got two small improvements, on top of our progress up to the recent Gmail URL Linker Simulation Wikipedia Tutorial, in both types above, involving the <body onload=’conl();’> Javascript document.body onload function “conl()”, those being “intersessional” and “intrasessional” …
function conl() {
var lsisv="";
if (starttext == "") {
starttext=(location.search.split('text=')[1] ? (decodeURIComponent(location.search.split('text=')[1]).split('&')[0]) : '');
if (starttext == "") {
starttext=(location.search.split('textandgo=')[1] ? (decodeURIComponent(location.search.split('textandgo=')[1]).split('&')[0]) : '');
if (starttext != "") {
interim=starttext.replace(/\_/g,' ') + '@!@';
document.getElementById('leftta').value=interim.replace('@!@','');
if (interim != interim.replace('@!@','')) {
document.getElementById('jbut').click();
}
}
} else {
interim=starttext.replace(/\_/g,' ');
document.getElementById('leftta').value=interim.replace('@!@','');
}
starttext=" ";
}
elem=document.getElementById('canvasid');
context=elem.getContext('2d');
try {
lsisv=localStorage.getItem("lhcells");
var lsis=lsisv.split('@!@');
for (var iuyt=0;iuyt<lsis.length; iuyt++) {
if (lsis[iuyt] != '' && ('' + lsis[iuyt]) != 'null') {
if (document.getElementById('locals').innerHTML.indexOf(decodeURIComponent(lsis[iuyt]).replace(/\ /g,'_')) == -1) {
document.getElementById('locals').innerHTML+='<option value="' + decodeURIComponent(lsis[iuyt]).replace(/\ /g,'_') + '">' + decodeURIComponent(lsis[iuyt]) + '</option>';
document.getElementById('locals').innerHTML+='<option value="' + decodeURIComponent(lsis[iuyt]).replace(/\ /g,'_') + '@!@' + '">' + decodeURIComponent(lsis[iuyt]) + ' ... and go</option>';
}
}
}
} catch (eew) {
}
if (lsisv != '') { lsisv+='@!@'; }
return lsisv;
}
… to result in the changed HTML and Javascript gmail_linker_simulation.htm‘s live run link.
Previous relevant Gmail URL Linker Simulation Wikipedia Tutorial is shown below.
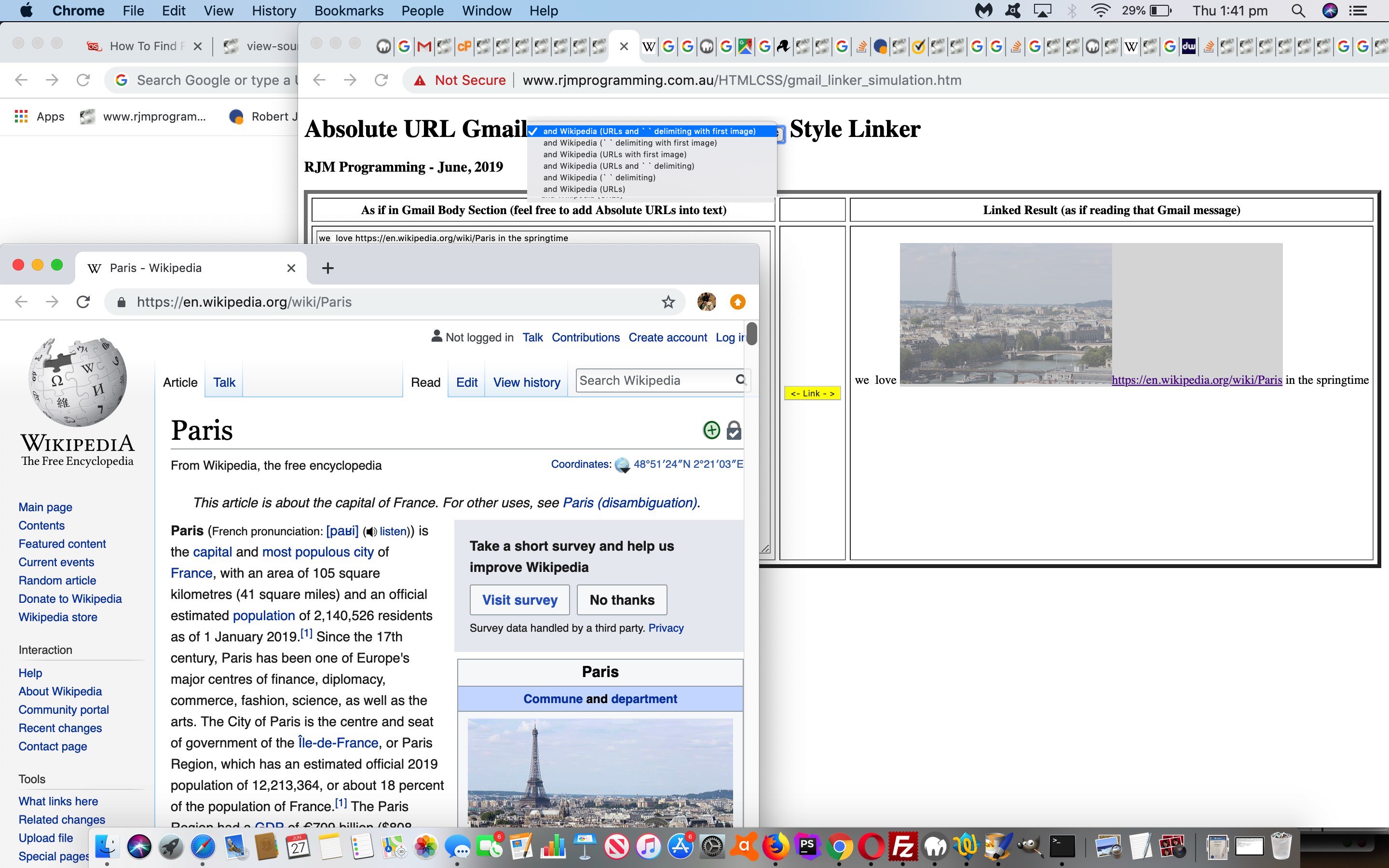
Yesterday’s Gmail URL Linker Simulation Primer Tutorial linker was useful in terms of text, but what if we could add some image context.
To add that image context we add code to optionally process …
- Wikipedia …
- URL links …or …
- text delimited by ` `s
… URLs … via the wonderfully powerful combination of …
-
- Ajax XMLHttpRequest object … as the conduit for …
- FormData object
… as per …
var lastlinks=[], lastcontents=[], lasturls=[], urlstotry=[], iurls=0;
var zhr=null, am_sending=false;
var elem=null, context;
function showStuff(evt) {
var huhs=[];
if (zhr.readyState == 4) {
if (zhr.status == 200) {
if (document.getElementById('wikiopt').value.indexOf('5') != -1) {
if (('~' + zhr.responseText + '~').indexOf('~<img ') != -1 && ('~' + zhr.responseText + '~').indexOf('</img>~') != -1) {
lastcontents[iurls]=zhr.responseText;
document.getElementById('rightp').innerHTML=document.getElementById('rightp').innerHTML.replace(lasturls[iurls] + '</a>', zhr.responseText + lasturls[iurls] + '</a>');
}
}
huhs=sofar.split('~' + lasturls[iurls] + ';');
if (huhs.length > 1) {
document.getElementById('rightp').innerHTML=document.getElementById('rightp').innerHTML.replace(lasturls[iurls] + '</a>', huhs[1].split('~')[0] + '</a>');
}
am_sending=false;
zhr=null;
if (urlstotry.length > iurls) {
ajaxit(urlstotry[iurls]);
iurls++;
} else {
urlstotry=[];
}
}
}
}
function ajaxit(urltosend) {
if (urltosend.indexOf('wikipedia.org') != -1) {
if (!am_sending) {
am_sending=true;
zhr = new XMLHttpRequest();
var form=new FormData();
form.append('inurl', urltosend);
lasturls.push(urltosend);
lastcontents.push("");
zhr.open('post', '//www.rjmprogramming.com.au/PHP/fgc/', true);
zhr.onreadystatechange = showStuff;
zhr.send(form);
} else {
urlstotry.push(urltosend);
}
}
}
… with the changed HTML and Javascript gmail_linker_simulation.htm‘s live run (new window) link, or in an HTML iframe as below …
Previous relevant Gmail URL Linker Simulation Primer Tutorial is shown below.
We take a small sidestep away from yesterday’s Overlay Iframe Remembering Textarea Client Sharing Tutorial today, though today’s content becomes relevant to it, and “we will return”.
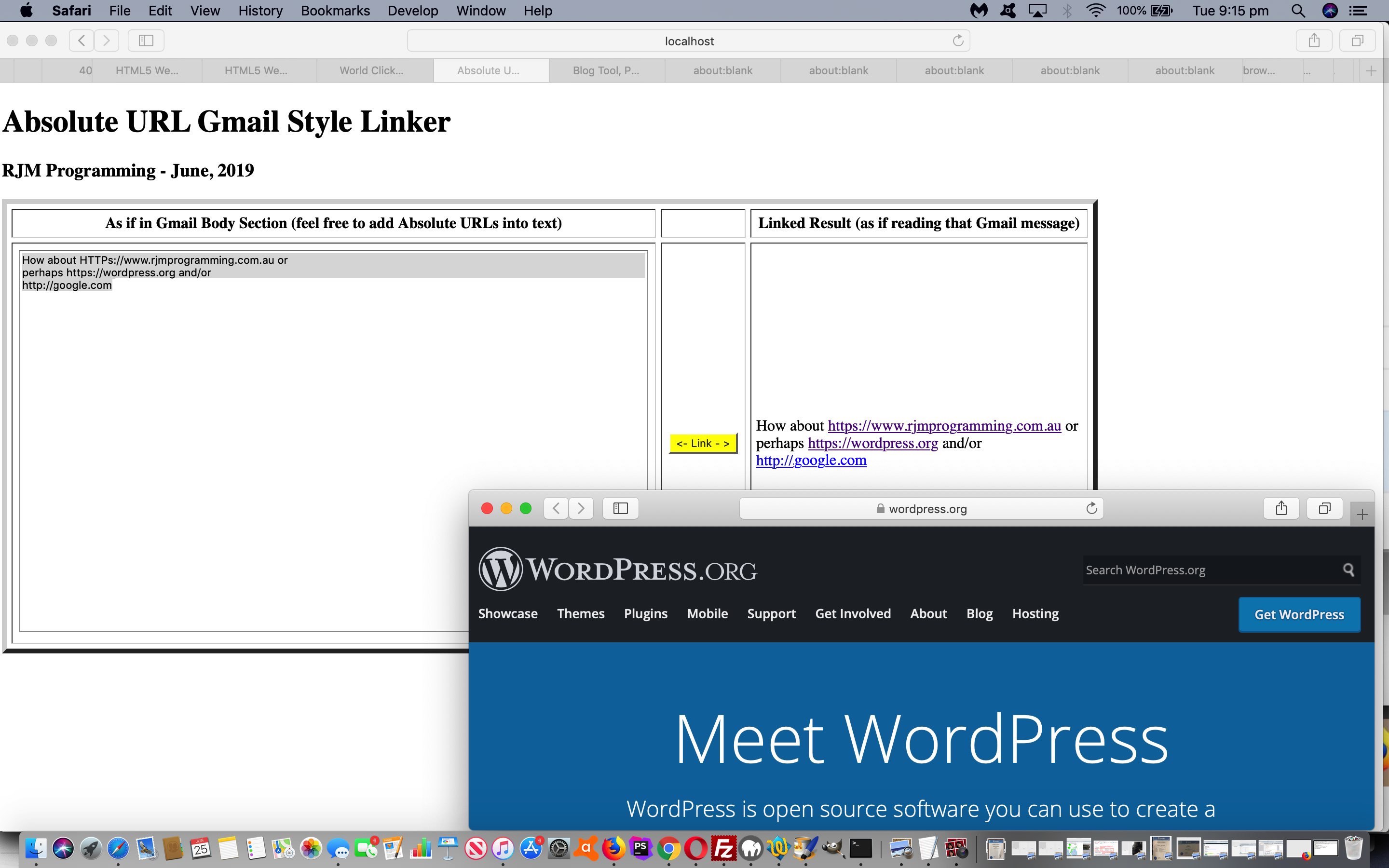
So, can we say we are admirers of the webmail product Gmail (by Google), in the way you can write in the body of your email some text that includes an absolute URL (not in any HTML, just as text), and the email recipient sees that URL text linked? Of course, in a serverside language like PHP we’d simulate that via a function like preg_replace (the “pregs”, in PHP, all involving such “regex” fun!), but we want to do something similar in “clientland” Javascript (and we promise we are not masochists … honest?!?). Can we separate textual use of HTTP prefixed “words” as distinct from HTML usage of HTTP prefixed references? We think so, as we think we can say the “regex”y [hH][tT][tT][pP] would be prefaced by one of > or ‘ or ” if it was a HTML usage of HTTP prefixed references scenario. Obversely (in “obverse land”) the “regex”y [hH][tT][tT][pP] would be prefaced by one of ^ (ie. start of line) or \n (ie. line feed) or \s (ie. a space) if you are in a textual use of HTTP prefixed “words” scenario. Given that, what is the Javascript for this idea?
<script type='text/javascript'>
// Thanks to https://stackoverflow.com/questions/41306338/match-any-group-of-characters-before-a-line-break-sign
// Thanks to https://stackoverflow.com/questions/494035/how-do-you-use-a-variable-in-a-regular-expression
var gmail_linker_prefix=" <a target=_blank class='gmail_style_link' title='Gmail style link' href='";
var gmail_linker_middle="'>";
var gmail_linker_suffix="</a> ";
var lastlinks=[];
// RegExp.quote = function(str) {
// return str.replace(/([.?*+^$[\]\\(){}|-])/g, "\\$1");
// };
function futuremore(inw) {
var parts=inw.split(gmail_linker_prefix), lastlink='';
lastlinks=[];
for (var ij=1; ij<parts.length; ij++) {
if (parts[ij].indexOf(gmail_linker_middle) != -1 && parts[ij].indexOf(gmail_linker_suffix) != -1) {
if (lastlink != parts[ij].split(gmail_linker_middle)[0]) {
lastlink=parts[ij].split(gmail_linker_middle)[0];
lastlinks.push(lastlink);
//alert(lastlink);
}
}
}
return inw;
}
function tostr(what) {
return gmail_linker_prefix + what + gmail_linker_middle + what + gmail_linker_suffix;
}
function preg_replace_http(ions) {
return futuremore(ions.replace(/\ [hH][tT][tT][pP]([^\s]+)/g, tostr("\$&")).replace(/^[hH][tT][tT][pP]([^\n]+)/g, tostr("\$&") + String.fromCharCode(10)).replace(/\n[hH][tT][tT][pP]([^\n]+)/g, String.fromCharCode(10) + tostr("\$&") + "").replace(/\'\n[hH][tT][tT][pP]/g, "'http").replace(/\"\n[hH][tT][tT][pP]/g, '"http').replace(/\>\n[hH][tT][tT][pP]/g, '>http').replace(/\ [hH][tT][tT][pP]/g, "http"));
}
</script>
… where preg_replace_http([yourGmailBodySimulatedTextGoesHere]) is the Javascript call we use in the HTML and Javascript gmail_linker_simulation.html‘s live run (new window) link, or in an HTML iframe as below …
See those links (thanks heaps) above for advice regarding Javascript replace function’s special “place” for “$&” and “$1″ (type syntax) in “the pantheon of replacement” and “temple of regex“.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.