Yesterday’s Fruits Emoji Game Primer Tutorial was a prototype version of a fairly simple quiz presenting Emoji “p” Fruit elements to aid with quizzing the user for an English answer. That “English” limitation still applies after today’s developments, and we’ll think about if we can refine that limitation.
We wanted to come at allowing this Fruits Quiz Game be able to be played by more than one user, but still restricting the thoughts to playing on the one device, and came at it from two different “takes” on this, those being …
- for two players, on non-mobile platforms, we encourage the …
- first user uses the device keyboard, all possible because on non-mobile platforms, HTML input type=text elements can be focussed on …
if (numplayers == 2) {
document.getElementById('i0').focus();
}
… while we encourage the … - second user uses the mouse to click on letter (of the alphabet) buttons (and which you can try yourself at this two player live run link)
- first user uses the device keyboard, all possible because on non-mobile platforms, HTML input type=text elements can be focussed on …
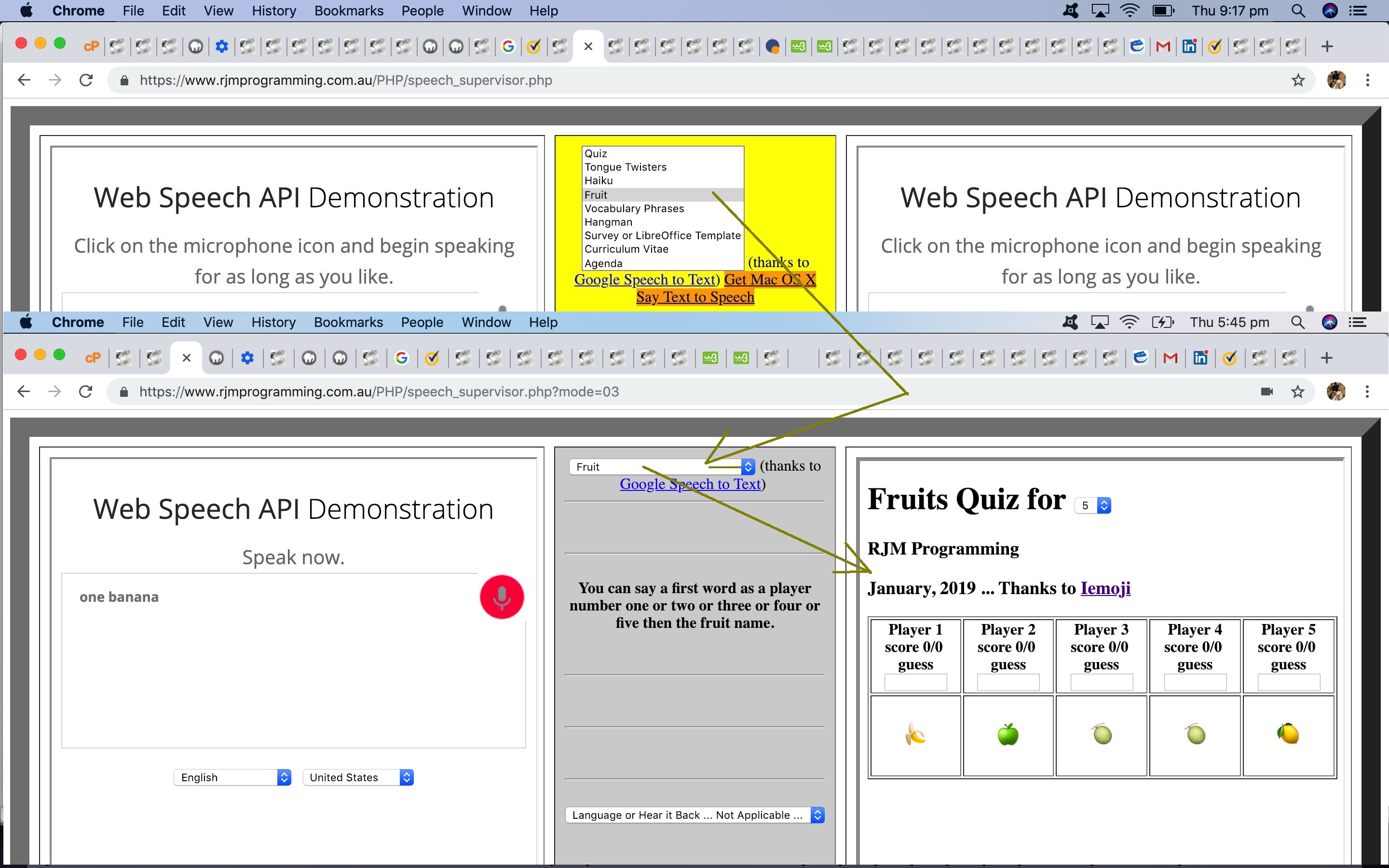
- for more than two players, on non-mobile platforms, using the Google Chrome web browser we call on the Google brilliance with Speech to Text functionality that we talked about in the blog posting thread featuring Contextualize Speech to Text to Speech LibreOffice Template Tutorial involving changes to three codesets as per …
- the changed fruit.html‘s live run link (for you to try yourself)
- the changed animal_categorization.html
- the changed speech_supervisor.php (with Google Speech to Text logic)
… which if apt for you, you could try with this Google Chrome Fruits Quiz Game for up to five players using Speech to Text (in English) methodologies
A design feature we used and implemented today, for the first time that we can recall, was the idea of an HTML select (dropdown) element option that flashes (effectively an animation), so that one of its option subelements toggles between two sets of its …
- value
- text (ie. its labelling)
… at five second intervals (in the PHP codeline) …
$orig_qlabels='"' . $qone . '","Tongue Twisters","Haiku","Animal Categorization|Fruit","Vocabulary Phrases","Hangman","Survey or LibreOffice Template","Curriculum Vitae","Agenda"';
… referenced below (in Javascript code (written by the PHP)) …
<script type='text/javascript'>
var orig_modes=[<?php echo $orig_qlabels; ?>];
var specselbit=-1;
function dds(qwhat) {
// more
// code
// up above
for (var iselbit=1; iselbit<orig_modes.length; iselbit++) {
if (mode == iselbit) {
if (orig_modes[iselbit].split('|')[0] != orig_modes[iselbit] && document.URL.indexOf('mode=0') != -1) {
selbit=selbit.replace("</select>", "<option value='0" + iselbit + "' selected>" + orig_modes[iselbit].split('|')[1] + "</option></select>");
} else if (orig_modes[iselbit].split('|')[0] != orig_modes[iselbit]) {
selbit=selbit.replace("</select>", "<option value=" + iselbit + " selected>" + orig_modes[iselbit].split('|')[0] + "</option></select>");
} else {
selbit=selbit.replace("</select>", "<option value=" + iselbit + " selected>" + orig_modes[iselbit].split('|')[0] + "</option></select>");
}
} else {
if (orig_modes[iselbit].split('|')[0] != orig_modes[iselbit] && document.URL.indexOf('mode=0') != -1) {
specselbit=iselbit;
selbit=selbit.replace("</select>", "<option id=origopt value='0" + iselbit + "'>" + orig_modes[iselbit].split('|')[1] + "</option></select>");
setTimeout(togglesel, 5000);
} else if (orig_modes[iselbit].split('|')[0] != orig_modes[iselbit]) {
specselbit=iselbit;
selbit=selbit.replace("</select>", "<option id=origopt value='" + iselbit + "'>" + orig_modes[iselbit].split('|')[0] + "</option></select>");
setTimeout(togglesel, 5000);
} else {
selbit=selbit.replace("</select>", "<option value=" + iselbit + ">" + orig_modes[iselbit].split('|')[0] + "</option></select>");
}
}
}
// more
// code
// down below
}
function togglesel() {
if (document.getElementById('origopt')) {
if (document.getElementById('origopt').innerHTML == orig_modes[specselbit].split('|')[0]) {
document.getElementById('origopt').value='0' + specselbit;
document.getElementById('origopt').innerHTML=orig_modes[specselbit].split('|')[1];
} else {
document.getElementById('origopt').value='' + specselbit;
document.getElementById('origopt').innerHTML=orig_modes[specselbit].split('|')[0];
}
}
setTimeout(togglesel, 5000);
}
</script>
… which we chose to do so as not to lose touch with how the aims of today’s work closely matched those of that “Animal Categorizations” web application as changed when we presented Contextualize Speech to Text to Speech LibreOffice Template Tutorial.
Previous relevant Fruits Emoji Game Primer Tutorial is shown below.
Recently, apart from a couple of Animated GIF creation tweaks, we’ve been on a bit of a roll not asking for very much realia in terms of media. We’ve been using a combination of …
- CSS … and …
- SVG
- Emojis
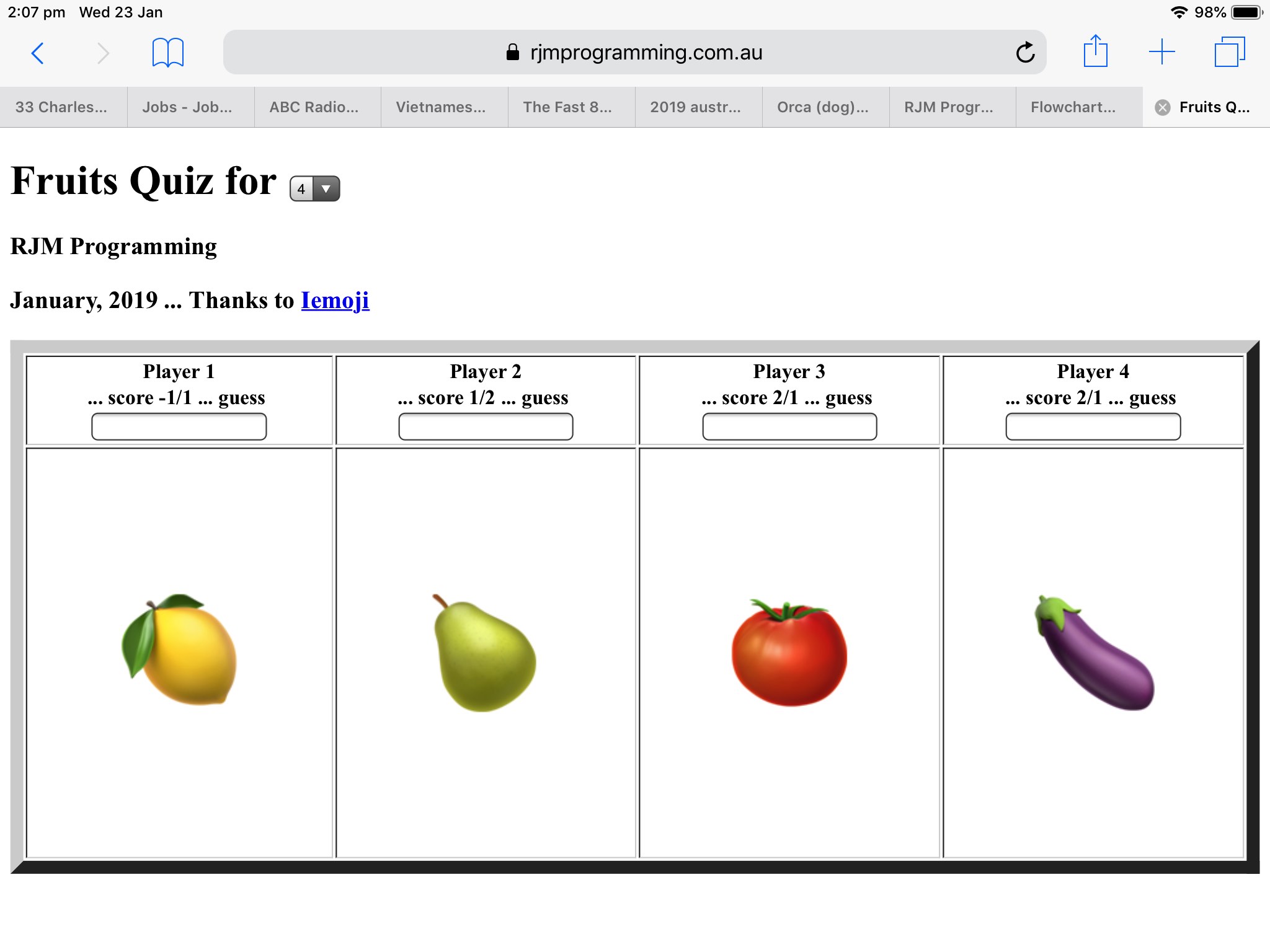
… to get by, and the relief is palpable for this graphically challenged developer. Today, we’ve written a game we’re going to call “Fruits” which is a guessing game for up to 5 players, presenting the players a big (font-size: 94px) fruit Emoji that they have to guess a name for, in order to score.
In actuality, it is coded, up to now, to really only suit a single player, but tomorrow we’ll be dealing with some of those thoughts regarding multi-player usage. Perhaps you can guess what we are going to try to organize?!
Emojis creation can be organized pretty easily via two (at least) HTML and CSS and Javascript coded approaches, that being, in our minds …
- CSS and defined class and using ::after selector, content: property usage, such as …
<style>
.banana::after {
content: '\01f34c';
}
</style>
… then use HTML like …
<p class=’banana’></p> - Javascript and defined ID with usage, such as …
<script type='text/javascript'>
document.getElementById('id_banana').innerHTML='&' + '#' + '127820' + ';';
}
</script>
… working in tandem with some HTML like …
<p id=’id_banana’></p>
… today us opting for the former (CSS) method.
In terms of this, where did we go on the “net” researching this? Well …
- Iemoji is great at categorizations of Emojis into their “cheat sheets”, and the links from there could be used, but we preferred to feed into …
- Google a search string (straight into the address bar (if Google is your default search engine, that is)) “banana fileformat” … getting to the wonderful …
Unicode Character ‘BANANA’ (U+1F34C) – FileFormat.Info
https://www.fileformat.info/info/unicode/char/1f34c/index.htm
… where you find the suffix to a \[HTML Entity (hex) bits after &#x and before ; that left zero pad out to 6 characters] in the CSS definition … and if you go to that link above …
- FileFormat banana emoji information page part we look for for Javascript work is down at HTML Entity (decimal) value of 🍌
… the coding (data structure) conduit to the use of this information being … anyone, anyone? … yes, Groucho Marx … arrays as long as any Cuban cigars (of the singular dimension variety) you can think of …
function another() {
var i, j, xcrowd='';
for (i=0; i<numplayers; i++) {
j=Math.floor(Math.random() * classes.length);
answers[i]=classes[j].replace(/_/g, ' ');
xcrowd+='<td style=vertical-align:top; id=td' + i + '><p id=d' + i + ' class=' + classes[j] + '></p></td>';
}
document.getElementById('trd').innerHTML=xcrowd;
}
… exemplified in Javascript (DOM) code above that creates a table row (tr) contents of table cells (td) for each player consisting of (CSS style) Emoji “p” element definitions, that you can see with fruit.html‘s live run link for you to try yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.