We’re quite fond of cones …
- you might get soft serve ice cream in them, as long as they’re turned up the right way … but we also like …
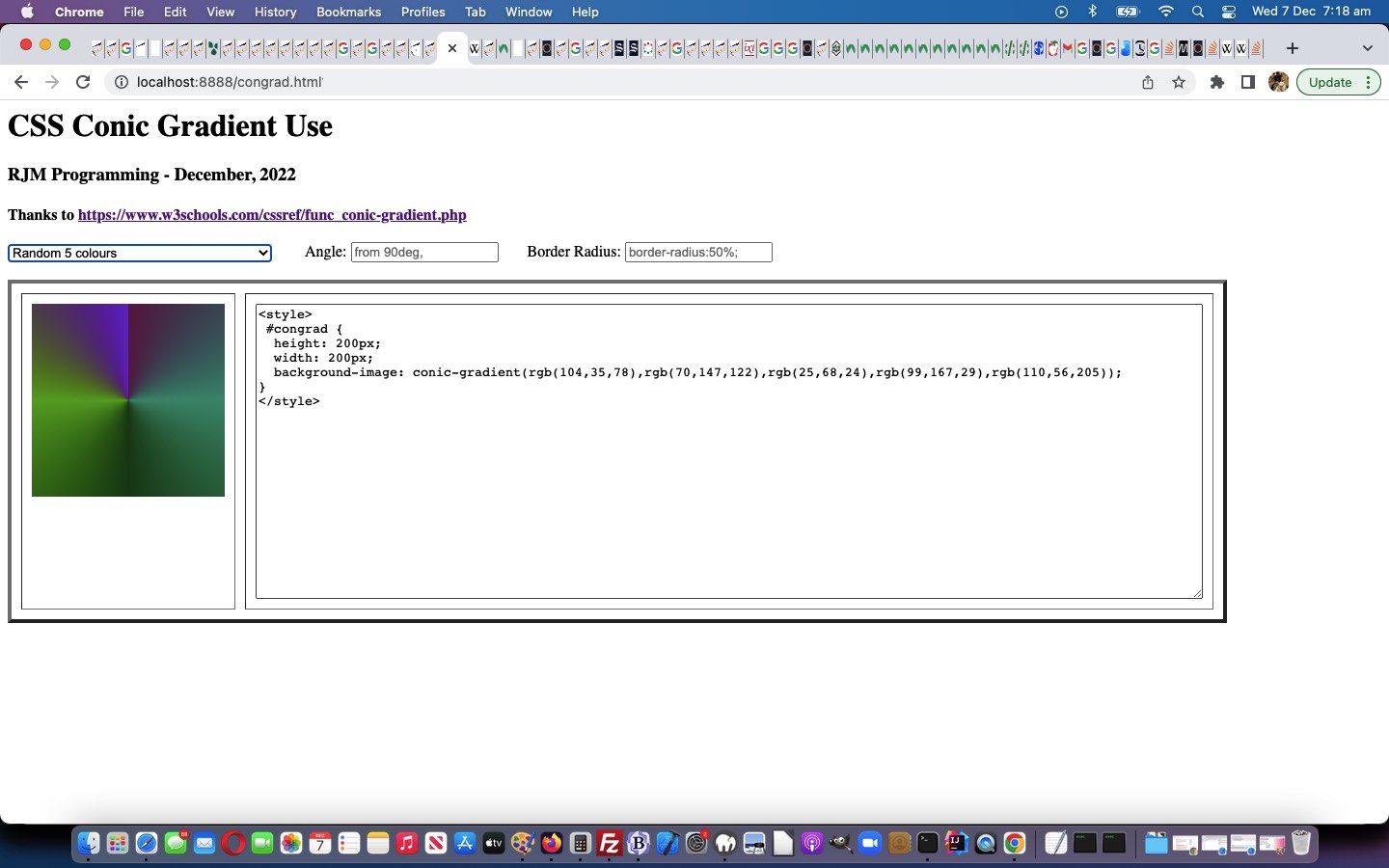
- the cones placed pointy side up as in the CSS Conic Gradient, because they add an interesting 3D quality to your webpages and web applications
… and we got the inspiration to talk about that today from CSS conic-gradient() Function, thanks.
The inspiration was strong enough that we wrote a first draft proof of concept web application you can also try below …
If this was interesting you may be interested in this too.