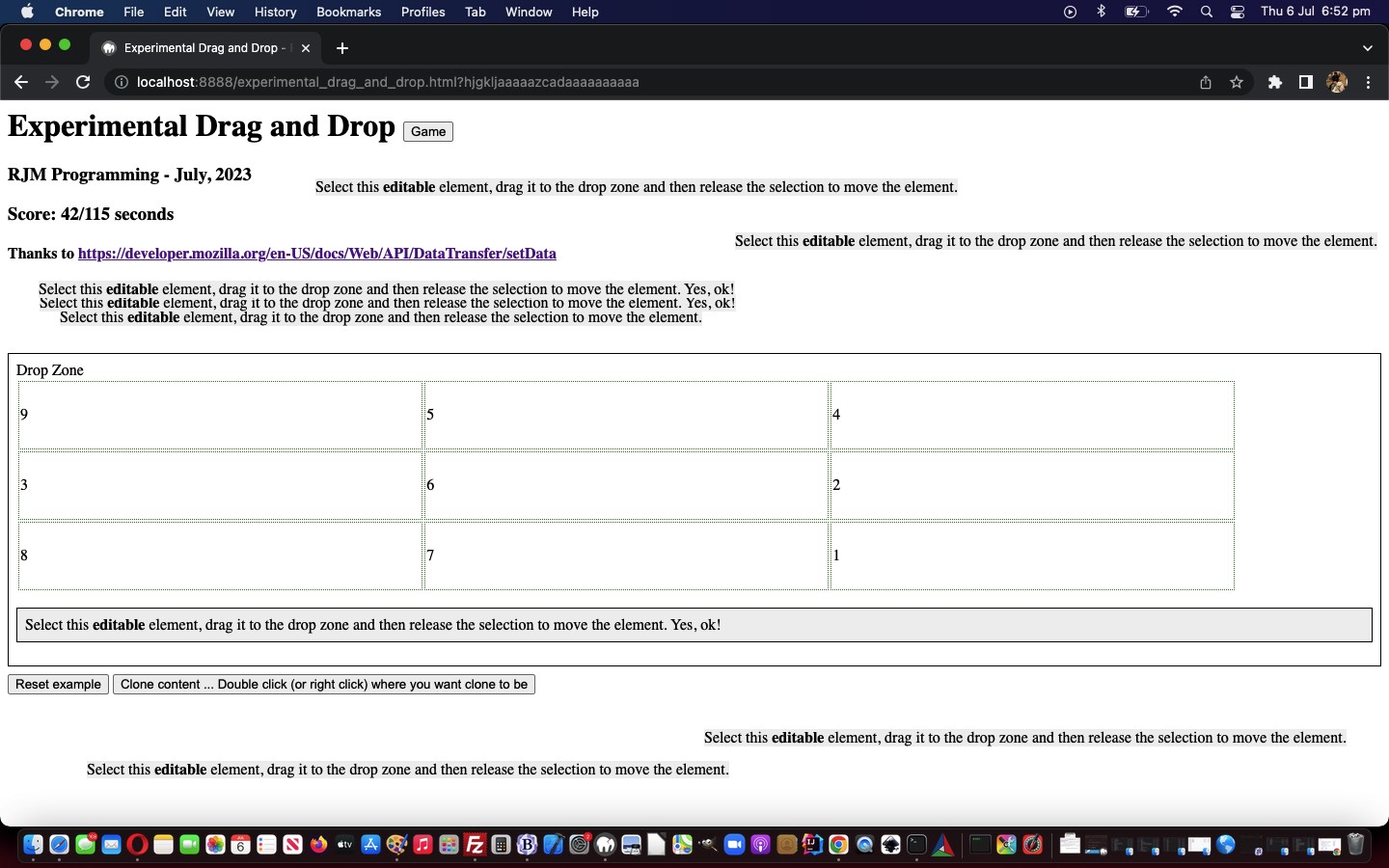
We’re going back to the experimental Drag and Drop methodology basis of the recent Planet Moon Game Tutorial, today, genericizing that basis, in terms of …
- allowing the Drop Zone table not be restricted to a 3×3 table cell grid … rather …
- allowing for table cell numbers from 1 through to 9, favouring 9 and 6 and 3
var tdcheck=true;
var tdnum=location.search.split('tdnum=')[1] ? eval(location.search.split('tdnum=')[1].split('&')[0]) : 9;
function cloneize() {
var firsttogo='td33', ifirst=9;
if (tdcheck) {
tdcheck=false;
if (tdnum == 3) {
if (document.getElementById('tr3')) {
document.getElementById('tr3').style.display='none';
document.getElementById('tr2').style.display='none';
}
document.getElementById('td11').rowspan='3';
document.getElementById('td12').rowspan='3';
document.getElementById('td13').rowspan='3';
} else if (tdnum == 6) {
if (document.getElementById('tr3')) {
document.getElementById('tr3').style.display='none';
}
document.getElementById('td21').rowspan='2';
document.getElementById('td22').rowspan='2';
document.getElementById('td23').rowspan='2';
} else if (tdnum < 9) {
if (document.getElementById('td33')) {
for (ifirst=9; ifirst>tdnum; ifirst--) {
document.getElementById(firsttogo).style.display='none';
firsttogo=firsttogo.replace('td12','tdx11').replace('td21','tdx12').replace('td21','tdx13').replace('td22','tdx21').replace('td23','tdx22').replace('td31','tdx23').replace('td32','tdx31').replace('td33','tdx32').replace('tdx','td');
}
}
}
}
if (navigator.userAgent.toLowerCase().indexOf('firefox') > -1){
document.getElementById('source').setAttribute('contenteditable',false);
document.getElementById('strongs').innerHTML='';
}
if (clonedata != document.getElementById('source').innerHTML) {
clonedata=document.getElementById('source').outerHTML.replace(' id=', ' data-id=');
if (!document.getElementById('callback')) { document.getElementById('clone').style.display='inline-block'; }
}
setTimeout(cloneize, 100);
}
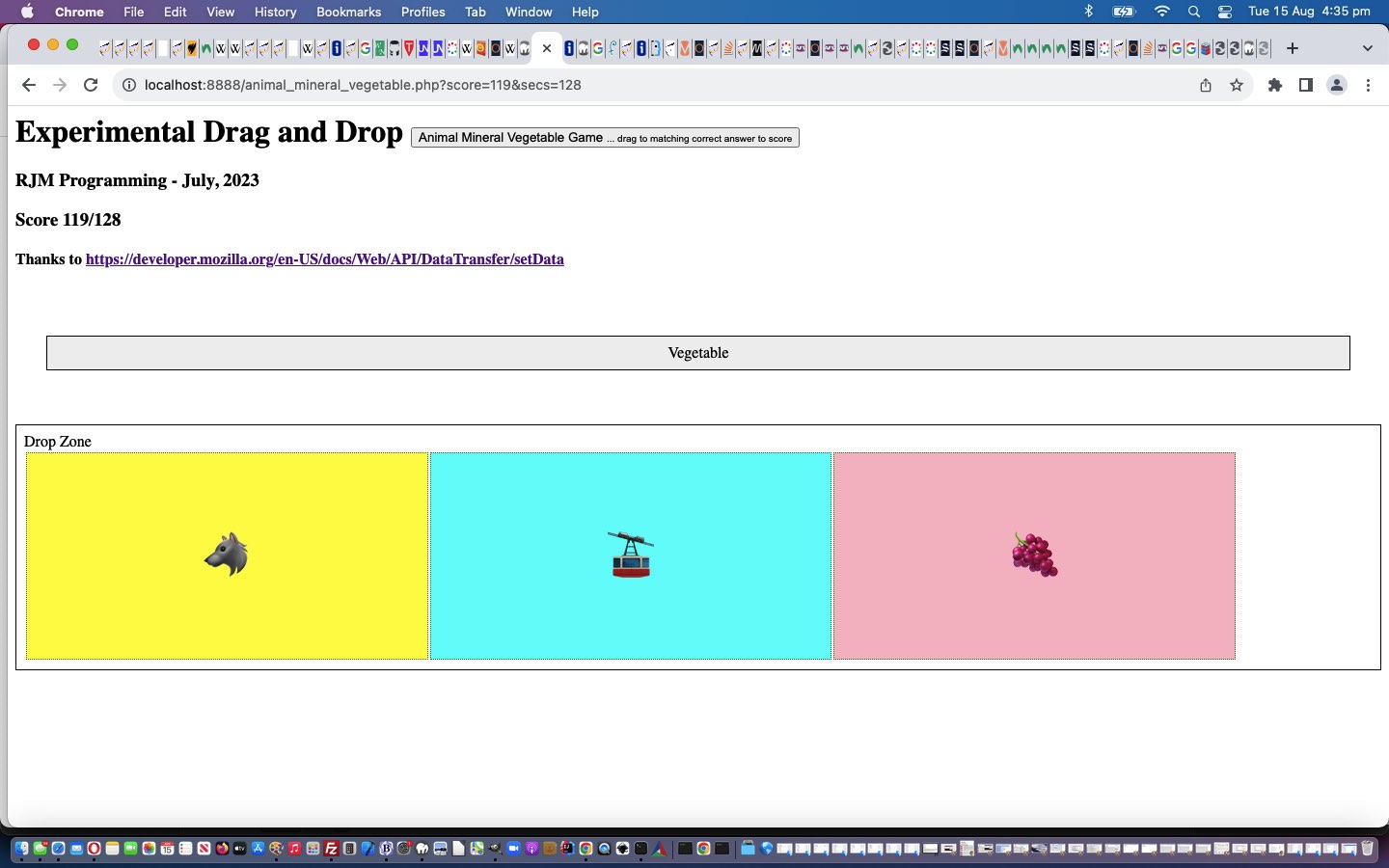
… in today’s efforts. Why? Well, we thought an application of the Drag and Drop towards an “Animal Mineral Vegetable” (categorizing) game might be interesting?!
As well, with this game we looked towards …
- the subject items being emojis …
<?php
$vclasses=['peach', 'eggplant', 'tangerine', 'strawberry', 'pineapple', 'watermelon', 'grapes', 'banana', 'cherries', 'red_apple', 'lemon', 'green_apple', 'pear', 'hot_pepper', 'tomato', 'melon'];
$vcontents=['127825', '127814', '127818', '127827', '127821', '127817', '127815', '127820', '127826', '127822', '127819', '127823', '127824', '127798', '127813', '127816'];
// Thanks to https://www.webnots.com/alt-code-shortcuts-for-animals-symbols/
$animaltbody='>1F435 Alt + X<>Alt + 128018<>Alt + 129421<>Alt + 129447<>Alt + 128054<>Alt + 128021<>Alt + 129454<>Alt + 128041<>Alt + 128058<
>Alt + 129418<>Alt + 129437<>Alt + 128049<>Alt + 128008<>Alt + 129409<>Alt + 128047<>Alt + 128005<
>Alt + 128006<>Alt + 128052<>Alt + 128014<>Alt + 129412<>Alt + 129427<>Alt + 129743<>Alt + 129742<>Alt + 129420<
>Alt + 129452<>Alt + 128046<>Alt + 128002<>Alt + 128003<>Alt + 128004<>Alt + 128055<>Alt + 128022<>Alt + 128023<
>Alt + 128061<>Alt + 128015<>Alt + 128017<>Alt + 128016<>Alt + 128042<>Alt + 128043<>Alt + 129433<>Alt + 129426<
>Alt + 128024<>Alt + 129443<>Alt + 129423<>Alt + 129435<>Alt + 128045>Alt + 128001<
>Alt + 128000<>Alt + 128057<>Alt + 128048<>Alt + 128007<>Alt + 128063<>Alt + 129451<>Alt + 129428<>Alt + 129415<>Alt + 128059<>Alt + 128040<
>Alt + 128060<>Alt + 129445<>Alt + 129446<>Alt + 129448<>Alt + 129432<>Alt + 129441<>Alt + 128062<>Alt + 129411<>Alt + 128020<>Alt + 128019<
>Alt + 128035<>Alt + 128036<>Alt + 128037<>Alt + 128038<>Alt + 128039<>Alt + 128330<>Alt + 129413<>Alt + 129414<>Alt + 129442<>Alt + 129417<
>Alt + 129444<>Alt + 129718<>Alt + 129449<>Alt + 129434<>Alt + 129436<>Alt + 129725<>Alt + 129727<>Alt + 128056<>Alt + 128010<>Alt + 128034<
>Alt + 129422<>Alt + 128013<>Alt + 128050<>Alt + 128009<>Alt + 129429<>Alt + 129430<>Alt + 128051<>Alt + 128011<>Alt + 128044<
>Alt + 129453<>Alt + 128031<>Alt + 128032<>Alt + 128033<>Alt + 129416<>Alt + 128025<>Alt + 128026<>Alt + 129720<
>Alt + 129724<>Alt + 128012<>Alt + 129419<>Alt + 128027<>Alt + 128028<>Alt + 128029<>Alt + 129714<>Alt + 128030<>Alt + 129431<
>Alt + 129715<>Alt + 128375<>Alt + 128376<>Alt + 129410<>Alt + 129439<>Alt + 129712<>Alt + 129713<>Alt + 129440<';
function mapit($inidea) {
global $vclasses, $vcontents, $animaltbody;
$outidea=$inidea;
if (strtolower($inidea) == 'vegetable') {
$ifv=rand(1, sizeof($vclasses));
return '<font size=10>&#' . $vcontents[-1 + $ifv] . ';</font>';
} else {
$ifv=rand(128000, 129742);
if (strtolower($inidea) == 'animal') {
if (strpos($animaltbody, ' + ' . $ifv . '<') !== false) {
return '<font size=10>&#' . $ifv . ';</font>';
} else {
while (strpos($animaltbody, ' + ' . $ifv . '<') === false) {
$ifv=rand(128000, 129742);
}
return '<font size=10>&#' . $ifv . ';</font>';
}
} else if (strtolower($inidea) != 'animal') {
return '<font size=10>&#' . rand(128640, 128676) . ';</font>';
}
}
return $outidea;
}
function mapittwo($inidea) {
global $vclasses, $vcontents, $animaltbody;
$outidea=$inidea;
if (strtolower($inidea) == strtolower('Vegetable')) {
$ifv=rand(1, sizeof($vclasses));
return '<font size=10>&#' . $vcontents[-1 + $ifv] . ';</font>';
} else {
$ifv=rand(128000, 129742);
if (strtolower($inidea) == strtolower('Animal')) {
if (strpos($animaltbody, ' + ' . $ifv . '<') !== false) {
return '<font size=10>&#' . $ifv . ';</font>';
} else {
while (strpos($animaltbody, ' + ' . $ifv . '<') === false) {
$ifv=rand(128000, 129742);
}
return '<font size=10>&#' . $ifv . ';</font>';
}
} else if (strtolower($inidea) != strtolower('Animal')) {
return '<font size=10>&#' . rand(128640, 128676) . ';</font>';
}
}
return $outidea;
}
?> - centering the text (ie. emojis as well) within their HTML elements …
<?php
if ($randmode == 0) { // designation up top and descriptions in drop zone
$templategame=str_replace('>' . (1 + $correctans) . '<', ' style=text-align:center; data-answer="' . $wikidescriptions[$randlist[$correctans]] . '">' . $wikidescriptions[$randlist[$correctans]] . '<', $templategame);
$templategame=str_replace('">' . $thepsource . '<', 'text-align:center;" data-answer="' . $wikidescriptions[$randlist[$correctans]] . '">' . mapit($wikidesignations[$randlist[$correctans]]) . '<', $templategame);
for ($i=1; $i<=3; $i++) {
if ((-1 + $i) != $correctans) {
$templategame=str_replace('>' . $i . '</td', ' style=text-align:center; data-answer="">' . $wikidescriptions[$randlist[-1 + $i]] . '</td', $templategame);
}
}
$templategame=str_replace(' contenteditable=', ' data-contenteditable=', $templategame);
echo $templategame;
} else { // description up top and designations in drop zone
$templategame=str_replace('>' . (1 + $correctans) . '<', ' style=text-align:center; data-answer="' . $wikidesignations[$randlist[$correctans]] . '">' . mapittwo($wikidesignations[$randlist[$correctans]]) . '<', $templategame);
$templategame=str_replace('">' . $thepsource . '<', 'text-align:center;" data-answer="' . $wikidesignations[$randlist[$correctans]] . '">' . $wikidescriptions[$randlist[$correctans]] . '<', $templategame);
for ($i=1; $i<=3; $i++) {
if ((-1 + $i) != $correctans) {
$templategame=str_replace('>' . $i . '</td', ' style=text-align:center; data-answer="">' . mapittwo($wikidesignations[$randlist[-1 + $i]]) . '</td', $templategame);
}
}
$templategame=str_replace(' contenteditable=', ' data-contenteditable=', $templategame);
echo $templategame;
}
?>
… in our first draft PHP game, helped out by a tweaked experimental_drag_and_drop.htm is also playable below …
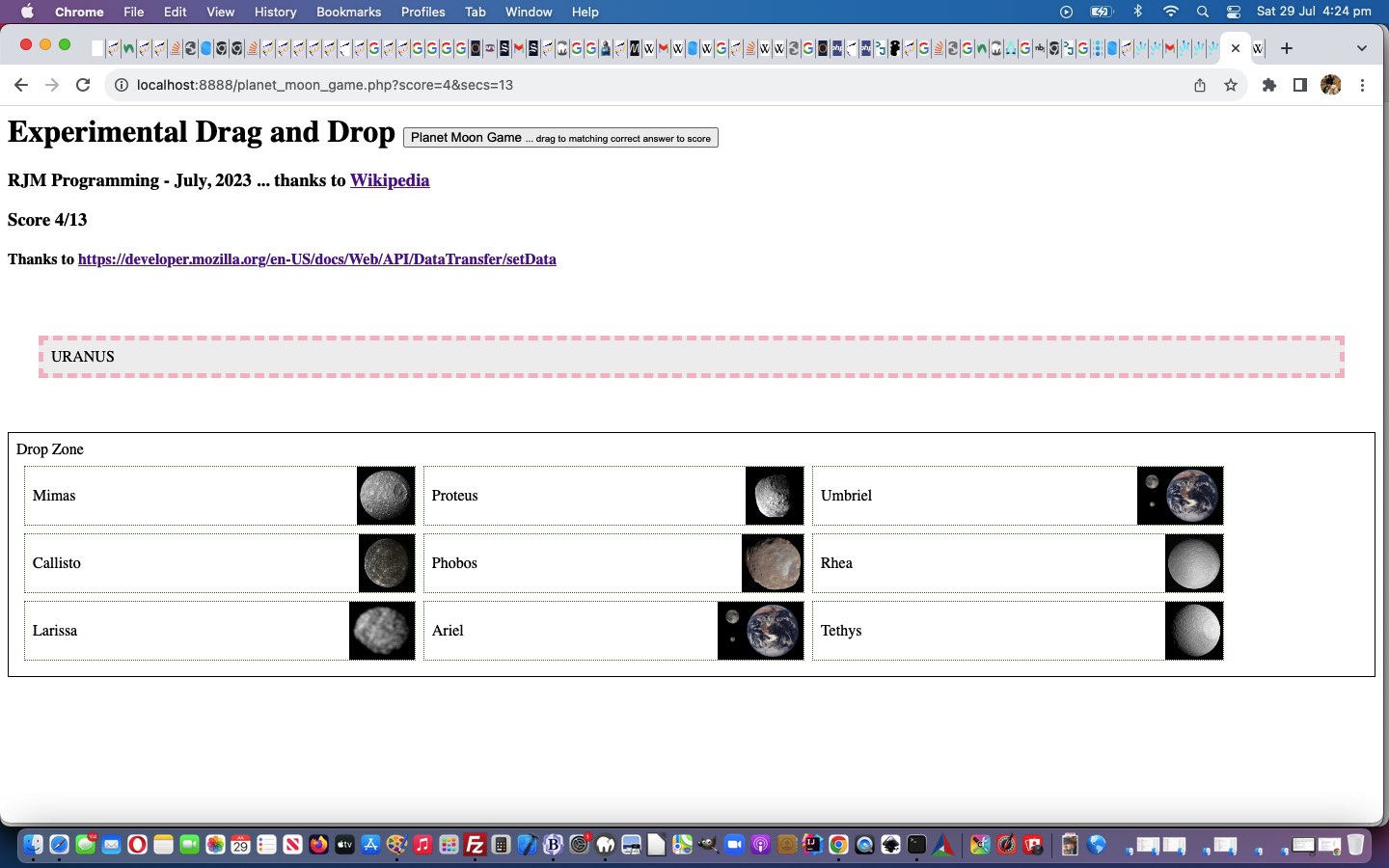
Previous relevant Planet Moon Game Tutorial is shown below.
Another thing that there is nine of (as contentious as it is regarding Pluto) is Planets in the Solar System, revolving around the Sun. And so, in keeping with a lot of the same design as yesterday’s Enneagram Type Game Tutorial we have a Planet Moon Game to present for you to play around with today.
Again, PHP uses a framework of Experimental Drag and Drop HTML and Javascript and CSS, mainly via one PHP codeline …
<?php
$templategame=file_get_contents('./experimental_drag_and_drop.htm');
?>
… and, perhaps, your curiosity that we have not “passed” data via $_GET[] or $_POST[] arguments, but rather just the simple act of …
- moulding and manipulating (eg. arranging “callback” logic means, as used below) that $templategame “template” for our purposes … nga ha ha ha ha ha ha ha ha … but we digress …
- simply …
<?php
echo $templategame;
?>
… outputs a webpage … - and on the way back to play again, we use $_GET[‘score’] and $_GET[‘secs’] (in experimental_drag_and_drop.html HTML and Javascript and CSS game web application) to keep the ball rolling back to the game specific PHP we use …
location.href=document.getElementById('callback').value + '?score=' + score + '&secs=' + secs;
… in our first draft PHP game is also playable below …
Stop Press
We fully concur with any adage that goes …
You learn most from your mistakes
… just as we’re curious about “the things that go wrong”, and not having them repeat! Same with pooches!
Take our first to second draft PHP game (to the opera, would be preferable). We wondered why, occasionally, with the “first draft” it would hang. It took us a half day to realize, as you could yourself have tweaked to a lot quicker if you had followed the adage …
Hanging issues mostly team up with code within a loop
The situation, we’ve reasoned, is that we had that PHP $badlist variable store a comma separated list of planets with either zero moons or more than one moon randomly selected representing it. We’d assumed, yesterday, not that we’d put it in words, but in logic, that this list would not (have the same length or) be the same as a (new $goodlist variable) list of planets with either zero moons or selected while collecting the random list of Moon/Planet combinations … ie. we assumed in the list would be a Planet with only one of its Moons randomly selected … mistake!!! Better is …
<?php
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
while (strlen($goodlist) == strlen($badlist)) {
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
$correctans=rand(0,8);
$sofar=';';
for ($i=0; $i<9; $i++) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
if ($crandlist == '') {
$crandlist='' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else if (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
while (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
}
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else {
if (strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) { $badlist.=$wikidescriptions[$j] . ','; }
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
}
}
}
?>
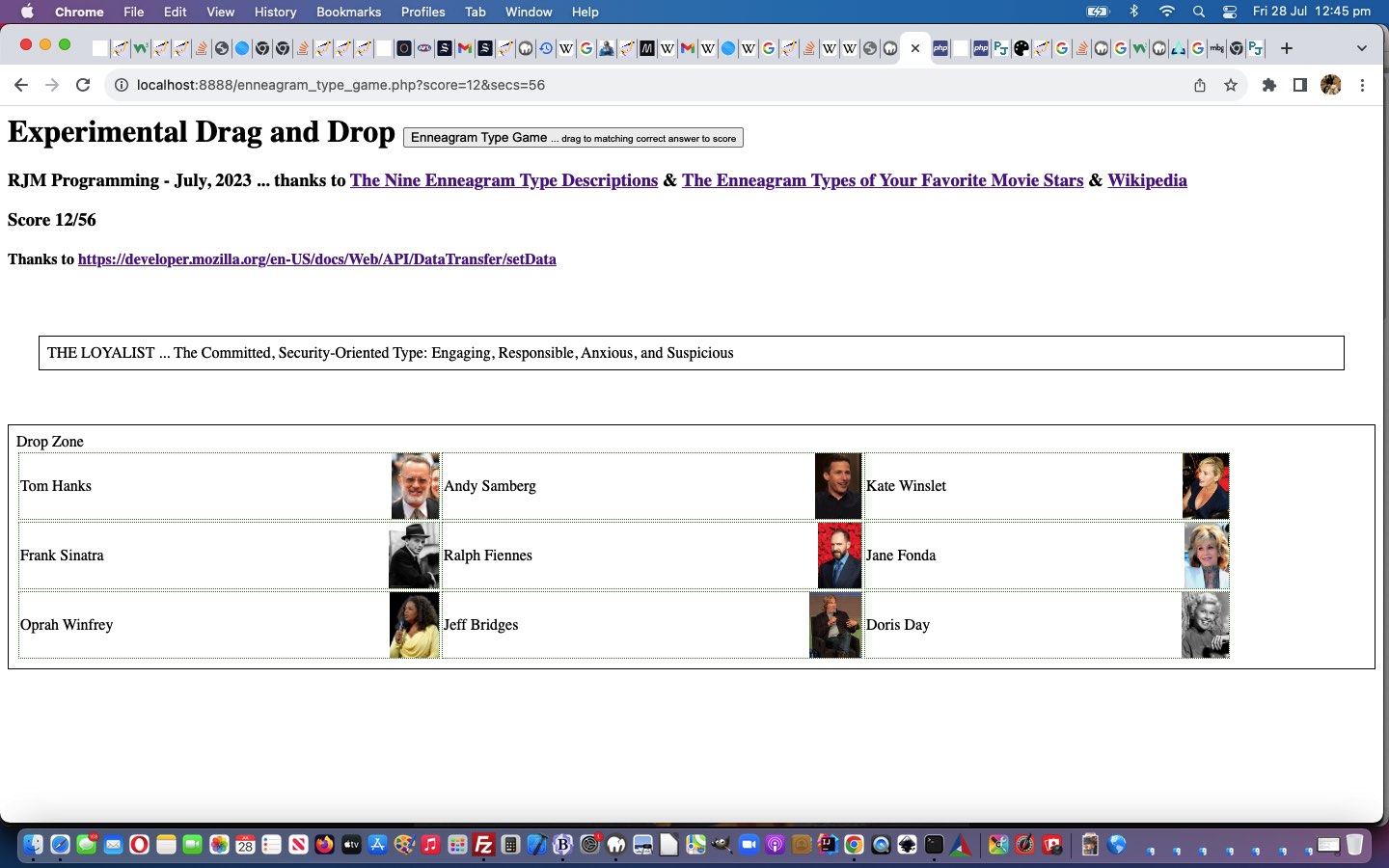
Previous relevant Enneagram Type Game Tutorial is shown below.
A lot of us wonder what goes towards making up our personalities. We remember doing a Myers-Briggs test for some job as part of the vetting process. We thought we’d write another experimental drag and drop game, like yesterday’s Australian Street Type Game Tutorial, regarding …
… of human personalities, and we found a webpage linking these categorizations to Hollywood Movie Stars for you to get the gist of the ideas. We also thank Wikipedia as our source for Movie Star images.
It being a topic …
- beyond our ken
- outside our usual subject matter
… you may be wondering how we stumbled upon the idea? We let Google autocomplete our …
… search textbox typing, fully expecting “Carol”? to be at the top of the list when we saw …
… to flesh out a family of “game interest”, we hope?!
Our first draft PHP game is also playable below …
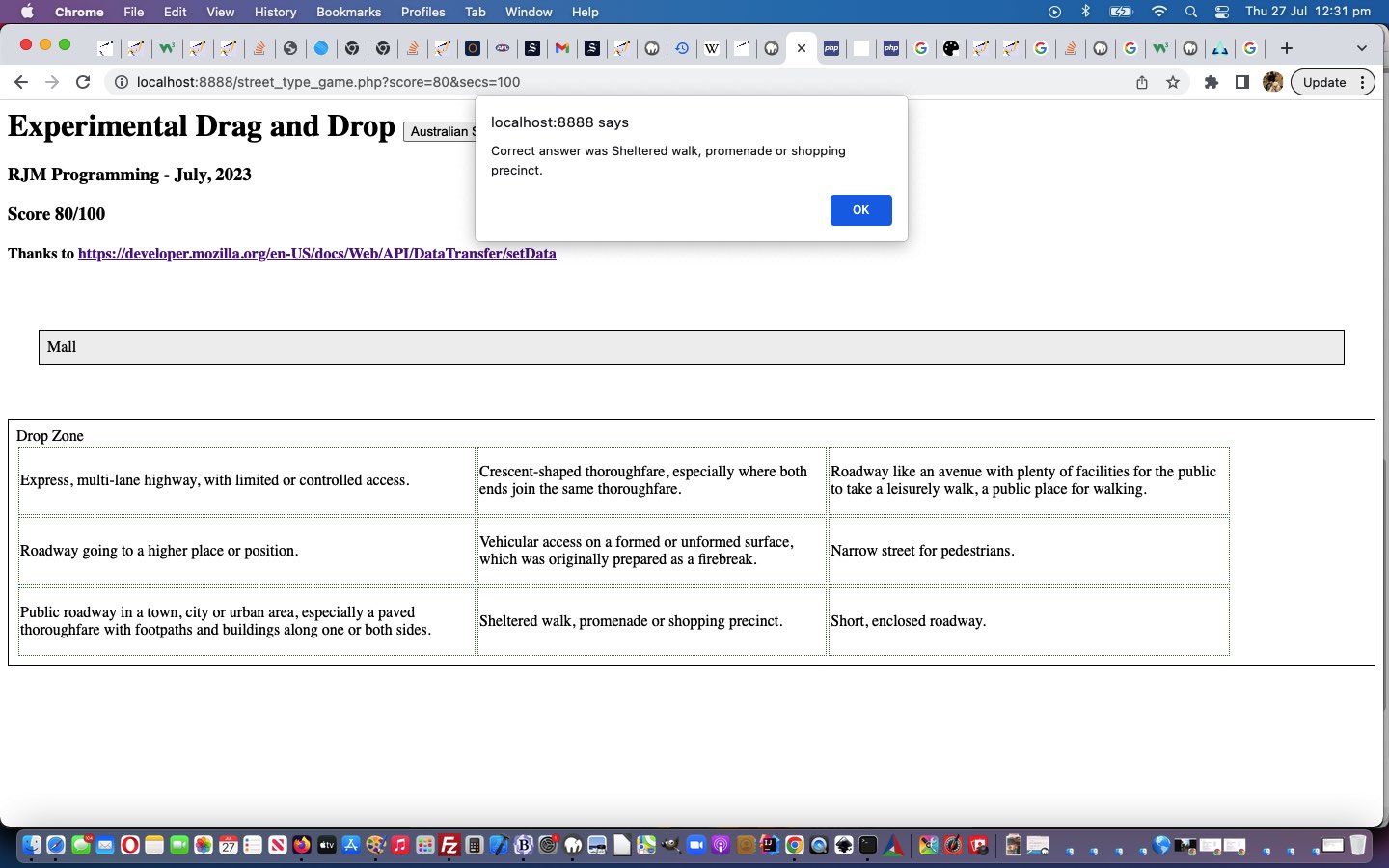
Previous relevant Australian Street Type Game Tutorial is shown below.
The experimental drag and drop theme continues on today, after Experimental Drag and Drop Game Tutorial‘s debut game application, with a Wikipedia inspired “Australian Street Type” game today.
Huh?! Well, you know those street names that baffle? Or are we easily baffleable?! Anyway, you had to be there. And if you ever feel you’re alone with an interest, just look it up in Wikipedia or Google and you’re almost sure to find out …
you are not alone
Yes, our Wikipedia page mentioned Australian Street Type Designations with their lawyerly Australian Street Type Descriptions. Who could ask for more? Well?!
To make this happen we wrote some PHP, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, or template, to mould and bend towards our purpose … nga ha ha!
Our first draft PHP game is also playable below …
Previous relevant Experimental Drag and Drop Game Tutorial is shown below.
It can be interesting turning a “concept” (or even a “proof of concept” web application) into an, on the side, “game” web application, and that way, learn what’s possible via user action. This is how we felt about yesterday’s Experimental Drag and Drop Primer Tutorial and that teamed with the wonder about how we could add some useful complexity to our “Experimental Drag and Drop” web application’s …
Drop Zone
Can “inheritance” be harnessed to make it work for some complexity of nested HTML elements inside that “Drop Zone” element when the document.body’s onload event happens? We wondered whether a Brady Bunch style 3×3 table could be the go? And whether the nine cells could have a “score” associated with them, and that set of scores be changing over time to make the game more challenging and interesting? Well …
Yes
… is the answer regarding making a game out of a proof of concept with our experimental_drag_and_drop.html HTML and Javascript and CSS game web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
Previous relevant Experimental Drag and Drop Primer Tutorial is shown below.
We’ve added the word experimental into today’s blog posting title, mainly because our first of two inspirational webpage sources (last modified on 23/02/2023) regarding somewhat alternative “Drag and Drop” functionalities told us, regarding the DataTransfer object informational “DataTransfer” webpage …
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
… but our testing of the methodologies on various platforms hasn’t totally failed yet on any of the several desktop and mobile platform scenarios we’ve tried. On mobile, we just held on for a sustained touch (down) to make it possible. So maybe the industry has caught up with the ideas? We’re hoping so, because “drag and drop” is a kind of natural thing online users think of to do, and people associate it with “getting things done” we reckon.
Anyway, we relied on the great source code of the second of two inspirational webpages DataTransfer: setData() method, thanks …
The DataTransfer.setData() method sets the drag operation’s drag data to the specified data and type. If data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type. If data for the given type already exists, the existing data is replaced in the same position. That is, the order of the types list is not changed when replacing data of the same type.
… to get us going with our “proof of concept” web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.