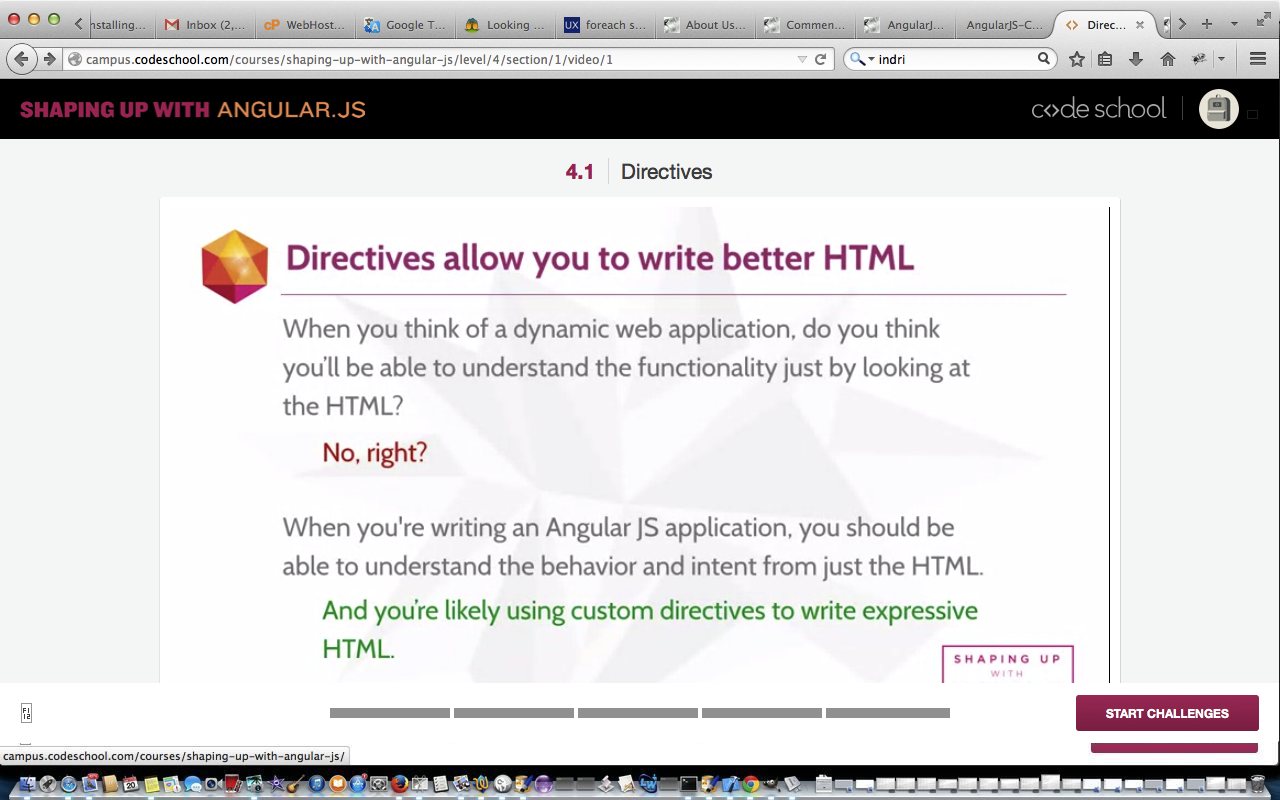
Building on the previous AngularJS Javascript Form Tutorial as shown below, we continue our tutorial-based learning adventure into the front-end Javascript product AngularJS by examining the use of Custom Directives, to improve the readability and quality of your HTML and Javascript in the eCommerce webpages being developed during this tutorial set. Most often there are two areas for me where I ask, “Can this be done easier?” … and these are …
- front-end web work
- the boringly robotic database backend tasks … (look up CRUD in your search engine for this one)
Today’s tutorial relates to the first of these, and is the next part on the journey of discovery into Google’s great AngularJS software.
Here we re-re-introduce ourselves (though many of you may already have introduced yourself … perhaps with “G’day DiAngleAllyMeLad! Angular J.S. to you, matey.“) to AngularJS, “a client-side Javascript framework for adding interactivity to HTML” (to quote the brilliant Google AngularJS tutor).
With the eCommerce tutorial here we very closely follow the wonderful Google AngularJS tutorial with snapshots, and try to value add (but in no way pretend that you should not do this tutorial series yourself, should you want to pursue this topic) from the eyes of a novice who takes extra snapshots at the bits where things got too complicated for all tastes.
As of the end of the session (did (our) fourth tutorial part, the fifth of which talks of the use of web services to glean your product information … do all the tutorials and/or go to (have a first read of) this link … will have to try this into the future) “sanity check”, took my code from the tutorial, amended the link and script tags to be publicly hosted URLs, placed the resultant mystore.html (HTML source code) and app.js (Javascript source code) onto this server, and you can see a live run (or the last slide, as a snapshot of this) where the imagery is missing, but you can see a lot of what the functionality is. All in all, this AngularJS framework could be great to put together an impressive eCommerce website, but, patently, that is just one idea for how to use this great Javascript framework.
Here are links to some downloadable programming source code explaining changes made from the previous AngularJS code to enable Custom Directives functionality here … mystore.html and app.js
Other downloadable HTML and CSS code (now that the code is so modularised) would be:
- application.css
- product-tabs.html
- product-specs.html
- product-reviews.html
- product-gallery.html
- product-description.html
Here are links to some downloadable programming source code explaining changes made from the previous AngularJS code to enable the Custom Directives and Form functionality here … mystore.html and app.js
Some good open source download sources for this tutorial are:
- Google hosted libraries … look for AngularJS
- Twitter Bootstrap … as recommended by AngularJS tutor
Here is a link to the AngularJS home page.
Previous relevant AngularJS Javascript Form Tutorial is shown below.
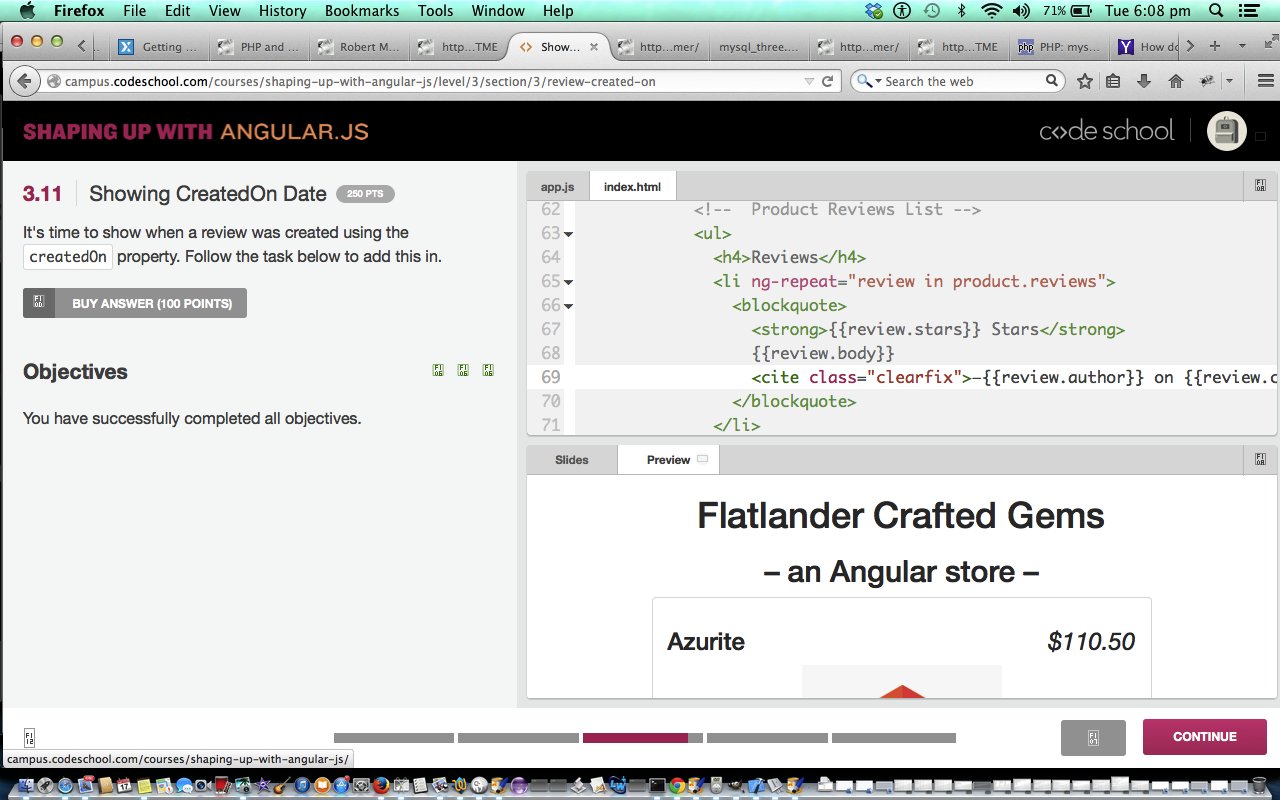
Building on the previous AngularJS Javascript Primer Tutorial as shown below, we continue our tutorial-based learning adventure into the front-end Javascript product AngularJS by examining the use of form HTML data in the eCommerce webpages being developed during this tutorial set. Most often there are two areas for me where I ask, “Can this be done easier?” … and these are …
- front-end web work
- the boringly robotic database backend tasks … (look up CRUD in your search engine for this one)
Today’s tutorial relates to the first of these, and is the next part on the journey of discovery into Google’s great AngularJS software.
Here we re-introduce ourselves (though many of you may already have introduced yourself … perhaps with “G’day DiAngleAllyMeLad! Angular J.S. to you, matey.“) to AngularJS, “a client-side Javascript framework for adding interactivity to HTML” (to quote the brilliant Google AngularJS tutor).
With the eCommerce tutorial here we very closely follow the wonderful Google AngularJS tutorial with snapshots, and try to value add (but in no way pretend that you should not do this tutorial series yourself, should you want to pursue this topic) from the eyes of a novice who takes extra snapshots at the bits where things got too complicated for all tastes.
As of the end of the session (did third tutorial part, the fifth of which talks of the use of web services to glean your product information … do all the tutorials and/or go to (have a first read of) this link … will have to try this into the future) “sanity check”, took my code from the tutorial, amended the link and script tags to be publicly hosted URLs, placed the resultant mystore.html (HTML source code) and app.js (Javascript source code) and application.css (CSS source code) onto this server, and you can see a live run (or the last slide, as a snapshot of this) where the imagery is missing, but you can see a lot of what the functionality is. All in all, this AngularJS framework could be great to put together an impressive eCommerce website, but, patently, that is just one idea for how to use this great Javascript framework.
Here are links to some downloadable programming source code explaining changes made from the previous AngularJS code to enable form functionality here … mystore.html and app.js
Some good open source download sources for this tutorial are:
- Google hosted libraries … look for AngularJS
- Twitter Bootstrap … as recommended by AngularJS tutor
Here is a link to the AngularJS home page.
Previous relevant AngularJS Javascript Primer Tutorial is shown below.
Quite often, in I.T., you ask yourself “Well, that is fine and dandy … but is there a better way to do this?”. For myself, I most often ask this with:
- front-end web work
- the boringly robotic database backend tasks … (look up CRUD in your search engine for this one)
Today’s tutorial relates to the first of these, and is the starting part on the journey of discovery into Google’s great AngularJS software.
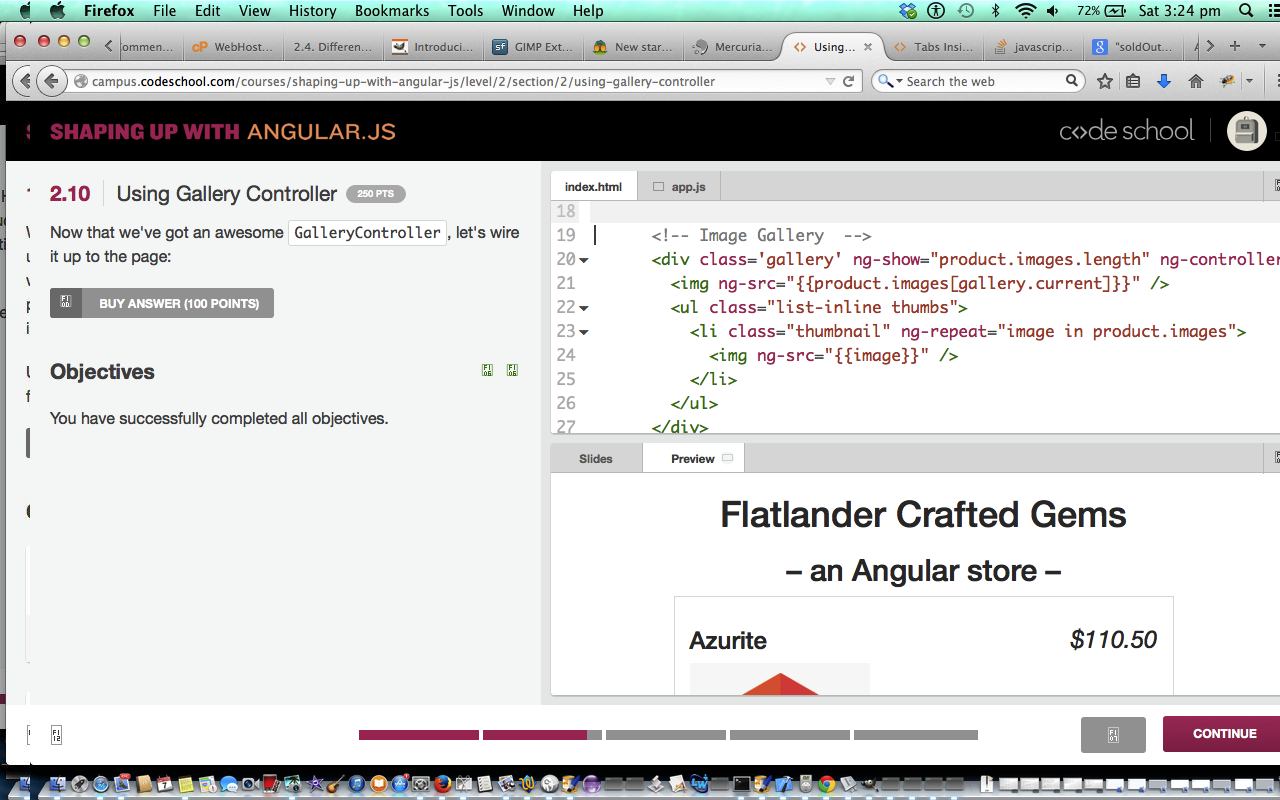
Here we introduce ourselves (though many of you may already have introduced yourself … perhaps with “G’day DiAngleAllyMeLad! Angular J.S. to you, matey.“) to AngularJS, “a client-side Javascript framework for adding interactivity to HTML” (to quote the brilliant Google AngularJS tutor).
With the eCommerce tutorial here we very closely follow the wonderful Google AngularJS tutorial with snapshots, and try to value add (but in no way pretend that you should not do this tutorial series yourself, should you want to pursue this topic) from the eyes of a novice who takes extra snapshots at the bits where things got too complicated for all tastes.
As an end of session (did 2 of 6 tutorial parts, the fifth of which talks of the use of web services to glean your product information … do all the tutorials and/or go to (have a first read of) this link … will have to try this into the future) “sanity check”, took my code from the tutorial, amended the link and script tags to be publicly hosted URLs, placed the resultant mystore.html (HTML source code) and app.js (Javascript source code) onto this server, and you can see a live run (or the last slide, as a snapshot of this) where the imagery is missing, but you can see a lot of what the functionality is. All in all, this AngularJS framework could be great to put together an impressive eCommerce website, but, patently, that is just one idea for how to use this great Javascript framework.
Some good open source download sources for this tutorial are:
- Google hosted libraries … look for AngularJS
- Twitter Bootstrap … as recommended by AngularJS tutor
Here is a link to the AngularJS home page.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.