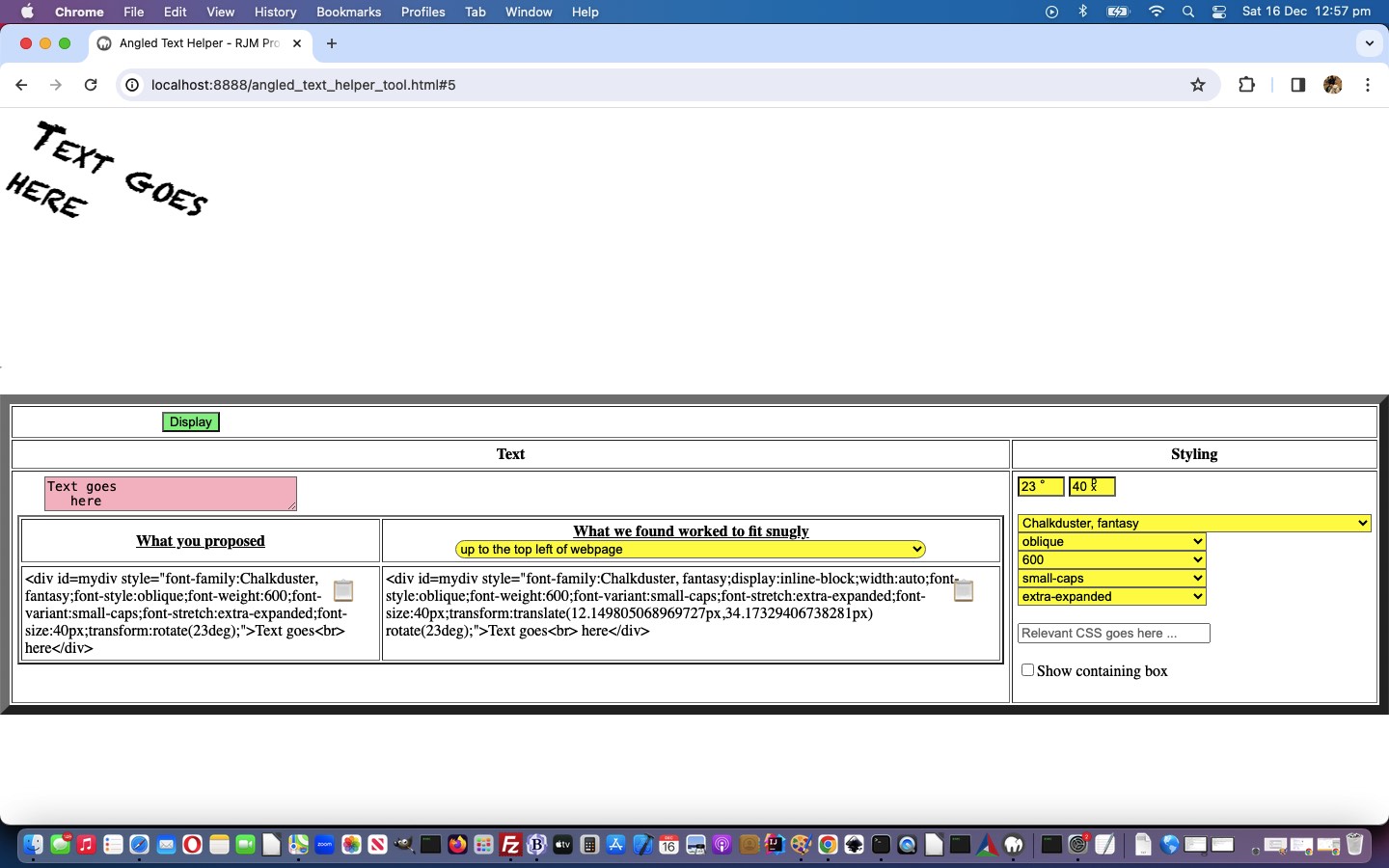
Today, further to yesterday’s Angled Text Tool Clipboard Tutorial, we have our Angled Text Helper web application “tool” calling on a “tool’s subtool”, giving new meaning to our web application being “on the tools” today, for more granular text element defining purposes. For us, coding wise, this amounts to …
- external Javascript …
- optional functionality …
- will not fail if not there
… and the calling of these optional …
- Font Family
- Font Style
- Font Weight
- Font Variant
- Font Stretch
… definitions used a calling technique we can not recall ever using, exactly, before. We often don’t involve “hashtag” navigation more than to position the reader’s position within a webpage, but today, we used “hashtag” navigation really usefully, so that the one external Javascript code file can be called in a variety of ways by the parent …
<script type='text/javascript' src='/font_family.js?idfamily=spanff' defer></script>
<script type='text/javascript' src='/font_family.js?idstyle=spanfs' defer></script>
<script type='text/javascript' src='/font_family.js?idweight=spanfw' defer></script>
<script type='text/javascript' src='/font_family.js?idvariant=spanfv' defer></script>
<script type='text/javascript' src='/font_family.js?idstretch=spansf' defer></script>
… and create individual working dropdowns for each of the five (additional and optional) Text definition categories, the order managed by …
// font_family.js
// Place a font family/style/weight/variant/stretch dropdown into element ID called upon, or appended to document.body
// RJM Programming
// December, 2023
// Thanks to https://www.w3.org/Style/Examples/007/fonts.en.html
var conceptfont='family';
var theidff='';
var proposedidff='';
var ffindex=0;
if (('' + location.hash).replace('#','') != '') {
ffindex=eval(('' + location.hash).replace('#',''));
}
if (document.head.innerHTML.indexOf('fon' + 't_fam' + 'ily.js?i' + 'd') != -1) {
proposedidff=document.head.innerHTML.split('fon' + 't_fam' + 'ily.js?i' + 'd')[eval(1 + ffindex)].split('=')[0];
theidff=document.head.innerHTML.split('fon' + 't_fam' + 'ily.js?i' + 'd' + proposedidff + '=')[1].split('&')[0].split('#')[0].split('"')[0].split("'")[0].split('>')[0];
if (proposedidff != '') { conceptfont=proposedidff; }
}
location.href='#' + eval(1 + ffindex);
// rest of external Javascript subtool code follows ...
… those “hashtag” navigation manipulations, the content helped out by that brilliant https://www.w3.org/Style/Examples/007/fonts.en.html resource, thanks.
Where do we more and more these days call our external Javascript from? We place them in our Apache web server’s Document Root folder, as “the genericized” font_family.js is placed, and that way a URL as simple as …
/font_family.js?idfamily=spanff
… hosted on our web server (or from another web server /www.rjmprogramming.com.au/font_family.js?idfamily=spanff variant of call might do the trick), will, as permitted, “do it’s stuff”, without Mixed Content web browser issues.
We’re biassed, but we think you should re-try the changed “fourth draft” Angled Text Helper Tool, perhaps below.
Previous relevant Angled Text Tool Clipboard Tutorial is shown below.
We started feeling that yesterday’s Angled Text Tool Context Tutorial‘s progress was starting to feel like a web application that was a “tool”. But something was missing. It wasn’t friendly enough to a serious user, the ones tempted to try it out and persevere, to see whether it could help them out … ie. being used as a “tool”. And so we added some new Javascript …
function fallbackCopyTextToClipboard(text) { // thanks to <a target="_blank" title="https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript" href="https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript">https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript</a>
var textArea = document.createElement("textarea");
//alert(text);
textArea.value = text;
// Avoid scrolling to bottom
textArea.style.top = "0";
textArea.style.left = "0";
textArea.style.position = "fixed";
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Fallback: Copying text command was ' + msg);
} catch (err) {
console.error('Fallback: Oops, unable to copy', err);
}
document.body.removeChild(textArea);
}
function copyTextToClipboard(text) { // thanks to <a target="_blank" title="https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript" href="https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript">https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript</a>
//alert('text=' + text);
if (!navigator.clipboard) {
fallbackCopyTextToClipboard(text);
return;
}
navigator.clipboard.writeText(text).then(function() {
console.log('Async: Copying to clipboard was successful!');
}, function(err) {
console.error('Async: Could not copy text: ', err);
});
}
function nifotherthanfont(cii) {
return decodeURIComponent(cii);
}
function ifotherthanfont(cii) {
var newcii=cii, allokay=true, ncs=[], incs=0;
if (cii.indexOf('</font>') != -1 || cii.indexOf('</FONT>') != -1) {
ncs=cii.split('</');
for (incs=1; incs<ncs.length; incs++) {
if (ncs[incs].toLowerCase().indexOf('font') != 0) { allokay=false; }
}
if (!allokay || 1 == 1) {
ncs=cii.split('<font');
for (incs=1; incs<ncs.length; incs++) {
newcii=newcii.replace('<font' + ncs[incs].split('>')[0] + '>', '');
newcii=newcii.replace('</font>', '');
}
ncs=cii.split('<FONT');
for (incs=1; incs<ncs.length; incs++) {
newcii=newcii.replace('<FONT' + ncs[incs].split('>')[0] + '>', '');
newcii=newcii.replace('</FONT>', '');
}
}
}
return newcii;
}
function codecopying(mode) {
var rectcos=null, icn=0, okpast=false;
var eletype='td';
if (mode != '') {
eletype=document.getElementById(mode).outerHTML.substring(1).split(' ')[0].split('>')[0];
}
var cos=document.getElementsByTagName(eletype); //'code'
for (var ico=0; ico<cos.length; ico++) {
if (cos[ico].id == 'is' || cos[ico].id == 'was' || (cos[ico].id == mode && mode != '')) {
if (mode == '') {
rectcos=cos[ico].getBoundingClientRect();
document.getElementById('dcode').innerHTML+='<span data-fword="' + encodeURIComponent(ifotherthanfont(cos[ico].innerHTML.replace(/\<\;/g,'<').replace(/\>\;/g,'>')).substring(0)) + '" onclick="codecopying(this.id);" title="Copy unadorned HTML code to clipboard buffer" id=scd' + ico + ' style="position:absolute;z-index:56;left:' + eval(-50 + eval('' + rectcos.right)) + 'px;top:' + eval(10 + eval('' + rectcos.top)) + 'px;font-size:24px;"></span>';
} else if (1 == 1) {
document.getElementById(mode).style.border='1px dashed pink';
copyTextToClipboard(nifotherthanfont(document.getElementById(mode).getAttribute('data-fword')).replace(/\&\;nbsp\;/g, ' ').replace(/\&\;\#/g, '&#').replace(/ \&\;\;/g, ' &;').replace(/\<br\>/g, '').replace(/\&lt\;/g, '<').replace(/\&gt\;/g, '>').trim());
okpast=false;
}
}
}
}
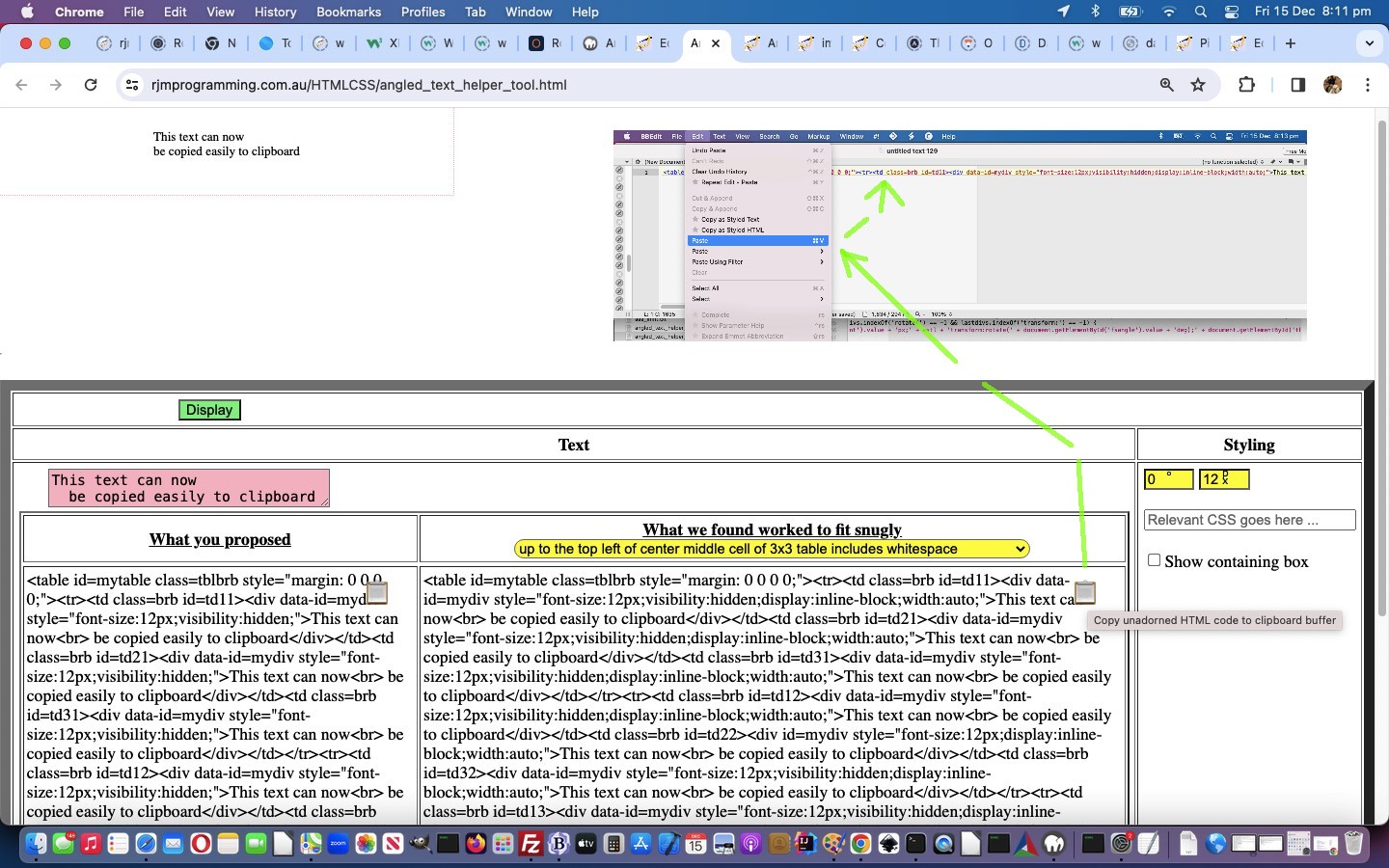
Does this code seem familiar to you? It might be because we tried this “Being able to Copy Code to the Clipboard Here with the Blog You are Reading” when we published WordPress Blog Code Element Clipboard Copy Primer Tutorial back in February. The code above is very similar, but some differences are …
- we make the codecopying(”); call each time the Display button is pressed, rather than once on the Blog document “onload” event
- within that codecopying function the logic can be simpler, as we store the whole HTML code snippet of relevance to the “slapped over” span element’s “data-fword” global data attribute each time, and so just regurgitate that whole global data attribute when asked to copy code to the clipboard as a user clicks an “emoji span button” near HTML code of interest
- there are no <FONT></FONT> colour coding embellishments to worry about
Copying this way from our “tool” web application and into your HTML code text editor could be a way to save heaps of coding time, we’re hoping.
Maybe you want to try it in the changed “third draft” Angled Text Helper Tool.
Previous relevant Angled Text Tool Context Tutorial is shown below.
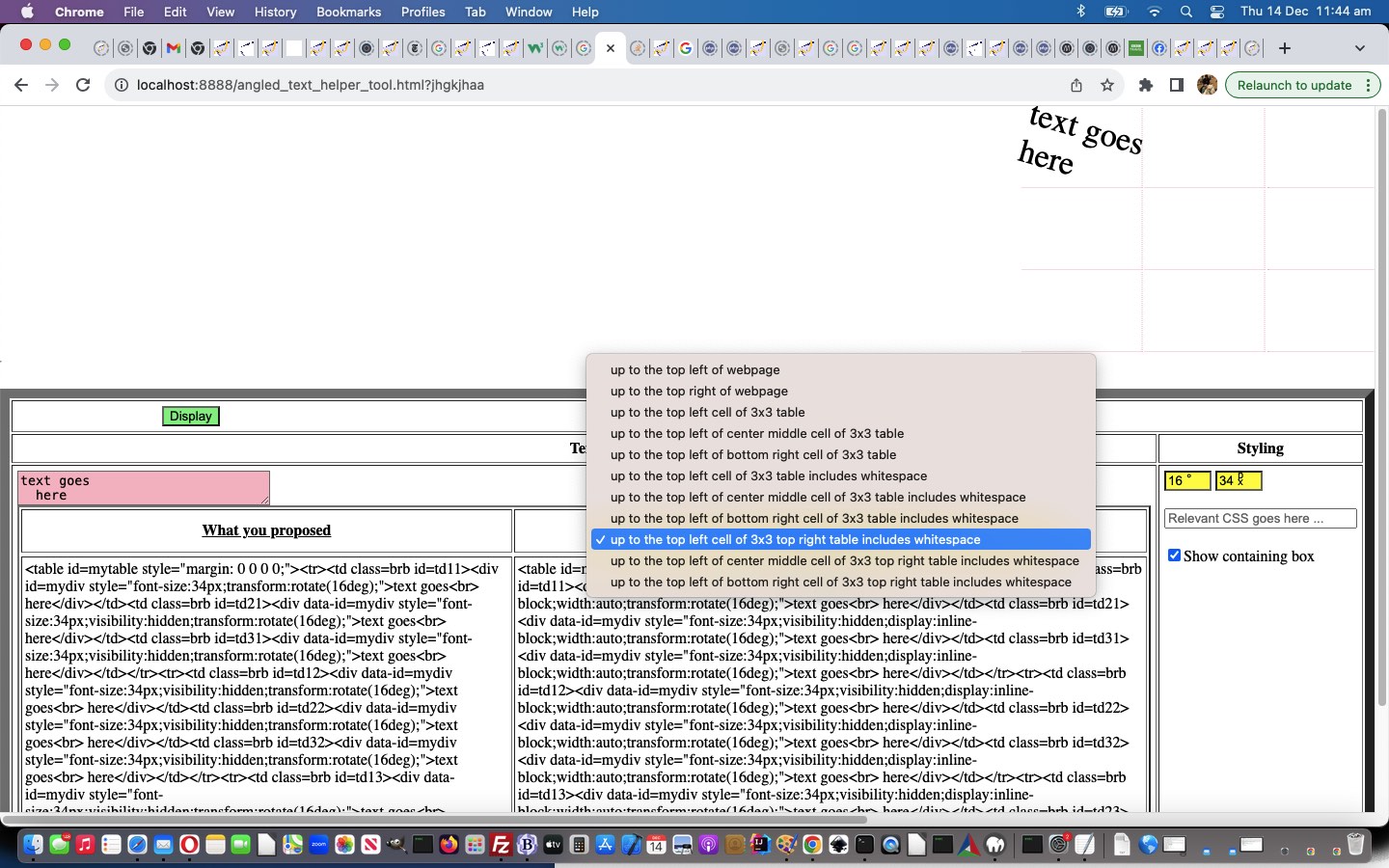
You only have to go about trying to solve a web application issue, often ending up at advice from the wonderful StackOverflow website, to realize the “context” of a problem is often the issue. There are so many different “takes” to how to go about the craft, it can be daunting. As such, today, to improve on yesterday’s Angled Text Tool Primer Tutorial‘s start to our Angled Text Helper Tool, we work at more “context” for the destination of the Angled Text, so that …
- yesterday’s “top left of screen” … is now joined by today’s added …
- “top right of screen” … and …
- 3×3 table cell nestings for top left and middle center and bottom right cells positioned to the top left without or with white spacing (of non-selected cells) … and …
- 3×3 table cell nestings for top left and middle center and bottom right cells positioned to the top right with cell white spacing
… and add a text font size numerical textbox as another variable mixed in to the functionality of the changed “second draft” Angled Text Helper Tool you might want to try below …
Previous relevant Angled Text Tool Primer Tutorial is shown below.
Buoyed by our new found confidence in [element].getBoundingClientRect() when dealing with rotated text, in the clientside Javascript realm of proceedings, as we talked about with yesterday’s Google Chart Image Chart Angled Text Annotation Tutorial, today, we’re writing a new, and so far pretty simple …
Angled Text Helper Tool
… and we’re hoping over time, perhaps it can deserve that moniker “tool” for some readers and users out there! We hope so.
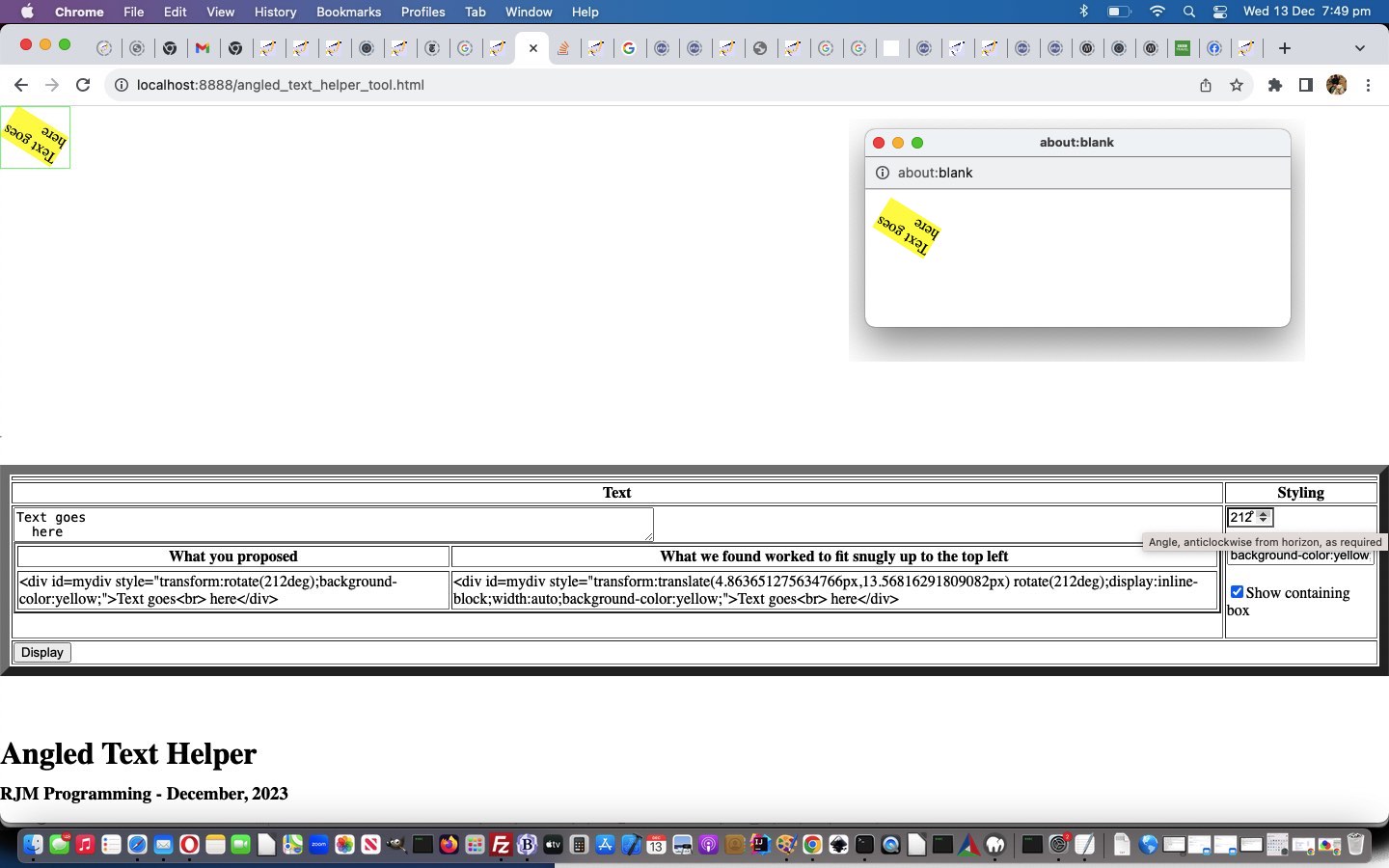
What’s hard about angled text, leaving aside any “trying to fit in with PHP GD imagettftext interfacing”? For us, it’s that rotations, by default, happen in the middle of text, but that “middle of text” is not a data point collected naturally for an HTML element ( though is derivable, again, via [element].getBoundingClientRect() ) meaning …
- for angled text it is hard to “sidle up” to something easily … and …
- for angled text it is hard to “snugly fit it in” within a containing something easily
Our proof of concept Angled Text Tool throws it to the user to try to fit some rotated text snugly up into the top left corner of a webpage, supplying their own editable CSS, onto a raw HTML div element, where what is asked, so far, is …
- text itself … in a textarea element
- clockwise angle from horizontal in degrees angle … in an input type=number textbox …
- user CSS … to be applied to said HTML div … in a textbox …
- checkbox for whether to display a finishing “bounding box”
Simple premise, but see how you go, trying our “proof of concept” “first draft” HTML and Javascript and CSS “would be” tool.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.