Here is a tutorial that introduces you to Digital Colour Meter application in Mac OS X, which is a tool useful for web development for determining the RGB for a colour of your choosing.
DigitalColor Meter is a utility for measuring and displaying the colour values of pixels displayed on the screen of a Macintosh laptop computer.
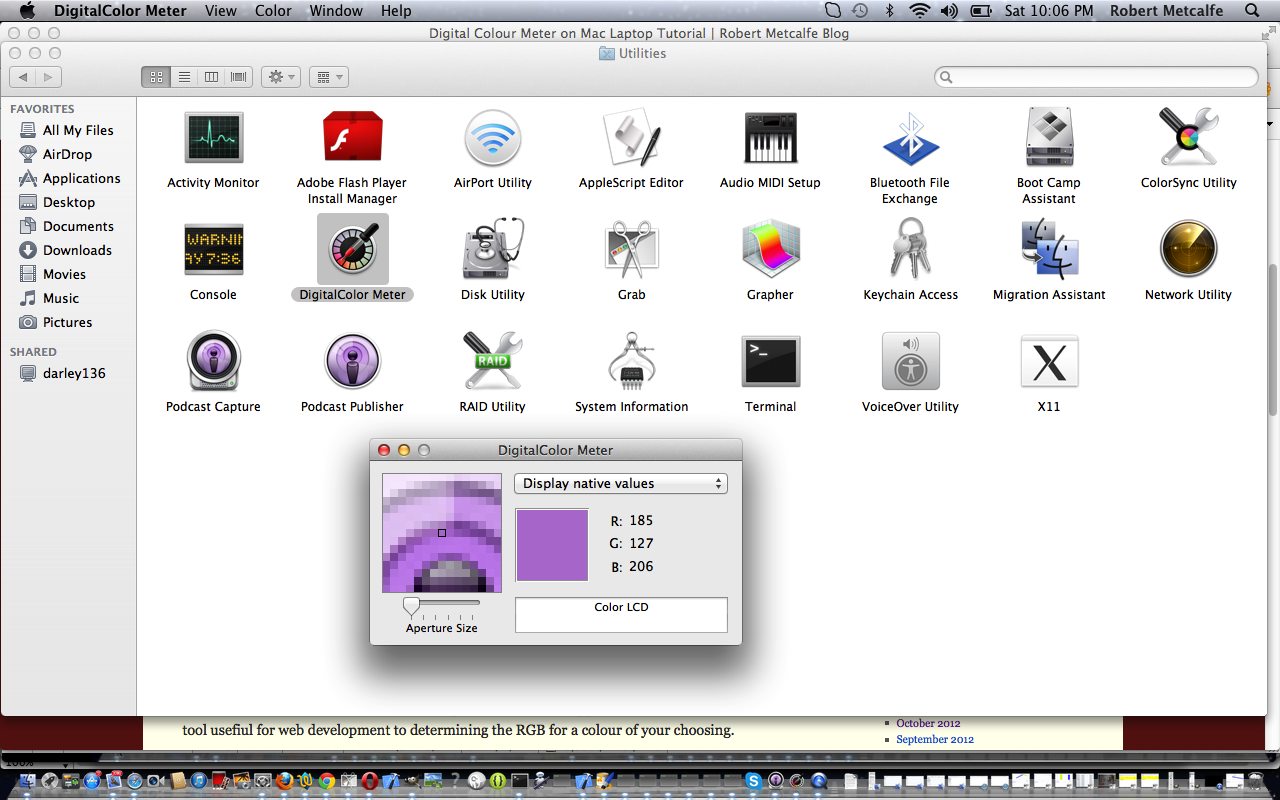
The utility presents a “window” onto the screen which includes a cursor which by default is 1 × 1 pixel in size. The colour displayed in that pixel is shown as a colour value which may be represented as decimal or hexadecimal RGB triplets, CIE 1931, CIE 1976 or CIELAB triplets or a Tristimulus triplet.
The displayed colour could be copied either as a solid colour or as the colour value which represents it, to be used in other applications (for instance an RGB triplet may be used in a colour specification to be used on a World Wide Web page).
Let’s see some simple Digital Colour Meter application usage in Mac OS X.
Am sure you can imagine how powerful this functionality is, and what a great tool it can be for practical aspects of web design where you are looking to discover the details of that elusive colour you like.
Here is a useful link for usage purposes.
So, to use the output of Digital Colour Meter on a Mac laptop see some (there are lots of other approaches also) HTML usage (another great link is) below ( where tohex3(185,127,206) is ‘#897FCE’ ):
-
Direct HTML usage via Color RGB method via style=”color:rgb(185,127,206);”
-
Javascript DOM usage via Color HEX method for HTML element with id mycpx via (for example) <script type=’text/javascript’> var omycpx=document.getElementById(‘mycpx’); omycpx.style.color=tohex3(185,127,206); </script>
-
Direct usage via Color RGB method for HTML element with class mypclass via CSS <style> .mypclass { color:rgb(185,127,206); }</style>
-
Direct usage via Color RGB method for HTML element with id mypid via CSS <style> .mypclass { color:rgb(185,127,206); }</style>
-
-
Direct HTML usage via Color RGB method via style=”background-color:rgb(185,127,206);color:black;”
-
Javascript DOM usage via Color HEX method for HTML element with id mycp22 via (for example) <script type=’text/javascript’> var omycp22=document.getElementById(‘mycp22′); omycp22.style.color=’black’; omycp22.style.backgroundColor=tohex3(185,127,206); </script>
-
Direct usage via Color RGB method for HTML element with class mypclass22 via CSS <style> .mypclass22 { background-color:rgb(185,127,206); color:’black’; }</style>
-
Direct usage via Color RGB method for HTML element with id mypid2 via CSS <style> #mypid2 { background-color:rgb(185,127,206); color:’black’; }</style>
Link to Mac OS X Digital Colour Meter information … from Wikipedia from which quote above comes.
Link to Mac OS X Digital Colour Meter information … from Apple (the company of Mac OS X and so the company of Digital Colour Meter).
If this was interesting you may be interested in this too.