We left off with our trip mobile device usage series of blog posts at Trip Mobile Device Camera Versus Hard Copy Scan Tutorial below by leaving you with …
With the resultant printer scanned soft copy, this becomes useful for us to develop a web application in future postings.
… and so, today, we use that printer scanned image file to good effect, we hope, by presenting a “click and explore” type of web application, and by so doing, reopen that favoured subject of ours, the admiration we have for the HTML map element.
As far as practically creating an HTML map element goes, we’ve never found anything better than the great Mobilefish “create your own image map” functionality and today’s web application benefits from this fantastic website’s work, yet again.
Don’t know about you, but find it satisfying (in a peculiar “UX” way) to click on an unadorned image at an obvious (“red rag to a bull”) place to be able to zero in on information I need, today supplied by creating two window.open popup windows per click, and calling into play that web application we talked about, as the “child iframe” part, when we presented HTML/Javascript Window Open URLs Primer Tutorial. So, yes, you guessed it, the recipe goes like this …
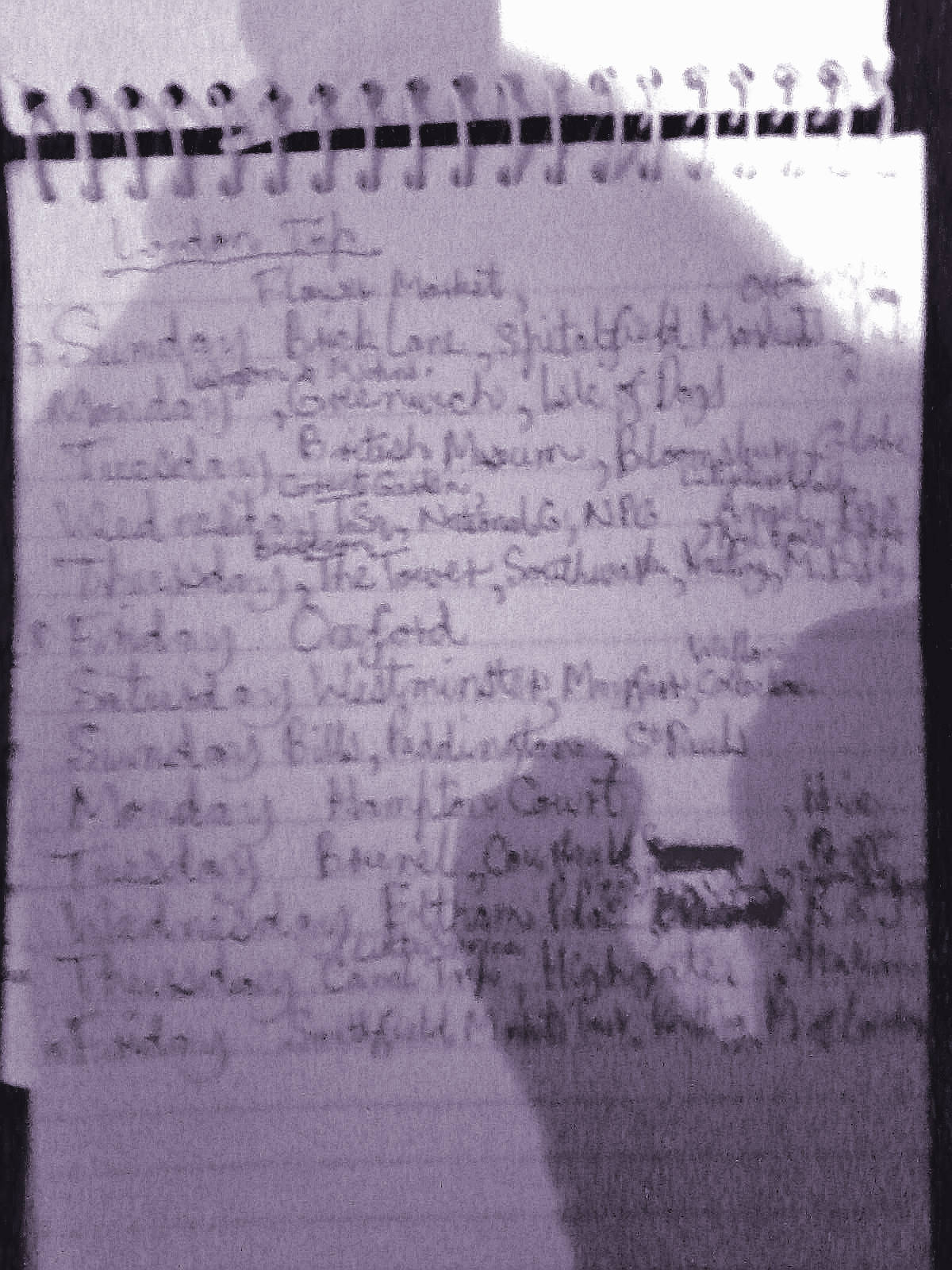
- create the list of places visited on notepad, the contents for which we got assisted by mobile device technology we explained at Trip Mobile Device Usage Remembering Tutorial … ie. a paper one … egad!
- printer scan this hard copy into soft copy image file as we showed you with Trip Mobile Device Camera Versus Hard Copy Scan Tutorial … ie. that’s better …

- get Mobilefish “create your own image map” functionality to help you to create HTML featuring a huge HTML map element referencing that soft copy image file and with onclick events … and this bit is that little bit different to any other so far for today’s job …
- add in an HTML iframe element that is called at the HTML map element onclick event logics to call the “child iframe” HTML parts of HTML/Javascript Window Open URLs Primer Tutorial to open appropriate window.open popup windows (of Google searches and Google Maps … thanks) for our purpose … to inform and entertain, or perhaps give you a framework for your own web application to remind yourself of your last trip, we hope
So, do you want to see a bit about London? Even if you feel this way because you know everything there is to know, now?!
Here is today’s default (setting out from Barbican, London) live run link (or you can try our prompted setting out place live run) that references the HTML and Javascript source code you could call london_trip_via_map_element.html and supervises that “child iframe” windowopens.html HRML and Javascript.
We wish to thank http://previews.123rf.com for the great background image used.
 [/caption]
[/caption]
We’ve recently been talking about mobile device Camera app methods of recording hard copy into digital form, and questioned its qualities when considering its resolution for written out or even typed out hard copy input. The questions float around …
- Is resolution fine enough to read the writing or typed text?
- Has photograph got adequate lighting, which comes into play regarding the gap between mobile phone or tablet, and the hard copy?
- Is photograph focussed, which comes into play regarding the gap between mobile phone or tablet, and the hard copy, and accidental Camera movement with hand held scenarios (not involving a tripod)?
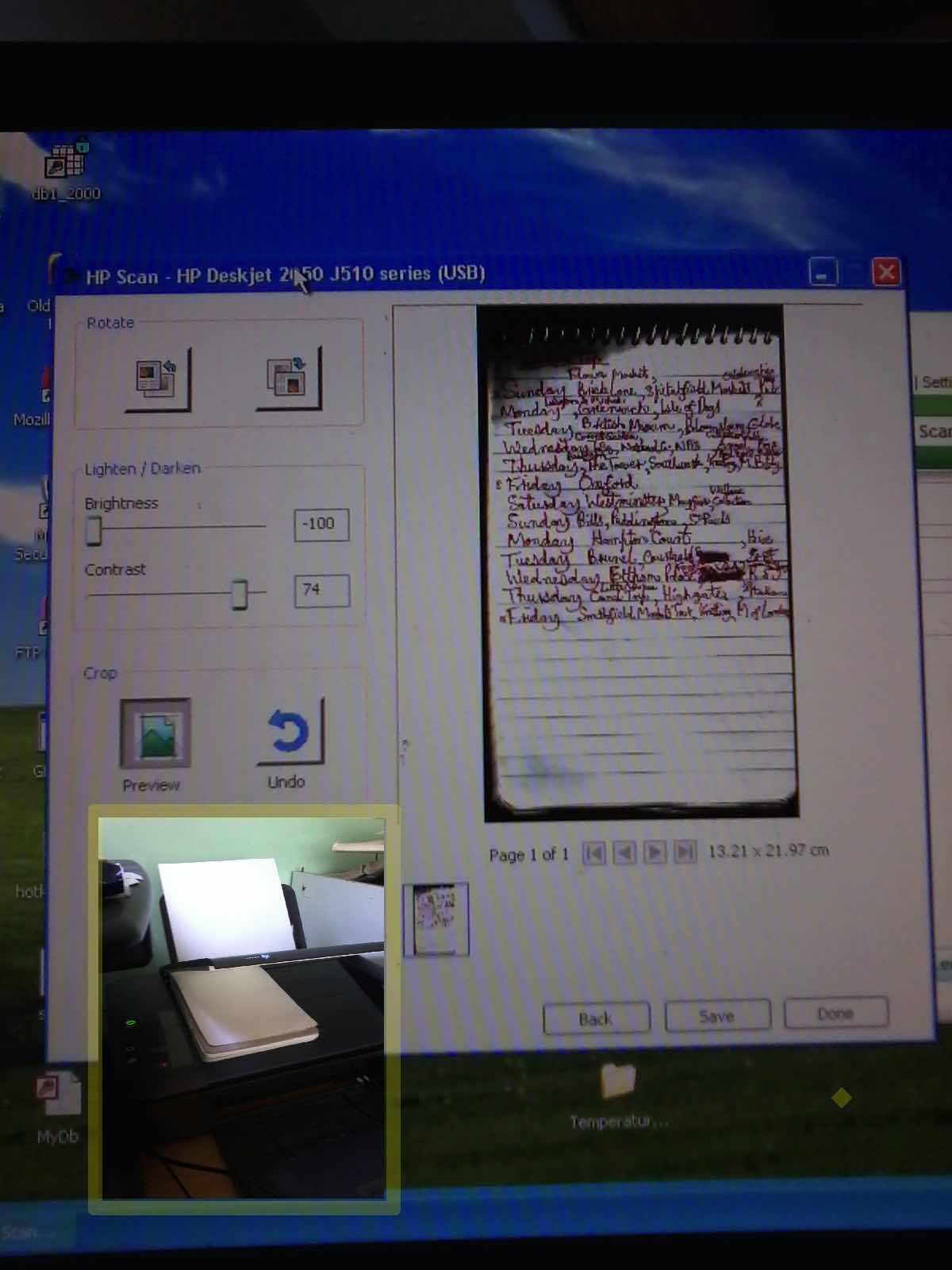
Regarding points 2 and 3 above, if the Camera app methods of recording hard copy into digital form don’t come up to scratch, for your requirements, even with enhancement that can be achieved with image editors like Gimp, that we talked about with Trip Mobile Device Gimp Photo Enhancement Tutorial as shown way below, then an alternative that we talk about today is the idea that “back on shore” after the trip this hard copy could be scanned via a computer and your printer’s scanner (our printer with this functionality is a HP Printer (Hewlett Packard Deskjet 2050 J510 series)) to an image file “soft copy” result (like we discussed in some detail when we presented Photo Album Email with Gimp and Paintbrush Primer Tutorial) not involving those lighting issues nor gaps between the hard copy and the camera, perhaps affecting focus. In photography home darkroom printing terms this is like comparing the use of an enlarger, involving lighting issues and the “gap”, versus contact printing, which is analogous to “scanning” techniques.
Most printer scanners offer a variety of modes of output and other scanning settings such as Brightness (-100) and Contrast (74) you can see being used to tweak, via the printer scanner’s Preview option, in today’s tutorial picture. Here, below, is where we fit this idea into our trip mobile device usage theme … below …
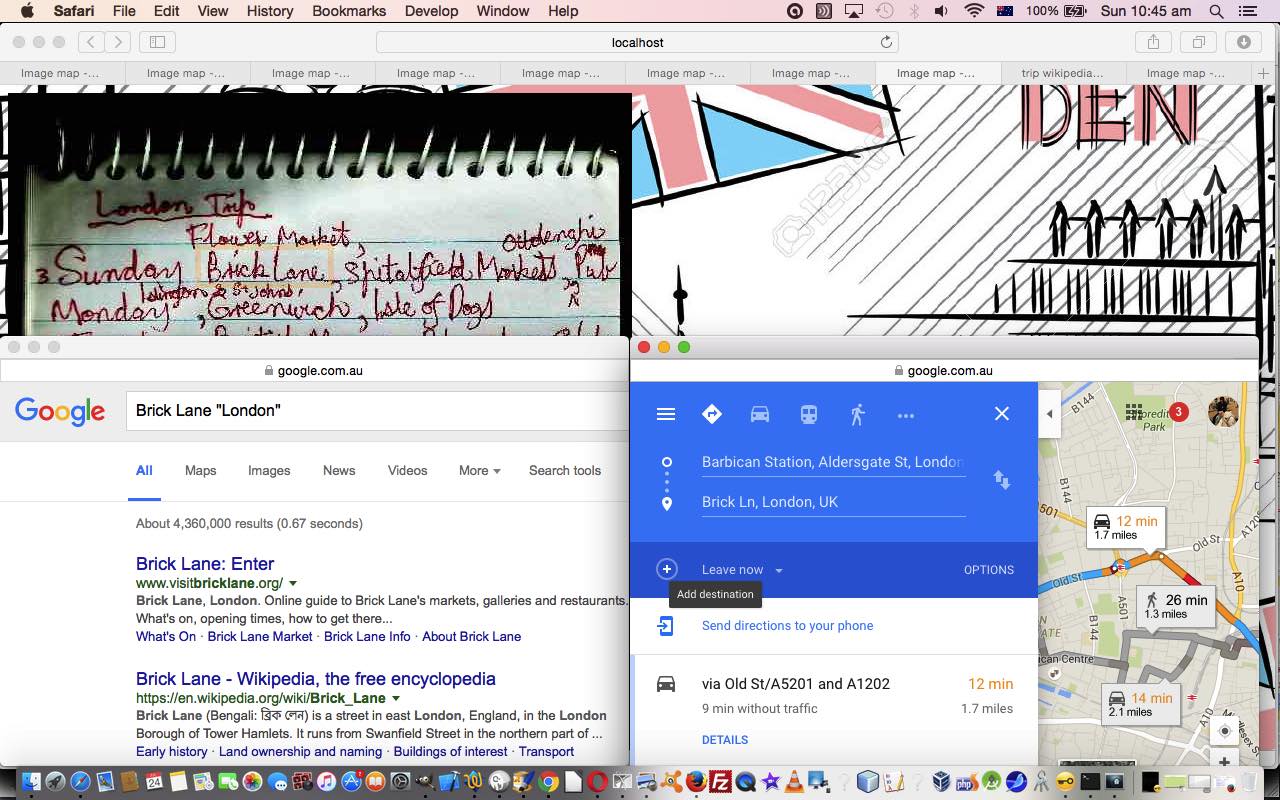
- Web browser to use for the research planning, in the form of typed in search engine wording you can type straight into the address bar, if you like …
Eg. Eltham Palace (typed into, went to, for us, here … this)
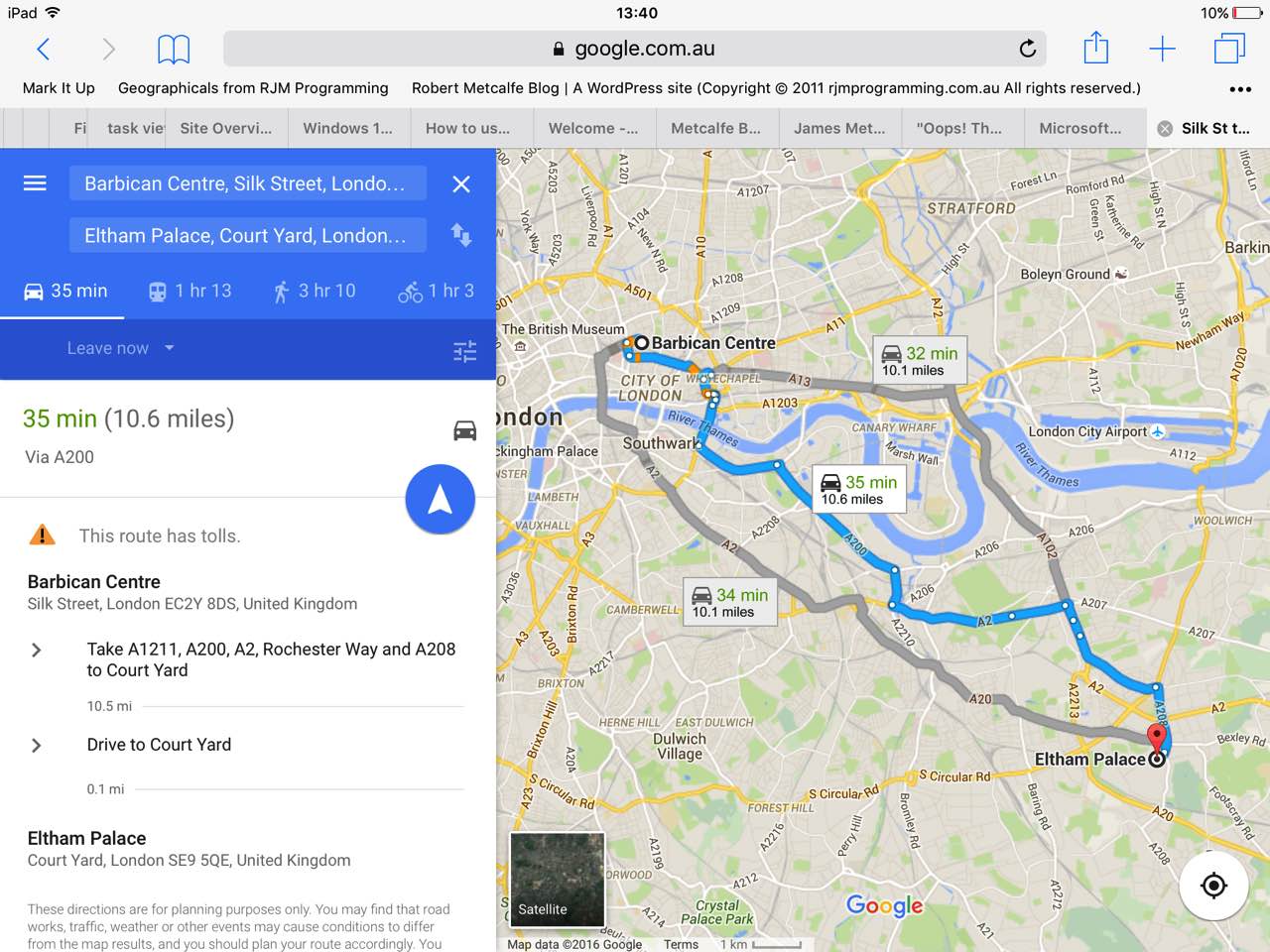
Eltham Palace map (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” check out the menu options up the top left)
Barbican to Eltham Palace (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” gape at the brilliance of modern day “where” software) - Google Maps as an app or via the mobile website to help with questions regarding how to get there, as we last discussed with Google Maps Primer Tutorial
- Screenshot functionality, as we last discussed with Emailing iPad Screenshot Primer Tutorial, to screenshot maps of interest useful if connectivity is not there as you are out and about on your trip, as well as for the soft copy of any Receipts resulting from the online purchase of travel tickets, as, these days, this is often as acceptable as hard copy … like …
 is the mobile device Camera app soft copy of the hard copy …
is the mobile device Camera app soft copy of the hard copy … brought over to our MacBook Pro and enhanced via desktop image editor application Gimp we left off at Trip Mobile Device Usage Remembering Tutorial below … versus …
brought over to our MacBook Pro and enhanced via desktop image editor application Gimp we left off at Trip Mobile Device Usage Remembering Tutorial below … versus …  as what a HP Printer (Hewlett Packard Deskjet 2050 J510 series)) scanner can achieve … improved lighting, more focus
as what a HP Printer (Hewlett Packard Deskjet 2050 J510 series)) scanner can achieve … improved lighting, more focus
… which could also use …
- Camera and Video creation functionality is mainly useful as you are out and about on your trip.
- Photos or Gallery app on the mobile device to store those trip memories, as we last discussed with YouTube via iPad Photos App Primer Tutorial, and to utilise that app’s Share functionalities to post to Social Media or Online Photo Repositories or to attach via eMail off to other folks, there and then, or later, as we discussed with Email Photos on iPad as Attachments Primer Tutorial. The Event or Moment photo and video organisation this app uses helps you remember what you did even much later after the trip, as we last discussed with Moving Pictures on an iPad Primer Tutorial.
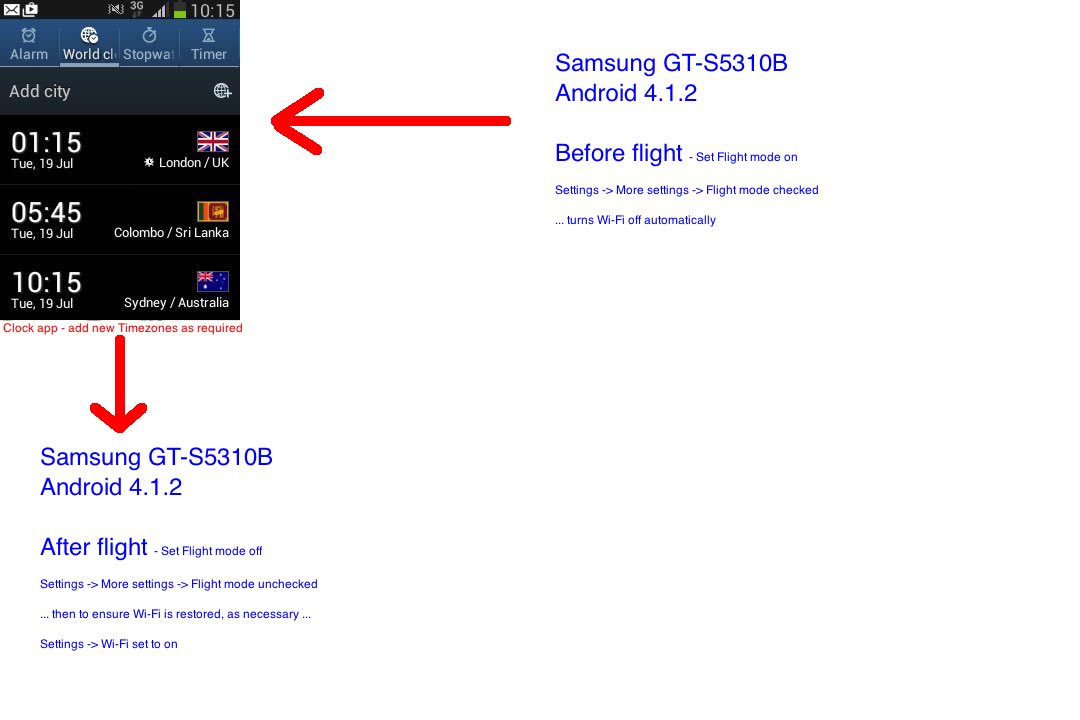
- Clock apps can help you keep track of time zone differences as you travel.
With the resultant printer scanned soft copy, this becomes useful for us to develop a web application in future postings.
Previous relevant Trip Mobile Device Usage Remembering Tutorial is shown below.
Continuing on with our trip themed tutorials, following on from the last Trip Mobile Device Gimp Photo Enhancement Tutorial one, we’d like to get you thinking of a mobile device as a memory aid, as well as what it is “in the here and now”. Don’t know if the mobile technologies have added, sometimes unnecessary no doubt, complexity to a lot of people’s lives, to the extent that those of us more challenged by the mobile technology way, and are not willing to give up hard disks for concepts like Google Drive or iCloud or DropBox or Social Media without a lot of consideration, leave the follow up of what to do with our photographic and video media to “another time”. Those people who do leave it for “another time”, we argue, shouldn’t despair about any troglodyte thoughts they have, and can benefit from the clever ways the mobile device will store media into “Events” or “Moments” in its Photos and/or Gallery apps. These “Events” or “Moments” are there ready for you to look back on later with their wonderful timestamps … alas to those of us who don’t set our mobile device time and date properly … to recreate what a lot of us forgot, within a week or so … or maybe less … that we did. Which brings us to yesterday’s Trip Mobile Device Gimp Photo Enhancement Tutorial‘s Gimp reworked photograph, which becomes today’s tutorial picture. Let’s talk about that soft copy web server image from “go to whoa” in context with mobile device trip usage ideas “three meets five” …
- Web browser to use for the research planning, in the form of typed in search engine wording you can type straight into the address bar, if you like …
Eg. Eltham Palace (typed into, went to, for us, here … this)
Eltham Palace map (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” check out the menu options up the top left)
Barbican to Eltham Palace (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” gape at the brilliance of modern day “where” software) - Google Maps as an app or via the mobile website to help with questions regarding how to get there, as we last discussed with Google Maps Primer Tutorial
- Screenshot functionality, (exemplified by the Android screenshot two photos down that was obtained via Home button/Power button together -> Gallery -> Screenshots -> Share icon -> Upload to Photos then Photos -> Hold until selected -> Share icon -> Email to myself then on MacBook Pro Mail -> Open eMail -> Download attachment -> Save to Downloads) as we last discussed with Emailing iPad Screenshot Primer Tutorial, to screenshot maps of interest useful if connectivity is not there as you are out and about on your trip, as well as for the soft copy of any Receipts resulting from the online purchase of travel tickets, as, these days, this is often as acceptable as hard copy, which could also use …
- Camera and Video creation functionality is mainly useful as you are out and about on your trip.
- Photos or Gallery app on the mobile device to store those trip memories, as we last discussed with YouTube via iPad Photos App Primer Tutorial, and to utilise that app’s Share functionalities to post to Social Media or Online Photo Repositories or to attach via eMail off to other folks, there and then, or later, as we discussed with Email Photos on iPad as Attachments Primer Tutorial. The Event or Moment photo and video organisation this app uses helps you remember what you did …
 is, after the events, noted down in writing, and bits the “old grey matter” forgets we consult with …
is, after the events, noted down in writing, and bits the “old grey matter” forgets we consult with … showing the Samsung GT-S5310B (Android 4.1.2) mobile phone’s Photos apps “Events” that get a timestamp to facilitate the conversion of “old grey dark matter” into “newer turquoise lighter matter” that …
showing the Samsung GT-S5310B (Android 4.1.2) mobile phone’s Photos apps “Events” that get a timestamp to facilitate the conversion of “old grey dark matter” into “newer turquoise lighter matter” that … transferred from the Samsung GT-S5310B to the MacBook Pro’s disk and reworked via the desktop image editor Gimp application to become (the many carretted) …
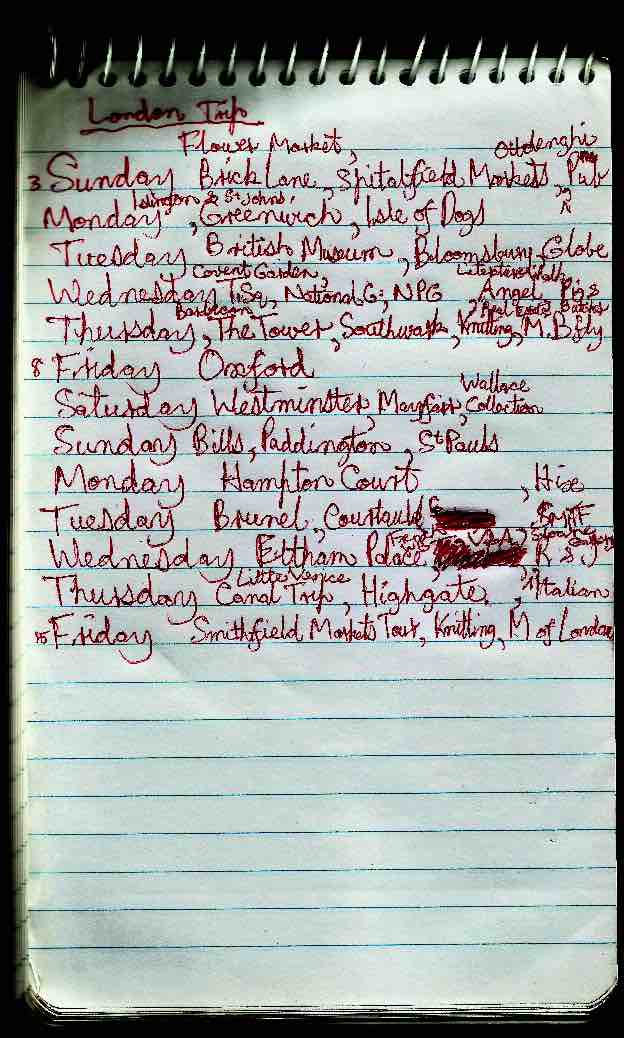
transferred from the Samsung GT-S5310B to the MacBook Pro’s disk and reworked via the desktop image editor Gimp application to become (the many carretted) … final trip summary, you can see in bigger form with today’s tutorial picture
final trip summary, you can see in bigger form with today’s tutorial picture
… even much later after the trip, as we last discussed with Moving Pictures on an iPad Primer Tutorial.
- Clock apps can help you keep track of time zone differences as you travel.
There is also the thought, also, that the mobile device is a hard disk as well … albeit not meant, by the mobile device manufacturers, to be thought of in the same way as a laptop’s hard disk is thought of, in terms of capacity. Maybe you can just reference the media on what you captured it with, as a post trip organizational idea, that is the easiest organizational idea of them all.
Previous relevant Trip Mobile Device Gimp Photo Enhancement Tutorial is shown below.
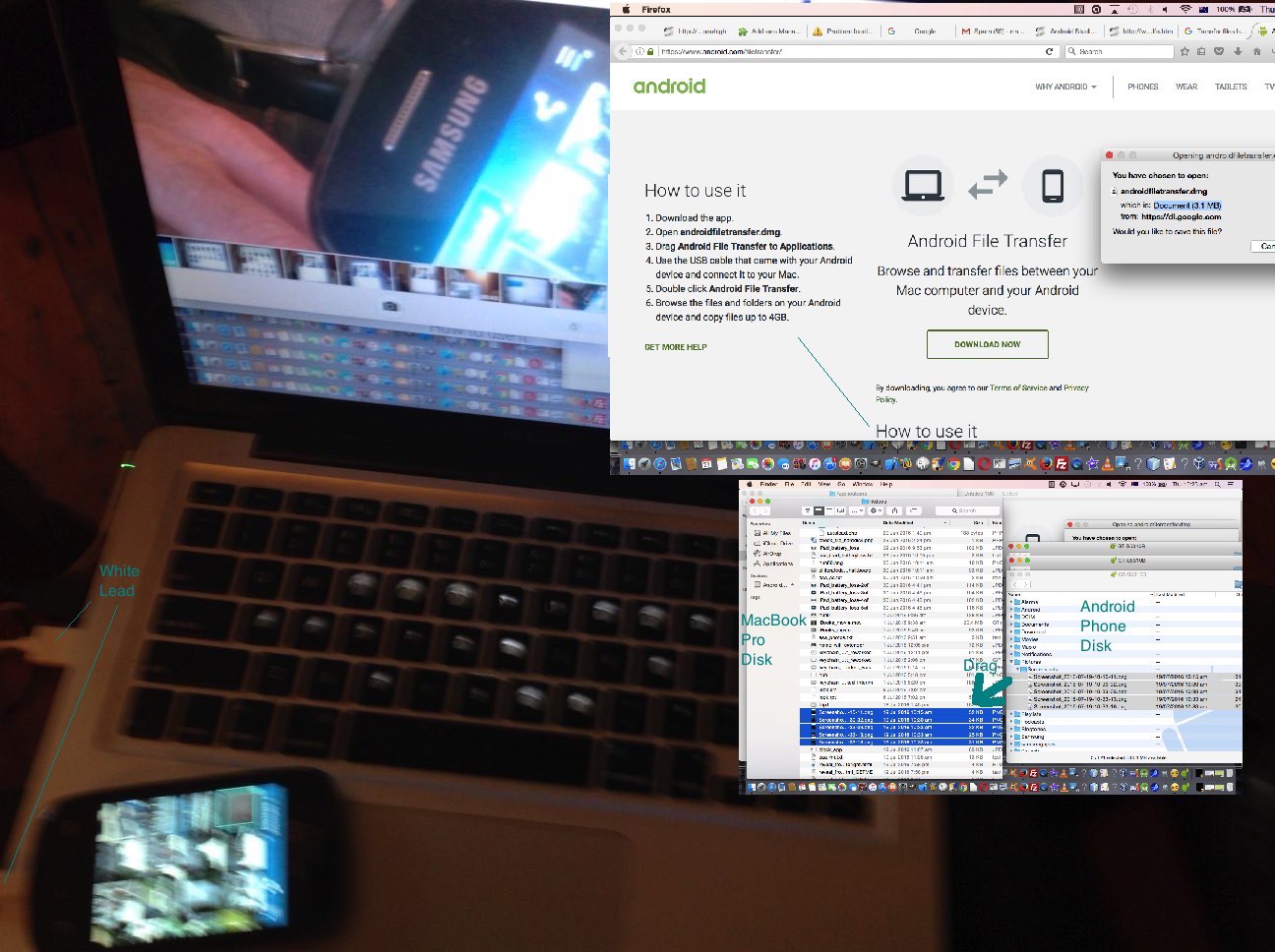
Continuing on with our trip themed tutorials, following on from the last Trip Mobile Device Usage Clock Tutorial one, let’s continue on in our non chronological manner, but a manner in which we reference all six of our Mobile Device Trip Idea Helpers you see below, and take a look at our Samsung GT-S5310B (Android 4.1.2) mobile phone method for the third meets fourth screenshot idea set, honing in not so much on the phone’s self-screenshotting capabilities, but more of it being used as a Camera to photograph a piece of hard copy, turning it into a piece of soft copy … but what quality is this soft copy? With mobile device Camera app photographs of hard copy, it can be questionable, especially if you want to read something off the photograph. That is where, “back on shore”, transferring that Samsung GT-S5310B (Android 4.1.2) mobile phone’s photograph over to our MacBook Pro using the Android File Transfer methodology we outlined yesterday with Android Disk to MacBook Pro Disk Tutorial, we now have the means by which we can involve our favourite MacBook Pro desktop image editor application called Gimp which we have a history of raving about regarding photograph enhancement … especially for “the graphically challenged of us” at “photograph enhancement”. And so you can see some of this mobile phone photograph, of hard copy into soft copy, pan out below …
- Web browser to use for the research planning, in the form of typed in search engine wording you can type straight into the address bar, if you like …
Eg. Eltham Palace (typed into, went to, for us, here … this)
Eltham Palace map (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” check out the menu options up the top left)
Barbican to Eltham Palace (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” gape at the brilliance of modern day “where” software) - Google Maps as an app or via the mobile website to help with questions regarding how to get there, as we last discussed with Google Maps Primer Tutorial
- Screenshot functionality, as we last discussed with Emailing iPad Screenshot Primer Tutorial, to screenshot maps of interest useful if connectivity is not there as you are out and about on your trip, as well as for the soft copy of any Receipts resulting from the online purchase of travel tickets, as, these days, this is often as acceptable as hard copy, which could also use …
- Camera (photographing hard copy to become soft copy like …
 … this, for example … that, today, we get back to a MacBookPro’s Gimp desktop image editor application called Gimp to improve to be
… this, for example … that, today, we get back to a MacBookPro’s Gimp desktop image editor application called Gimp to improve to be  ) and Video creation functionality is mainly useful as you are out and about on your trip.
) and Video creation functionality is mainly useful as you are out and about on your trip. - Photos or Gallery app on the mobile device to store those trip memories, as we last discussed with YouTube via iPad Photos App Primer Tutorial, and to utilise that app’s Share functionalities to post to Social Media or Online Photo Repositories or to attach via eMail off to other folks, there and then, or later, as we discussed with Email Photos on iPad as Attachments Primer Tutorial. The Event or Moment photo and video organisation this app uses helps you remember what you did, even much later after the trip, as we last discussed with Moving Pictures on an iPad Primer Tutorial.
- Clock apps can help you keep track of time zone differences as you travel.
Now you may not see the Gimp effort is worth it, but am sure a Gimp expert can get better improvements than you see above, because, as you would correctly surmise, Graphic Artists are that … artists.
But we feel that we should detail what we did in Gimp, in addition to what today’s tutorial picture summarises …
- [Colours -> Hue-Saturation… ->] Adjust Hue / Lightness / Saturation … Hue=2 / Lightness=45 / Saturation=-53
- [Colours -> Brightness-Contrast… ->] Adjust Brightness and Contrast … Brightness=21 and Contrast=60
- [Filters -> Enhance -> Sharpen… ->] Sharpen … Sharpen=71
- [Colours -> Colourize… ->] Colourize … Hue=274 / Saturation=9 / Lightness=13
Previous relevant Trip Mobile Device Usage Clock Tutorial is shown below.
Continuing on with our trip themed tutorials, following on from yesterday’s Trip Mobile Device Usage Primer Tutorial as shown below, let’s take a look at our Samsung GT-S5310B (Android 4.1.2) mobile phone method for the sixth “Clock app” idea below …
- Web browser to use for the research planning, in the form of typed in search engine wording you can type straight into the address bar, if you like …
Eg. Eltham Palace (typed into, went to, for us, here … this)
Eltham Palace map (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” check out the menu options up the top left)
Barbican to Eltham Palace (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” gape at the brilliance of modern day “where” software) - Google Maps as an app or via the mobile website to help with questions regarding how to get there, as we last discussed with Google Maps Primer Tutorial
- Screenshot functionality, as we last discussed with Emailing iPad Screenshot Primer Tutorial, to screenshot maps of interest useful if connectivity is not there as you are out and about on your trip, as well as for the soft copy of any Receipts resulting from the online purchase of travel tickets, as, these days, this is often as acceptable as hard copy, which could also use …
- Camera and Video creation functionality is mainly useful as you are out and about on your trip.
- Photos or Gallery app on the mobile device to store those trip memories, as we last discussed with YouTube via iPad Photos App Primer Tutorial, and to utilise that app’s Share functionalities to post to Social Media or Online Photo Repositories or to attach via eMail off to other folks, there and then, or later, as we discussed with Email Photos on iPad as Attachments Primer Tutorial. The Event or Moment photo and video organisation this app uses helps you remember what you did, even much later after the trip, as we last discussed with Moving Pictures on an iPad Primer Tutorial.
- Clock apps

… the screenshot for which was obtained via Home button/Power button together -> Gallery -> Screenshots -> Share icon -> Upload to Photos then Photos -> Hold until selected -> Share icon -> Email to myself then on MacBook Pro Mail -> Open eMail -> Download attachment -> Save to Downloads … can help you keep track of time zone differences as you travel.
The context of its use is twofold, at least for us, in that it can be useful …
- while you are away checking times back home
- during aeroplane flights and transit lounge stays
For any of this you will probably need the relevant part of Location Services to be enabled (perhaps heeding iPad battery issues we talked about with Location Services iPad Battery Loss Issue Tutorial), and for the second of the ideas above we need to ensure, as passengers in a plane, that we can’t interfere with any plane navigation equipment, by turning “Flight mode” to on for Android and “Airplane Mode” to on for iPad or iPhone before the flight, and back to off after the flight, when you should also set Wi-Fi to on, as necessary, to restore any desired connectivity.
By the way, the name of the corresponding app on an iPad is also called “Clock”.
Previous relevant Trip Mobile Device Usage Primer Tutorial is shown below.
The word trip, in English, conjures up many thoughts for many of us. We hope that a trip conjures up happy memories for you, but we realize sometimes that is not the case, but be that as it may, a trip often …
- is an opportunity to go somewhere new
- is an opportunity to learn something new
- is an opportunity to meet people, and other animals, who are new to you
- is an opportunity to experience something new
- is an opportunity to plan for something new
- is an opportunity to share information and experiences
… and a lot of these characteristics are well pandered to with modern mobile device technology.
We like to use mobile devices for both trip planning and execution. We own an iPad tablet using iOS and a mobile phone using Android, and though we prefer to use the iPad for the trip planning, sometimes the Android is better to use for the trip itself because it is that bit smaller.
Our favourite mobile device ideas to use are …
- Web browser to use for the research planning, in the form of typed in search engine wording you can type straight into the address bar, if you like …
Eg. Eltham Palace (typed into, went to, for us, here … this)
Eltham Palace map (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” check out the menu options up the top left)
Barbican to Eltham Palace (typed into, went to, for us, here … this … and then choosing “Maps” on Google search engine resulted in this … and then, while you’re there, “as they say” gape at the brilliance of modern day “where” software) - Google Maps as an app or via the mobile website to help with questions regarding how to get there, as we last discussed with Google Maps Primer Tutorial
- Screenshot functionality, as we last discussed with Emailing iPad Screenshot Primer Tutorial, to screenshot maps of interest useful if connectivity is not there as you are out and about on your trip, as well as for the soft copy of any Receipts resulting from the online purchase of travel tickets, as, these days, this is often as acceptable as hard copy, which could also use …
- Camera and Video creation functionality is mainly useful as you are out and about on your trip.
- Photos or Gallery app on the mobile device to store those trip memories, as we last discussed with YouTube via iPad Photos App Primer Tutorial, and to utilise that app’s Share functionalities to post to Social Media or Online Photo Repositories or to attach via eMail off to other folks, there and then, or later, as we discussed with Email Photos on iPad as Attachments Primer Tutorial. The Event or Moment photo and video organisation this app uses helps you remember what you did, even much later after the trip, as we last discussed with Moving Pictures on an iPad Primer Tutorial.
- Clock apps can help you keep track of time zone differences as you travel.
We just wonder what Macon Leary, out of The Accidental Tourist, would have made of it all … the “third person” English about travel matters often makes me giggle inside about this movie.
We’ll be writing more on the trip theme soon … just as soon as William Hurt writes me back … chortle, chortle.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.