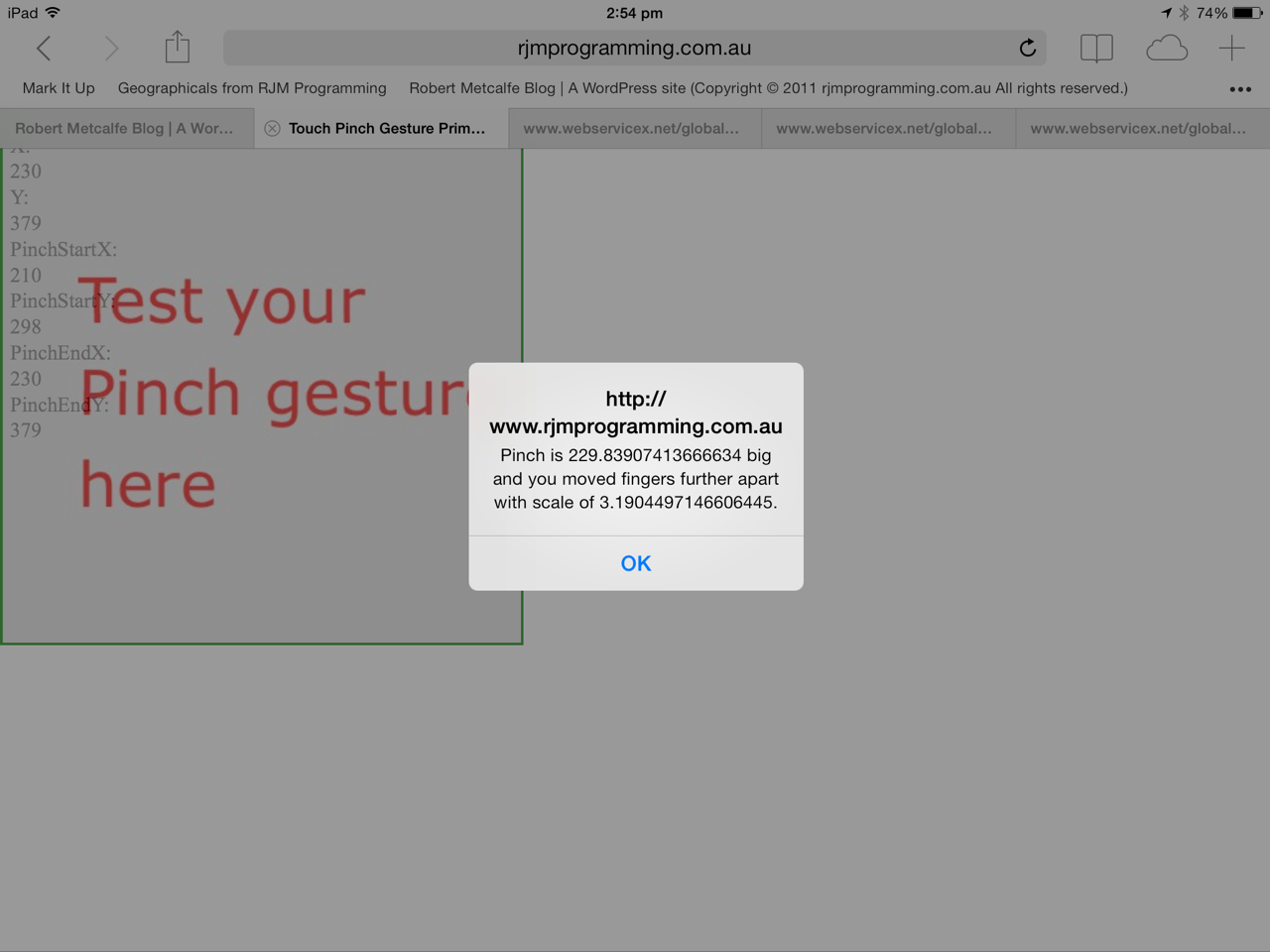
Today’s tutorial talks about the tablet Swipe Gesture, following up on the Pinch Gesture (as shown below), is pretty intuitive, and lots of people spend lots of time on their tablets, from then on, “swiping” their way though the web … but watch out for angry spiders (whose hairstyles have been adversely affected). The word “gesture” is fairly pertinent here as a touch screen gesture is that bit different to traditional mouse events in the sense that it involves two (or more) fingers to achieve it (and so it is arguable whether the “one finger swipe” is technically a “gesture” as such), so in the event logic, that is a difference that means that it is hard to think of a one-to-one correspondence with many mouse event “habits” that match perfectly with any tablet touch “gestures”. However, a touch “touchstart” event can be thought of as similar to a “mousedown” event. Let’s see below Wikipedia’s definition of multi-touch, where the term gesture comes into play.
In computing, multi-touch refers to the ability of a surface (a trackpad or touchscreen) to recognize the presence of two or more points of contact with the surface. This plural-point awareness is often used to implement advanced functionality such as pinch to zoom or activating certain subroutines attached to predefined gestures.
In an effort of disambiguation or marketing classification some companies further break down the various definitions of multi-touch. An example of this is 3M, defining multi-touch as a touch-screen’s ability to register three or more distinct positions.[1]
The swipe gesture is really not a big change to what non-tablet users would have understood as “scrolling”, and if/when such non-tablet users get onto a tablet they will find it far more instantly intuitive than the Pinch Gesture. However, as for crossing the road with those huge walk sign buttons that are so pleasurable to hit (tap?), the flourish (and follow through) that the Swipe Gesture allows can give the day that extra “drama” you are looking for … try following through so hard you stand up … is good for your health to move around a bit (lot?!) if you are in the office. Dare I say, take the tablet to an unusual room and swipe away with flourish and fanfare! Add musical affects to your swiping here.
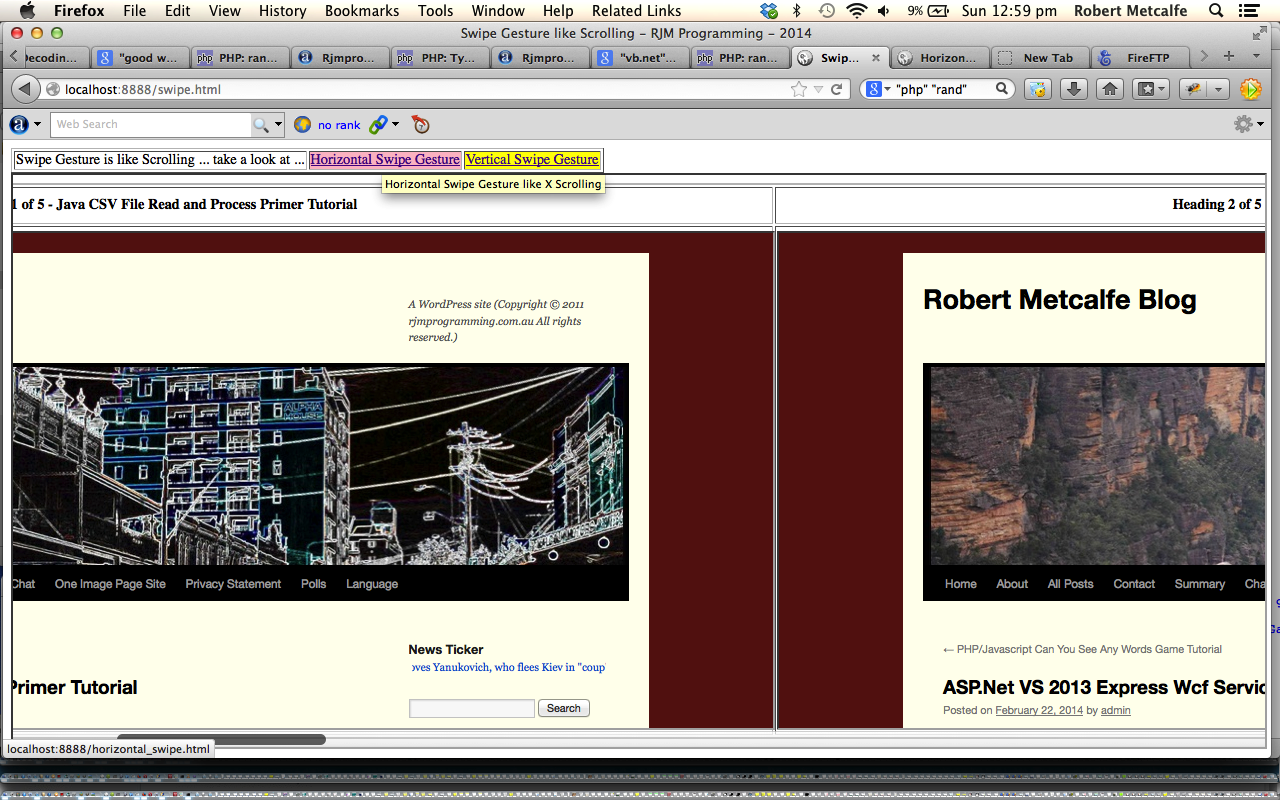
Was in the process of creating an illustrative webpage for this, but got a wake up call with regard to the old “keep it simple” (because often (but not always) it is) paradigm. Just about all the old-style tutorial slideshows at this blogpost show the way the Swipe Gesture ≡ Scrolling (by the way “≡” is “equivalent to”), and will point you in the direction of some recent such slideshows that suit the Swipe Gesture (on a tablet) and the horizontal scrollbar (on non-tablets).
- Data Security Primer Tutorial (download here)
- Eclipse and Android Studio Dynamic Text View Primer Tutorial (download here)
- Android Studio Primer Tutorial (download here)
- … and that complex try (that doesn’t work for all platform/browser combinations but shows vertical swiping ≡ vertical scrolling …
- The Complex (Vertical) Swipe Webpage (download here)
- The Complex (Horizontal) Swipe Webpage (download here)
While we are here let’s just say that you can probably say the Tap “Gesture” ≡ Mouse Click.
Happy (flourishing) swiping to you (on your tablet)!
Previous Touch Pinch Gesture Primer Tutorial is shown below.
The Pinch Gesture on a tablet is pretty intuitive, and lots of people spend lots of time from then on “pinching” their way though the web … but watch out for angry spiders. The word “gesture” is fairly pertinent here as a touch screen gesture is that bit different to traditional mouse events in the sense that it involves two (or more) fingers to achieve it, so in the event logic, that is a difference that means that it is hard to think of a one-to-one correspondence with many mouse event “habits” that match perfectly with any tablet touch “gestures”. However, a touch “touchstart” event can be thought of as similar to a “mousedown” event. Let’s see below Wikipedia’s definition of multi-touch, where the term gesture comes into play.
In computing, multi-touch refers to the ability of a a surface (a trackpad or touchscreen) to recognize the presence of two or more points of contact with the surface. This plural-point awareness is often used to implement advanced functionality such as pinch to zoom or activating certain subroutines attached to predefined gestures.
In an effort of disambiguation or marketing classification some companies further break down the various definitions of multi-touch. An example of this is 3M, defining multi-touch as a touch-screen’s ability to register three or more distinct positions.[1]
Below are some links of interest for this tutorial (thanks heaps):
- Basic Zooming using the Pinch Gestures
- Multi-touch (as for quote above)
- How to recognize touch events using jQuery in Safari for iPad? Is it possible?
- Simplest way to detect a pinch
- TouchEvent Class Reference
Link to some downloadable HTML programming code … rename to touch_events_pinch.html and live run (which has only been tested on an iPad using Safari).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.