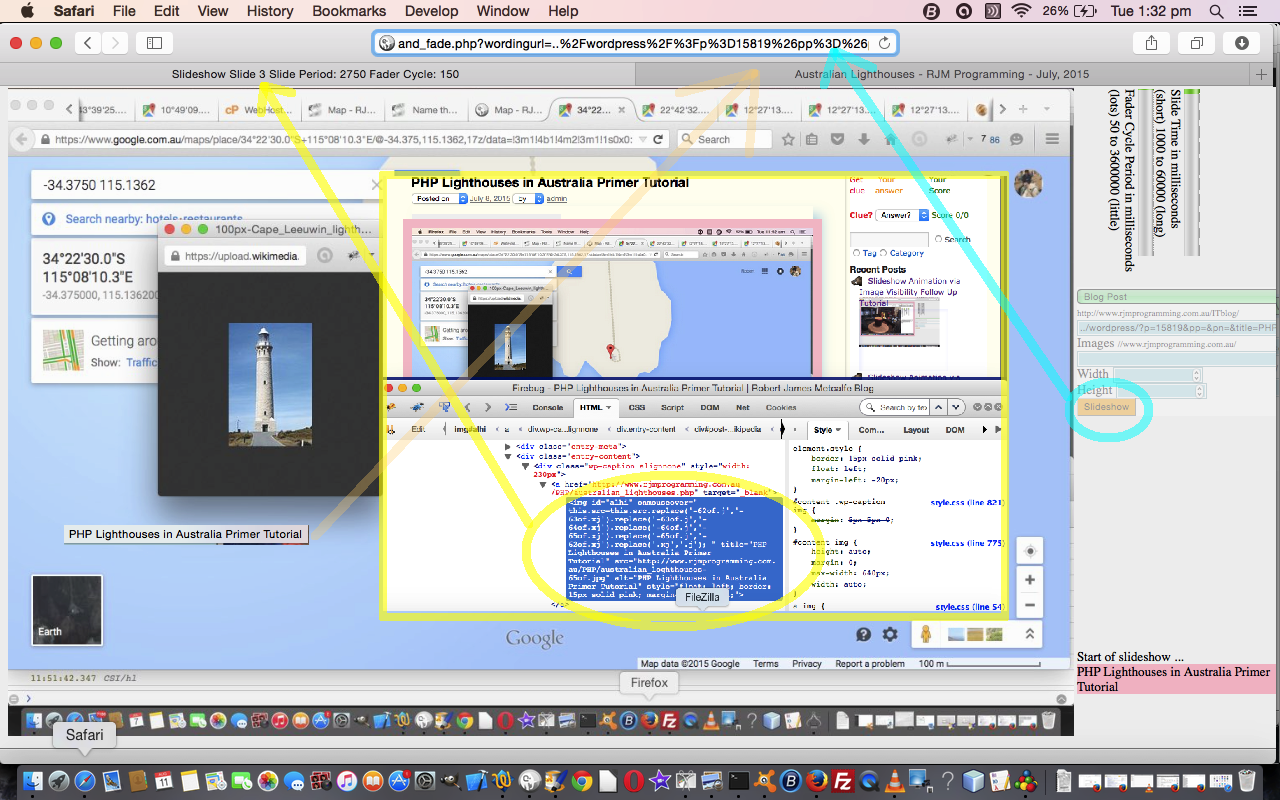
Yesterday, with Slideshow Animation via Image Visibility Follow Up Tutorial as shown below, we continued our pictorial, and where possible, textual, synopsis of blog postings … an encapsulation, should we say, presented in the form of a slideshow, where we introduced an HTML form element into the mix, which facilitates navigation to other blog postings, where those blog posting are examined via the PHP $_GET[] parameters posted to itself, scrutinising the relevant blog posting for its image-related data.
Today’s coding of this current project brought issues of “genericity” to the fore. As programmers we often strive for genericity with our work. After all, once you put in all the hours on a piece of software, it can be a bit of a letdown if it applies to too small a set of circumstances or user usage. On the flipside, though, to obsess about genericity can be a good aim, but should stop at a certain point, because, no matter how well you do with it, it can be argued by someone, somewhere, that it doesn’t measure up. Think of the “language” requirements for instance. Think of, “will it work with no electricity” for instance. So obsessing overly, is a waste of angst, but if you don’t care either, it makes for a lazy approach to programming, which will not be noticed with the narrow scope of your endeavours.
“Genericity” obviously helps explain code to the next person, who perhaps won’t have to do a thing, but you can also “model” a solution and make it pretty obvious what modelling assumptions you’ve made. Our big issue with “genericity” in our current endeavour is how to pin down how image-related data could be represented in a “genericist’s head” in …
any web page… too ambitious … so …any blog page… too many blog “brands” … so …any WordPress blog posting… getting closer, but too many WordPress themes … so …any WordPress Twenty Ten theme blog posting … let’s say … and we’ll do the “modelling” for what happens here at this blog to point following programmers into the right direction to make modifications
… as a personal observation find the most useful “leads” to a “modelling” scenario, are global variables up the top of the code (and it doesn’t have to be too many, even … just something “to hang your hat on”), and comments at the top of the code … nothing more … you should be able to “remodel” with just these cues, we figure. Take a look at slideshow_via_invisibility_and_fade.php and hope you understand enough to rework it for your own purposes.
Okay, today we tackled that thorny issue to do with image-related data “extraction” from the contents of a WordPress TwentyTen theme blog posting (here at this blog … but reworkable for others, we feel sure) We identified four scenarios …
- <a …></a> tag href to an internal slideshow HTML file
- Twirling Javascript onmouseover scenario … use eval([PHPequivalentOfJavascript]) to derive next image name (until, and excluding when, we get back to first image name)
- Single image scenario … and …
- Image place specified that has <td> … </td> encasing <ing … /> and any relevant displayable text (comment) wording
You can see our progression for yourself with the PHP source code you could call slideshow_via_invisibility_and_fade.php which changed from yesterday as per this link, or try a live run.
Previous relevant Slideshow Animation via Image Visibility Follow Up Tutorial is shown below.
We continue on with yesterday’s tutorial Slideshow Animation via Image Visibility Primer Tutorial which extended the “overlay” idea presented previously with WordPress Blog Search Within Search Overlay Tutorial where, you might remember, we had three HTML elements, one visible and the rest invisible, and we “overlayed” (in quotes, because the technique does not need the CSS “position:absolute” property to work) by changing which one was visible at any given time (and at any given time, only one is visible).
Yesterday’s work had a hard coded feel to it, and today we widen the scope out a bit more to be generic enough to handle other blog postings, here at this blog, with a pictorial, and where possible, textual, synopsis of the blog posting … an encapsulation, should we say, presented in the form of a slideshow. We cater for this genericity by introducing an HTML form element into the mix, which facilitates navigation to other blog postings, where those blog posting are examined via the PHP $_GET[] parameters posted to itself, scrutinising the relevant blog posting for its image-related data. For each blog posting, this can take on a different “guise” and so this is the greatest challenge with this project.
As well, regarding yesterday’s work … the HTML meter element is not supported with Internet Explorer, nor mobile platforms, so let’s substitute in an HTML input type=number element instead.
Another matter of interest is the way we have the wording to accompany the images sit within an HTML div element within a table cell (HTML td element) so that it justifies to the bottom of the table cell, achieved via the bold CSS bits …
<td id='twording' style=' background-color: #f0f0f0; display: table-cell; vertical-align: bottom;'>
We wanted to thank this link heaps, for advice, here.
There’s more to do, but isn’t there just about always. You can see our progression for yourself with the PHP source code you could call slideshow_via_invisibility_and_fade.php which changed from yesterday as per this link, or try a live run … believe me, it is better than a dead run.
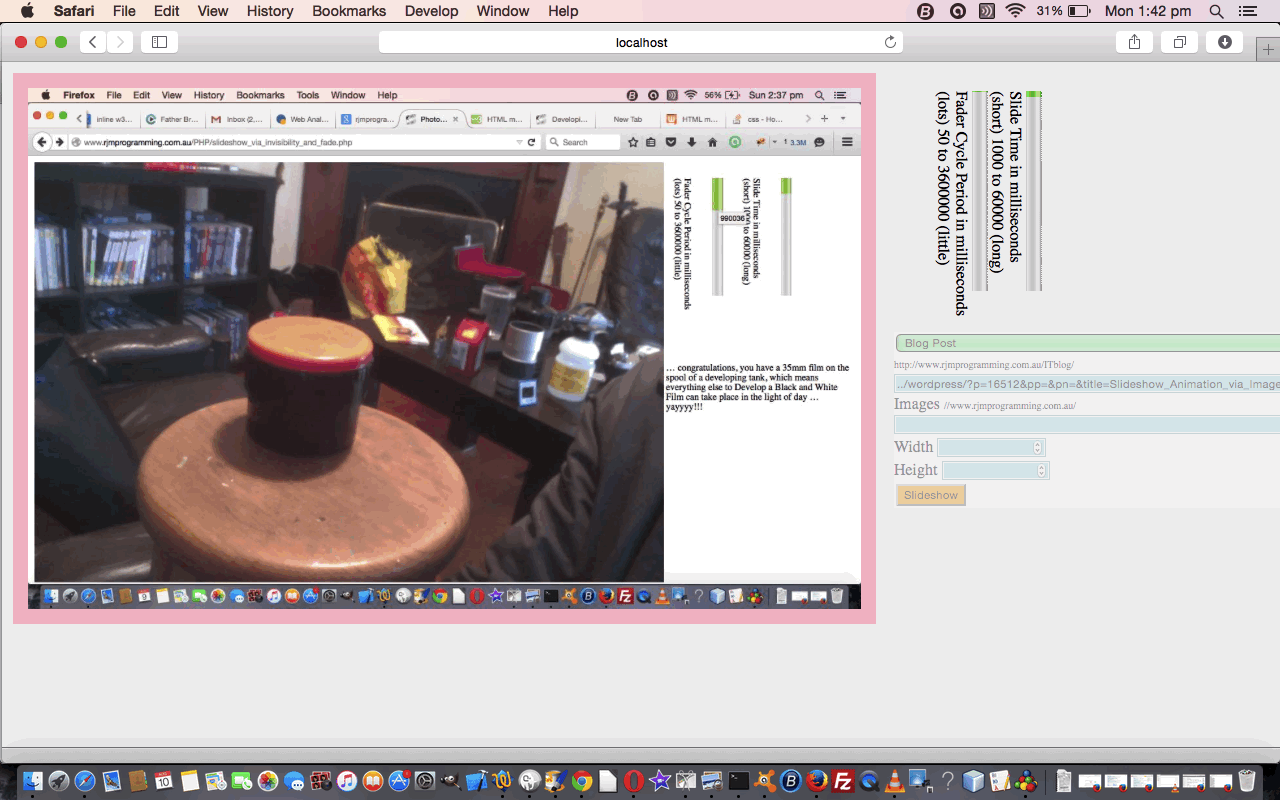
Previous relevant Slideshow Animation via Image Visibility Primer Tutorial is shown below.
Today’s tutorial extends the “overlay” idea presented yesterday with WordPress Blog Search Within Search Overlay Tutorial where, you might remember, we had three HTML elements, one visible and the rest invisible, and we “overlayed” (in quotes, because the technique does not need the CSS “position:absolute” property to work) by changing which one was visible at any given time (and at any given time, only one is visible).
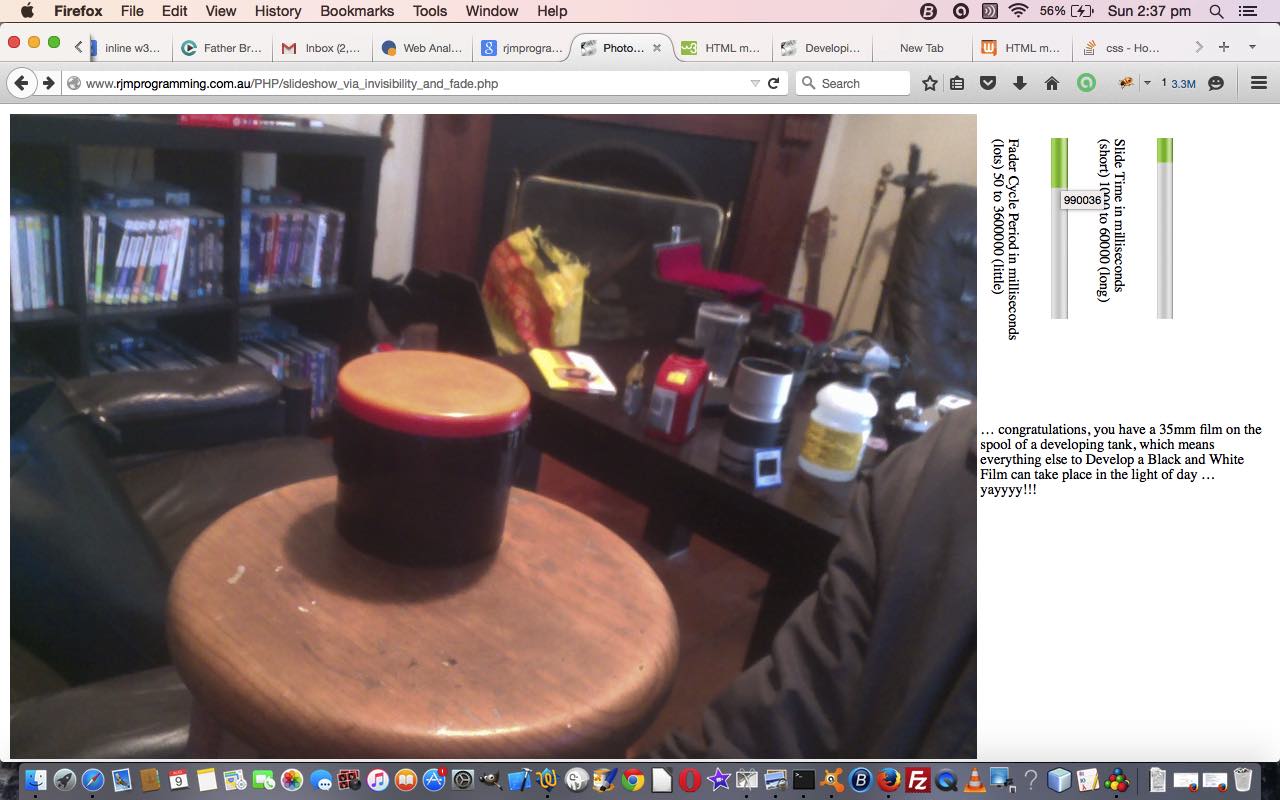
Today’s tutorial takes the image data from Developing Black and White Photos Primer Tutorial as a good candidate to use with PHP’s glob() method we discussed last when we presented PHP Modularization for Lighthouses in Australia Tutorial.
The images of this tutorial are “relatively” stacked into a table cell and take their turns at being the visible one to create the slideshow animation feel to our resultant presentation.
Some other concepts we’ve visited today with PHP source code you could call slideshow_via_invisibility_and_fade.php are …
- homemade Javascript image fading via controlling the image (HTML img tag) CSS opacity property via an independent setTimeout controlled Javascript function
- using the HTML meter element’s onclick event to turn it into more than a display, but rather a user means to adapt the presentation … believe me, there are many other ways to achieve this, and this is just an idea for you to mull over … maybe you remember that last time we talked about the HTML meter element at HTML/Javascript Staged Animation Meter Presentation Tutorial
- CSS rotation (of an HTML div element) which we talked about previously with CSS3 3D Rotation and Transformation Primer Tutorial … why? … well, the HTML meter we wanted to control the “position:absolute; top:70px;” of (ie. leave the “left” property relative), so that we could calibrate the user’s click from a known top Y co-ordinate, along with the known length of the HTML meter element (which we specify)
- the wording to go with the images garnered from the web via PHP’s file_get_contents() method
Hope this topic is of interest to you, or of practical benefit for something you are trying … it is a topic where cross-browser and cross-platform thoughts could be very important as to how you proceed.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






19 Responses to Slideshow Animation via Image Visibility Modelling Tutorial