Here’s a list of improvements today, for our web application of the Signature Signature Supervisor Timesheet Browse Image Standing Order Tutorial blog posting thread …
- canvas elements get a white background, rather than a transparent background ahead of any canvas.toDataURL() method usage prior to emails or downloads
- you will notice, now, that you can send a Postcard, then an Email for the same canvas data (or different) within the one web application session
- the signature panel synchronicity, when you use a User of Signature Signature grandparent level method to create your signature, that a bug that made just the Download button alone show after such an action, is fixed
- satisfy more email clients with the emails sent
The middle of these is of interest in that email is a sort of non-navigational concept, as far as the nuclear family level external Javascript would prefer. We’d just like it to send the email, and leave things back at the web application as they are. However, if you want to simulate this, you need to ensure after the HTML form …
- target=_self
- action=./signature_signature.php
… that we’ve always had, and we continue to have after today, a better approach than our previous PHP approach of …
- send the email … then (just) …
- exit
… is not the way to go in our case, because on the return to _self you lose track of the grandparent level linkages so important to how the nuclear family level external Javascript can be so (generically) helpful with its quite dumb supervisor (the nuclear family html) and parental supervisor (the grandparent level html), which you may have noticed most of the blog postings of this thread never had to change. See how useful external Javascript and parent/(Iframe)child arrangements can be for modular thoughts!
So now we …
- PHP … send the email … then …
- PHP … reread the nuclear family level HTML into a variable as per … $thishcont=file_get_contents(dirname(__FILE__) . “/signature_signature.html”) … and amend that PHP variable so that a …
- PHP … (new nuclear family level HTML) document.body onload event is added such that document.getElementById(‘animage’).src is set to the email canvas.toDataURL() data (sent to the PHP) … and back at the nuclear family level external Javascript …
- PHP … echo $thishcont;
- PHP … exit
- (external) JS … at the (called by nuclear family level HTML) external Javascript’s one off setTimeout(canvas_events, 2000) call (separate to but like onload) event check for document.getElementById(‘animage’).src that isn’t blank (which is the default at the nuclear family HTML) and if non-blank the grandparent level topcanvas.drawImage(document.getElementById(‘animage’),0,0) call can repopulate the grandparent level canvas contents
Again, we need to point out how important a web inspector could be for you to nut out such issues when you are debugging such web applications.
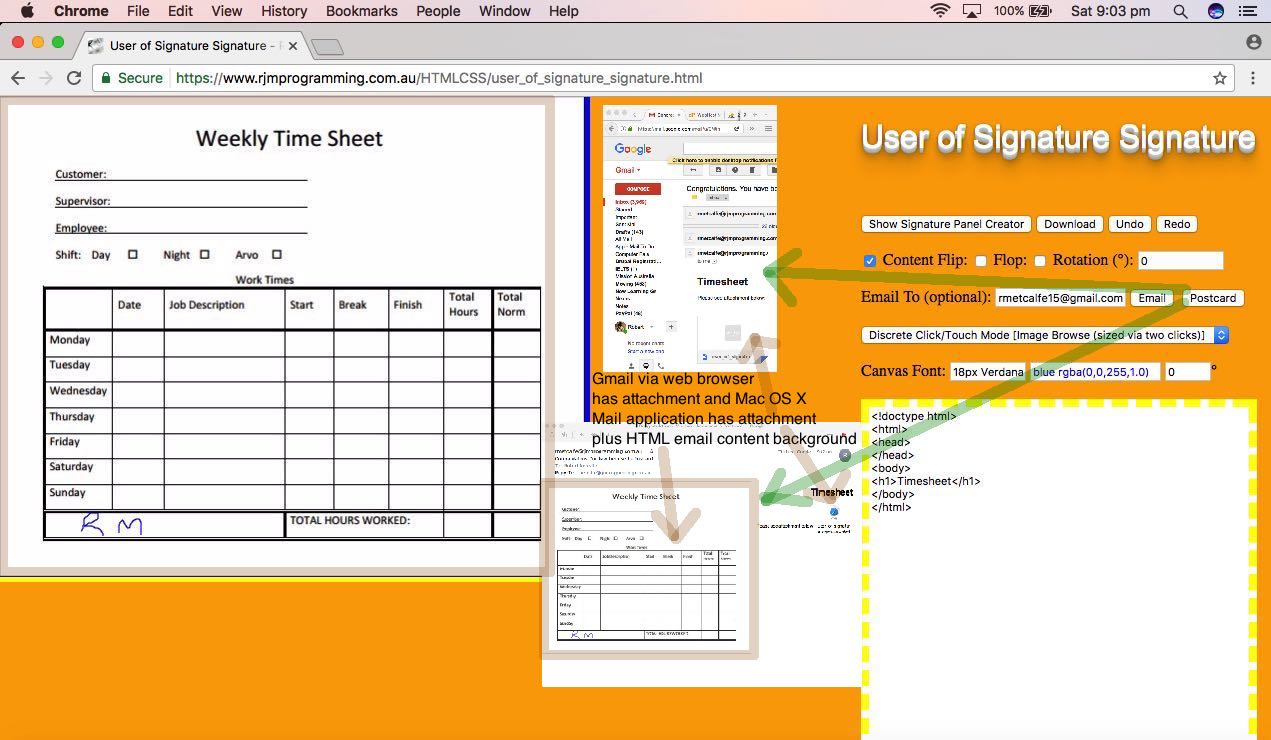
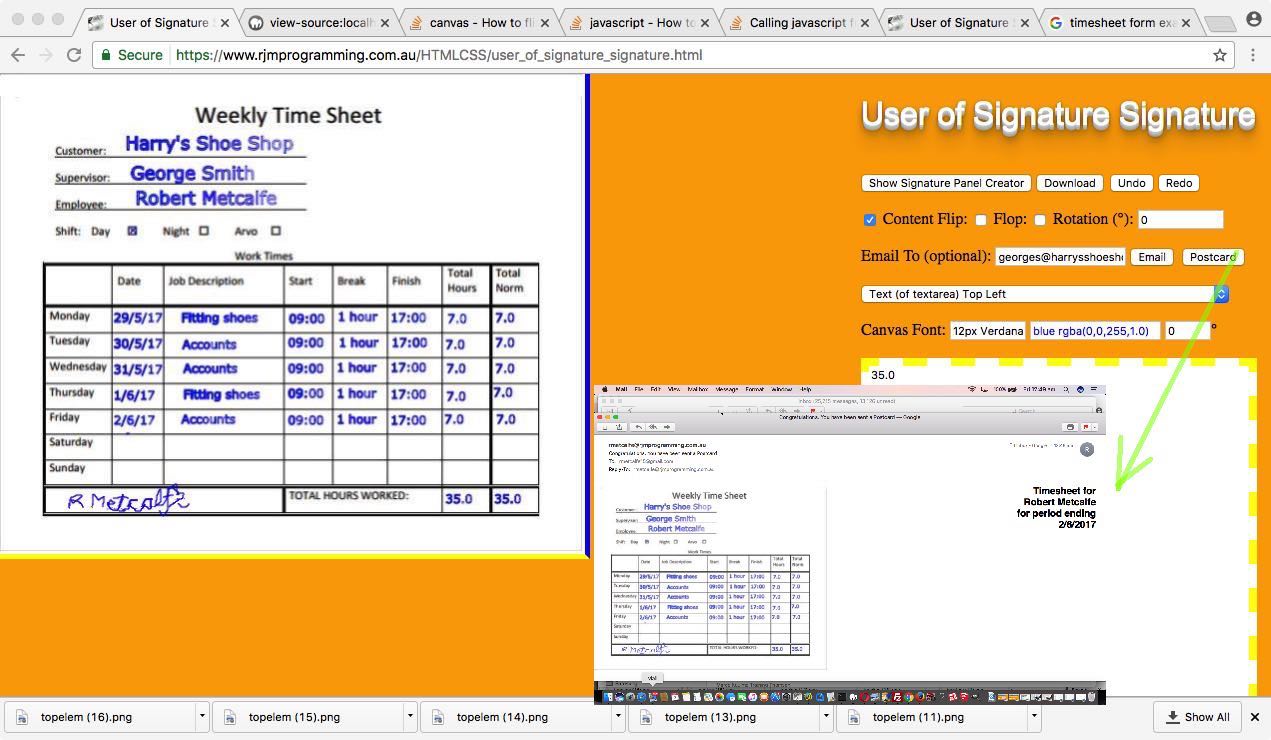
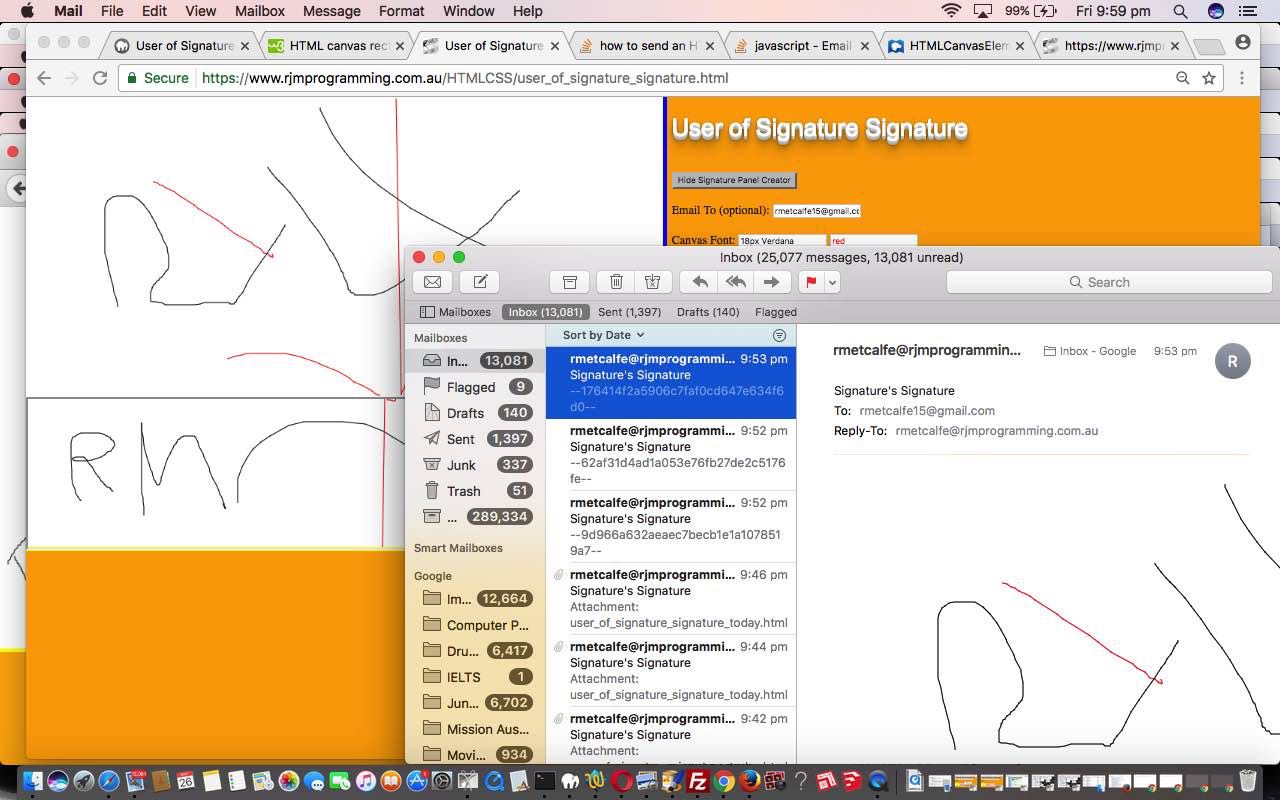
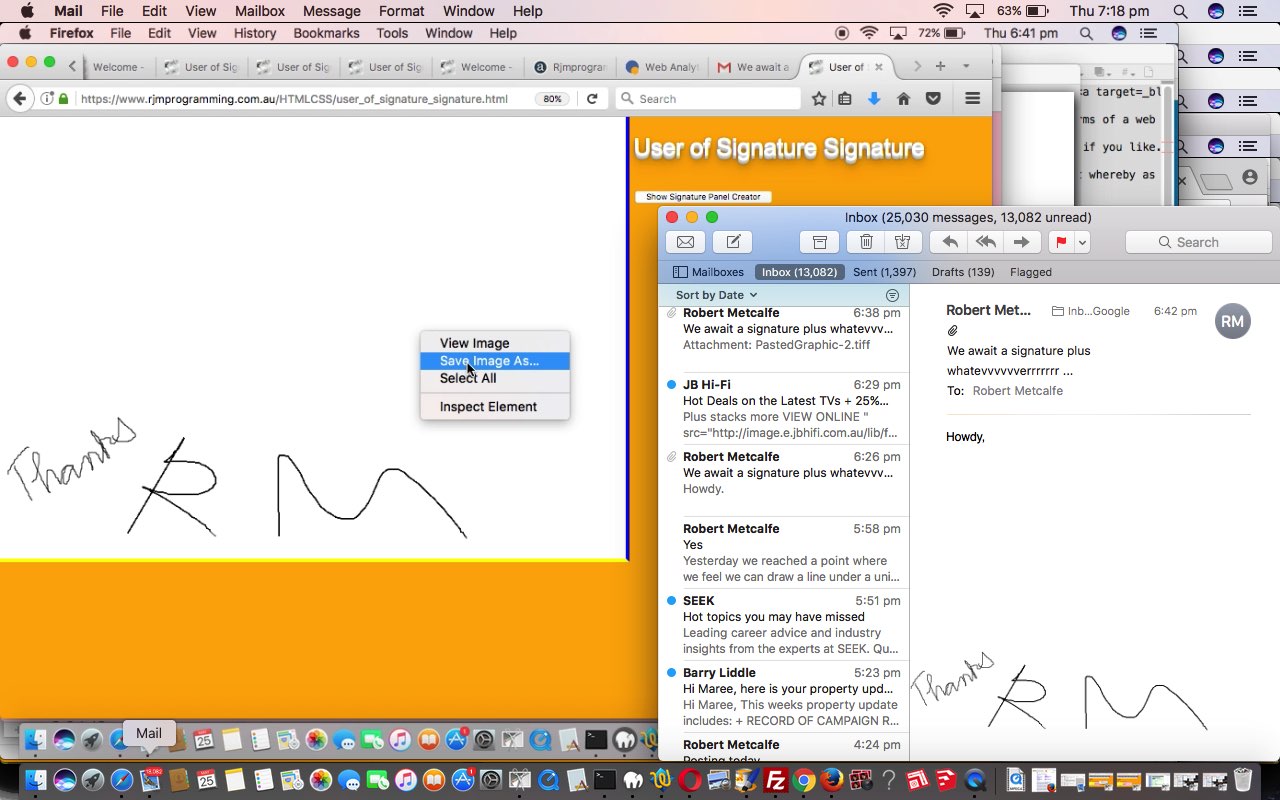
So, back to our top list of improvements, what is meant by “satisfy more email clients with the emails sent”? Take a look at the limitations of being able to swing it with an HTML content email to Gmail, as an example, here. Note the “Gmail clips your message at 102K” tip. This is just about nothing when you involve image data off a canvas combined with base64 canvas.toDataURL() information, no matter how severely you filter it via a Jpeg filtering second parameter. So, what to do? Well, what we’ve mainly done in the past, with a twist. What we’ve mainly done in the past is to send email attachments, that have a much less severe size limitation. The twist, for us though, is that this message clipping of HTML email data was not happening with email receiver applications like Mac OS X’s Mail email client application, as distinct from Gmail off a web browser, where that clipping issue does restrict the email usefulness, in that you do not see imagery. The twist to compromise is to send emails with both HTML content as the email body content, as well as that same canvas image data as an attachment, so that, for instance, now, at …
- email clients such as Mac OS X’s Mail application will show an email with HTML (image) background, as well as the image showing as a downloadable attachment … and at …
- web browser Gmail website you will see an email with a downloadable attachment of the canvas image data
As intimated above, again we do not need to change the grandparent supervisor today, rather we change the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a lot regarding Email Attachments and Email Navigation and Canvas Background Colour issues today as per this link and this live run link. The additional PHP email arrangements for signature_signature.php changed in this way for today’s work.
Previous relevant Signature Signature Supervisor Timesheet Browse Image Standing Order Tutorial is shown below.
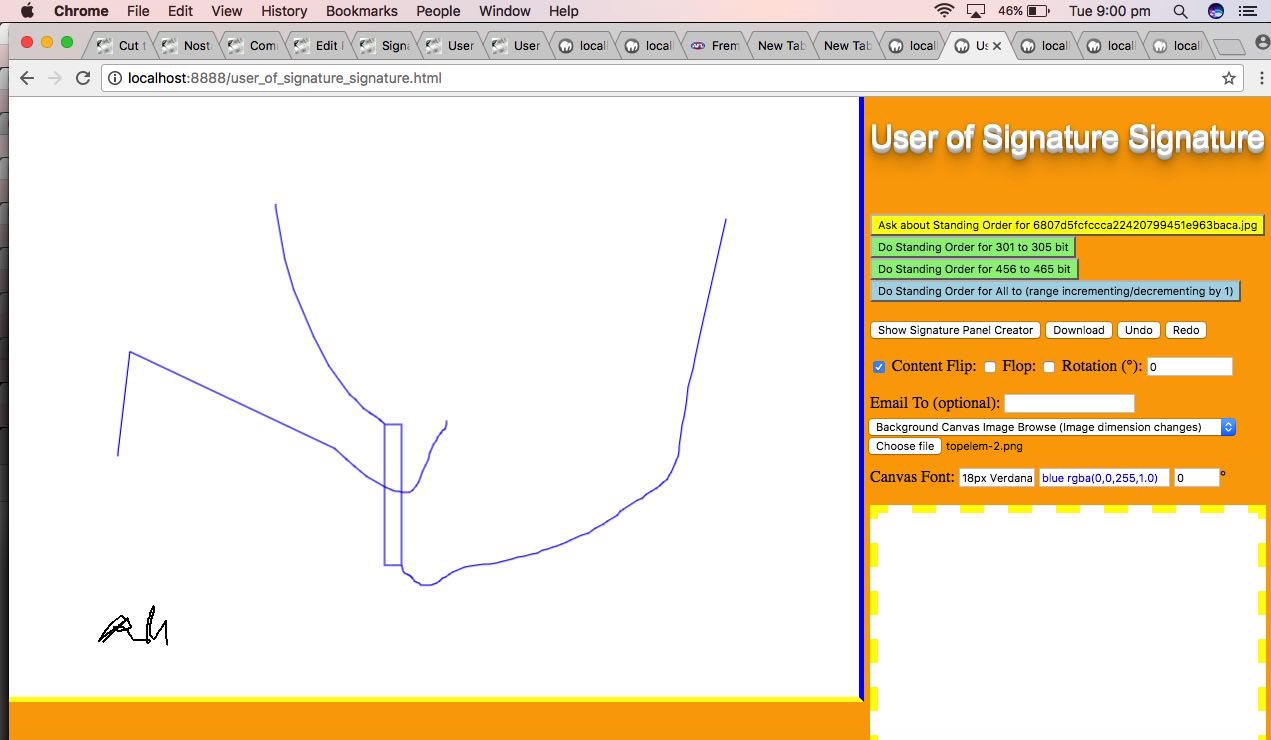
Perhaps after reading the Standing Order “rules” here at yesterday’s Signature Signature Supervisor Timesheet Standing Order Tutorial regarding its use, you were bemused by why we didn’t apply the means by which Standing Orders could be made to work with any/all of the Background Image/Canvas browsing options, not just the “Background Image/Canvas URL” ones, in our Discrete Click/Touch menu? The main reason is that a URL is a unique address, but when you browse for a file you do not end up with a unique address, in that way, and so, lacking one, how would a user lob back at the same background image on which to apply their Standing Order idea logics?
Good question, huh? So we went searching the Internet for “ways to convert file content into a uniquifier” (we ended up asking for “javascript uniquifier MD5”). If we succeed here … and we did thanks to the great advice of this useful link (thanks), then the rest of the logic just involves …
- prefixing the “uniquifier” with a non-existant (and never will exist, unless Nala bumps the keyboard again like with the “Brazilian Butterfly incident of ’16”, that is) URL place on rjmprogramming.com.au ( eg. http://www.rjmprogramming.com.au/nonexistantplace/ ) … and …
- suffixing the “uniquifier” by a suitable image file extension ( eg. if content based on canvas.toDataURL(‘jpeg’,0.7) maybe we’ll use .jpg )
… and then there is that way we had a change to specify a space character to differentiate URLs we don’t want any Standing Order information stored for, from those that do, but here, as it stands with the Browsing approach, we need to signal one way or the other that Standing Order work is of interest. So, how about we present an HTML a link for a short period of time after the user successfully browses for an image where a click/touch on that link signals that we are interested in storing Standing Order information for this, perhaps there and then photographed form.
Also, today, we think we need to allow for Undo actions soon after a Standing Order save to nullify that save. For that, we will add another field postedappended to the URL of a ($_GET[]) web address URL, to the PHP saying that instead of adding a Standing Order part, we are saying, with that same Standing Order data (which will still be in place, the way the web application works, at least for 8 seconds after, we’re thinking), that because we send that extra field as non-blank, that means we just pressed Undo, and so, if that Standing Order part exists, please get rid of it, at least for now. Within the PHP we segment the Undo from the “Do” via an HTML form method=GET call to the same HTML iframe’s same PHP code.
The recent pattern of not needing to change the grandparent supervisor continues with today’s changing of the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a lot regarding Browse Image Standing Orders today as per this link and this live run link. The additional Browsing Image Standing Order data storage and Undo functionality PHP arrangements for signature_signature.php changed in this way for today.
Previous relevant Signature Signature Supervisor Timesheet Standing Order Tutorial is shown below.
Following up on yesterday’s Signature Signature Supervisor Timesheet Cross Domain Tutorial as shown below, we’ve made progress on two big ideas today, those being …
- better integration to the User of Signature Signature grandparent level by the overlaid Signature Signature “nuclear family” level
- Standing Orders
… and believe it or not the main improver of integration with the first of those above was to introduce some transparency to the overlaid iframe containing the Signature Signature “nuclear family” level web application, so that we can see through to the grandparent level supervisor to position the signature. Other than that, reposition the button to Save the signature with our PHP, and that integrates into the User of Signature Signature much better now.
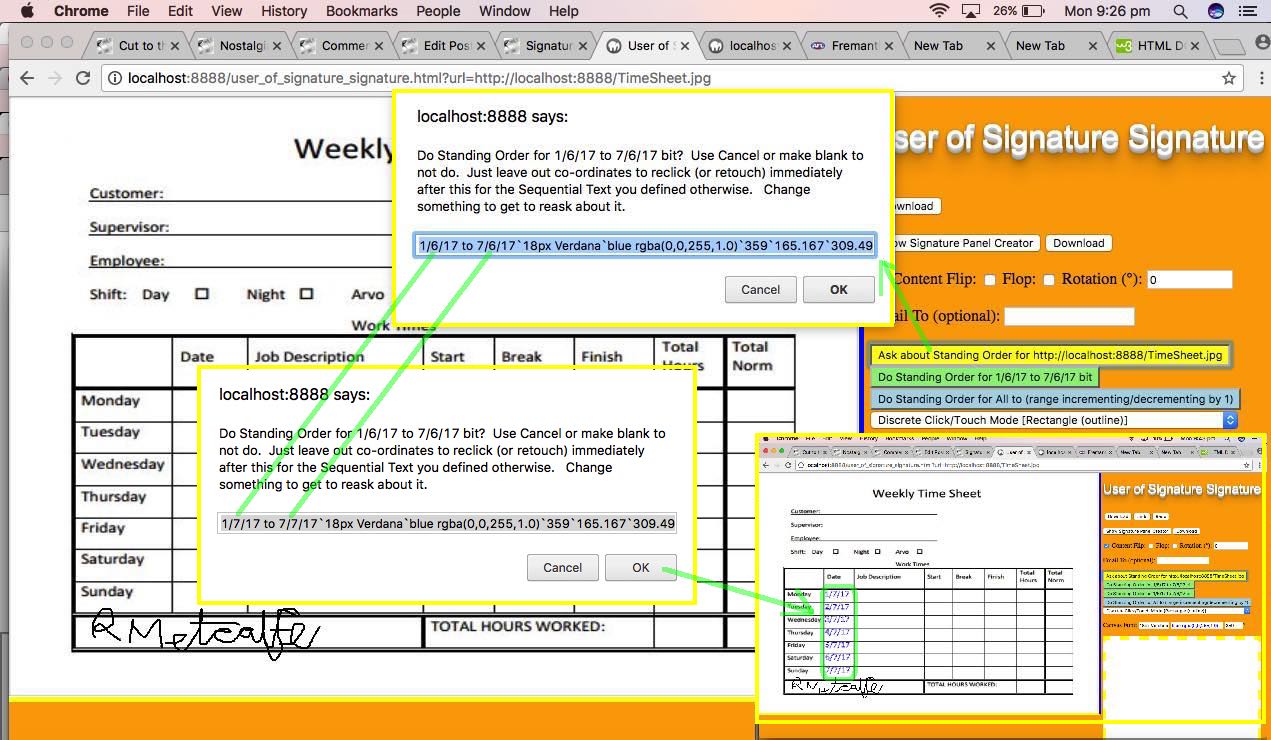
The latter, we’ve decided, needed to access the PHP ability to store data within PHP code, extending what is stored there from …
- a signature’s signature (set of co-ordinates) … to, plus now …
- a Standing Order and its associated Background Image URL … with one or more sets of …
- Sequential Text
- Font size and colour and rotation in degrees
- Centre Left (x,y) co-ordinate set for start of sequence and Centre Left (x,y) co-ordinate set for end of sequence
The way into associating a Background Canvas Image URL or a Background Image Canvas URL with future Standing Order usage is as simple as, when entering in that URL you append it with a space character, and then the grandparent supervising web application, via its “nuclear family” external Javascript logic, will collect Sequential Text definitions on that first occasion to set up Standing Orders for the next time you use that same Background Canvas Image URL or a Background Image Canvas URL in the future. This Standing Order idea can increase your form filling consistency and speed of filling out.
We’ll keep you posted about further work in that area but for now, we continue on with the recent pattern of not needing to change the grandparent supervisor but changing the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a lot regarding Signature Integration and Standing Orders today as per this link and this live run link. The additional Standing Order data storage PHP arrangements for signature_signature.php changed in this way today.
Previous relevant Signature Signature Supervisor Timesheet Cross Domain Tutorial is shown below.
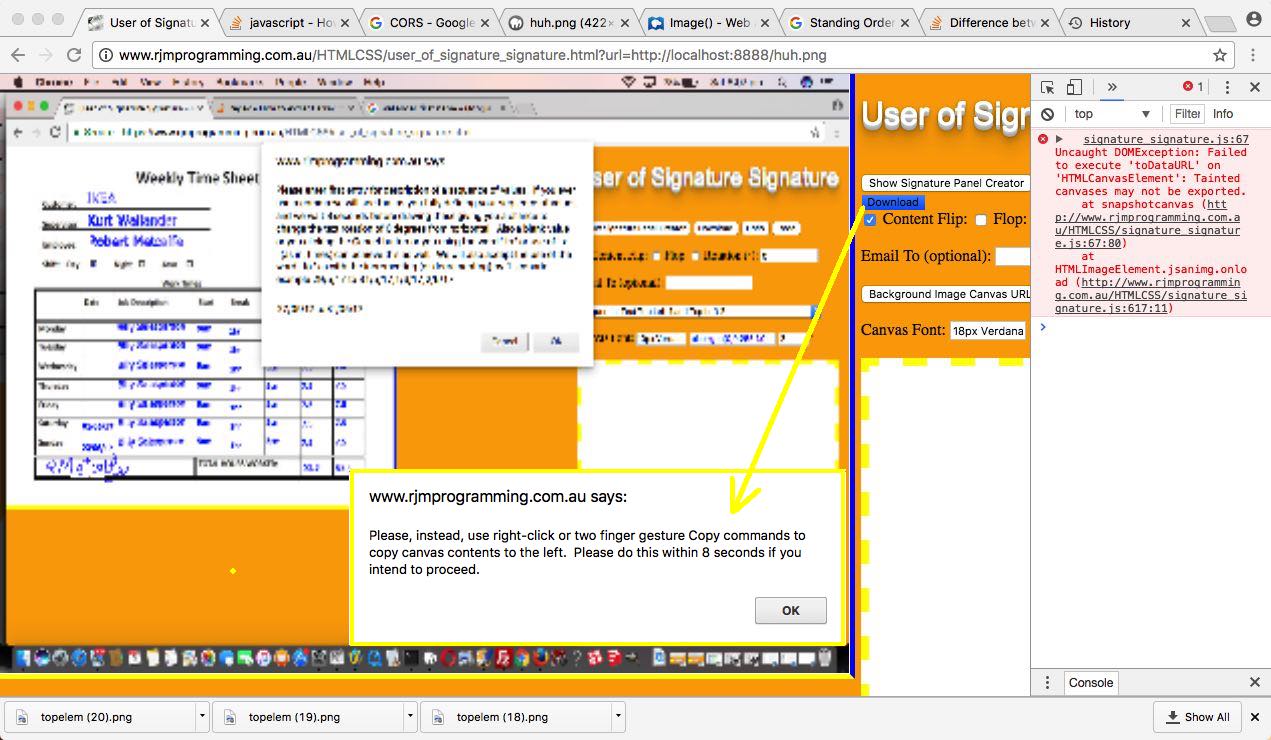
Following up on yesterday’s Signature Signature Supervisor Timesheet RegExp Tutorial we’ve come to the point where we need to talk about HTML(5) canvas (associated with image) content sharing and cross domain issues (the symptom being, within a Web Inspector, seeing the error messages containing …
Tainted canvases may not be exported
… because we are heading towards some “Standing Order” thoughts regarding filling in Timesheets with the User of Signature Signature web application we are currently undertaking.
What do we mean by “Standing Order” here? We see it as simplifying and speeding up repetitive (but few things different) user input interaction tasks, that are repeated, but the procedure results are similar … think, Timesheets. We don’t get all the way there, today, with our tutorial today, because “Cross-domain” needs to be thought about first … so …
What is the “Cross-domain” issue using HTML(5) canvas (associated with image) content sharing? The web browsers, wisely, cut off the canvas.toDataUrl() function workings when content came into the User of Signature Signature (Timesheet) web application from a different domain.
We came across this issue with a User of Signature Signature (Timesheet) procedural usage thought we had. We have a two-way recommendation for its “Standing Order” Timesheet usage, both involving the use of a new web address URL ($_GET[]) argument approach for ?url=[imageURLforTimesheetImage] (new) usage. Either …
- install a local web server like MAMP (as required) and point ?url=[imageURLforTimesheetImage] at, for example, a MAMP image URL like ?url=http://localhost:8888/OurMAMPTimesheet.jpg (for which there will be cross-domain issues) … or …
- install a local web server like MAMP (as required) and run your Signature Signature (Timesheet) web application at a MAMP web address URL like http://localhost:8888/user_of_signature_signature.html?url=[imageURLforTimesheetImage] (for which there will be no cross-domain issues)
We concentrate with what follows today on the former of those, because we do not see it as the end of the world if our canvas.toDataURL()’s fail because of cross-domain issues, but it is a little sad … boo hoo. Here are some topics you might want to study to circumvent what we are going to suggest below regarding usage, should you see its recommendations as too awkward. They are for you to study …
- HTTP access control (CORS)
- Ajax XMLHttpRequest and PHP may be a solution you can think about
- window.postMessage is interesting and we’ve talked about it at this blog too
All that being as it is though, what can we do if suddenly canvas.toDataURL() becomes unavailable as a piece of sharing functionality when dealing with HTML(5) canvas elements? Look no further than way back at the Primer tutorial of this blog posting thread, called Signature Signature Primer Tutorial with the YouTube video (back before the “User of ” prefix thoughts) …
… showing us using native web browser right-click or two finger gesture over the canvas methodologies. They are still available to us, and where when we come across cross-browser issues …
- sadly, the Undo and Redo functionalities become unavailable … no way around that … but their loss can help us know when to …
- with the Download button, when there is a cross-domain issue, we stop the user and suggest using the web browser right-click or two finger gesture Copy as an alternative .. and …
- with Email and Postcard button functionalities we need to stop the user and suggest using the web browser right-click or two finger gesture Copy as an alternative to being able to Paste this copied canvas element data into the client email application creation of an email … the upside here being that the email will be sent by you with these new arrangements regarding cross-domain issues
Oh, and before we forget, the advice from here was interesting regarding the …
var img = new Image();
img.setAttribute(‘crossOrigin’, ‘anonymous’);
img.src = url;
… thanks … but for our case we didn’t go down this route because we were stopped loading anything into the HTML(5) canvas using this technique even before having canvas.toDataURL() being kapput.
In the past, we’ve also used Javascript window.open ideas awaiting user Copy interventions via web browser functionalities, and that is another idea here.
So there you go for cross-domain issue discussion, and back to preparation for “Standing Order” help “User of Signature Signature” Timesheet web application usage, and where all this fits in. We think we can help out the user with shortcuts regarding almost repeatable procedures, but we need to automate off either/both of …
- web browser address bar ($_GET[]) arguments … and/or …
- HTTP cookie usage
… the “automation” back to the user of a previous Timesheet procedural sequence of “Sequential Texts” where that ?url=[imageURLforTimesheetImage] basis for a canvas Background Image will be the identifier to determine a “Standing Order” scenario that might be of interest to the user, to follow up on that and save lots of time and angst, perhaps. We’ll get back to you with more “Standing Order” thoughts after today’s ?url=[imageURLforTimesheetImage] cross-domain issue “heads up”. Of course, there is no “heads up” required if you can keep Timesheet background images on the same domain as your User of Signature Signature web application location.
What needed to change with our User of Signature Signature project to achieve this Form Filling “Standing Order” Background Image at load helping functionality? Only the external JavaScript (at the “nuclear family” level) called signature_signature.js changed a bit as per this way toady, as for WordPress 4.1.1’s Signature Signature Supervisor Timesheet Cross Domain Tutorial.
Previous relevant Signature Signature Supervisor Timesheet RegExp Tutorial is shown below.
You know Thomas Edison’s adage …
Genius is one percent inspiration, ninety nine percent perspiration.
? The same sort of thinking often applies to programming. You get a one percent code content of great satisfaction and achievement, but to get to use it takes ninety nine percent of the slog work to “get to use it” shall we say.
Sometimes that “one percent code content of great satisfaction” comes from your own thought patterns and often it is good to … Goooooooggggggggllllllllleeeee … and today is an example of the latter, with our User of Signature Signature web application, for the “we’re tickled pink” line of code (and there’s a “twin” that follows it in the code) …
var numbers1 = ainxto[0].match(/\d+/g);
… we’d like to thank https://stackoverflow.com/questions/16096467/how-to-extract-array-of-numbers-from-string-in-javascript today.
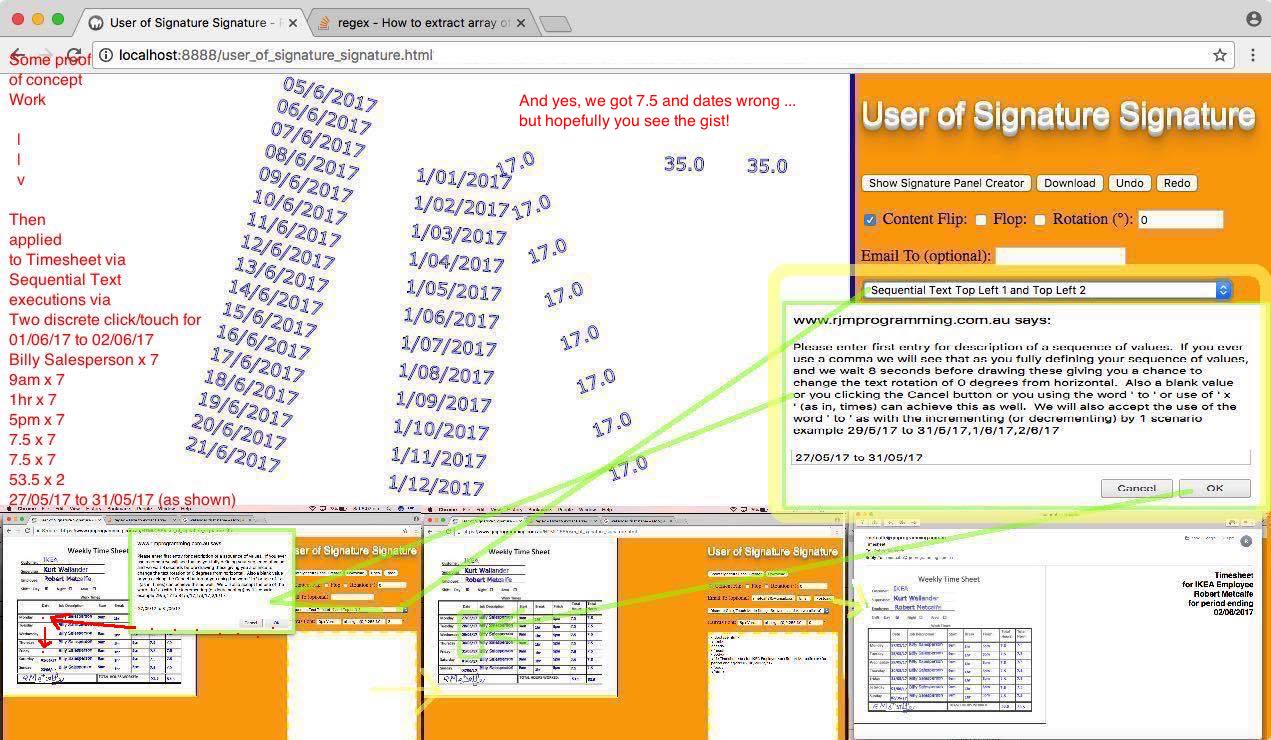
This is RegExp (Regular Expression) functionality “slicing through” programming complexity. What is it doing? It’s extracting an array of numbers embedded within a string so that if our Javascript string variable inxto is …
27/05/17 to 31/05/17
… and we’ve already gone …
ainxto=inxto.split(' to ');
… ahead of the code above, and follow it by its “twin” code line, on hearing (the bells, the bells) that ainxto.length is 2 …
var numbers2 = ainxto[1].match(/\d+/g);
… then we have got the wherewithall to fill in all the date values between 27/05/17 and 31/05/17, given our stipulation, so far, that you can only increment or decrement by one, text content wise. Position (on canvas wise), that is up to the user making two clicks/touches at the start of the Sequential Text series and at the end. Proportional geometry helps with the co-ordinates in between, assuming you are using a symmetrical (timesheet, perhaps) form.
To get the lead up to this in context, start reading Signature Signature Supervisor Timesheet Tutorial as shown below.
What needed to change with our User of Signature Signature project to achieve this Form Filling helping functionality? Just the external JavaScript (at the “nuclear family” level) called signature_signature.js changed quite a bit (mainly slogging) as per this way, and you’ll want to see some action on this ahead of time with our tutorial picture.
Previous relevant Signature Signature Supervisor Timesheet Tutorial is shown below.
We get practical today thinking about usages for a User of Signature Signature style of web application, and the practical thought we first had was for a Timesheet web application. As much as anything, because Timesheets involve, usually …
- signature(s)
- a hardcopy form … for us represents a background image to our HTML(5) canvas element … and on a mobile device with the Background Image Canvas Camera option that background image can be created there and then executing the web application, and taking a photograph of the hardcopy on the fly, perhaps
- text inserted interactively by the user into fields, perhaps rotated, depending on landscape versus portrait orientation
But before getting ahead of ourselves … boy do we run funny … there’s a piece of functionality additional to what we have been building over quite a few days now. Can you guess what that would be? Yep, we want to have an Undo (and Redo) canvas drawing (elements) piece of functionality, because, as you would know filling out forms, isn’t that the time you seem to most make mistakes. Well, at least online, you can “digitally” rub out easier than if you have made a mistake in ink.
We also facilitate the user being able to control any email subject lines.
And so we show you a tutorial picture today to show you what we mean, as a starting point. Starting point, because there is more specialized timesheet functionality that we can think of that will be useful, for some tutorials to come.
Today’s work, like some others recently has called upon the external Javascript at the nuclear family level to contain the Javascript code called and referenced by the grandparent (which was written out by the external Javascript nuclear family code). Just how do you go about that for a Javascript function like …
function rezero() {
jsclickno=0;
}
? Well, below in the external Javascript (at the nuclear family level) we see (in a pared down form) how it populates the grandparent level supervisor to call the external Javascript (at the nuclear family level) function as above …
parent.document.getElementById('toptd').innerHTML+="
<select onchange=\" document.getElementById('" + topielem.id + "').contentWindow.rezero(); \" style='width:90%;' id='dcm' title='Discrete click/touch mode'>
... option tags ...
</select>
";
… where the global variable topielem (we arranged earlier on in the code to) point at the grandparent’s HTML iframe containing the nuclear family HTML (remember it? … it hasn’t changed for ages) and its accompanying external Javascript (that we keep raving about).
What was needed, again, for today’s job progress continues on with the recent pattern of not needing to change the grandparent supervisor but changing the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a bit as per this link and this live run link. The email subject HTML PHP arrangements for signature_signature.php changed in this small way today.
Previous relevant Signature Signature Supervisor Discrete Click and Touch Text Rotation Tutorial is shown below.
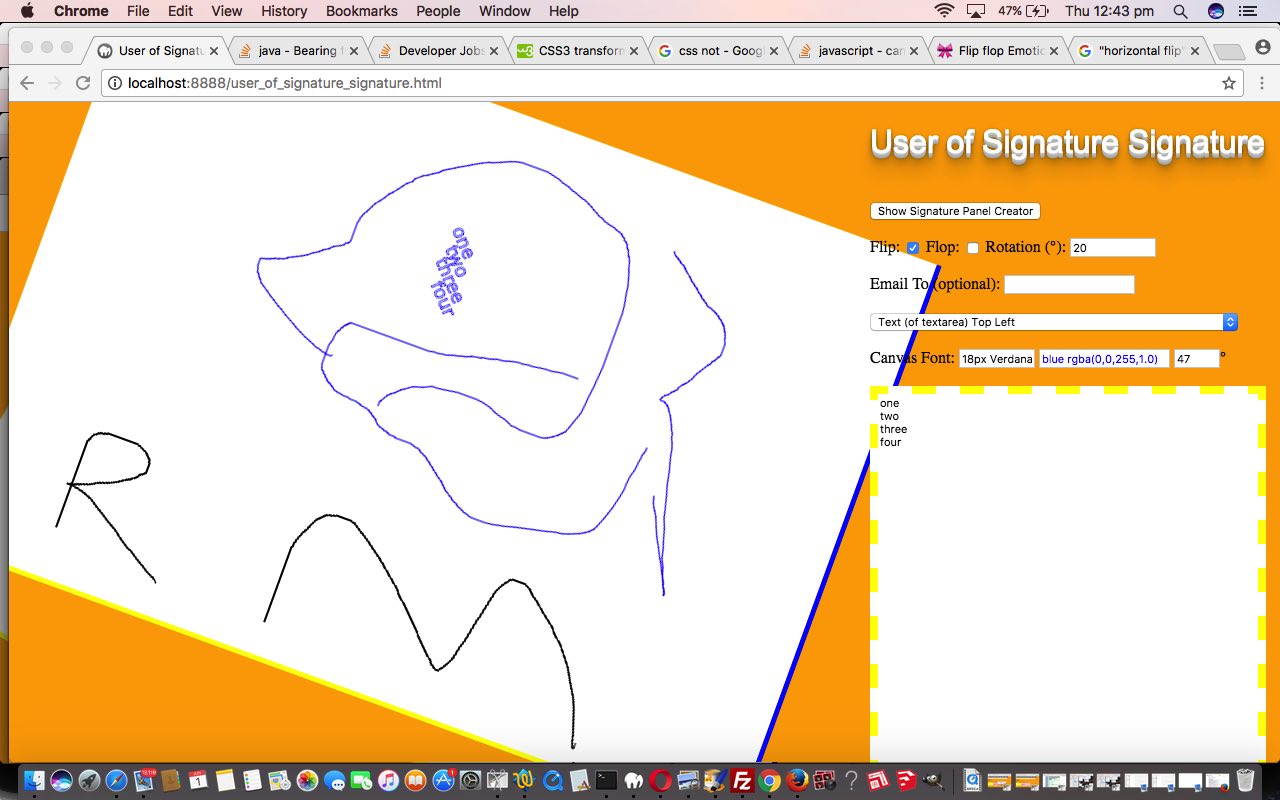
We’re getting closing to having the wherewithall for our User of Signature Signature web application functionality be practically useful for a task we have in mind, but we still need more added functionality for it, and today that functionality is related to Rotated Text functionality, that for this Text Rotation is different to yesterday’s Signature Signature Supervisor Discrete Click and Touch Image Functionality Tutorial‘s Canvas rotation in that we do make some Canvas Javascript DOM changes, guided by this useful link … thanks … on our way to be able to have it that …
- user fills in a text rotation value, and then text can be rotated via that default textarea fill in of text not starting with < entry method, with attempts to start the text at the top left of the canvas … or …
- user fills in a text rotation value, and then text can be rotated via that default textarea fill in of text not starting with < entry method but with the user defining its top left positioning via one discrete click/touch … or …
- text can be rotated via that default textarea fill in of text not starting with < entry method but with the user defining its top left and a directional second click/touch that fills out the text rotation field, positioning via the first of the two discrete clicks/touches
There is a slight nuance of difference for the way the rotated text functionality above works. We do not clear the canvas under any non-horizontal text created, and we wait for the line feed (and carriage return) at the end of the textarea string before drawing that text if the intension is there to rotate it in any way other than the default horizontal way.
Also, today, long in the wanting, is the mechanism by which the user can send their email or postcard to a CC and/or a BCC email address recipient. And we add a Download button, for whose underlying event logic we’d like to thank this excellent link, as a sharing idea, converting what is on your canvas element to a PNG image downloadable to your device or computer. Leaving yesterday’s functionality scenario untouched what is on your canvas element would not reflect what you see on the screen when you use those CSS3 flip and flop and rotation techniques. Remember, yesterday, how we said …
Do you remember with the recent series of blog thread of postings culminating, so far, with Webcam Mobile Tutorial how we had a …
- video streaming … and really really really often updating a …
- canvas element
… and how we wanted to be able to, amongst other things …
- (horizontally) flip the video, on its way to being mapped to the canvas … and …
- (vertically) flop the video, on its way to being mapped to the canvas … and …
- rotate the video, on its way to being mapped to the canvas
… and how we, there, used some HTML5 Javascript DOM client functionality to achieve this? Well, we have this incorporated now, into our current User of Signature Signature web application, and will probably find a use for it for later purposes …
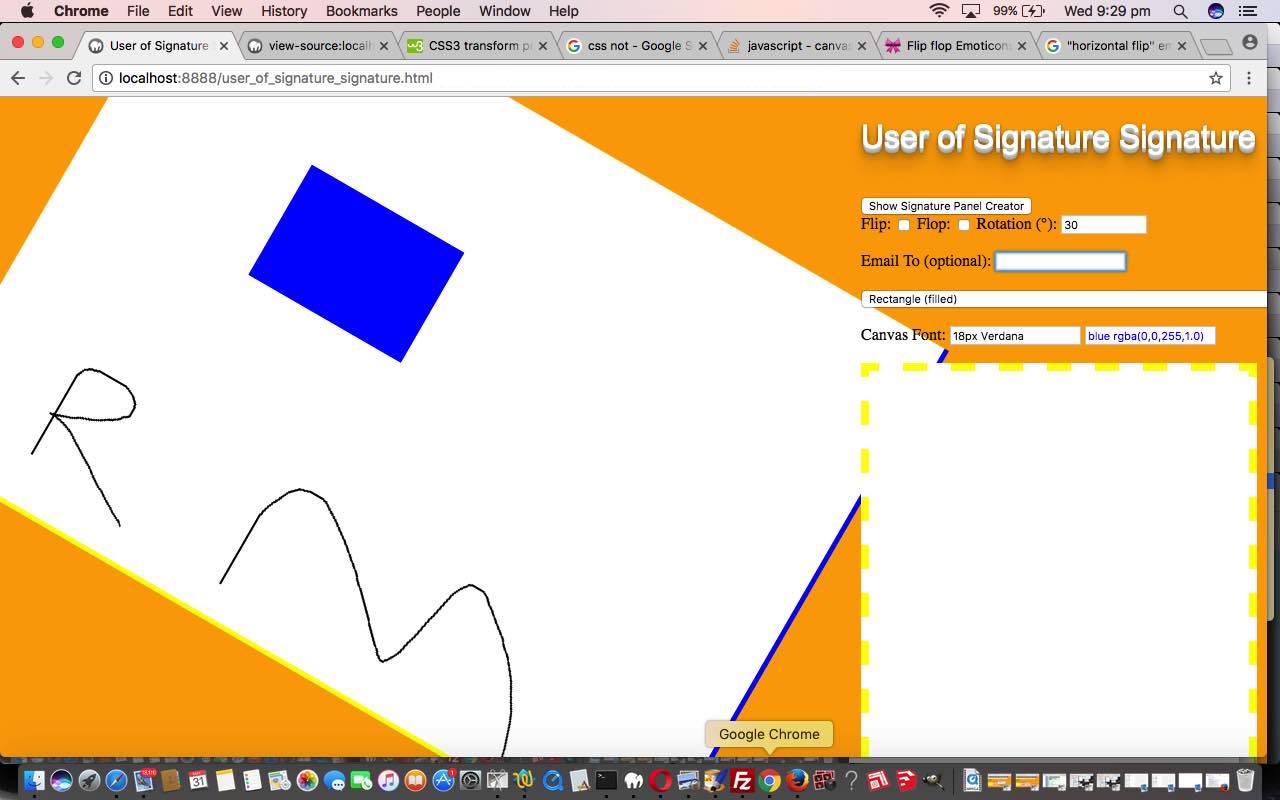
Well, it’s time to call that Javascript DOM method of changing the canvas content into play, because it occurred to us for the Download button and for Email and Postcard button functionalities the user may have expected those data sets to reflect the true data content of the canvas, or maybe not, and so we ask you to set or not to set (that is the question) a Content checkbox, in other words to set is to use Javascript DOM (real canvas element content changes) and not to set is to use CSS3 (just screen looks) functionality modes of use. We also add a Rectangle (clear) additional option.
What was needed for today’s job progress continues on with the recent pattern of not needing to change the grandparent supervisor but changing the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a bit as per this link and this live run link. The email (body content) HTML PHP arrangements didn’t need any change today.
Previous relevant Signature Signature Supervisor Discrete Click and Touch Image Functionality Tutorial is shown below.
Do you remember with the recent series of blog thread of postings culminating, so far, with Webcam Mobile Tutorial how we had a …
- video streaming … and really really really often updating a …
- canvas element
… and how we wanted to be able to, amongst other things …
- (horizontally) flip the video, on its way to being mapped to the canvas … and …
- (vertically) flop the video, on its way to being mapped to the canvas … and …
- rotate the video, on its way to being mapped to the canvas
… and how we, there, used some HTML5 Javascript DOM client functionality to achieve this? Well, we have this incorporated now, into our current User of Signature Signature web application, and will probably find a use for it for later purposes, but today, use a CSS3 (mapped to Javascript DOM) approach to a solution for the flip, flop and rotation of our grandparent level web application (just) canvas element today. And where did we see good advice regarding this approach? We found it at this great web site, thanks.
We’ll need this functionality for flip flops (tee hee), and flip flops on a lazy susan (boom boom) for a few reasons, at the very least …
- when you’re on a mobile device using one of the Background Canvas Image Camera discrete click/touch menu options you’ll map onto the canvas element a (horizontally) flipped image … and will need today’s functionality to fix that should that annoy you … and …
- photos generally can come to you out of cameras and webcams needing these functionalities … and …
- down the track, after today, we’ll want more user clicked regional definitions of areas for this functionality possibility for ideas we’ll show you later on regarding all this project’s thinking and work
We also changed all …
topelem.toDataURL('image/png');
… calls to …
topelem.toDataURL('image/jpeg', 0.7);
… to allow for smaller data sets leading into our emails.
You’ll see this reflected by the continuation of yesterday’s pattern of not needing to change the grandparent supervisor but changing the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a bit as per this link and this live run link. Additionally, these changes to our signature_signature.php PHP happened today.
Previous relevant Signature Signature Supervisor Discrete Click and Touch Postcard Tutorial is shown below.
Today’s steps forwards in our User of Signature Signature web application functionality are related to the Sharing functionality, adding to the existant …
- email of the canvas image email … with …
- postcard email
… gently introducing possibilities, like Content Management Systems do, for the user to control some HTML content, in the form of an email body section, in HTML format.
What is a postcard, generally, made up of?
- image(s)
- words
… and yesterday’s (Signature Signature Supervisor Discrete Click and Touch Image Functionality Tutorial) …
- image via URL sized according to two user discrete click/touch events
- image via Browse of the current device’s hard disk or other Photos resource sized according to two user discrete click/touch events
- background image via URL sized to the current canvas or the canvas sized to current image
- background image via Browse of the current device’s hard disk or other Photos resource sized to the current canvas or the canvas sized to current image
- background image via Camera capture sized to the current canvas or the canvas sized to current image … as probably only applicable to mobile devices with a camera
… background image options will come in handy here for the postcard images (and imagery … chortle, chortle), leaving us with our new input type=button “Postcard”‘s onclick logic to split that HTML textareas’s functionality into two (or three) modes of use …
- new HTML textarea content doesn’t contribute to canvas image content but does get sent to a Postcard Email receiver … ie. that same reworked PHP code of previous blog postings on this thread … adding to what was already there, that being …
- old textarea non-HTML contributes to textual canvas data at its top left (or to a user defined click/touch position)
How can we tell the difference between the two different textarea content above? HTML starts with < … doh! We don’t do it, but you might want to enforce that first character perhaps not being allowed to be a space for this very reason … but maybe not … for flexibility. These are project decisions reaching into the minutiae that many programmers spend great percentages of their lives coding for. Many projects have wonderfully elegant major principles, but the less elegant realities of life, especially user use validation, is not so easy to make as elegant.
This job(ette) today got us taking email HTML (body content) seriously, not a common occurrence for us. We find that CSS styling works, as do overlay principles, including all our favourites in this neck of the woods …
- position:absolute; top:0; left:0;
- z-index:9;
- opacity:0.7;
… and after quite a few goes of thinking to overlay words on top of images, we, instead, decided to use …
- width:100%; text-align:
centerright; - and allow for linefeeds with the idea at the Javascript prompt window the user uses to enter the Postcard words, that the ~ character can later get mapped to <br>
What was needed for today’s job(ette) continues on with yesterday’s pattern of not needing to change the grandparent supervisor but changing the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a bit as per this link and this live run link. Additionally, those email (body content) HTML rearrangements involved these changes to our signature_signature.php PHP.
Previous relevant Signature Signature Supervisor Discrete Click and Touch Image Functionality Tutorial is shown below.
Today’s improvements to functionality for our User of Signature Signature web application we left off two days ago with Signature Signature Supervisor Discrete Click and Touch Functionality Tutorial as shown below, is all about images.
- image via URL sized according to two user discrete click/touch events
- image via Browse of the current device’s hard disk or other Photos resource sized according to two user discrete click/touch events
- background image via URL sized to the current canvas or the canvas sized to current image
- background image via Browse of the current device’s hard disk or other Photos resource sized to the current canvas or the canvas sized to current image
- background image via Camera capture sized to the current canvas or the canvas sized to current image … as probably only applicable to mobile devices with a camera
The only coding needing to change for these new image functionalities is the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed a lot as per this link and this live run link. We again thank the great HTML5 Rocks website for their great advice, and inspiration.
Previous relevant Signature Signature Supervisor Discrete Click and Touch Functionality Tutorial is shown below.
Following yesterday’s Signature Signature Supervisor Functionality Tutorial as shown below we added Scribble and Typed Text functionality a proof of concept grandparent web application framework to supervise our Signature’s Signature web application module. That leaves today to concentrate more on what the grandparent web application might specialise in regarding Discrete Click/Touch functionality, that being, today …
- ability to add Rectangle shapes as an outline or filled in
- ability to add Circle shapes as an outline or filled in
- ability to add Images defined via image URLs (so far)
- ability to control opacity and line colour via rgba(r,g,b,opacity) syntax to define Canvas Font colour
- ability to position Typed Text as a clicked/touched canvas position
- scribble
- typed text in predetermined top left position
- discrete click/touch via onclick/onmousedown(=touchstart) event logic attached to the grandparent canvas (by the external parent external Javascript)
- canvas.toDataUrl(‘image/png’);
- HTML form …
- method=POST (suited for long data sets) …
- action=./signature_signature.php …
- enctype=application/x-www-urlencoded …
- target=_self (clobber current webpage) …
- input type=hidden id=sscoords name=sscoords value=OurBigLongCommaSeparatedSignatureCoordSet (is still there but use signature_signature.html to save and store signature signatures (that then will appear at user_of_signature_signature.html)) …
- input type=hidden id=emailto name=emailto value=emailToAddress …
- input type=hidden id=contentto name=contentto value=resultsOf_canvas.toDataUrl(‘image/png’) …
- input type=submit id=mysbut … that we document.getElementById(‘mysbut’).click(); (when the right time comes) to submit the form
- access the signature on file
- add to an existing signature at the grandparent level because what you do there should not change a user saved signature but can form composite canvas image data making use of signatures
- add non signature canvas (or other) data that goes to make up what your grandparent is aimed at creating
- HTML form …
- method=POST (suited for long data sets) …
- action=./signature_signature.php …
- target=_self (clobber current webpage) …
- input type=hidden id=sscoords name=sscoords value=OurBigLongCommaSeparatedSignatureCoordSet …
- input type=submit id=mysbut … that we document.getElementById(‘mysbut’).click(); (when the right time comes) to submit the form
- HTML URL get parameter “sscoords=” … nor …
- HTTP Cookie “sscoords=”
- HTML supervisor signature_signature.html has a live run link, and changed, today, in this way … includes …
- External Javascript signature_signature.js changed, today, in this way … supervising …
- PHP signature_signature.php … to help out with big signature data sets.
- If you do work out better (smaller) methods (of signature data representation), such as “just the first coordinate set is real and the others are offsets” or “hexadecimally encode”, you go down the path of kidding yourself that you improve things for anything but a tiny percentage of cases.
- You’ll need a serverside intervention for sharing these large data sets anyway, later, as the project continues
- capture a person’s signature (via an HTML(5) Canvas element) … and be …
- collecting that Signature’s “Signature” in terms of a pen plotter pen up/pen down instructional “definition” (in some way shape or form) … if the user is satisfied to …
- save the Signature’s “Signature” in a HTTP Cookie that can be remembered by this and other web applications, perhaps … we’ll see on this one
- cross-platform and cross-browser issues within the touch/mouse worlds … you are not alone …
- can a complicated signature be saved within the storage restrictions of HTTP Cookies? … the room is getting more crowded …
- cropping and initial canvas size concepts … take a ticket …
- how do you handle scaling and the implications to authenticity (of scaling) if you reuse this Signature’s “Signature” in another context … think there’s room there squeezed up against the fridge
- astronauts in zero gravity? … alright already!
- mouse move event “onmousemove” (and its equivalent touch event(s)) … for sure, and others, perhaps like …
- mouse up “onmouseup” (like pen up) (and its equivalent touch event(s))
- mouse down “onmousedown” (like pen down) (and its equivalent touch event(s))
- has a supervisory HTML and Javascript signature_signature.html … calling on …
- external Javascript has a supervisory HTML and Javascript signature_signature.js containing the Canvas element mouse/touch event logics
As you can see from today’s tutorial picture that adds a lot more variety to what you might share via email using inline HTML email techniques via PHP mail.
Yet again, why not try our live run link of our email capable grandparent level web application (changed in this way) to swap its onclick event logic into the external Javascript) we’ve called user_of_signature_signature.html that supervises signature_signature.html which in turn calls on our much changed external JavaScript signature_signature.js and which itself supervises our unchanged signature_signature.php for new inhouse HTML canvas image Discrete Click/Touch mode functionality? The external Javascript changes a lot to differentiate among …
Scribble away, with discretion!
Previous relevant Signature Signature Supervisor Functionality Tutorial is shown below.
With yesterday’s Signature Signature Proof of Concept Supervisor Tutorial as shown below we set up a proof of concept grandparent web application framework to supervise our Signature’s Signature web application module. That leaves today to concentrate more on what the grandparent web application might specialise helping out with.
A grandparent level web application, we feel, should be able to share the created canvas data, and first cab off the “sharing” rank here, for us, will involve email, and use the canvas.toDataUrl() functionality HTML5 introduced to us all.
With a lot of good help from this useful link we amended the PHP below to create inline HTML emails containing the image content of our canvas element via …
Why not try our live run link of our emailing grandparent level web application (changed in this way to do the emailing work) we’ve called user_of_signature_signature.html that supervises signature_signature.html which in turn calls on our much changed external JavaScript signature_signature.js and which itself supervises our signature_signature.php (this way) for new inhouse HTML canvas image data emailing functionality? Scribble away!
Previous relevant Signature Signature Proof of Concept Supervisor Tutorial is shown below.
Yesterday, with Signature Signature PHP Tutorial as shown below, we reached a point where we feel we can draw a line under a unit of work and call it a module in terms of a web application’s modularisation. That module consisted of parent and child “nuclear family” level of hierarchy.
Today as we look to extending the functionality we introduce a supervisory level above as a grandparent level if you like. At the grandparent level our nuclear family exists in an HTML iframe child (of the grandparent). The grandparent level represents any web application we invent that could do well with a real user signature involved in its workings.
Those web applications will become apparent over time but today let’s get going a proof of concept arrangement whereby as with a letter or email you might want a signature to appear down the bottom of your correspondence. And you’ll want to be able to …
Our proof of concept is good at building a composite scribble canvas image component the size of that nuclear family canvas element at the bottom of the grandparent canvas element. Later we’ll want to have the mechanisms to scale and rotate and position these canvas scribbles but that is for later down the track.
So why not try our live run link of our proof of concept first cab off the rank grandparent level web application we’ve called user_of_signature_signature.html that supervises signature_signature.html (changed this way) which in turn calls on our much changed external JavaScript signature_signature.js and which itself supervises (our unchanged) signature_signature.php for when the signature data length overshoots the web address bar URL length restrictions (which we talked about yesterday at length with Signature Signature PHP Tutorial).
We’ll leave you with a YouTube video to see this User of Signature Signature in action …
Previous relevant Signature Signature PHP Tutorial is shown below.
Did you know that on an Apache/PHP/MySql web server PHP code (file), itself, can be a data source? Just as ASP.Net could be a data source on its .NET web server.
This is because parts of a serverside language code can be hidden to the user, or in today’s work, to an inapplicable user.
Today we use this approach to help out Signature Signature Primer Tutorial‘s HTML supervisor signature_signature.html (with its hard working external signature_signature.js) with user signature’s whose data length would overflow web server restrictions regarding address bar URLs, which happen to be the similar length restrictions to HTTP Cookie web browser storage. Remember, yesterday, we predicted as an issue with our Signature(‘s) “Signature” web application …
can a complicated signature be saved within the storage restrictions of HTTP Cookies? … the room is getting more crowded …
… well, we weren’t wrong to be concerned. It takes very little signature data to overrun those web server and web browser length limits as above. And so we need to turn the HTML and Javascript attention when these proposed lengths get bigger than our default “900” setting to using …
… on the HTML supervisor side, whereas at the PHP we have this innoccuous looking line of code …
$data=[""];
… that is modified by the PHP itself. Yes, PHP can change itself dynamically (via file_put_contents method, for us, today), and that is how we can make PHP be a data source, because that $data array can be gleaned by the PHP itself via …
$thiscont=file_get_contents(dirname(__FILE__) . "/signature_signature.php");
Now here’s an important distinction with, say …
$thiscont=file_get_contents("./signature_signature.php");
… the first being like a real code listing, but the latter is a “run through with the web server” and out to a (client) web page (interpretation or) listing (and will usually be smaller). We want the former to glean what the $data array contains from previous HTML form posting $data array updates when signature data lengths exceed our “900”.
Today’s supervisor_supervisor.php has one other role. The modified HTML defines an HTML iframe “child” element of a call to signature_signature.php with no $_GET[] nor $_POST[] to which we have coded the PHP to return that user’s $data array match should it exist back to a “parent” HTML div id=longsignature element’s innerHTML property, should one exist. The “parent” then, if no other …
… exist. If they do, and the PHP also has one defined, the other two “avenues of data” above prevail. In turn, a new defined signature for a user whose data exceeds “900” (again) will cause the PHP to “update” its $data array, rather than adding to it (to make the sizeof($data) increase by one).
Let’s review the three bits of code now …
You’ll see new HTTP Cookie code in the External Javascript above (where now, as a result of all this we can say we have intrasession and intersession accountability for a user using this web application), but in practice, we’re usually finding signatures will overshoot those aforesaidmentioned data limitations, which brings us to the question …
Why not shorten (or encode differently) the data?
There are two big reasons why not.
we hope this discussion interests?!
Previous relevant Signature Signature Primer Tutorial is shown below.
Today’s new web application is a Signature Signature. Our aim with this web application is …
If you’re a programmer reading above, am sure you are immediately curious about …
… but, nevertheless, let’s just creep up on the project, and see how we go, here, today, on a first draft.
Concentrating in on the HTML(5) Canvas element thoughts, what events will be of interest?
This “events” concern we have, above, had a similar scenario to when we presented Canvas Email Attachment Scribble Tutorial, and so, with that in mind, we are going to have a web application that …
Here is a live run link, and to see this in action, take a skeg at …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.