We can probably all think of good mathematics games we could invent in a program, but when you sit down to program you can be put off by the mathematical symbols you’d like to involve in the game, but find it unwieldy to do so. Below we talked a bit about this with HTML/Javascript MathML Primer Tutorial as shown below.
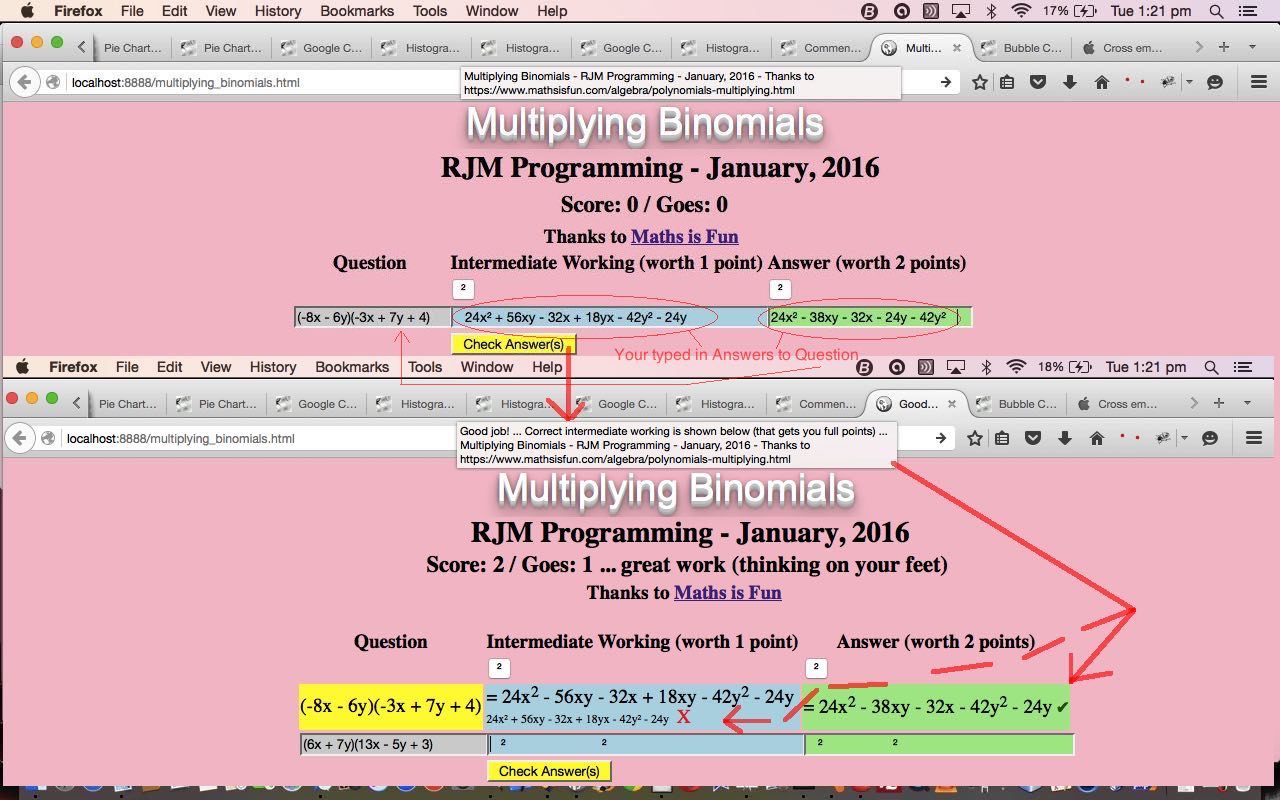
The use of MathML HTML tags is a great idea for sure, but with our “Multiplying Binomials” mathematics game today, that we would like to serve up to you today, all we want is to represent the “to the power of 2” (ie: ²) symbol, and the MathML solution feels like a bit of overkill … and so we thought about it a bit …
- you can’t use HTML entities in HTML input type=text elements … so …
- nor can you use <sup>2</sup> … unless you want to look kind of dumb … but …
- suppose you put in the header section (between <head> and </head>) <meta charset=”UTF-8″ /> then we can assign a Javascript (global) variable to a copied and pasted ² found on the net somewhere, for instance … as in the code
var twosup="²";
… sounds promising as far as writing things onto the HTML input type=text element but what about the hassle for the user to have the control themselves interactively entering these ²s. Well, we can think of two useful (pragmatic) helper ideas here, they being …
- we know there are going to be two ²s involved in any one Multiplying Binomials answer so why not initialize the value first presented in the HTML input type=text element’s value with 2 ²s spread apart a little that the user can build on to build up their answer without having to worry about the keypad production of any ² … and …
- present a helper ² button that appends a ² at a time of the user’s choosing to the end of their Multiplying Binomials answer (separately for their Intermediate (show working) Answer and/or their final Answer)
We’ve used this game ourselves and found it reasonably easy to use, and it teaches you some mathematical patience to answer the Multiplying Binomials questions asked.
And what created the interest for this web application? The Maths is Fun website we think is wonderful here, as it is for so many mathematical subjects for school students, in particular.
So please try examining the HTML and Javascript programming source code, for the game, you could call multiplying_binomials.html (and just see that the var twosup=”²”; line (and any other lines containing ²) looks the way it should) and test it for yourself with a live run link.
Previous relevant HTML/Javascript MathML Primer Tutorial is shown below.
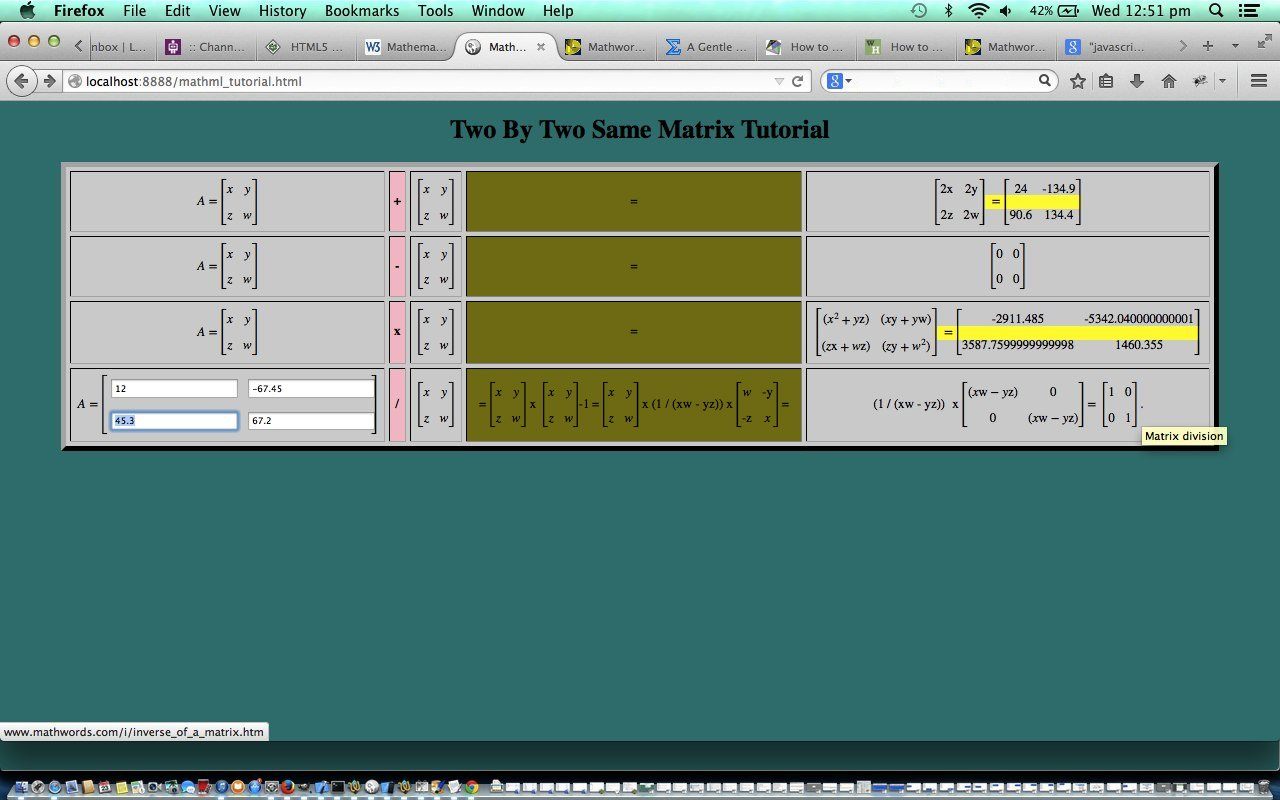
The HTML5 specification allows for the use of mathematical symbology via MathML HTML tags.
The display of mathematical symbology was not so easy to achieve very easily with older versions of HTML, and MathML makes this a lot easier for web content creators.
Today, with our tutorial, we show the use of MathML HTML tags to show operations on 2×2 matrices (in fact the matrix is the same on either side of + – x and / operators). Matrix mathematics can get hugely more complicated than in this primer tutorial, and should you want to study this further, and you are starting from scratch:
- stop scratching
- maybe start with a peruse of Wikipedia, and then take it from there to other research
- link about matrix inversion
Today we have HTML and Javascript programmable source code you could call mathml_tutorial.html and here is its live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.