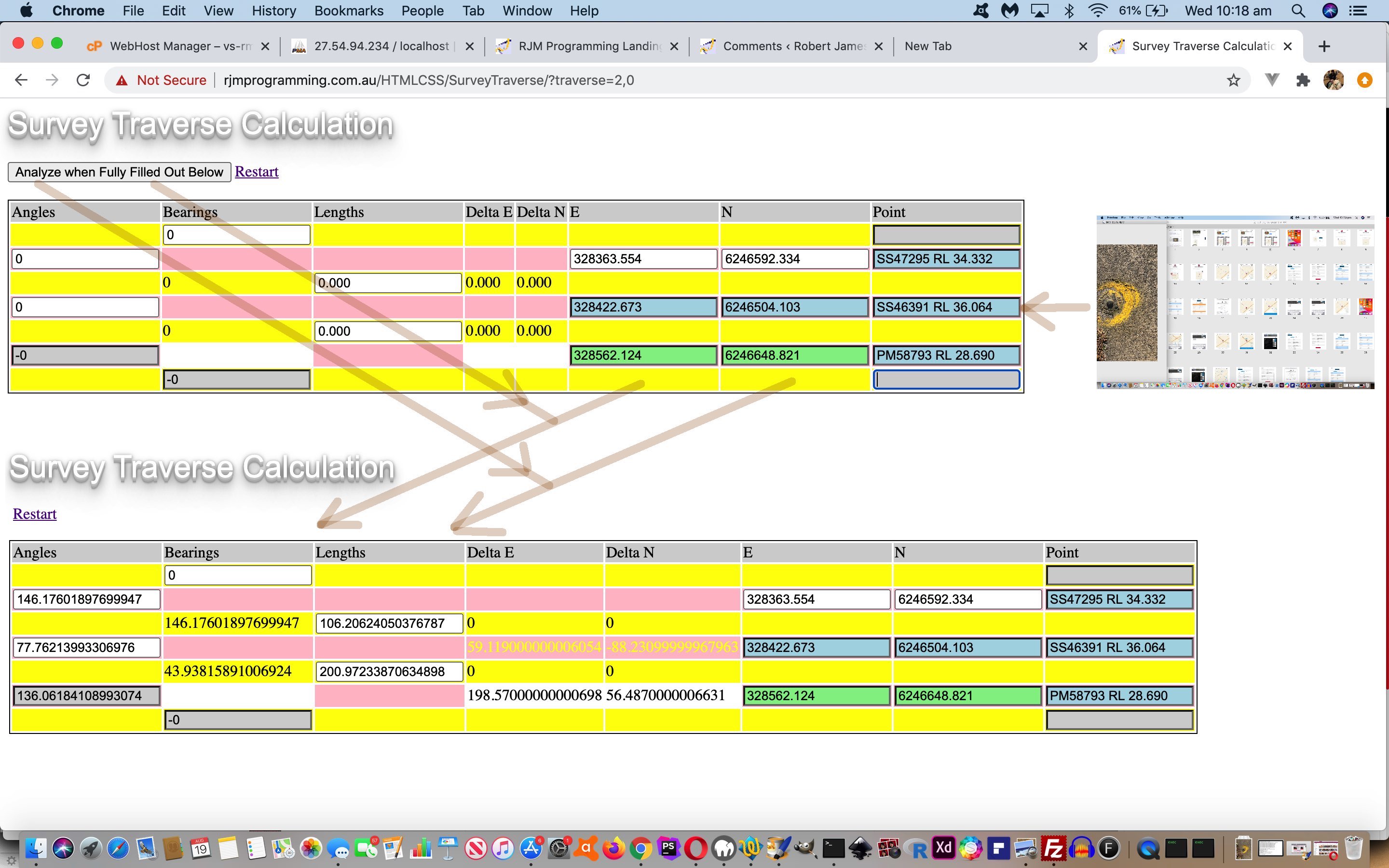
Yesterday’s HTML and Javascript and CSS Survey Traverse Co-ordinates Tutorial was kind of “mathematical” by nature. Today we add some realism.
This realism stems from the discovery of a NSW State Survey mark in the local area (to the right of today’s tutorial picture). Having a Land Surveying background, an indestructible looking survey mark is a joy to behold. The thing is though, when I was doing a Bachelor Of Surveying in the late 1970’s and early 1980’s, this survey mark was much more an object of awe than perhaps such a mark is to people, even me, today. Mystery surrounded it, it taking a visit to a government agency (NSW Titles Office), and no doubt some paperwork to match, would be required to find out anything about it, Land Surveyors at the very least curious about …
- (Easting, Northing) co-ordinates in AMG (Australian Map Grid) (in whatever ellipsoid of relevance)
- Reduced Level (at whatever datum of relevance)
We decided on our iPhone to feed that SS46391 survey mark name into Google, thanks, and see what comes up, and discovered the “NSW Survey Marks” iOS app that we downloaded and spent a happy half hour “in a wooooorrrrrllllllddd of discovery and interest” (well, you had to be there).
You see, this app is just great! The information above is augmented by location Sketch Maps (that a Land Surveyor from the past would have created in the NSW Titles Office).
This way, in that half hour we looked for 3 survey marks in that local area, and gleaned their co-ordinates to come up with the …
- (Easting, Northing) co-ordinates in AMG (Australian Map Grid) (from the NSW Survey Marks app)
- Bearings and Distances and theodolite Angles derived
… also shown in today’s tutorial picture … via our changed SurveyTraverse.html live run link, the changes concerning allowing both …
- decimal degrees … as well as …
- degrees, minutes and seconds (useful for setting an angle with a theodolite)
… for those aforesaid mentioned Angles and Bearings (with your compass or iPhone compass app).
Some of this “NSW Survey Marks” app’s workings can be viewed with today’s accompanying PDF presentation.
Previous relevant HTML and Javascript and CSS Survey Traverse Tutorial is shown below.
Here is a tutorial showing some client-side basics in HTML and Javascript and CSS all in the one HTML file, to simplify concepts. The tutorial subject matter is a webpage to perform Survey Traverse calculations. A Survey Traverse is:
Traverse is a method in the field of surveying to establish control networks.[1] It is also used in geodesy. Traverse networks involve placing survey stations along a line or path of travel, and then using the previously surveyed points as a base for observing the next point. Traverse networks have many advantages, including:
Less reconnaissance and organization needed;
While in other systems, which may require the survey to be performed along a rigid polygon shape, the traverse can change to any shape and thus can accommodate a great deal of different terrains;
Only a few observations need to be taken at each station, whereas in other survey networks a great deal of angular and linear observations need to be made and considered;
Traverse networks are free of the strength of figure considerations that happen in triangular systems;
Scale error does not add up as the traverse is performed. Azimuth swing errors can also be reduced by increasing the distance between stations.The traverse is more accurate than triangulateration[2] (a combined function of the triangulation and trilateration practice).[3]
Let’s see some simple HTML in action in a tutorial …
Link to HTML “spiritual home” … at W3Schools has many tutorials.
Link to Survey Traverse live run … here.
Link to Survey Traverse live run (additional Google Line Chart functionality) here.
Link to Survey Traverse information … from Wikipedia from which quote above comes.
Link to some downloadable HTML code … rename to SurveyTraverse.html which packages up a lot of Javascript and a little bit of CSS … or JaCvasScriptS … not sure whether this would ever catch on.
Link to some downloadable PHP programming code (additional Google Line Chart functionality) … rename to SurveyTraverse.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.