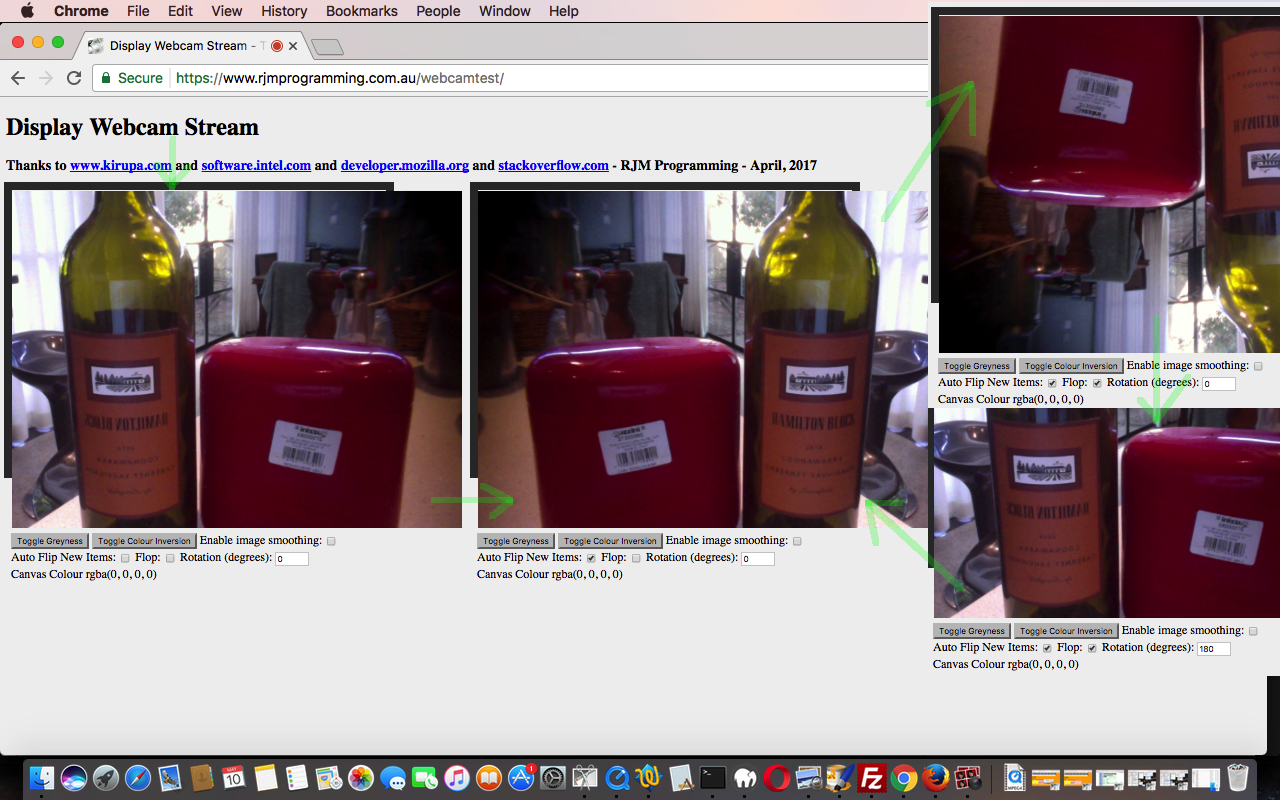
The webcam of a computer device can be like a video selfie except that when filming something it can be flipped horizontally, like when dealing with mirrors, on occasions, especially after a heavy night! And that’s where the Mac OS X (and iOS) Photobooth desktop (or mobile “desktop”) application comes to our thinking. It has a very useful option Edit > Auto Flip New Items, a simulation of functionality we’d like to add onto the web application of our previous Webcam Primer Tutorial as shown below. The thought of doing all this to the implicit video of the Webcam sounds daunting, but the clue to this being easier than expected came from the “bowels” of that previous tutorial, basing itself on the help of a few excellent links you can link into below too, and its use of an HTML(5) canvas element to be an intermediary between the webcam (video) and your dear little selves. And it is on this canvas (sounds apt to say “palette” today) that there are tremendous HTML5 “goodies” functionality-wise to call on to be able to …
… and so, effectively (horizontally) “flip” (or also today’s “we didn’t know” flop (meaning vertically flip)) the canvas right there in the middle of the action, doing twirls and triple pikes just for you gals and guys … awwwww, shucks! This ability of our Webcam application was precisely what was missing as we lamented in yesterday’s Windows Memory Stick Research Primer Tutorial …
The YouTube’s genesis was from the Mac OS X desktop application PhotoBooth, mainly done this way because of its excellent Edit -> Auto Flip New Items option, otherwise we’d have used our recent Webcam web application.
We’d like to thank this webpage for a great Javascript function to manipulate our HTML(5) canvas element this way.
This opens our web application up to allowing you to use a Webcam to show a “filmed” thing in an unmirrored context, and so, if you, as we did today with our YouTube video …
… record this from afar, as we did with an iPad Camera app’s Video mode, it will appear the correct way around, as the Photobooth application can also do, and was the genesis of our inspiration to do today.
We’ll leave you the HTML and Javascript code we’ve got those three four links above to thank for, mainly. The code can be downloaded and/or perused via the webcamtest.html (https:) source code link, that changed for today’s purposes in this way. To try it out for yourself, if your computer device suits, try this live run link.
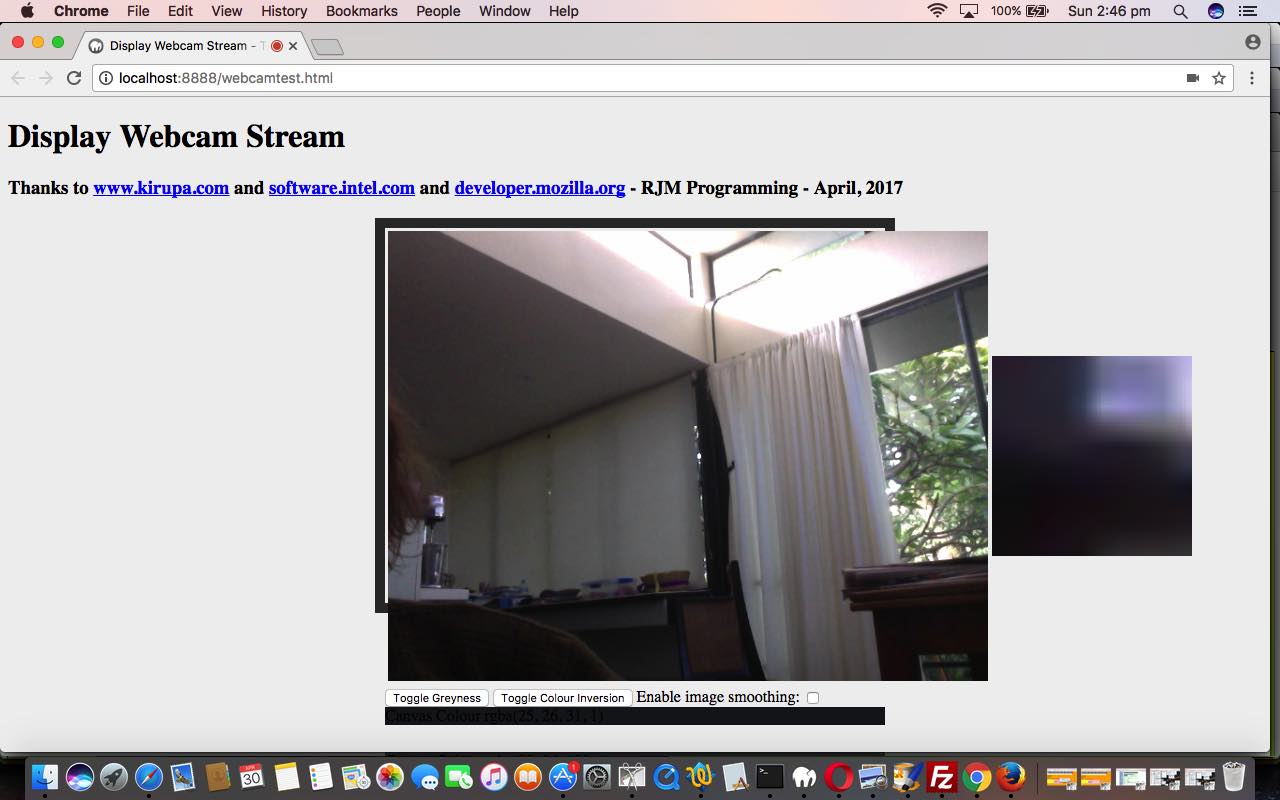
Previous relevant Webcam Primer Tutorial is shown below.
The webcam of a computer device can be a very useful piece of hardware. We’ve written an “entry level” web application using your device’s webcam, should it have one, and should you give permission for the web application to access it, and if the web browser and platform combination you use suits some or all of the functionality offered in this first draft. We would like to thank three great online resources for the code stitched together for this first draft web application, those being …
- www.kirupa.com link taught us about the getUserMedia method of the navigator object …
- software.intel.com link helped us with code and event logic allowing for a 33mS refresh of the webcam’s underlying video to an HTML(5) canvas element, along with a greyscale manipulation of that canvas element’s “snapshot in time” contents
- developer.mozilla.org link helped us with some other image within canvas pixel level functionalities such as colour reversal, and zooming in ((like a magnifier) as you see often on eCommerce product pages) and an individual canvas pixel rgba(r,g,b,opacity) report
None of this functionality calls on anything else but HTML(5) and Javascript “smarts”, and is eye opening in that way, no doubt.
And so today’s first draft is mainly about the webcam (hardware) “capture” capabilities, its “conduit” to the outside world … that being you user gals and guys … say hello … is that curious and exciting notion that you capture the webcam video streaming “snapshot” fast enough into a canvas element, it looks like you are just dealing with a “magical” canvas, though the (usually green) webcam light on your device (and the web browser tab (usually red) light, and any other web browser webcam icons shown) should be the giveaway that a webcam underpins the goings on.
There are cross-platform and cross-browser issues with webcams, that is for sure. Maybe you’ve gone and clicked the live run equivalent of clicking the tutorial’s picture, already, above, and noticed a slightly different pattern of arrangement to our usual. We direct you to an https: URL, because the Google Chrome web browser asks for this type of URL to go with allowing permission to access the device’s webcam.
And so that leaves us to show you the HTML and Javascript code we’ve got those three links above to thank for, mainly. The code can be downloaded and/or perused via the webcamtest.html (https:) source code link. We also direct you to a video we made for you to visualize all this, below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.