Yesterday’s tutorial involving the DejaVuSansMono TrueTypeFont when we presented …
- Animated GIF Watermark Comments Karaoke Tutorial … set us to thinking about when we presented …
- CSS3 Web Fonts Primer Tutorial … with its *.woff font files and whether TrueTypeFonts can work with CSS3 @font-face rules as well
… the long answer is “Yes” and a shorter answer is “Ya” … and “S,VFX”.
We wanted to channel that CSS3 @font-face rule Web Font capability into a proof of concept (dejatest.html) web application that you can try for yourself seeing some static HTML as well as an HTML div contenteditable=true element which you can append emojis (as supported by DejaVuSansMono TrueTypeFont) onto. Or try it here, below …
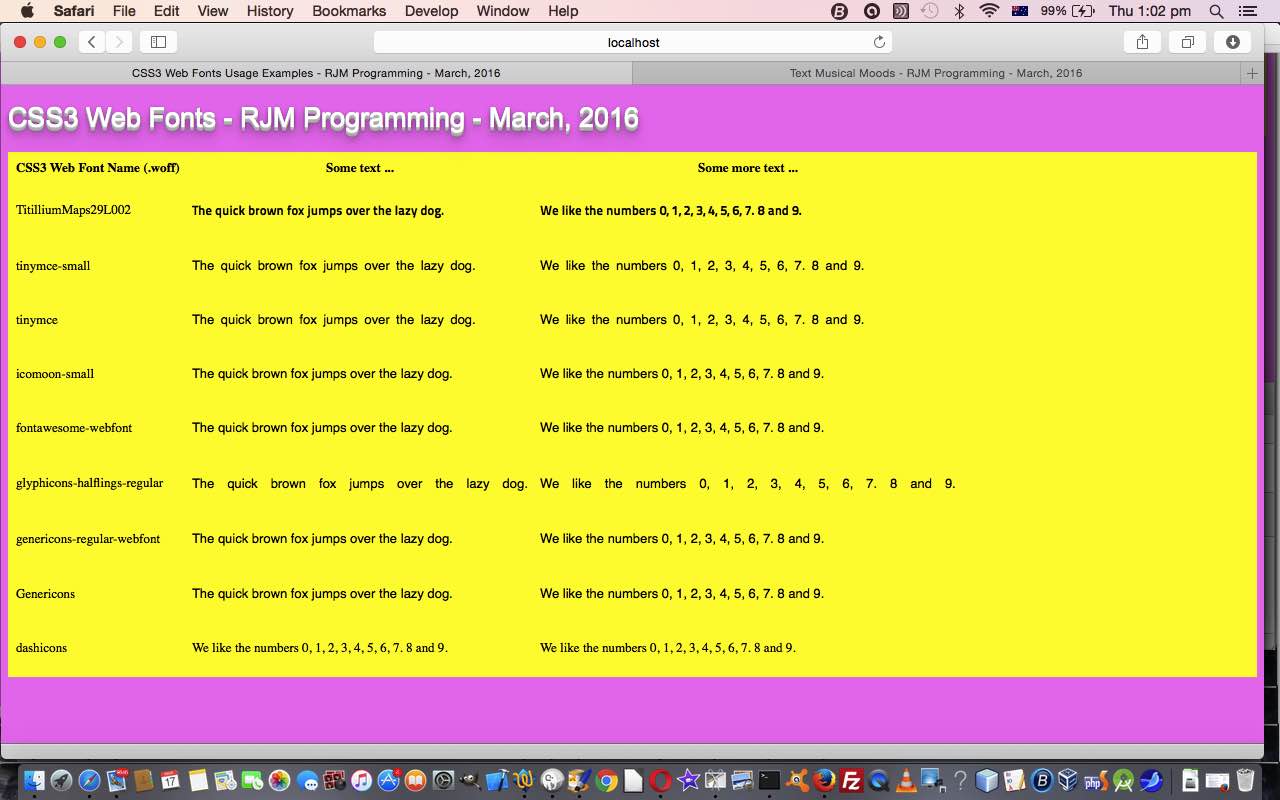
Previous relevant CSS3 Web Fonts Primer Tutorial is shown below.
CSS3 brought with it more possibilities regarding the use of Web Fonts (separate to your default fonts (or “web safe” fonts, that are usually installed)), and the use of …
- CSS3 @font-face rule
- linking of that @font-face rule to a “class definition”
… as per … this code snippet from within today’s HTML within its <head> and </head> and within that <style> and </style>…
@font-face {
font-family: dashiconsFont;
src: url(http://www.rjmprogramming.com.au/ITblog/wp-includes/fonts/dashicons.woff);
}
.dashicons {
font-family: dashiconsFont;
}
So what’s the deal today? Well, we thought we’d show you some CSS3 Web Fonts in action, those being the ones that happen to be hanging around our (Apache hosting PHP and MySql) web server … minding their own business … but happening during installs of CMS products like WordPress or Joomla.
But how do you search for a CSS3 Web Font on your web server?
we hear you say … plaintively.
Well, the CSS3 Web Fonts are represented by files with the .woff extension … no, not .woof Nala.
So, on our Linux box (ie. our Linux web server computer) we gain access via ssh … as you would … and issue the command (bold bits optional) …
find / -name '*.woff' 2> /dev/null | grep -v '.woof'
… to help you (ie. your job here is to substitute your domain’s document root web server path for domain landing page URL) determine URL values you can place into the CSS3 @font-face rule src property. If this is not making sense, take some time to read Cassini++ WebServer Primer Tutorial.
If the web server is Windows, and you’ve ssh‘ed to it, try the (DOS) command …
dir c:\*.woff /s /e | find /V '.woof'
To read more about ssh access to web servers, at this blog, please read Web Server Access Primer Tutorial.
Yes … we are behoven … here is the behoved HTML and Javascript and CSS(3) programming source you could call css3_webfonts_rjm.html with this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.