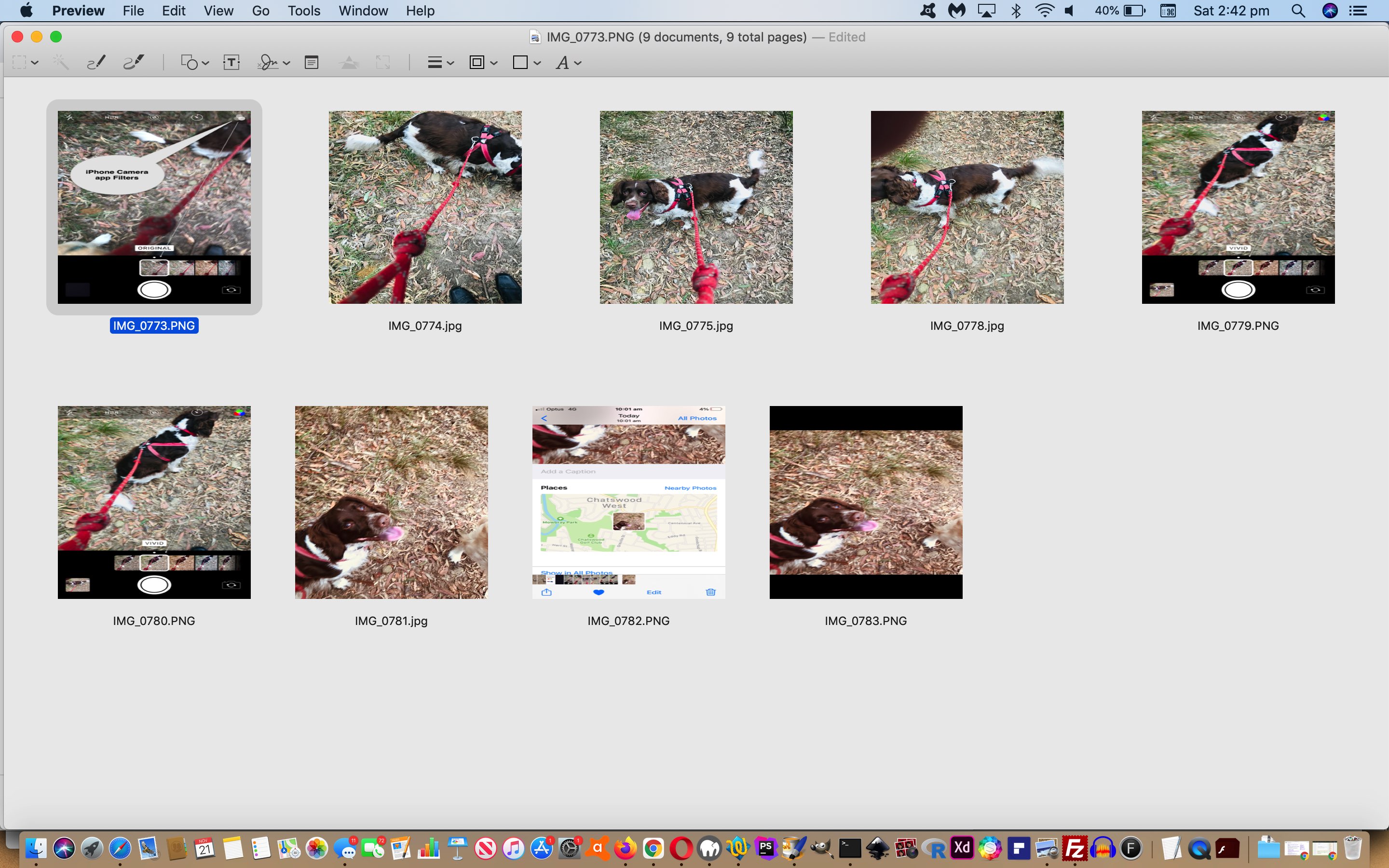
Along the same lines of thinking as the recent Email iOS Vignette Primer Tutorial we’d like to revisit the iOS Camera app of your iPhone and iPad devices today, and talk about that top right “three circles intersecting, initially white” icon that appears after taking a photo, and that on using can turn into a colourful three intersecting circles icon. What is that? Let’s read from an excellent write up about Apple’s iOS Camera app Filters (yes, getting back to those lens filter ideas we’d use on SLR Cameras (and the like) as we take the photo) …
Have you ever taken a photo on your iPhone and wished you could tweak it just a little bit? Maybe the picture is fine, but you know that if it were a little warmer or maybe had some more greens, it would look so much better. Thanks to some of the built-in camera filters and effects, you can make those adjustments with just a few taps.
… fitting into this increasingly sophisticated digital camera (app, as far as the iPhone and iPad are concerned) “just after taking the shot” (or “creating a screenshot”) set of functionalities that seem to house the biggest advances in domestic photography functionalities, at the moment. The recent …
- Email iOS Vignette Primer Tutorial … and …
- Screenshot Annotating in iOS Primer Tutorial … highlight these “on the fly” image editors “pre sharing” … as does with today … where we talk about …
- iOS Camera app Filters (to a photograph taken by the iOS Camera app “pre sharing”) …
- Original
- Vivid
- Vivid Warm
- Vivid Cool
- Dramatic
- Dramatic Warm
- Dramatic Cool
- Mono
- Silvertone
- Noir
… all helping that iOS Camera app be like your “ancient days” darkroom, and now be like the pockets of your “SLR camera bag”. If you remember back to “ancient days”, and those “ancient days” are not gone amongst professional photographic circles, we’re sure, the darkroom might have been the only port of call after taking the photograph on film to control the look and form of the resultant photograph. Mind you, that “darkroom meddling” had a plethora of places to intervene, just as software is helping out the “digital photography” woooooorrrrrllllld …
- at the time of developing the film regarding development and fixing times and temperatures … through to …
- sensitivities and types of photographic papers or slides as printing resources
- exposure times (and filters and user block out (eg. dodging) techniques etcetera) and enlarger lamp types and light strengths used in this printing work
- chemicals and fixing times and temperatures regarding the printing process
- framing effects of non-digital printed photographs after the printing process
All in all, with the iOS Camera app it is “take the shot, whatevvvvveeeeer” is more the go these days, and “help is at hand” to adjust things as is required, before “there and then sharing of the moment” are the goes. But if all this has “went you by”, no worries! Just share anyway, and there are also a plethora of “after the moment” image apps and editor apps to create the impression you want, or “they want”, anyway!
So have a look with our PDF presentation today of us with Luna and the iOS Camera app Filters functionality in “forlorn practice” (for which we blame a pulling Nala?!) … but we hope you make “good practice” out of this same excellent functionality with your iOS Camera app!
Previous relevant Screenshot Annotating in iOS Primer Tutorial is shown below.
In a similar line of thinking to yesterday’s Email iOS Vignette Primer Tutorial we feature, today iPhone and iPad (ie. iOS) …
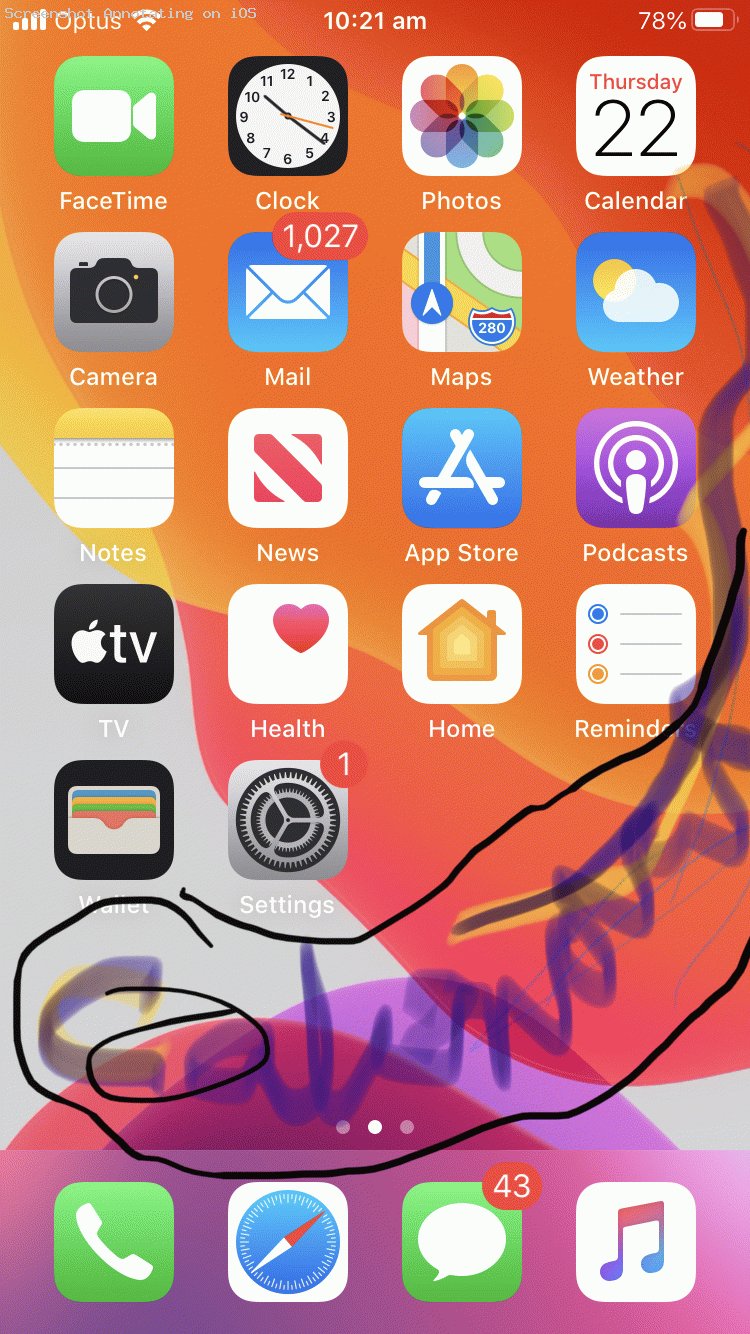
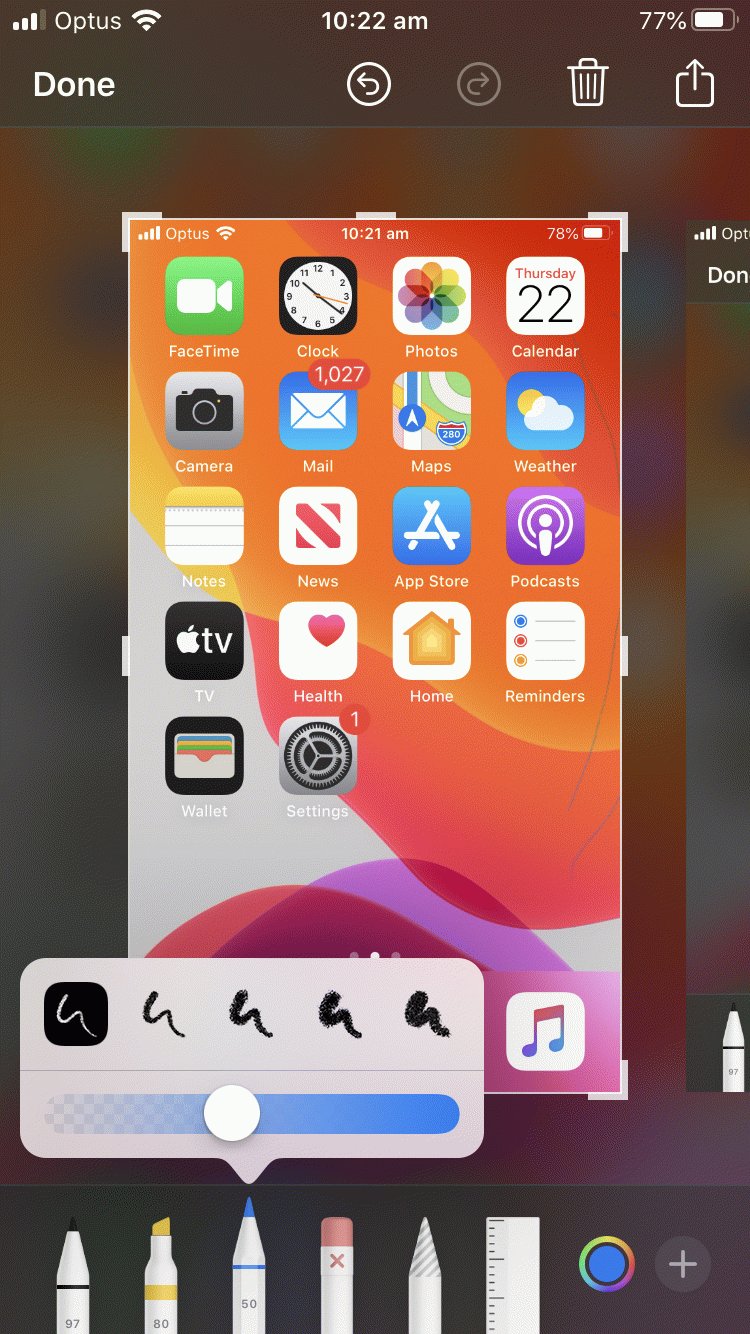
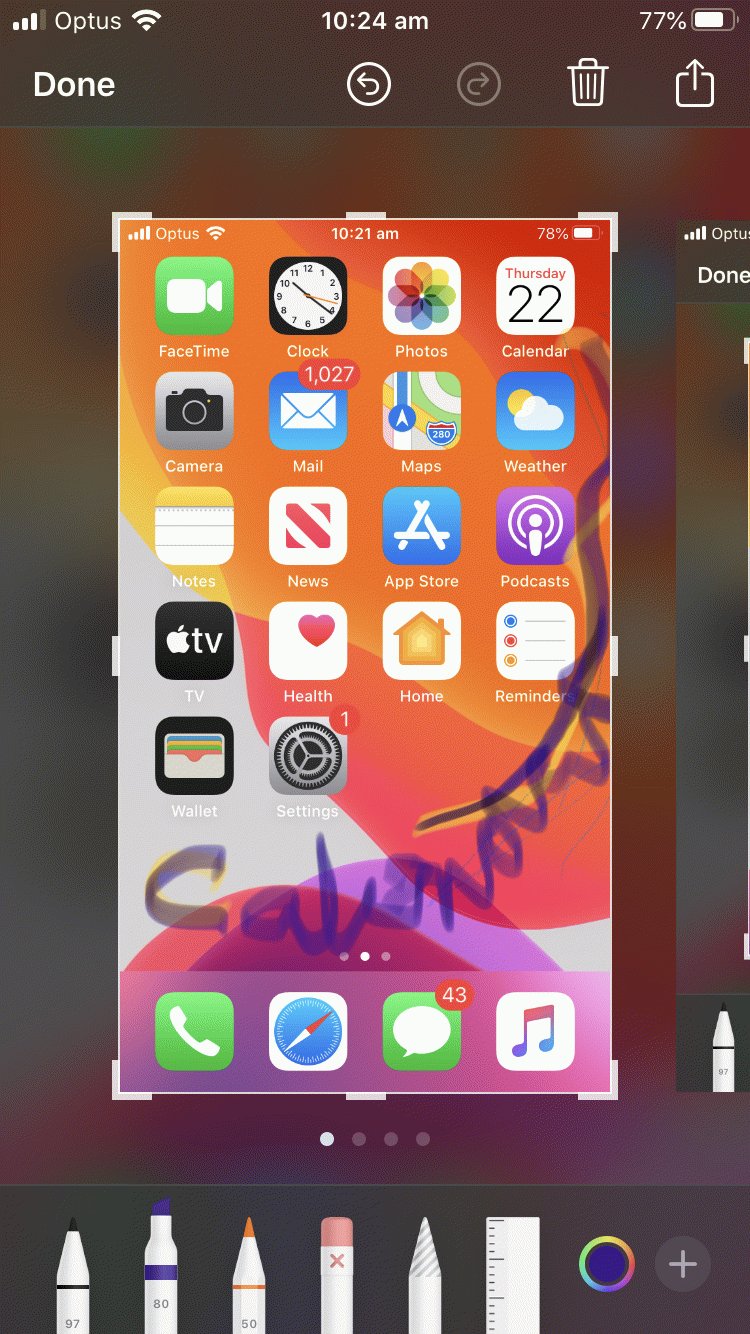
Screenshot Annotating
… on the way among …
- screenshot (whatever currently appears on your iOS screen) via Home button + Increase Volume (or “Side”) button (iPhone) or Home button + “Top” button (iPad) simultaneously (and quickly) on iPhone or iPad
- tap bottom left Photo icon
- perform some Screenshot Annotating (via use of various pens and colour selection icons presented down the bottom of presented Photo (you screenshotted))
- that can then be saved to Photos (app) via Done link or Shared immediately via Share icon
It’s really apt functionality, because, presumably, you went to the effort to screenshot for a good reason you might want to explain about, to a sharing recipient. We used it for the tutorial picture featuring in Landing Page WordPress Tags Primer Tutorial. And they say …
A picture tells a thousand words
Today’s animated GIF presentation shows you some of this functionality in action!
Previous relevant Email iOS Vignette Primer Tutorial is shown below.
Pretty obviously, its’s not just your more sophisticated graphical editors, as with Gimp Vignette Primer Tutorial that are capable of vignetting a photograph, the example task for today’s tutorial.
For your iOS mobile devices like the iPad and iPhone, on the way to sharing that photograph, and today’s tutorial title dedicates itself to the idea of Email Sharing, but there are many more Sharing options than Email with iOS mobile devices. These days, on the way to that Sharing with recent iOS versions you will see an “Edit” link or “Edit Photo” link that can take you to an image editor on the way through to Sharing, meaning that …
- tap Camera icon
- set Photo mode
- take photo with round white button click
- tap the “Photo taken” icon
- tap “Edit” link
- edit your photo … and today’s work is the last one … Vignette 100% … as shown in today’s PDF presentation
- tap “Done” link
- choose a Sharing option such as Email to continue sharing your Adjusted photo with someone
- Auto
- Exposure
- Brilliance
- Highlights
- Shadows
- Contrast
- Brightness
- Black Point
- Saturation
- Vibrance
- Warmth
- Sharpness
- Definition
- Noise Reduction
- Vignette
- Open Gimp graphical editor application
- File->Open … pick your image file
- Layer->New Layer (we’ll call “Vg”) … pick Foreground Colour
- In the Layers dialog, click on your “Vg” layer to select it, and select Soft light from the “Mode” drop-down box
- Right click on your “Vg” layer and go to Add Layer Mask. In the dialog that pops up, you want “Initialise Layer Mask to” set to “White (full opacity)”. Click “Add”
- Below Opacity bar select Link icon next to Eye icon, which will already be showing
- Use the freeform select tool (press F to bring this up) and draw a selection somewhere around the primary point of interest in your photo
- Use your bucket tool (Shift+B) and click within the selection to fill it
- Deselect your selection with Select->None
- Go to Filters->Blur->Gaussian Blur. In the dialog that comes up, you want “Radius” set to a very large amount; a tenth of the longest edge of the photo is not too much
- Click on your “Vg” layer to select it (if it isn’t already selected), and then slide the opacity slider towards the right until the effect is subtle enough. Our (ever so subtle) example of Nala, in the tutorial, used an opacity of about 66%
- Click Export button in two windows (NB. this overwrites the image file, so if this is not desirable, export to a different image file name and/or type)
- Open Gimp graphical editor application
- File->Open Layers … pick your image file
- If Layers window not showing, make it show via Windows->Layers – Brushes
- Below Opacity bar select Link icon next to Eye icon, which will already be showing
- Change Opacity bar setting to a value of Transparency (100% is Opaque, 0% is Transparent) that suits … today we do 70%
- File->Export
- Click Export button in two windows (NB. this overwrites the image file, so if this is not desirable, export to a different image file name and/or type)
… to edit and fix on the run! After all, you can join the …
Everyone's a critic
… crowd, but get in ahead of the game, being your own critic before others do?! Cute functionality, huh?!
The iOS edit options for iOS 13.7 are …
… and we’ll leave you with a before and after (vignette) of Nala …
| Before | After |
|---|---|
 |
 |
Previous relevant Gimp Vignette Primer Tutorial is shown below.
The last time we talked about the miraculous, redolent and amazing image editor called Gimp am sure there was someone in a shower … it stands to reason … and one of those showerers, surely, would have been singing The Gimp Song … and if not … why not? … but we digress … anyway we had the Gimp Transparency Primer Tutorial as shown below go into some image transparency issues with Gimp.
In today’s tutorial we make use of a great tutorial (even so far as with direct quotes below) called Add a Vignette to a Photograph with GIMP (thanks) to try a photographic technique called vignetting on one of the photographs we added, recently, into the mix of those of the Custom Header Image mix at this blog … specifically the one of Nala, the dog, on the door ledge. Need to warn you here and now that if there was the time all over again, it would be better achieved that second time around, but this is not the point with learning, but rather getting some starting point with a great “product” like Gimp, and trying it yourself, once you have a method. It boils down to:
Here is an image comparison link.
As with most Gimp ideas, jump in and give it a go, as you’ll find your own ways and means of using this great product … am pretty sure.
Link to Gimp “spiritual home” … here.
Link to Gimp forum … here.
Previous relevant Gimp Transparency Primer Tutorial is shown below.
Here is a tutorial that adds to a previous Gimp Layers Primer Tutorial as shown below, and gives you more insight into the massive possibilities of using a sophisticated image editor and use layers with various amounts of transparency, especially suited to use with png image files.
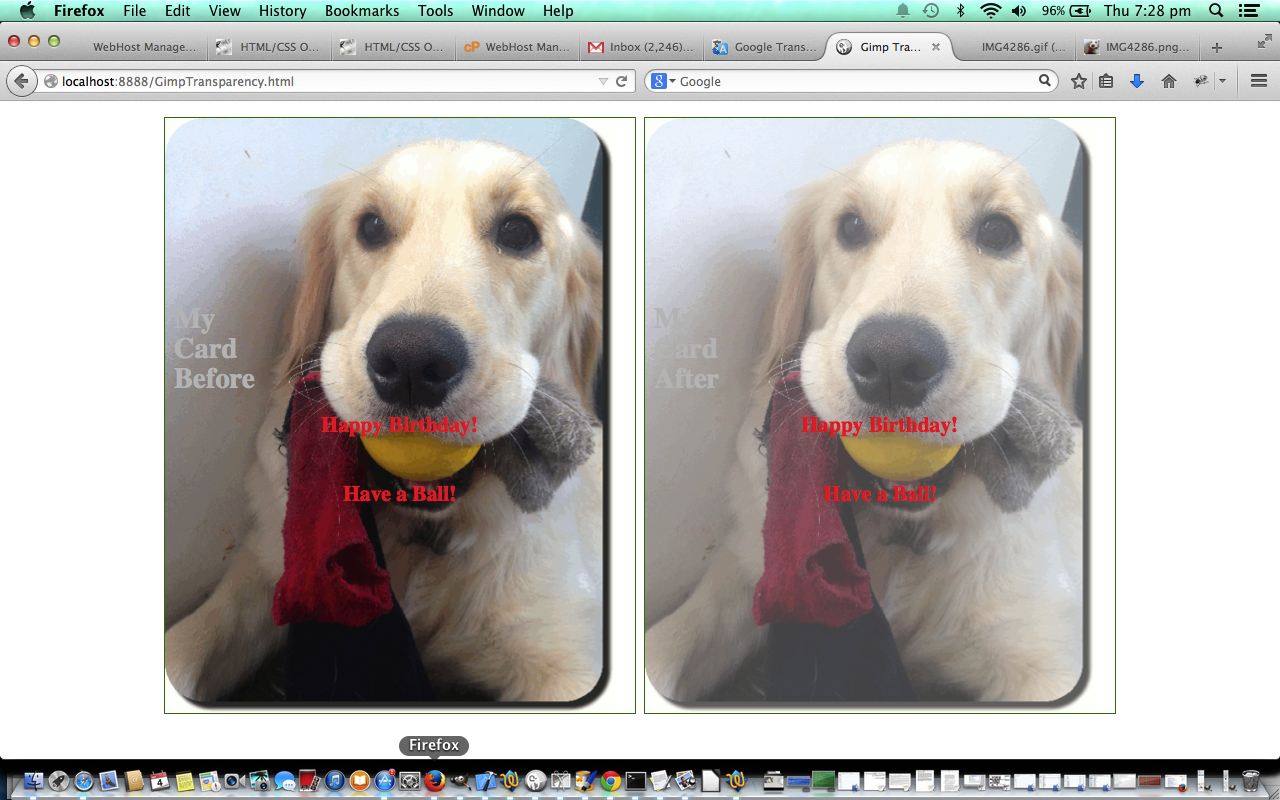
Today’s tutorial where we construct a Birthday Card that needs tweaking for the words in front to be seen a bit more clearly, by making the image behind a bit more transparent, changes the transparency of a single image via:
As with most Gimp ideas, jump in and give it a go, as you’ll find your own ways and means of using this great product … am pretty sure.
Link to Gimp “spiritual home” … here.
Link to Gimp forum … here.
Previous relevant Gimp Layers Primer Tutorial is shown below.
Here is a tutorial that gives you an insight into the massive possibilities of using a sophisticated image editor and use layers with various amounts of transparency, especially suited to use with png image files.
Transparency (or its obverse, opacity) can be used to have the one image achieve several “ends” (ie. purposes). Although it is a bit of a clumsy example in the tutorial, you can see that the technique can be used for artistic purposes … often called “Photoshopping” (named after the more famous, and also brilliant, rival product, Photoshop).
Lots of those classic “Photoshopping” techniques can be achieved in Gimp, and some other tutorials at this blog touch on that.
Am sure you can imagine what the concept of a layer is with regard to image manipulation. Within Gimp, for beginners not used to this concept, you find yourself underestimating and underplaying what can be achieved with the various layers of a multi-layered image. In simplistic terms each layer has the functionality in Gimp to be treated as a whole new image, and this is the best way to think of it when trying to achieve what you want to achieve with Gimp.
Link to Gimp “spiritual home” … here.
Link to Gimp forum … here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.