The easiest English games to design are those that involve discrete words, because then dictionaries and thesauruses can be used. Learning English (for students whose first language is not English (ESL)) is obviously more useful when the student can piece together sentences, so, here, with today’s tutorial, we piece together sentences where adjective clauses or phrases come into play in the makeup of the complete English sentence. Today’s game asks you to fill in the game’s missing start, middle word, or end to your sentences, in order to complete those sentences (correctly, hopefully?!), and we’ll call the game “The Adjective Clause DotDotDot Game” (too snappy for you?!) … and you score points for each correct sentence you form (we may not have thought of all sentences you may construct, and if this happens avail yourself of the Complaints Department). It uses English sentences, and we invite you to play with another player, and add your own, maybe while they aren’t looking?! (Hint: Try the middle Dot).
Today’s data source inspiration is from this link … thanks a lot.
This game uses HTML and Javascript programming languages.
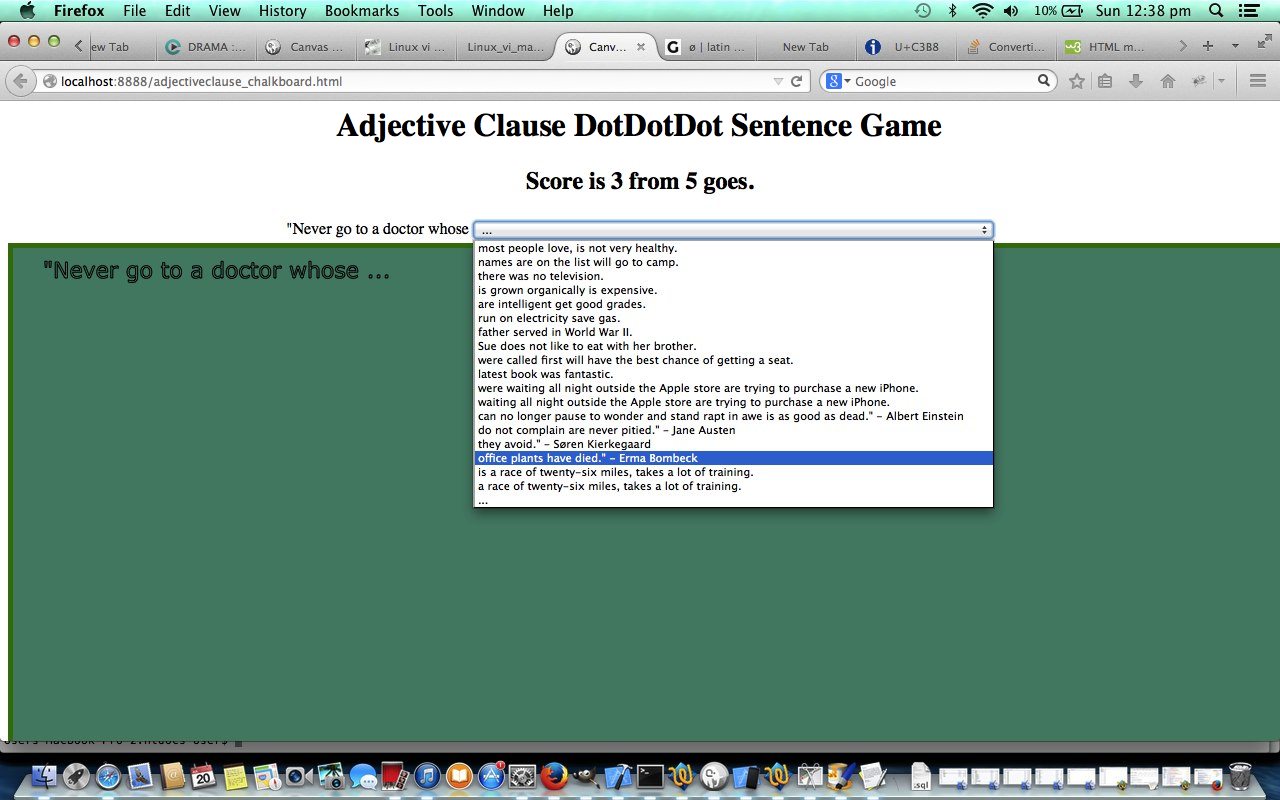
Hopefully you can figure the rules when you click the picture above for a live run.
Anyway, see how you go with this ESL sentence game that uses a (HTML canvas element) chalkboard!
Here is a link to some downloadable HTML (with Javascript) programming code you could rename to adjectiveclause_chalkboard.html (please note that some of the utf-8 characters may be better seen with View->Page Source).
Some utf-8 coding considerations came into play with the code above, and in this respect, take a look at:
- Complete Character List for UTF-8 (is a good resource to know about)
- Have a look at meta tag in header that looks like …
<meta charset="UTF-8"> - Have a look at code line …
context.strokeText(pseudo_sentence.replace("ø", "ø"),gpx,gpy);
andcontext.strokeText(real_sentence.replace("ø", "ø"),gpx,gpy);
If this was interesting you may be interested in this too.