A previous Gimp Layers Primer Tutorial (as shown below) gave you an insight into the massive possibilities of using a sophisticated image editor and use layers with various amounts of transparency, especially suited to use with png image files, and today we build on that idea to present another idea along those same wavelengths (“permanent wave” for those having a bad hair day or have a hand that wants to wave … don’t we all?!) in the use of HTML and CSS and use the concepts of:
- z-index
- position:absolute
- opacity
- same size for elements (optional idea, but good for ease of use)
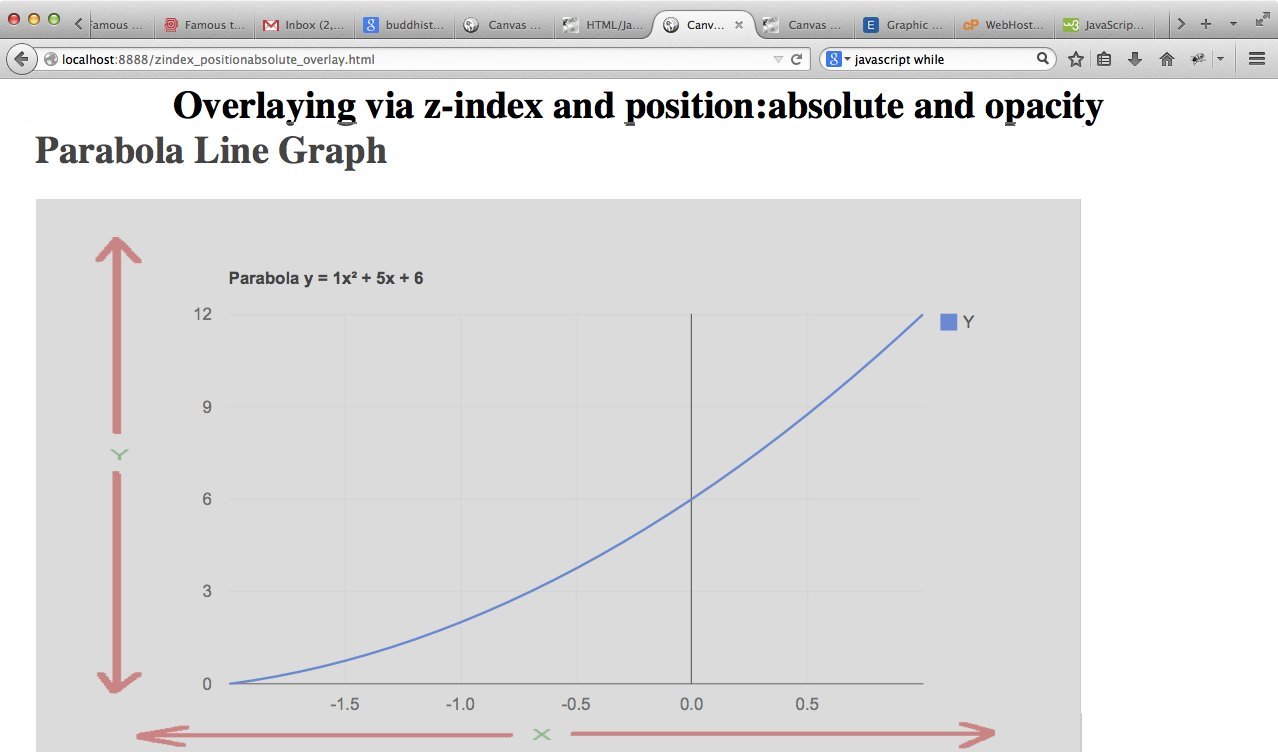
In that previous Gimp Layers Primer Tutorial (as shown below) transparency (or its obverse, opacity) can be used to have the one image achieve several “ends” (ie. purposes). The same thing happens today by overlaying an image on top of a Google Line Chart plotting a parabola (presented in an iframe, whose dimensions are arranged to match the dimensions and positioning of our image … hence the “optional idea” above), to have the image content help out the Google chart, to clarify axis names and hence, help refine the purpose of the chart.
In that previous Gimp Layers Primer Tutorial (as shown below) we mentioned that lots of those classic “Photoshopping” techniques can be achieved in Gimp, and some other tutorials at this blog touch on that. What we can say today is that CSS can help out as well, to achieve similar ends, or you can adopt a combination of approaches, perhaps.
In that previous Gimp Layers Primer Tutorial (as shown below) we imagined what the concept of a layer was with regard to image manipulation. Today we see it in terms of layering HTML elements using the CSS z-index idea … the bigger the z-index the closer the “layer” is to the viewer’s eye (read about the Earth geoid here and as a space traveller you’d be tempted to give Mt Everest a z-index of about z-index:8000 and the Dead Sea a z-index of z-index:-418 … except that Mt Everest doesn’t sit on top of the Dead Sea, the last time I did the R&D … mind you?! … z-index:80008848 vs z-index:-418-422), and then we allow opacities less than one (one is opaque, zero is transparent) to make room for multiple layer see through effects. The use of position:absolute opens the door to the web browser sort of being fooled into doing something that doesn’t come naturally to it … overlay HTML elements (possibly) on top of each other … another CSS parameter you may be interested in for overlay is the use of negative values for margin-top.
Link to some HTML and CSS programming source code is here and you could call zindex_positionabsolute_overlay.html and try the live run while you are at it. In isolation the overlay is pretty simple and can be called xaxis.png
Previous relevant Gimp Layers Primer Tutorial is shown below.
Here is a tutorial that gives you an insight into the massive possibilities of using a sophisticated image editor and use layers with various amounts of transparency, especially suited to use with png image files.
Transparency (or its obverse, opacity) can be used to have the one image achieve several “ends” (ie. purposes). Although it is a bit of a clumsy example in the tutorial, you can see that the technique can be used for artistic purposes … often called “Photoshopping” (named after the more famous, and also brilliant, rival product, Photoshop).
Lots of those classic “Photoshopping” techniques can be achieved in Gimp, and some other tutorials at this blog touch on that.
Am sure you can imagine what the concept of a layer is with regard to image manipulation. Within Gimp, for beginners not used to this concept, you find yourself underestimating and underplaying what can be achieved with the various layers of a multi-layered image. In simplistic terms each layer has the functionality in Gimp to be treated as a whole new image, and this is the best way to think of it when trying to achieve what you want to achieve with Gimp.
Link to Gimp “spiritual home” … here.
Link to Gimp forum … here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.