At this blog we’ve mentioned quite a few times how good modern web software is about the “where” of life, and good Geolocation functionality exists right at the heart of basic Javascript functionality.
Please enjoy today’s tutorial.
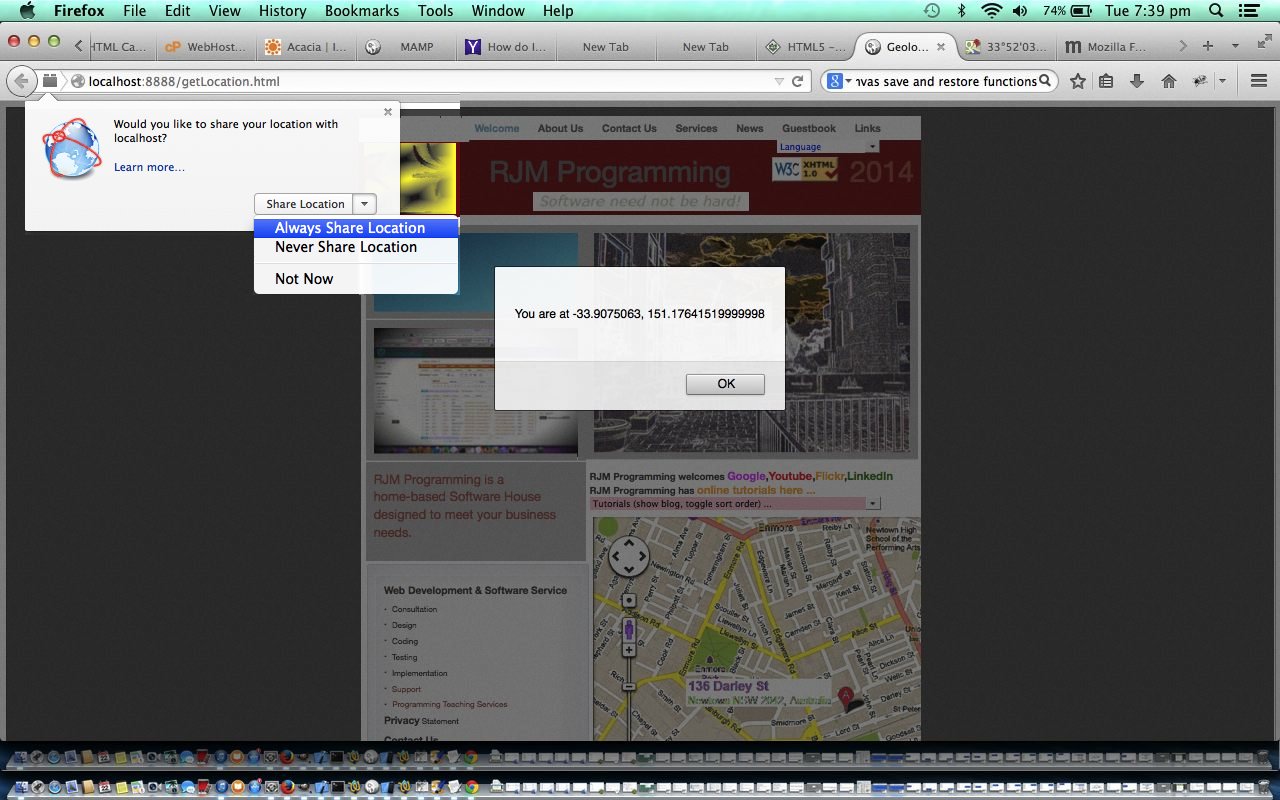
Here today, we closely follow the advice at this excellent link to show you “where you are” in terms of Latitude and Longitude (Earth, that is). Martians, please line up in the red zone …
Male announcer: The white zone is for immediate loading and unloading of passengers only. There is no stopping in the red zone.
Female announcer: The white zone is for immediate loading and unloading of passengers only. There is no stopping in the red zone.
Male announcer: [later] The red zone is for immediate loading and unloading of passengers only. There is no stopping in the white zone.
Female announcer: No, the white zone is for loading of passengers and there is no stopping in a RED zone.
Male announcer: The red zone has always been for loading and unloading of passengers. There’s never stopping in a white zone.
Female announcer: Don’t you tell me which zone is for loading, and which zone is for stopping!
Male announcer: Listen Betty, don’t start up with your white zone shit again.
[Later]
Male announcer: There’s just no stopping in a white zone.
Female announcer: Oh really, Vernon? Why pretend, we both know perfectly well what this is about. You want me to have an abortion.
Male announcer: It’s really the only sensible thing to do, if its done safely. Therapeutically there’s no danger involved.
Thanks to this link or this video link.
Today we have HTML and Javascript programmable source code you could call getLocation.html
Read more about Google Location Services here … thanks.
If this was interesting you may be interested in this too.