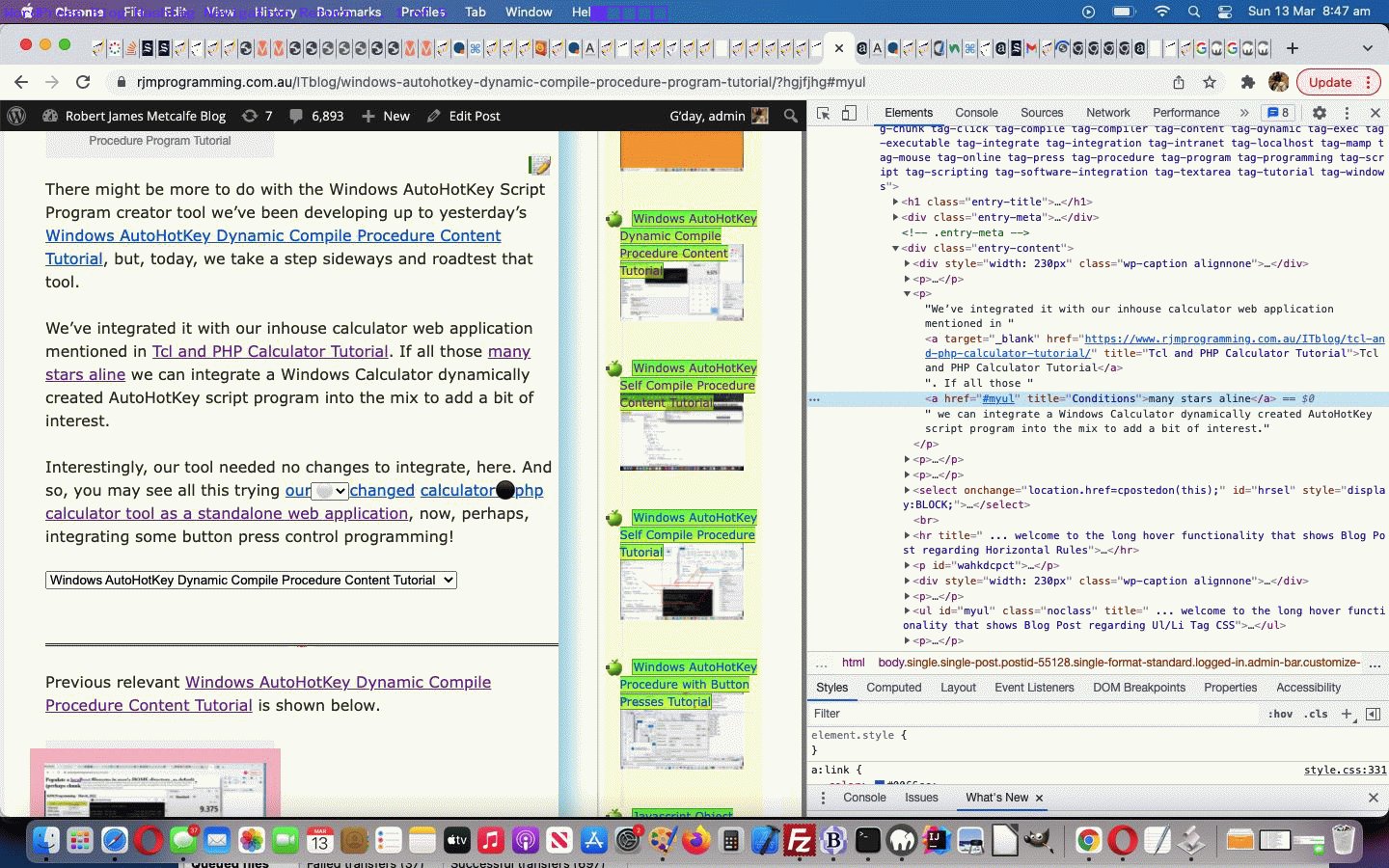
At this WordPress blog, with its blog posting content, we often have “blog posting threads” that build (and include) the previous day’s work (which itself was a blog posting). If the user arrives, mid-story here, we cater for steps back in time, via “a” element hashtag navigation, the navigation that moves (scrolling wise) in the content of the same original webpage. In yesterday’s Windows AutoHotKey Dynamic Compile Procedure Program Tutorial we also included a …
<a href=”#myul” title=”Conditions”>many stars aline</a>
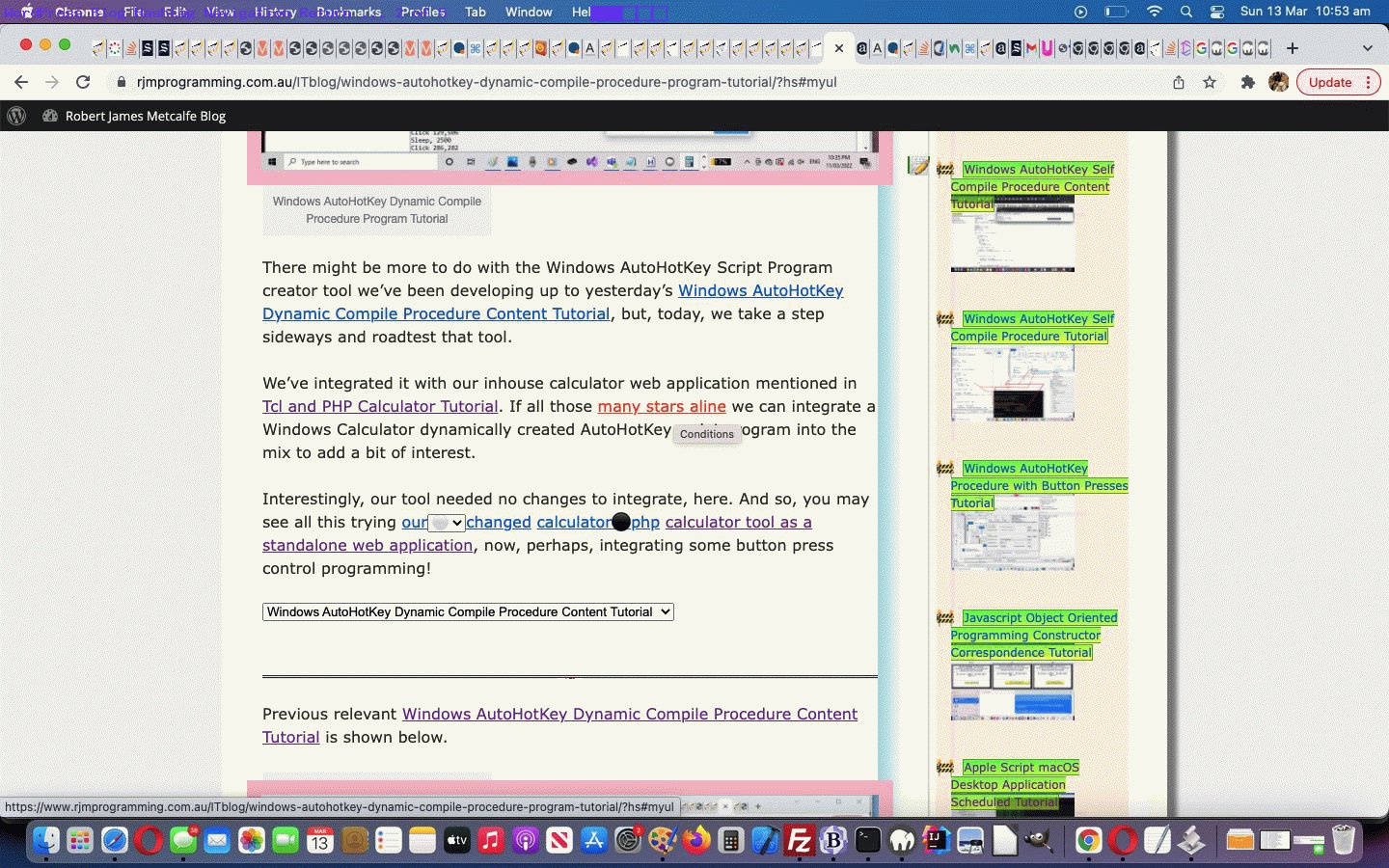
… that referenced a previous day’s block of content (and am sure you can forgive us not constantly repeating that content, always). But supposing we have a user clicking this “a” element who quickly “takes in” that information (the scrolling to which has made your original content “reading position” disappear “above the fold”, in all likelihood) and is ready within, say, twenty seconds, to rejoin the original piece of text they diverted from, via that hashtag navigation, wouldn’t it be good to offer that user a dynamically added …
<a style="position:fixed;top:100px;left:100px;background-color:yellow;opacity:0.5;display:inline-block;" href="#ahash9215371" title="Return to reading ..." onclick="document.getElementById('ahtreturn').innerHTML='';">Back to reading ...</a>
… type of new “a” element hashtag navigating element to optionally facilitate the return to the original content “reading place”?
To make this happen we introduced, in good ol’ TwentyTen themed header.php code, a new document.body “onload” event Javascript function …
<body onload=" ahashlook(); ">
… calling on a new “static” div element …
<div id="ahtreturn"></div>
… framework to work with, with the new Javascript code …
function ahashlook() {
var ahashois = document.getElementsByTagName('a');
var ahashs=[];
var amend=false;
var bhuhih=document.body.innerHTML;
for (var idmjk=0; idmjk<ahashois.length; idmjk++) {
if (('' + ahashois[idmjk].href + '').replace(document.URL.split('#')[0],'').indexOf('#') == 0 && ('' + ahashois[idmjk].outerHTML).indexOf(' onclick=') == -1) {
console.log('1:' + ahashois[idmjk].outerHTML);
if (('' + ahashois[idmjk].id).replace(/^null$/g,'') != '') {
console.log(ahashois[idmjk].outerHTML);
amend=true;
bhuhih=bhuhih.replace(' id="' + ahashois[idmjk].id + '"', ' id="' + ahashois[idmjk].id + '" onclick="hashtagreturnp(event);"');
} else {
amend=true;
console.log('3:' + ahashois[idmjk].outerHTML);
bhuhih=bhuhih.replace(ahashois[idmjk].outerHTML, ahashois[idmjk].outerHTML.replace('>', ' id="ahash' + Math.floor(Math.random() * 19876543) + '" onclick="hashtagreturnp(event);">'));
}
}
}
if (amend) {
document.body.innerHTML=bhuhih;
}
}
function hagtagblank() {
document.getElementById('ahtreturn').innerHTML='';
}
function hashtagreturnp(evt) {
var aeleo=evt.target;
document.getElementById('ahtreturn').innerHTML='<a style="position:fixed;top:100px;left:100px;background-color:yellow;opacity:0.5;display:inline-block;" href="#' + aeleo.id + '" title="Return to reading ..." onclick="document.getElementById(' + "'" + 'ahtreturn' + "'" + ').innerHTML=' + "'" + '' + "'" + ';">Back to reading ...</a>';
setTimeout(hagtagblank, 20000);
}
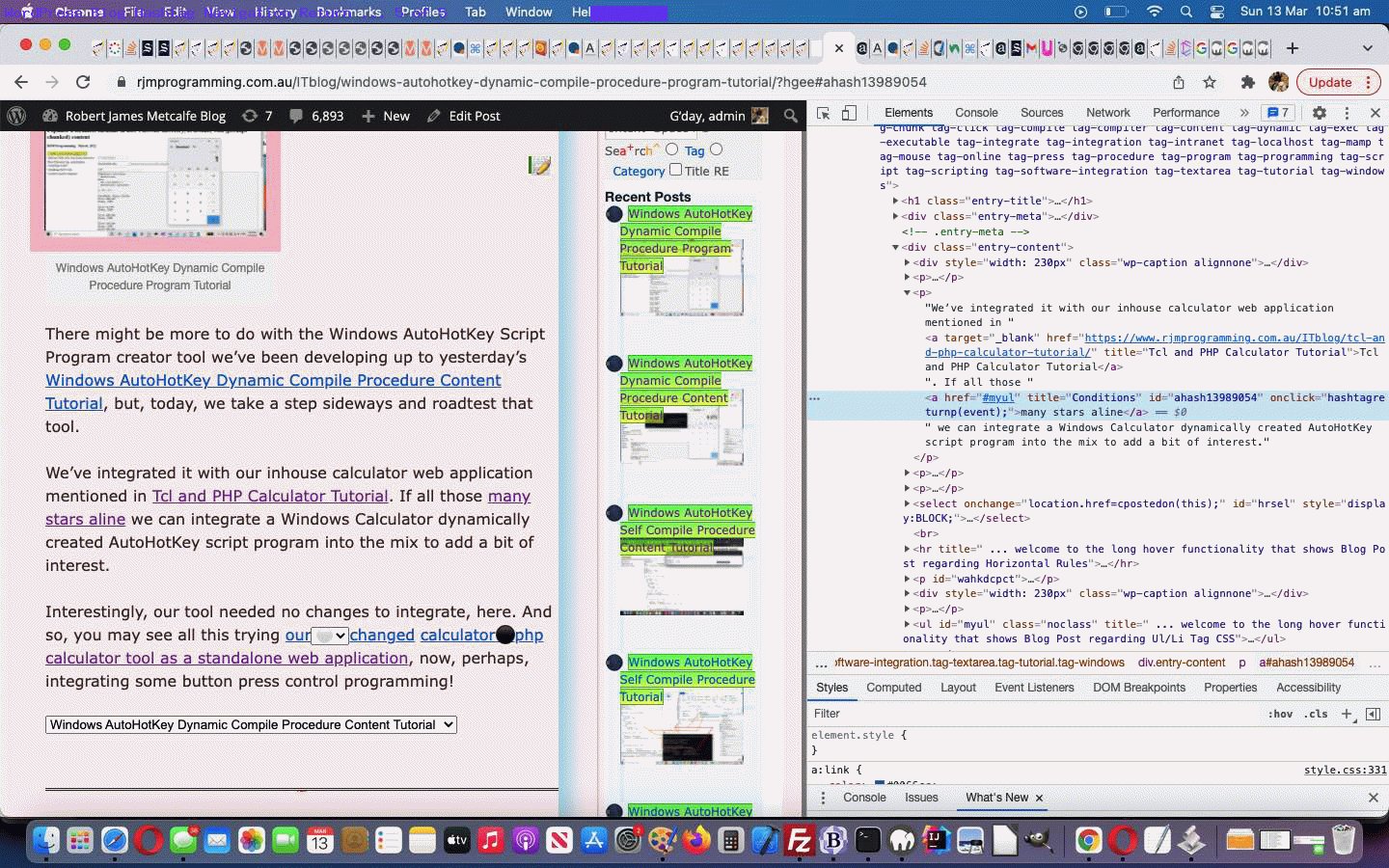
… which had us ending up with, what we see as, a better “a” element hashtag navigating element that looks something like …
<a href=”#myul” title=”Conditions” id=”ahash9215371″ onclick=”hashtagreturnp(event);”>many stars aline</a>
… introducing new “onclick” event logic checks.
If this was interesting you may be interested in this too.