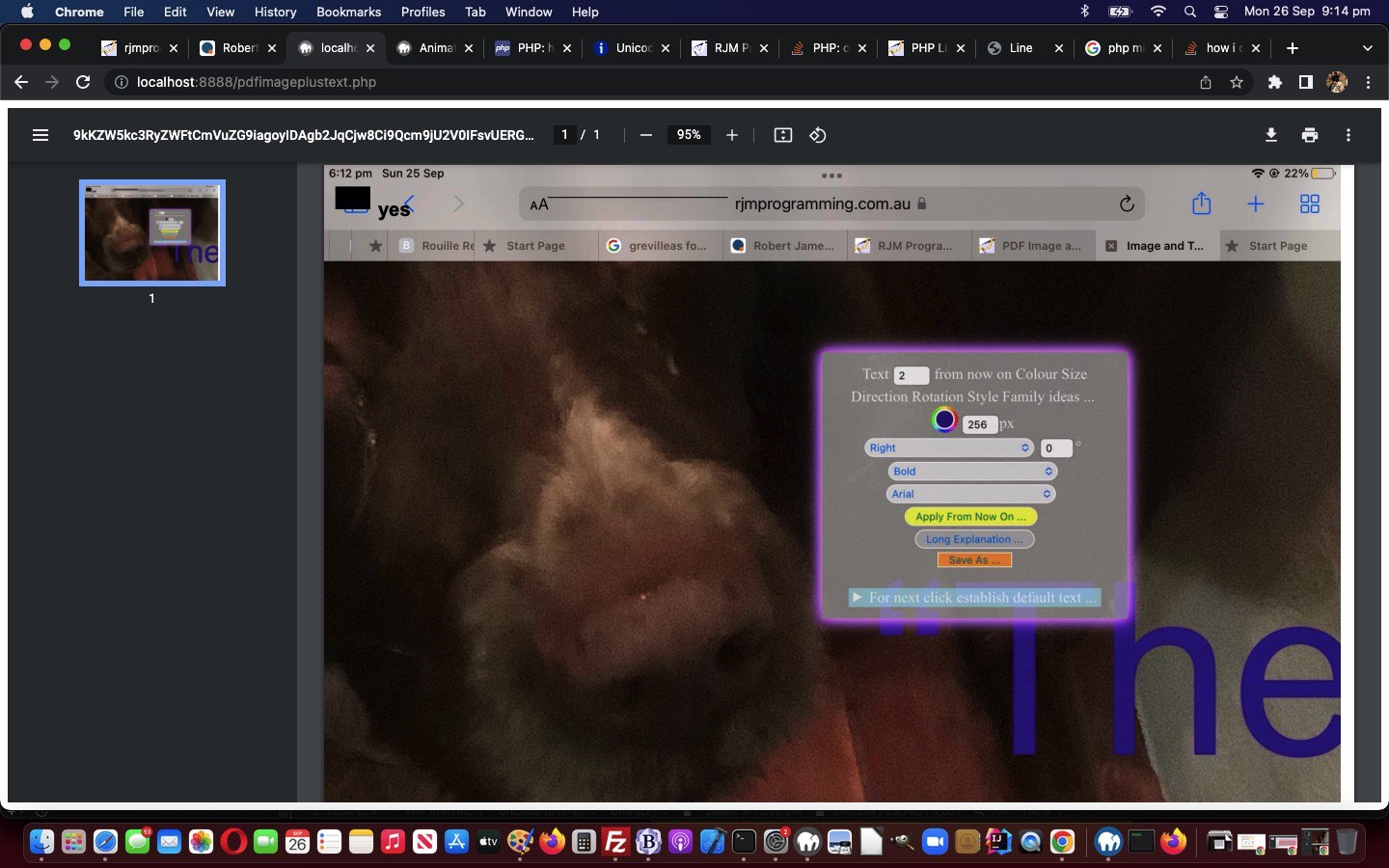
Onto yesterday’s PDF Image and Text Nodes Mobile Scrolling Tutorial‘s progress we turn our attention back to some Fpdf talents …
- draw lines into a PDF document … and …
- draw and/or infill rectangles into a PDF document
… as two ideas heading towards “some annotating talents” for our Image and Text Nodes (and now Lines and Rectangles) PDF creator PHP web application. It was again in that onclick logic a lot of the change was needed …
var xs=[], ys=[];
document.getElementById('mybody').onclick=function(e){
var yes=false;
if (areaclick) {
areaclick=false;
} else {
e = e || window.event;
e.preventDefault();
if (!showingc) {
startrecording=true;
if (e.originalEvent) {
if (e.originalEvent.touches) {
yes=true;
}
}
var rectis=document.body.getBoundingClientRect();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
if (eval('' + xs.length) == 0) {
//alert('0:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
xs.push(x);
ys.push(y);
setTimeout(askaway,4500);
} else if (eval('' + xs.length) >= 2) {
if (eval('' + xs.length) == 2) {
document.title+=' | ';
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs[0]=Math.min(xs[0], xs[1]);
ys[0]=Math.min(ys[0], ys[1]);
xs[1]=xs[2];
ys[1]=ys[2];
x=xs[0];
y=ys[0];
// alert(xs.length + ' ? RE rect');
} else {
x=xs[0];
y=ys[0];
if (eval('' + xs.length) == 4) { xs[0]+=0.00001; }
}
} else {
xs.push(x);
ys.push(y);
x=xs[0];
y=ys[0];
}
} else {
x = eval(-rectis.left + e.touches[0].clientX);
y = eval(-rectis.top + e.touches[0].clientY);
if (eval('' + xs.length) == 0) {
//alert('1:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
xs.push(x);
ys.push(y);
setTimeout(askaway,4500);
} else if (eval('' + xs.length) >= 2) {
if (eval('' + xs.length) == 2) {
document.title+=' | ';
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs[0]=Math.min(xs[0], xs[1]);
ys[0]=Math.min(ys[0], ys[1]);
xs[1]=xs[2];
ys[1]=ys[2];
x=xs[0];
y=ys[0];
// alert(xs.length + ' ? RE rect');
} else {
x=xs[0];
y=ys[0];
if (eval('' + xs.length) == 4) { xs[0]+=0.00001; }
}
} else {
xs.push(x);
ys.push(y);
x=xs[0];
y=ys[0];
}
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (yes) {
if (e.originalEvent.touches[0].pageX) {
x = e.originalEvent.touches[0].pageX;
y = e.originalEvent.touches[0].pageY;
if (eval('' + xs.length) == 0) {
//alert('0:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
xs.push(x);
ys.push(y);
setTimeout(askaway,4500);
} else if (eval('' + xs.length) >= 2) {
if (eval('' + xs.length) == 2) {
document.title+=' | ';
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs[0]=Math.min(xs[0], xs[1]);
ys[0]=Math.min(ys[0], ys[1]);
xs[1]=xs[2];
ys[1]=ys[2];
x=xs[0];
y=ys[0];
// alert(xs.length + ' ? RE rect');
} else {
x=xs[0];
y=ys[0];
if (eval('' + xs.length) == 4) { xs[0]+=0.00001; }
}
} else {
xs.push(x);
ys.push(y);
x=xs[0];
y=ys[0];
}
} else {
x = eval(-rectis.left + e.originalEvent.touches[0].clientX);
y = eval(-rectis.top + e.originalEvent.touches[0].clientY);
if (eval('' + xs.length) == 0) {
//alert('1:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
xs.push(x);
ys.push(y);
setTimeout(askaway,4500);
} else if (eval('' + xs.length) >= 2) {
if (eval('' + xs.length) == 2) {
document.title+=' | ';
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs[0]=Math.min(xs[0], xs[1]);
ys[0]=Math.min(ys[0], ys[1]);
xs[1]=xs[2];
ys[1]=ys[2];
x=xs[0];
y=ys[0];
// alert(xs.length + ' ? RE rect');
} else {
x=xs[0];
y=ys[0];
if (eval('' + xs.length) == 4) { xs[0]+=0.00001; }
}
} else {
xs.push(x);
ys.push(y);
x=xs[0];
y=ys[0];
}
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = eval(-rectis.left + e.clientX);
y = eval(-rectis.top + e.clientY);
if (eval('' + xs.length) == 0) {
//alert('2:' + rectis.left + ',' + rectis.top);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
xs.push(x);
ys.push(y);
setTimeout(askaway,4500);
} else if (eval('' + xs.length) >= 2) {
if (eval('' + xs.length) == 2) {
document.title+=' | ';
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs[0]=Math.min(xs[0], xs[1]);
ys[0]=Math.min(ys[0], ys[1]);
xs[1]=xs[2];
ys[1]=ys[2];
x=xs[0];
y=ys[0];
// alert(xs.length + ' ? RE rect');
} else {
x=xs[0];
y=ys[0];
if (eval('' + xs.length) == 4) { xs[0]+=0.00001; }
}
} else {
xs.push(x);
ys.push(y);
x=xs[0];
y=ys[0];
}
} else {
x = e.pageX;
y = e.pageY;
if (eval('' + xs.length) == 0) {
//alert('3:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
xs.push(x);
ys.push(y);
setTimeout(askaway,4500);
} else if (eval('' + xs.length) >= 2) {
if (eval('' + xs.length) == 2) {
document.title+=' | ';
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs.push(Math.abs(xs[0] - xs[1]));
ys.push(Math.abs(ys[0] - ys[1]));
xs[0]=Math.min(xs[0], xs[1]);
ys[0]=Math.min(ys[0], ys[1]);
xs[1]=xs[2];
ys[1]=ys[2];
x=xs[0];
y=ys[0];
// alert(xs.length + ' ? RE rect');
} else {
x=xs[0];
y=ys[0];
if (eval('' + xs.length) == 4) { xs[0]+=0.00001; }
}
} else {
xs.push(x);
ys.push(y);
x=xs[0];
y=ys[0];
}
}
}
}
};
… allowing the user four extra seconds after that first click, now, to …
- add in one more line end click
- add in two more clicks for a drawn rectangle extending to the first two click positions
- add in three or more clicks for a filled in rectangle extending to the first two click positions
… in its changed, sometimes supervisory pdfimageplustext.php Image and Text PDF PHP web application.
Previous relevant PDF Image and Text Nodes Mobile Scrolling Tutorial is shown below.
With yesterday’s PDF Image and Text Nodes Windows Tutorial it is time, today, to fix a …
- mobile device issue in usage …
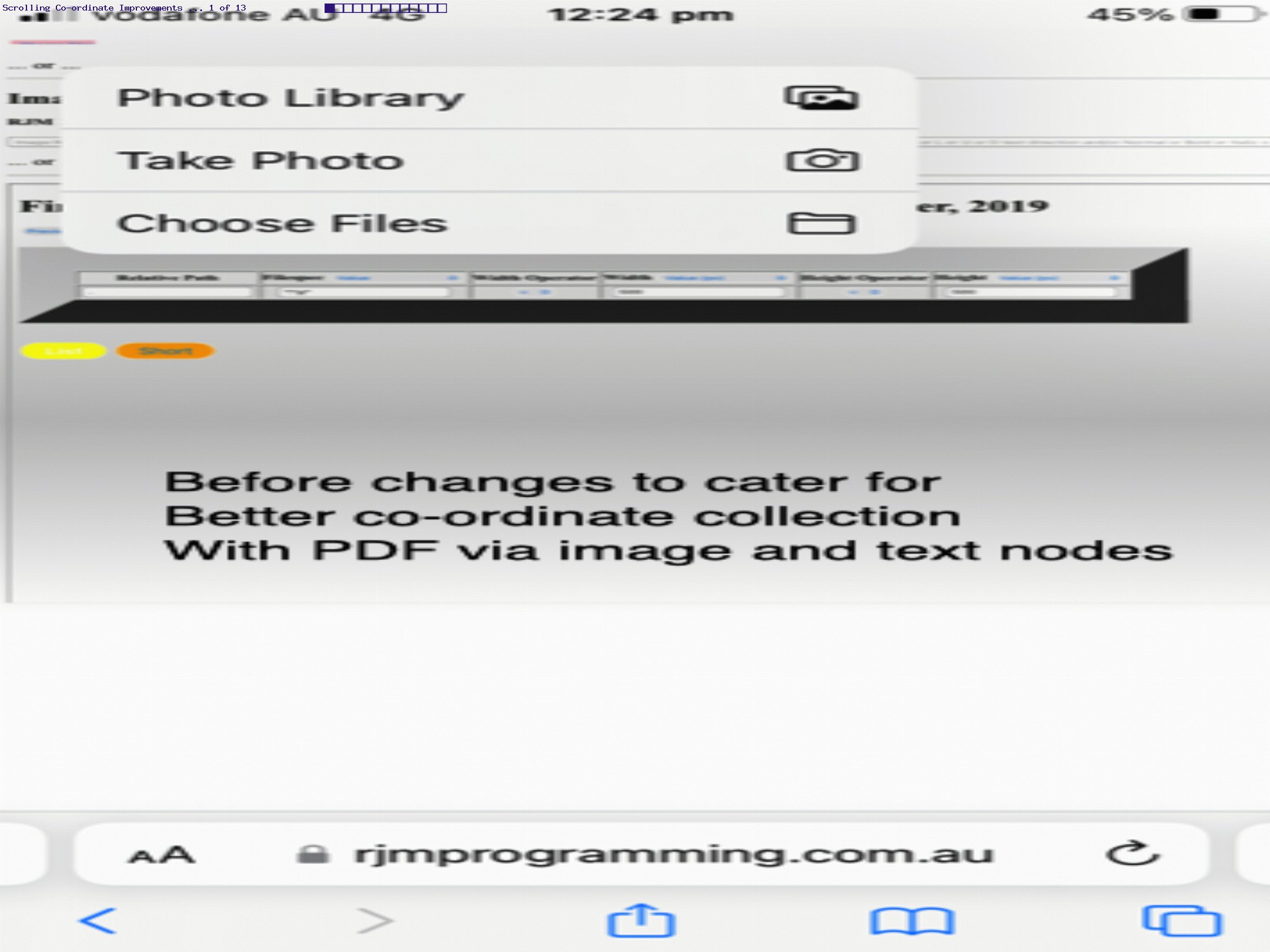
- when browsing for files …
- and using the “Take Photo” option, perhaps …
- obtaining an image far bigger than the screen …
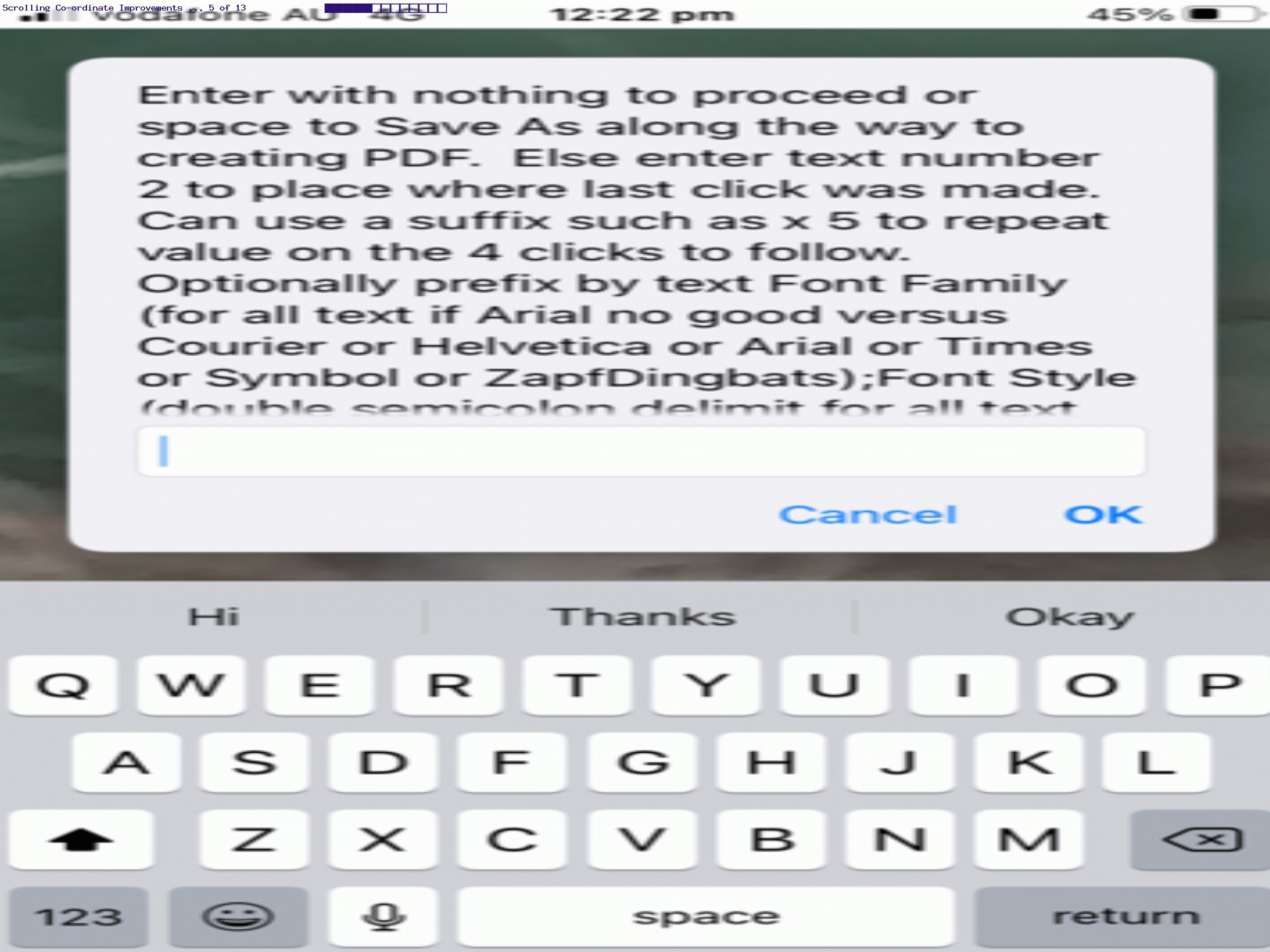
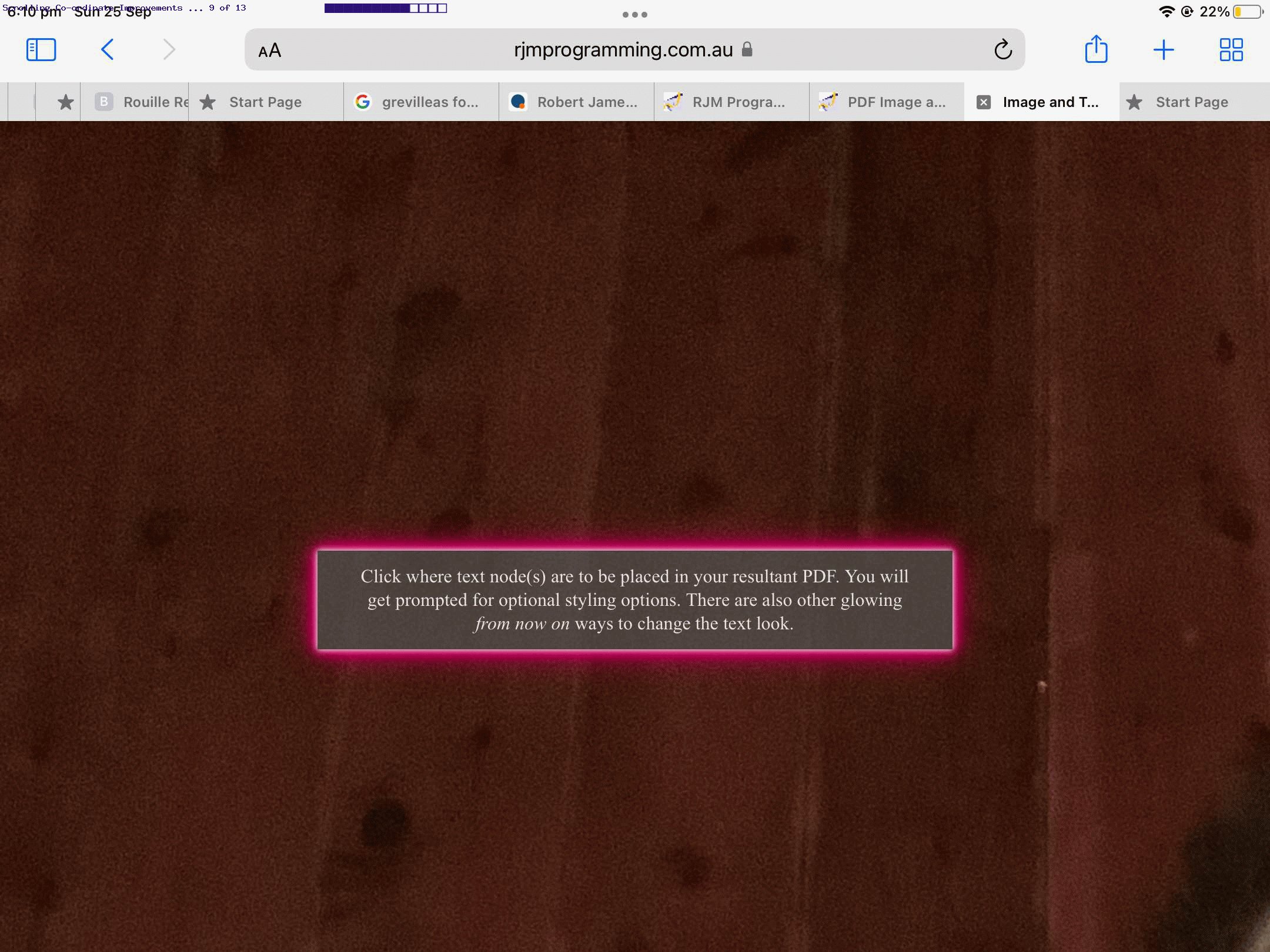
- the user scrolls to text node positions
… we start accounting for that scrolling, as per the Javascript changes to document.body onclick event logic …
document.getElementById('mybody').onclick=function(e){
var yes=false;
if (areaclick) {
areaclick=false;
} else {
e = e || window.event;
e.preventDefault();
if (!showingc) {
startrecording=true;
if (e.originalEvent) {
if (e.originalEvent.touches) {
yes=true;
}
}
var rectis=document.body.getBoundingClientRect();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
//alert('0:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
setTimeout(askaway,500);
} else {
x = eval(-rectis.left + e.touches[0].clientX);
y = eval(-rectis.top + e.touches[0].clientY);
//alert('1:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
setTimeout(askaway,500);
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (yes) {
if (e.originalEvent.touches[0].pageX) {
x = e.originalEvent.touches[0].pageX;
y = e.originalEvent.touches[0].pageY;
//alert('0:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
setTimeout(askaway,500);
} else {
x = eval(-rectis.left + e.originalEvent.touches[0].clientX);
y = eval(-rectis.top + e.originalEvent.touches[0].clientY);
//alert('1:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
setTimeout(askaway,500);
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = eval(-rectis.left + e.clientX);
y = eval(-rectis.top + e.clientY);
//alert('2:' + rectis.left + ',' + rectis.top);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
setTimeout(askaway,500);
} else {
x = e.pageX;
y = e.pageY;
//alert('3:' + document.body.offsetLeft + ',' + document.body.offsetTop);
document.getElementById('blob').innerHTML+='<div class=dblob onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + eval(0 + x) + 'px;top:' + eval(0 + y) + 'px;background-color:red;z-index:100;\">x</div>';
document.getElementById('immap').innerHTML+=\"<area id=area\" + areacnt + \" alt='\" + cidurls + \"' shape=rect onclick=ack(this.alt,\" + coordn + \",true); coords='\" + eval(-8 + x) + \",\" + eval(-8 + y) + \",\" + eval(8 + x) + \",\" + eval(8 + y) + \"' nohref />\";
areacnt++;
setTimeout(askaway,500);
}
}
}
};
… in its changed, sometimes supervisory pdfimageplustext.php Image and Text PDF PHP web application.
Previous relevant PDF Image and Text Nodes Windows Tutorial is shown below.
It’s instructive adding “platforms” to the list of “underlying operating system” functionalities, and though it can be a slow slog, the work you put in now, can help future endeavours. And so, onto the recent Web Share API PDF Book Creation Notifications Tutorial we learnt in adding “Windows” as an “underlying operating system” …
- you cannot chain PHP exec commands with semicolon …
- we needed to install Ghostscript for PDF conversion purposes …
- we needed to remind ourselves that, of course, as far as downloads go, you’ll need to download Fpdf … ours being version version 1.7 and install it to MAMP Document Root folder “MarkItUp/fpdf17” (or MarkItUp\fpdf17 for Windows) …
- we needed to incorporate DIRECTORY_SEPARATOR operating system file references where we’d hardcoded “/” previously …
… and more reliably, converting to videos, you succeed more often on these local web server environments first converting to …
- ffmpeg inhouse *.ts format … and then onto …
- more publicly accessible *.webm format
… and we coded some other “hardcodings become parameterized” matters via …
<?php
$convertcommand="C:\\PROGRA~1\\IMAGEM~1.0-Q\\";
$ffmpegcommand="C:\\PROGRA~1\\IMAGEM~1.0-Q\\";
$mvstr="mv ";
$cpstr="cp ";
$portstr=":8888";
if (PHP_OS =='WINNT' || PHP_OS =='WIN32' || PHP_OS =='Windows') {
$cpstr="copy ";
$mvstr="rename ";
$portstr="";
$convertcommand.="magick.exe ";
if (file_exists($ffmpegcommand . "ffmpeg.exe")) {
$ffmpegcommand.="ffmpeg.exe ";
} else {
$ffmpegcommand="";
}
} else {
if (file_exists("/usr/local/bin/ffmpeg")) {
$ffmpegcommand="/usr/local/bin/ffmpeg ";
} else if (file_exists("/usr/bin/ffmpeg")) {
$ffmpegcommand="/usr/bin/ffmpeg ";
} else {
$ffmpegcommand="";
}
if (file_exists("/usr/local/cpanel/3rdparty/bin/convert")) {
$convertcommand="/usr/local/cpanel/3rdparty/bin/convert ";
} else if (file_exists("/usr/local/bin/convert")) {
$convertcommand="/usr/local/bin/convert ";
} else if (file_exists("/usr/bin/convert")) {
$convertcommand="/usr/bin/convert ";
}
}
?>
… based on personal experience installing MAMP and ImageMagick and ffmpeg and Fpdf and GhostScript here on this Windows laptop, with its changed, sometimes supervisory pdfimageplustext.php Image and Text PDF PHP web application (we’d now like you to download to MAMP Document Root folder).
Previous relevant Web Share API PDF Book Creation Notifications Tutorial is shown below.
Today we’re shoring up the recent Web Share API Intranet Video Tutorial‘s …
- Web Share API helping out of …
- PDF Image and Text Nodes Creator of Image and Text PDF Large Animated GIF Text Nodes Tutorial … adding in …
- Notifications API interfacing to tell when any PDF Books are ready for viewing
… as well as loosening our reliance on ImageMagick “convert” command when converting a set of Jpegs to a PDF Book (and animated GIF), where we are finding it unable to allocate enough memory, on occasions. Instead we pivot back to Fpdf to backup ImageMagick, should it run into trouble with the PDF Book conversion.
And regarding the animated GIF conversion, regarding this ImageMagick subject, it would be great for “Intranet” functionality purposes, to install it on your local device.
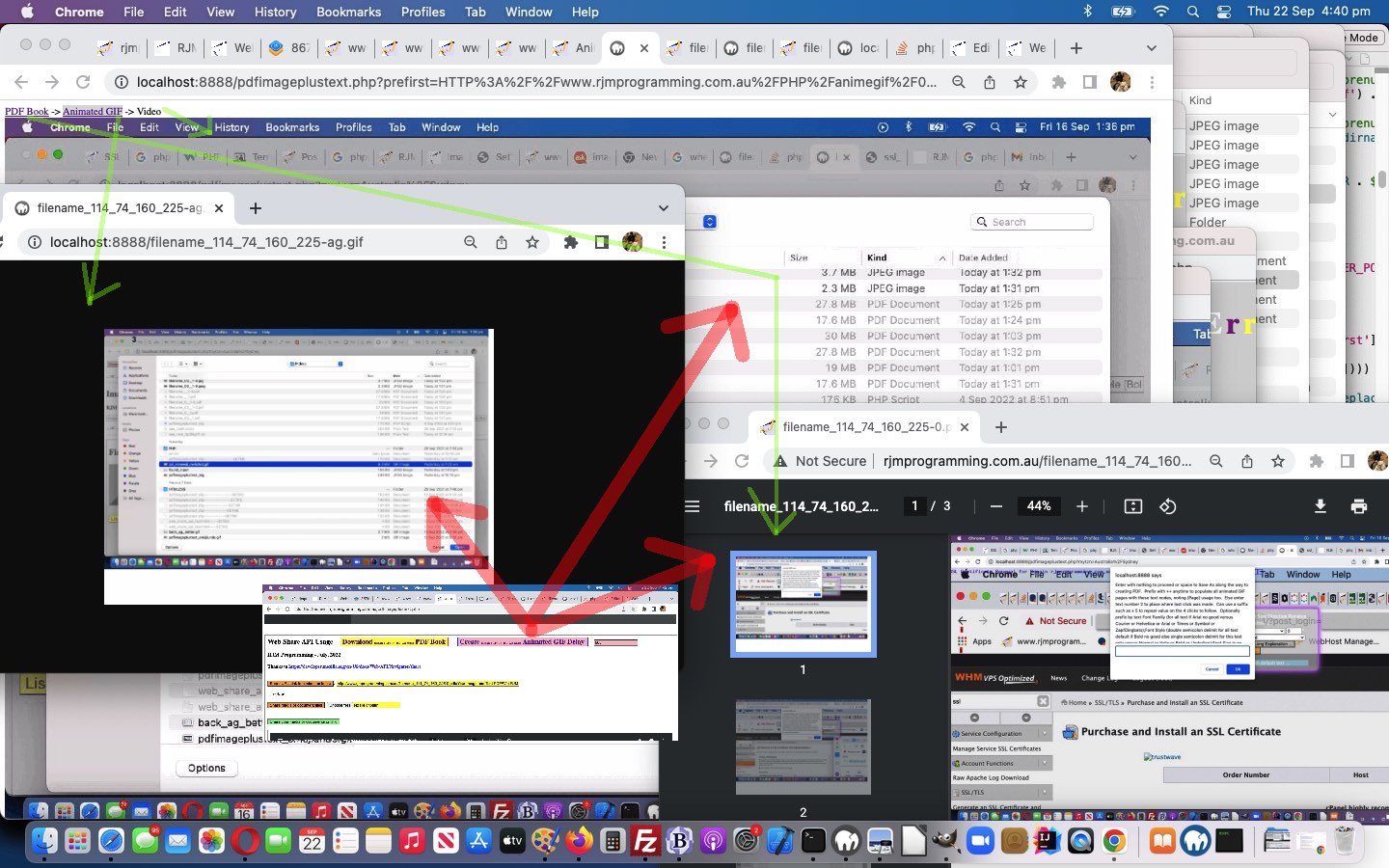
Given this, and all the other installing and downloading advice, on your “Intranet” environment, you can now end up with a window showing links to content, or content itself, for …
PDF (Book) -> Animated GIF -> Video
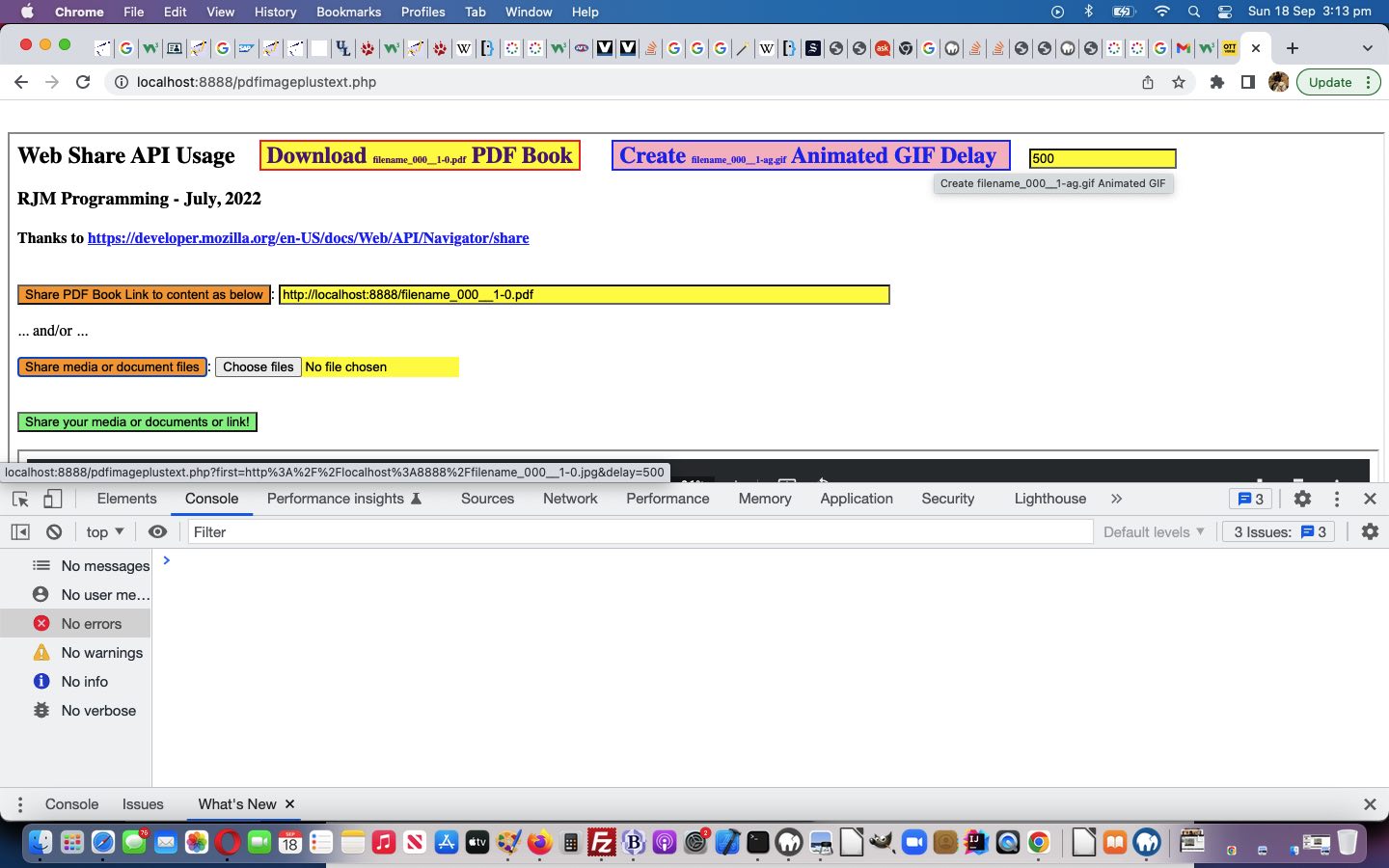
… as you can see with today’s tutorial picture for the changed HTML and Javascript web_share_api_test.html Web Share API supervisor web application (we’d now like you to download to MAMP Document Root and HTMLCSS subfolder, as well as client_browsing.htm Client Browsing supervisor) to start making this a possibility, with its changed, sometimes supervisory pdfimageplustext.php Image and Text PDF PHP web application (we’d now like you to download to MAMP Document Root folder).
Also changed (and good to download into MAMP local Apache/PHP/MySql web server Document Root “PHP/animegif” folder), today, is the changed tutorial_to_animated_gif.php our inhouse Animated GIF Creator helper PHP web application.
If you have created any PDF Books, we have relied on user common sense as to when they try to view that (now Fpdf compiled) PDF made up of a set of individual PDF slide Jpegs (themselves compiled via ImageMagick). To improve that we link to Notifications API interfacing …
<?php
$notifif='';
function wildout($wild, $out) {
global $outputpdf, $notifif, $sizeofdatauris;
$fgo=0;
$inorder=true;
foreach (glob($wild) as $filename) {
pdfaddpage($filename);
if (sizeof(explode('-', $filename)) == 2) {
if (explode('.',('' . explode('-', $filename)[1]))[0] != ('' . $fgo)) { file_put_contents('bad8.bad8', $fgo . ' ... ' . $filename); $inorder=false; }
} else {
file_put_contents('bad7.bad7', $filename);
}
$fgo++;
}
if (($inorder || ('' . $fgo) >= ('' . $sizeofdatauris)) && $fgo != 0) {
file_put_contents('bad9.bad9', 'here ' . $fgo);
if (('' . $fgo) > ('' . $sizeofdatauris)) {
$notifif=' onload=" if (1 == 1) { window.open(' . "'" . 'https://www.rjmprogramming.com.au/HTMLCSS/notifications_ideas.php?scheduledblurb=' . urlencode('PDF Book nearing readiness for sharing now ' . ' ... ' . $fgo . ' of ' . $sizeofdatauris . ' complete') . "'" . ',' . "'notifif','top=50,left=50,width=50,height=50'" . '); } else { window.opener.document.getElementById(' . "'notifif'" . ').src=' . "'" . 'https://www.rjmprogramming.com.au/HTMLCSS/notifications_ideas.php?scheduledblurb=' . urlencode('PDF Book ready for sharing now ...') . "'" . '; } "';
} else {
$notifif=' onload=" if (1 == 1) { window.open(' . "'" . 'https://www.rjmprogramming.com.au/HTMLCSS/notifications_ideas.php?scheduledblurb=' . urlencode('PDF Book ready for sharing now ...') . "'" . ',' . "'notifif','top=50,left=50,width=50,height=50'" . '); } else { window.opener.document.getElementById(' . "'notifif'" . ').src=' . "'" . 'https://www.rjmprogramming.com.au/HTMLCSS/notifications_ideas.php?scheduledblurb=' . urlencode('PDF Book ready for sharing now ...') . "'" . '; } "';
}
}
if ($out != "") {
if (file_exists($out)) { unlink($out); }
$outputpdf->Output($out, "F");
if (file_exists('bad2.bad2') && strpos($_SERVER['SERVER_NAME'], 'rjmprogramming.com.au') !== false) {
if (('' . ourfilesize('bad2.bad2')) != '1' && ('' . ourfilesize('bad2.bad2')) != '2') {
file_put_contents('bad3.bad3', $wild . ' ... ' . $out . ' .;. ' . file_get_contents('bad2.bad2'));
file_put_contents('bad2.bad2', ' ');
}
}
}
}
?>
Previous relevant Web Share API Intranet Video Tutorial is shown below.
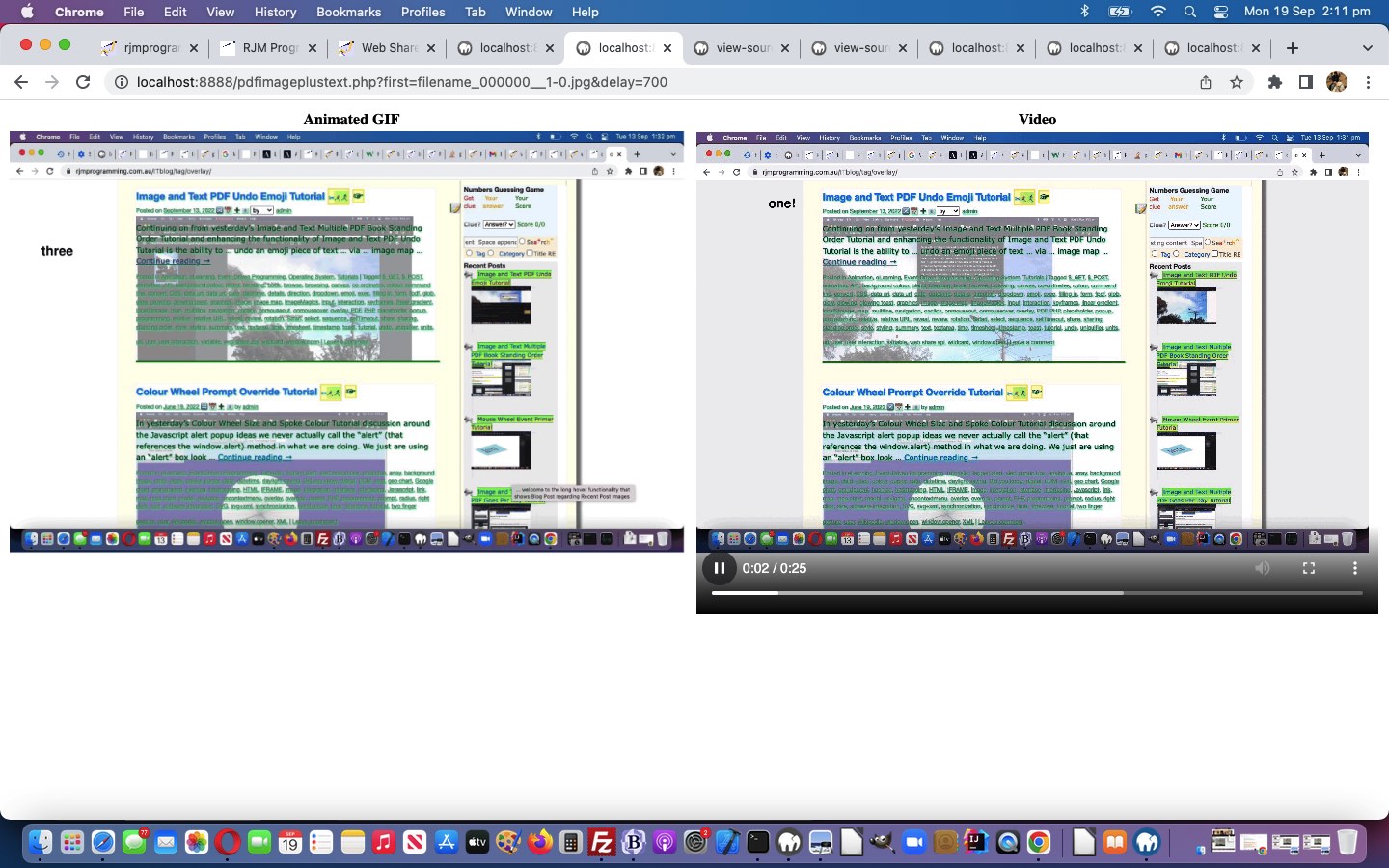
Adding to yesterday’s Web Share API Animated GIF Tutorial …
- animated GIF (PDF sharing) … today we add …
- video (via animated GIF via PDF)
… but we need you to think “Intranet” for our first idea here. Here at our macOS setup we use a MAMP local Apache/PHP/MySql web server as our “Intranet” portal.
We’ve also installed the great ffmpeg on this macOS system, and thanks to some great advice from this link about ffmpeg lossless conversion of animated GIF to video …
ffmpeg -i video.gif -c:v libx264 -preset veryslow -qp 0 output.mp4
… we have a tweaked HTML and Javascript web_share_api_test.html Web Share API supervisor web application (we’d now like you to download to MAMP Document Root HTMLCSS folder, as well as client_browsing.htm Client Browsing supervisor) to start making this a possibility, with its changed, sometimes supervisory pdfimageplustext.php Image and Text PDF PHP web application (we’d now like you to download to MAMP Document Root folder).
Local web servers will not only have this extra accessible functionality, but their response times should be faster too. The public RJM Programming version will understand a MAMP HTTP://localhost:888/ clone and also look for ffmpeg to facilitate our “Intranet” feeling video creation solution.
Previous relevant Web Share API Animated GIF Tutorial is shown below.
On top of yesterday’s Web Share API Download Tutorial work, there are some more advances we’ll like to integrate into our inhouse Web Share API interfacer.
The first of these is to offer an animated GIF file conversion when a PDF (so far just those Books) is the media being shared. When thinking of approaches to encapture image presentation material in a single file when we think of PDF we also often think of animated GIF, as it has the additional advantage of being able to be, in a webpage …
- an HTML img element … or …
- an HTML element’s background image
… both offering that image rotation and looping advantages that animated GIF have over PDF, as again the data fidelity and viewing incarnation advantages PDF has over animated GIF. We just needed …
function doit(tv) {
document.getElementById('aag').href=document.getElementById('aag').href.split('&')[0] + '&delay=' + tv;
}
function basebit(inuis) {
if (inuis.indexOf('//') != -1) {
if (inuis.split('//')[1].indexOf('/') != -1) {
return inuis.replace(inuis.split('//')[0] + '//' + inuis.split('//')[1].split('/')[0] + '/','');
}
}
return inuis;
}
function trythis(inpdfidea) {
if (inpdfidea.toLowerCase().indexOf('-0.pdf') != -1) {
woq=window.open(inpdfidea.split('#')[0], '_blank', 'top=50,left=50,width=800,height=800');
document.getElementById('adown').innerHTML+=' <a style="text-decoration:none;cursor:pointer;background-color:yellow;border:2px solid red;margin: 13px 13px 13px 13px;" target=_blank title="Download ' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)] + ' PDF Book" href="' + inpdfidea.split('#')[0] + '" download>' + ' Download <font size=1>' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)] + '</font> PDF Book </a> <a style="text-decoration:none;cursor:pointer;background-color:pink;border:2px solid blue;margin: 13px 13px 13px 13px;" target=_blank title="Create ' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)].replace('-0.pdf','-ag.gif') + ' Animated GIF" href="/pdfimageplustext.php?first=' + encodeURIComponent(basebit(inpdfidea).split('#')[0].replace('-0.pdf','-0.jpg')) + '&delay=500' + '" id=aag>' + ' Create <font size=1>' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)].replace('-0.pdf','-ag.gif') + '</font> Animated GIF Delay </a> <input onchange=doit(this.value); type=number style=display:inline-block;background-color:pink; value=500 min=1 step=1 id=iag></input>';
}
return inpdfidea;
}
… in the changed HTML and Javascript web_share_api_test.html Web Share API supervisor web application to start making this a possibility, with its changed, sometimes supervisory pdfimageplustext.php Image and Text PDF PHP web application.
Previous relevant Web Share API Primer Tutorial is shown below.
The web is improved by operating system Context Menus via right clicks or two finger gestures over …
- links
- media
- document
… webpage contents. Today, we roadtest a web API called “Web Share API” that simulates right clicks or two finger gestures with your normal everyday button press on a webpage.
Of most use, is the “Web Share API” which can take multiple selected files (via a “browse” type button) …
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/Navigator/share
document.getElementById('share').addEventListener('click', async () => {
const files = input.files
if (files.length === 0) {
shareurl();
output.textContent = 'No files selected.'
return
}
// feature detecting navigator.canShare() also implies
// the same for the navigator.share()
if (!navigator.canShare) {
output.textContent = `Your browser doesn't support the Web Share API.`
return
}
if (navigator.canShare({ files })) {
try {
await navigator.share({
files,
title: 'Media or documents',
text: 'Take a look at media or documents below' + String.fromCharCode(10) + String.fromCharCode(10)
})
output.textContent = 'Shared!'
} catch (error) {
output.textContent = `Error: ${error.message}`
}
} else {
output.textContent = `Your system doesn't support sharing these files.`
}
});
… and attach them to an email or SMS or some other “Sharing Application” on that operating system “Context Menu” in readiness for the user to fill in other requirements and then send off to the recipient, as required.
This API was a little strange to us in that on this macOS setup Safari web browser worked, rather than Google Chrome, which is a turn around from our usual expectations with these experimental Javascript APIs. Feel free to try our “proof of concept” “Web Share API” based, thanks, HTML and Javascript web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.