Yesterday’s WordPress Posted On CSS Styling Following You Tutorial set us to thinking about a generic web application to slot in HTML elements into existing web pages. There are ways, again, with Javascript DOM to do with nodes and hierarchical child and parent HTML element relationships that may do the job, but we opted to concentrate (with Javascript DOM) on the HTML DOM innerHTML property, and nag away at its endless uses, it seems to us. This property is truly amazingly useful.
As your HTML knowledge has progressed you have no doubt come across HTML elements where the innerHTML property is not defined, the one springing to mind being the HTML input element. They are ones not needing a </[tagName]> type of closing arrangement. Our web application, today, still attempts to be able to allow a “slotting in” even for these, if they have a defined ID= that is. So how is this done? Well, innerHTML is not only defined for those “smaller” sized HTML element arrangements, but it also makes sense for …
- body … as in document.body.innerHTML … and do you remember? …
- head … as in document.head.innerHTML … and the use of this in HTML/Javascript Vertical Buttons Primer Tutorial
… so we make use of that document.body.innerHTML to slot our new HTML element in front of <[document.getElementById([theID]).tagName] ID=”[theID]” to make this happen.
What else comes into play today? One thing that we hadn’t had to resort to much in the past was the HTMLCollection interface whose friendliness with the return (array) of document.getElementsByTagName([tagName]) was invaluable.
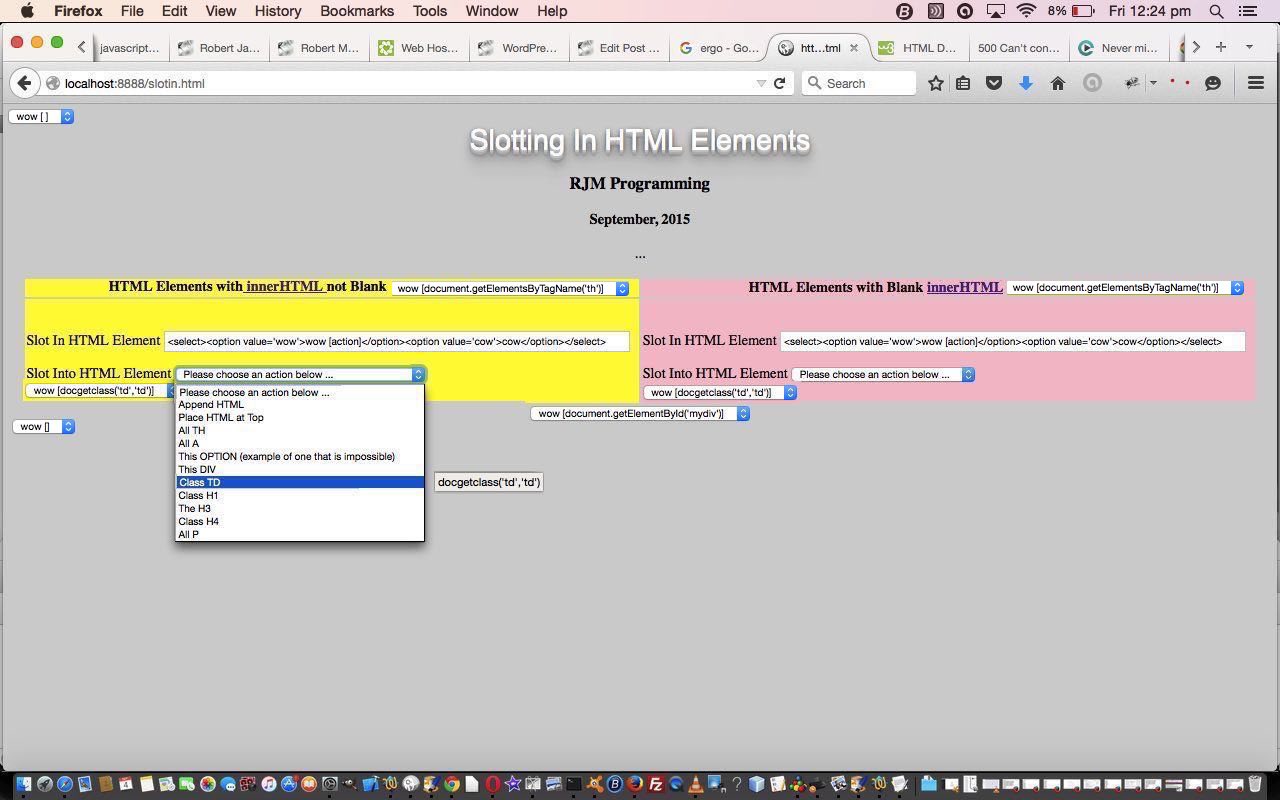
So all this is all about Javascript DOM and web application client logic, and it may seem a bit of a dry subject at first glance, but, really, it is a thing that is best placed (and understood) in practice, and that is what you should do … practice with a live run.
Behind this live run is the HTML and Javascript source code you could call slotin.html and we’ll leave you with the crucial generic Javascript functionality that makes this functionality work …
function slotthisin(placedhtml, intowhat) {
var ispot=0, lastbit="";
if (typeof intowhat === 'undefined') {
document.body.innerHTML+=placedhtml.replace('[action]', '[' + raction + ']');
} else if (typeof intowhat === 'object') {
if (typeof intowhat.length === 'undefined') {
if (intowhat.innerHTML != "") {
if (intowhat.tagName != 'A') {
intowhat.innerHTML+=placedhtml.replace('[action]', '[' + raction + ']');
} else if (document.body.innerHTML.indexOf(intowhat.innerHTML + "</a>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.innerHTML + "</a>", intowhat.innerHTML + "</a>" + placedhtml.replace('[action]', '[' + raction + ']'));
} else if (document.body.innerHTML.indexOf(intowhat.innerHTML + "</A>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.innerHTML + "</A>", intowhat.innerHTML + "</A>" + placedhtml.replace('[action]', '[' + raction + ']'));
}
} else if (document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.tagName.toUpperCase() + ' ID="' + intowhat.id.toUpperCase() + '"') != -1) {
ispot=document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.tagName.toUpperCase() + ' ID="' + intowhat.id.toUpperCase() + '"');
lastbit=document.body.innerHTML.substring(ispot);
document.body.innerHTML=document.body.innerHTML.substring(0,ispot) + placedhtml.replace('[action]', '[' + raction + ']') + lastbit;
}
} else {
for (var ii=0; ii<intowhat.length; ii++) {
if (intowhat.item(ii).innerHTML != "") {
if (intowhat.item(ii).tagName != 'A') {
intowhat.item(ii).innerHTML+=placedhtml.replace('[action]', '[' + raction + ']');
} else if (document.body.innerHTML.indexOf(intowhat.item(ii).innerHTML + "</a>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.item(ii).innerHTML + "</a>", intowhat.item(ii).innerHTML + "</a>" + placedhtml.replace('[action]', '[' + raction + ']'));
} else if (document.body.innerHTML.indexOf(intowhat.item(ii).innerHTML + "</A>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.item(ii).innerHTML + "</A>", intowhat.item(ii).innerHTML + "</A>" + placedhtml.replace('[action]', '[' + raction + ']'));
}
} else if (intowhat.item(ii).id) {
if (intowhat.item(ii).id != '') {
if (document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.item(ii).tagName.toUpperCase() + ' ID="' + intowhat.item(ii).id.toUpperCase() + '"') != -1) {
ispot=document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.item(ii).tagName.toUpperCase() + ' ID="' + intowhat.item(ii).id.toUpperCase() + '"');
lastbit=document.body.innerHTML.substring(ispot);
document.body.innerHTML=document.body.innerHTML.substring(0,ispot) + placedhtml.replace('[action]', '[' + raction + ']') + lastbit;
}
}
}
}
}
} else if (intowhat != "") {
slotthisin(placedhtml.replace('[action]', '[' + raction + ']'), document.getElementById(intowhat));
} else {
document.body.innerHTML=placedhtml.replace('[action]', '[' + raction + ']') + document.body.innerHTML;
}
}
If this was interesting you may be interested in this too.