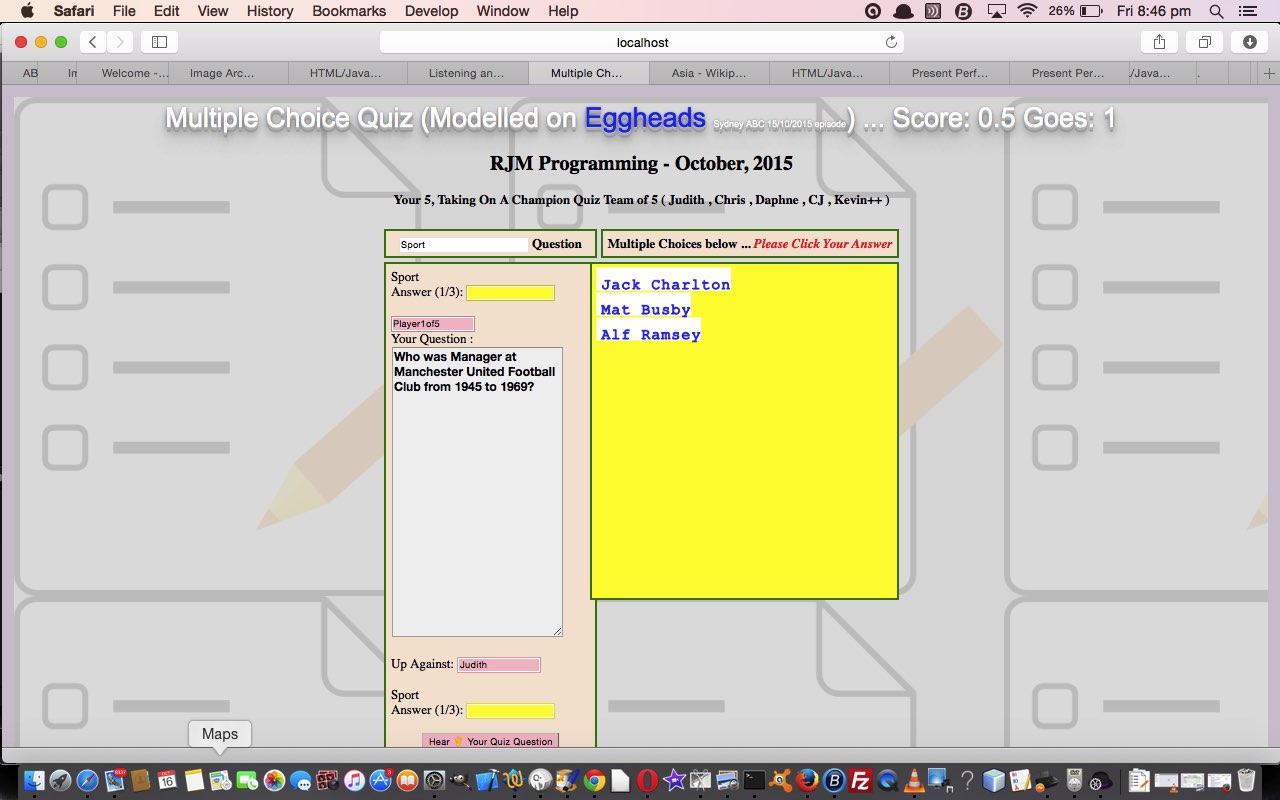
Today’s web application is a Multiple Choice Quiz modelled on the rules of a UK (BBC2) quiz television show called Eggheads, where a challenger team of 5 tries to defeat a champion team of 5 in a topic based head to head quiz followed by a General Knowledge round of the survivors to determine a winner.
In the real Eggheads there are sudden death questions, as necessary, in all rounds, but with our rules, we only do this for the final General Knowledge collaborative round.
This web application shares the yellow HTML canvas element as discussed in the recent HTML/Javascript/PHP Broadcast and Listen CSS Tutorial as well. This time, though, with the printing out, there are implied buttons under each word, via a white background (done with a call to the fillRect() HTML canvas method) to those bits of the canvas element. To click on one of these white areas …
- allows the challenger team to answer the question posed … and then …
- sets up the corresponding champion team question, updating scores and answer information
… using an HTML canvas element onclick event detection of mouse co-ordinates to achieve this functionality.
The web application makes a lot of use of the Javascript setTimeout method to synchronize all the toings and froings in an order that makes sense, and simulates the “Egghead” champion team, who, after all, are not with you, so their actions are delayed. By the way, with all this, don’t worry that there would be no chance of you winning against the champion “Egghead” team. The “warts and all” mistakes made by the “Eggheads” team in the episode aired on the 25/10/2015 in Sydney ABC are mimicked in the answers of the champion team you are up against, and you can win if you are “on your toes”.
We’d like to thank Clipart Panda for the background image used today in that similar manner as discussed with HTML/Javascript/PHP Broadcast and Listen CSS Tutorial.
For programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at multiple_choice_quiz.html and because today’s code was based so much on the recent HTML/Javascript Hearing and Listening Primer Tutorial we also present, today, a “how we got there” differences link to peruse here.
We leave you with a live run link to take on the “Egghead” simulator!
Previous relevant HTML/Javascript Hearing and Listening Primer Tutorial is shown below.
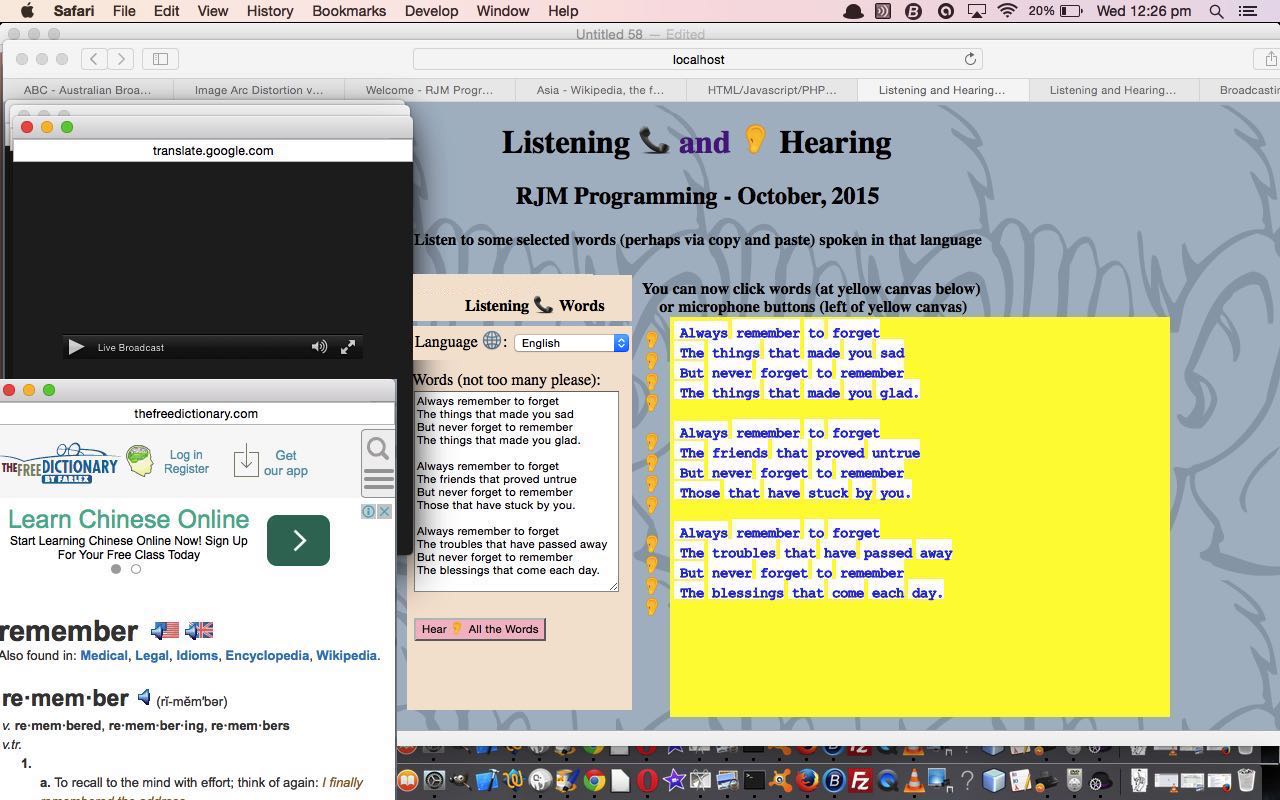
We’ve got a web application on the theme of Listening and Hearing, today, written such that it doesn’t need serverside (in our case, PHP) constituents, just HTML and Javascript and CSS, with a lot of help from various sources as per …
- Google Translate … specifically its incredibly useful text to speech service … thanks, heaps … by the way, you may be asked to fill in a Captcha “puzzle” when accessing the text to speech functionality when using the live run, and this may only happen once a session
- The Free Dictionary … thanks, again
- Clipart Panda … for the background image … and the same configuration of this as we mentioned in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial
- A Poem courtesy of this great link … thanks
We’ve designed this web application with ESL students in mind, but it might be useful for other purposes. The idea is the user types, or copies and pastes some wording of interest into the “words” textarea and sees it presented in the yellow HTML canvas element, printed out slowly in that same method as discussed in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial as well. This time, though, with the printing out, there are implied buttons under each word, via a white background (done with a call to the fillRect() HTML canvas method) to those bits of the canvas element. To click on one of these white areas …
- opens a window.open() popup window of The Free Dictionary lookup for that word if your Language you’ve chosen in the HTML select (dropdown) element is English
- opens a window.open() popup window of Google Translate text to speech for that word in the Language you’ve chosen in the HTML select (dropdown) element
There are limits to the amount of text Google Translate text to speech allows, and in some cases where you leave totally blank lines in your text, we may be able to “chunk” the text into several calls to Google Translate text to speech when you’ve pressed the “Hear 👂 All the Words” button.
Also, as in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial, we’ve included some Internationalization Emoji character helpers and like there, we found Emojipedia a great place to look up the concepts with better detail at the File Format Info website.
ESL students will probably have already experienced a variety of English accents, and there is no doubt this is a big thing to overcome in learning English, along with all the other challenges to do with learning another language. The Google Translate text to speech is no different in the sense that there is an accent you should not think is going to be a typical accent, necessarily, to do with living where you’re going to be living. But it does give you some guidelines into how words are pronounced, and it is good to have heard a word sometimes, before you hear it being spoken by a very fast speaker, for instance. So, why not copy and paste some words off the Internet, and see how they sound by using this live run link.
For you programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at listen_to.html and because today’s code was based so much on the supervisor HTML code of HTML/Javascript/PHP Broadcast and Listen CSS Tutorial we also present, today, a “how we got there” differences link to peruse here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





24 Responses to HTML/Javascript Multiple Choice Quiz Primer Tutorial