Simple “across the top” webpage menus are very popular. We just about all read left to right or right to left, so horizontal menus like this make sense.
HTML5 came along and made the job of creating non-hierarchical horizontal menus like this really easy with the nav tag.
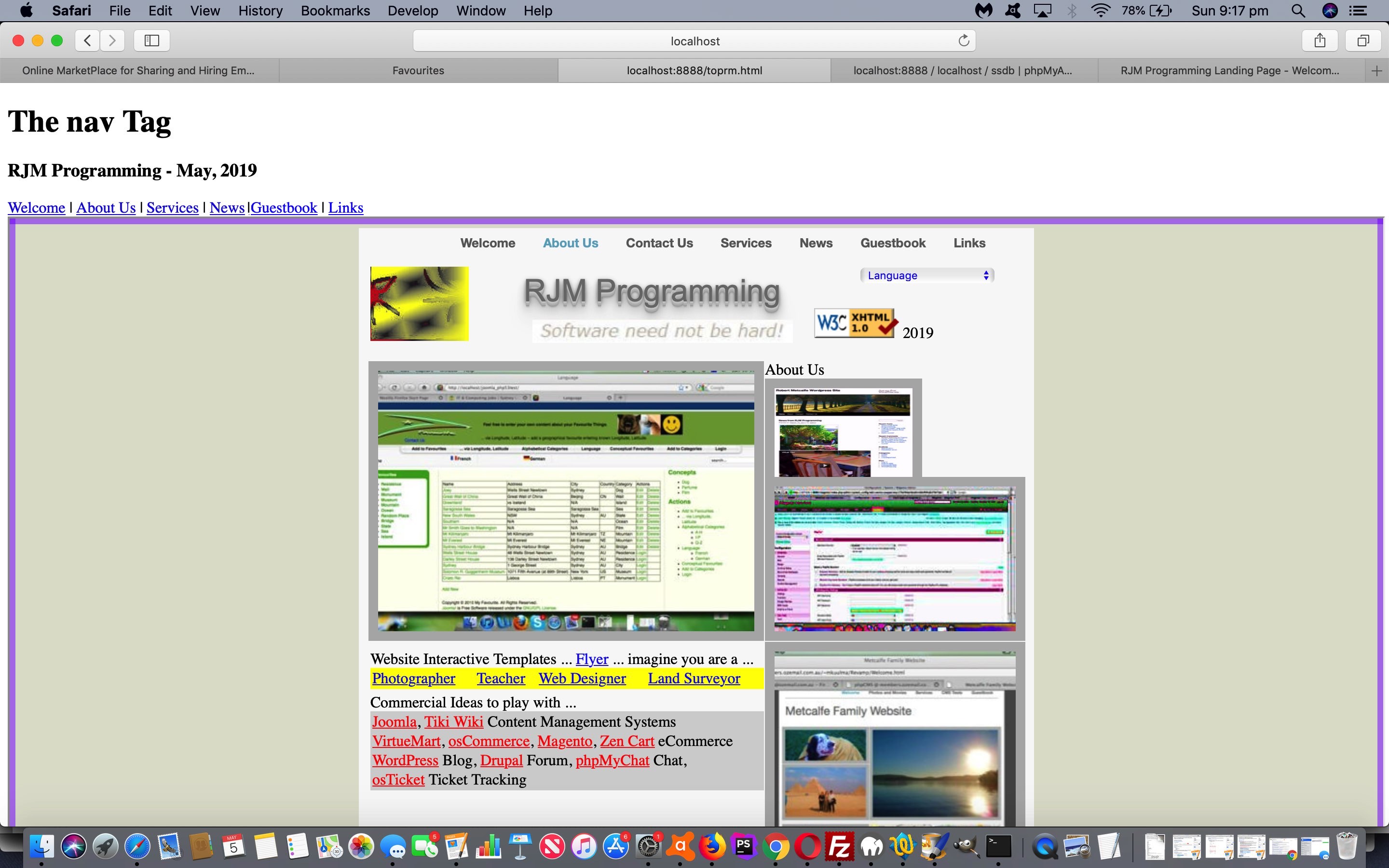
Today’s proof of concept toprm.html‘s live run we wrote just consists of a “nav menu” of “a” links, and what could be simpler? And we know what “creatives” can do to style something starting this simple to end up being “absolutely fabulous”.
If this was interesting you may be interested in this too.