The previous HTML Multiple Form Multiple Submit Buttons Primer Tutorial‘s web application used as its HTML form navigation conduit …
- the clicking of input type=submit buttons … but did you know that there is an alternative HTML form navigation button methodology …
- the clicking of input type=image buttons … with two major differences, those being …
- src property can point to an underlying image URL to show as the button background (and foreground)
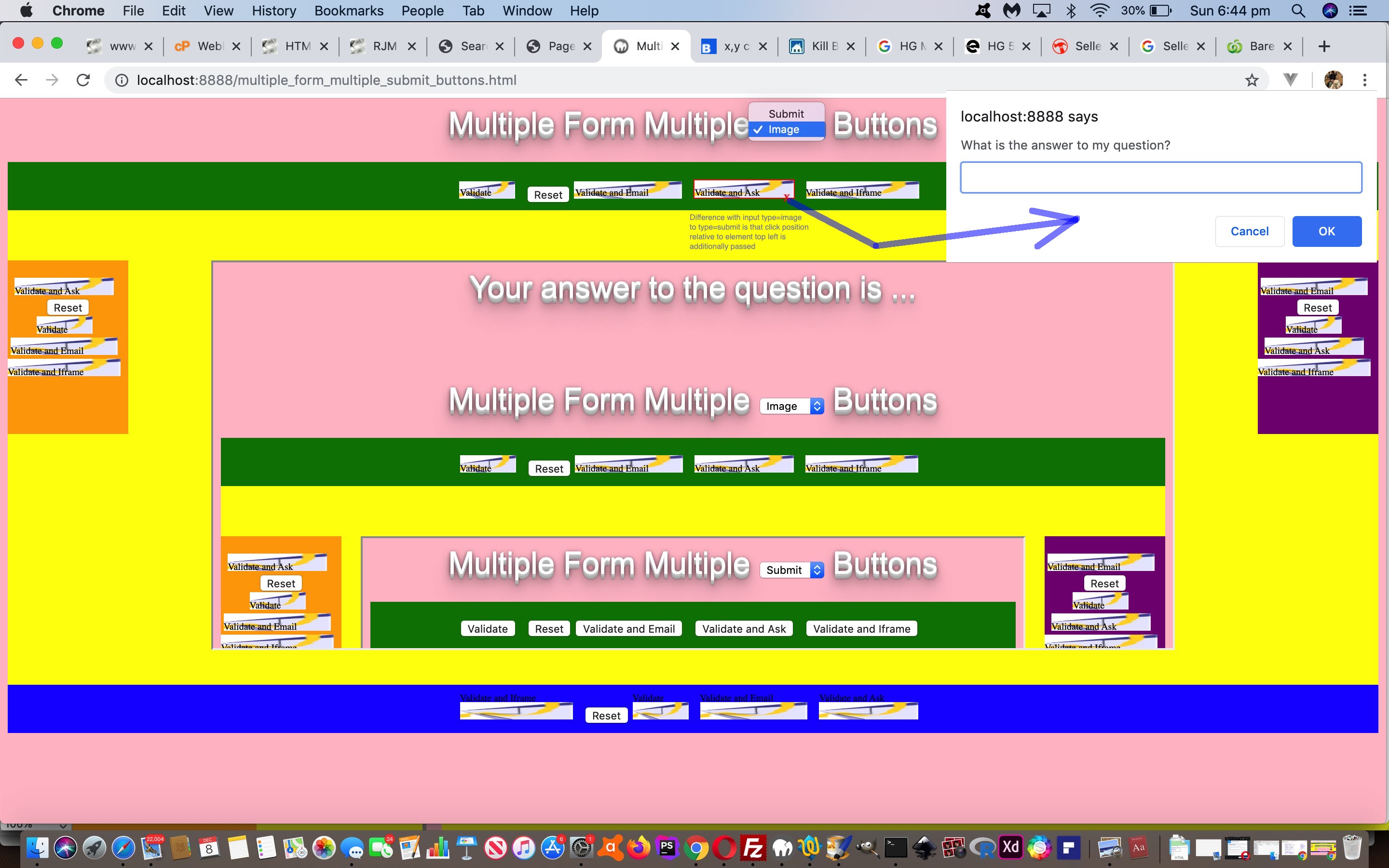
- as we say in today’s tutorial picture …
Difference with input type=image
to type=submit is that click position
relative to element top left is
additionally passed
… which we code for today with the changed multiple_form_multiple_submit_buttons.html for your perusal. The use of that type=image input form navigation adds more possibilities to trace back to what happens in a (window.parent) parent window. Interesting, huh?
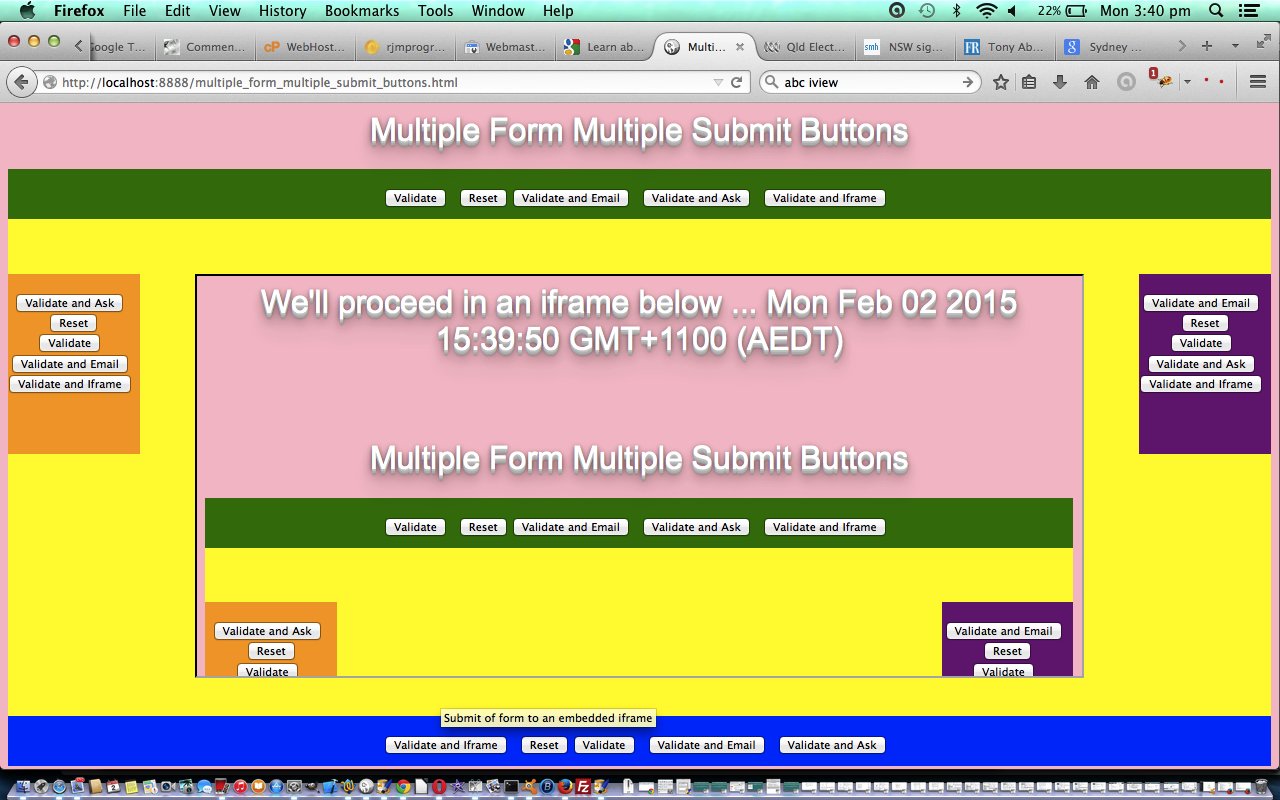
Previous relevant HTML Multiple Form Multiple Submit Buttons Primer Tutorial is shown below.
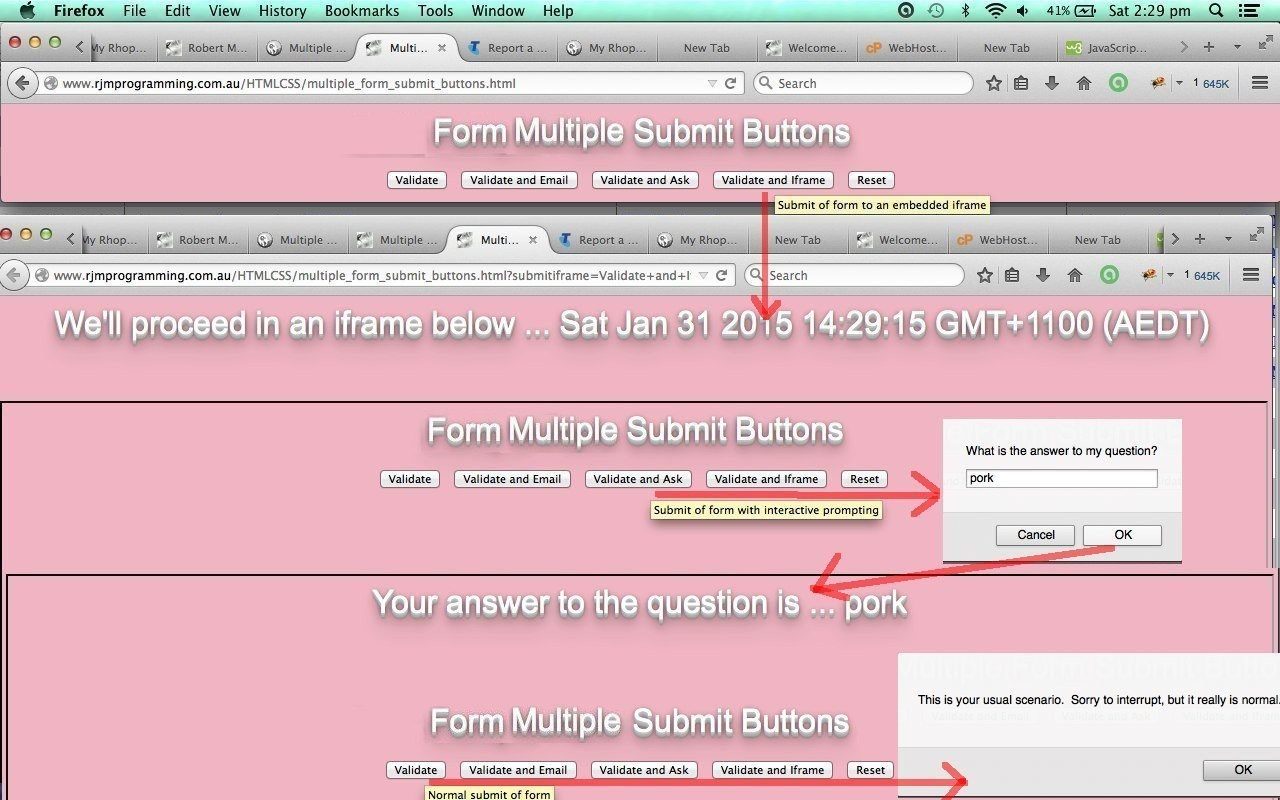
Anality is a funny thing. Tend to want to follow through in an anal way to show you our multiple form with multiple submit buttons tutorial even though it would be obvious to most recent readers of our blog, that there would be no issues with this very small extension of function creep over the tutorials headed by HTML Multiple Form Submit Buttons Primer Tutorial as shown below. Nevertheless, HTML work can often surprise with unusual cross-browser issues, and you can really get stung when you have no anal molecules in your programming brain. Personally, though, think anality often doesn’t come into play much in life with matters that are of little personal interest.
Today we want to discuss a very old HTML concept called the form tag which allows for the processing of interactive input from the user in the form of textboxes and checkboxes and radio buttons and buttons to transfer information from one webpage to another, somewhere.
For clarity, today, we only use buttons spread over multiple forms, and you may ask, “What good are buttons on their own for imparting information?” … and will ignore the obvious answer that a button press anywhere, depending on the event logic, can mean so much … after all, we all envisaged the disaster of a nuclear holocaust envisaging the press of one button … no, we want to talk about the idea that you can have more than one form tag with one input type=’submit’ button each … and this was not always the case, because in the early days of HTML there was the one submit button allowed on one HTML form … as you see today, now, you can have more than one form, which has more than one submit nutton, per webpage.
Anyway, you might still ask, anyway, “Ignoring the huge event logic possibilities of a button press (because you are not trying to trick me here), what good are buttons on their own for imparting information?” … well, it means on the callback … and today we just callback the same HTML code (via the form‘s action= designation of itself, today) … as we often like to do at this blog, by the way … we can compartmentalize via the GET (in our form’s method case … for starters, with POST we’d need Ajax or a server language, and remember we are trying to keep things more basic here) parameters in the callback URL (stored in “Javascript DOM land” as document.URL) according to the value of that submit button whose name becomes that GET parameter’s name … so that for an HTML form‘s submit button like …
<input type='submit' title='Submit of form to an embedded iframe' onclick='cif();' name='submitiframe' id='submitiframe' value='Validate and Iframe'></input>
… its contributing part of the callback URL, in our code, is …
... ?submitiframe=Validate+and+Iframe ...
… and so we can, in Javascript, at the onload event‘s code … have an else if statement like …
} else if (document.URL.indexOf('iframe=') != -1) {
// do something here
}
… to have a good compartmentalizing of “action” segments of code that is quite readable and understandable.
If the case is not clear … please tee up a live run with the HTML programming source code multiple_form_multiple_submit_buttons.html (changed from two days ago, when we had multiple submit buttons with one form, as per multiple_form_multiple_submit_buttons.html) … or else please try some HTML code yourself … the hardest concept here today is the embedding of an iframe in a hierarchical way (note the Javascript DOM manipulation of the form‘s target= designation, as you examine the downloadable code above), and so for clarity we preface any iframe by a current client (ie. Javascript) timestamp, so you know who inherits who etcetera etcetera etcetera.
Now even after all this, you may want to say, “So what … an HTML a tag link can do all this. … to which we say … that’s true … good to know there is more than one way to “skin a cat” … meowwwwwwww! … “no animals were harmed in the making of this tutorial”.
In fact you could go on and on and on with possibilities for the equivalent means by which to achieve the ends we have here with our HTML, such as using an input type=”button” or in HTML5, a button tag, and all these and more and more and more and more are worth exploring, and trying, yourself, or by researching the subject. One day, in a real bind, with cross-browser issues, you may need that extra method, to make things work for all the platforms?!
Think that HTML forms can be a very useful business logic tool, and we haven’t even delved into the non-button GUI elements yet.
Previous relevant HTML Multiple Form Submit Buttons Primer Tutorial is shown below.
Today, following up on yesterday’s PHP Rhopalic Letter Sentence Game Primer Tutorial and the day before’s HTML Form Multiple Submit Buttons Primer Tutorial as shown below, we want to discuss a very old HTML concept called the form tag which allows for the processing of interactive input from the user in the form of textboxes and checkboxes and radio buttons and buttons to transfer information from one webpage to another, somewhere.
For clarity, today, we only use buttons spread over several forms, and you may ask, “What good are buttons on their own for imparting information?” … and will ignore the obvious answer that a button press anywhere, depending on the event logic, can mean so much … after all, we all envisaged the disaster of a nuclear holocaust envisaging the press of one button … no, we want to talk about the idea that you can have more than one form tag with one input type=’submit’ button each … and this was not always the case, because in the early days of HTML there was the one submit button allowed on one HTML form … as you see today, now, you can have more than one form per webpage.
Anyway, you might still ask, anyway, “Ignoring the huge event logic possibilities of a button press (because you are not trying to trick me here), what good are buttons on their own for imparting information?” … well, it means on the callback … and today we just callback the same HTML code (via the form‘s action= designation of itself, today) … as we often like to do at this blog, by the way … we can compartmentalize via the GET (in our form’s method case … for starters, with POST we’d need Ajax or a server language, and remember we are trying to keep things more basic here) parameters in the callback URL (stored in “Javascript DOM land” as document.URL) according to the value of that submit button whose name becomes that GET parameter’s name … so that for an HTML form‘s submit button like …
<input type='submit' title='Submit of form to an embedded iframe' onclick='cif();' name='submitiframe' id='submitiframe' value='Validate and Iframe'></input>
… its contributing part of the callback URL, in our code, is …
... ?submitiframe=Validate+and+Iframe ...
… and so we can, in Javascript, at the onload event‘s code … have an else if statement like …
} else if (document.URL.indexOf('iframe=') != -1) {
// do something here
}
… to have a good compartmentalizing of “action” segments of code that is quite readable and understandable.
If the case is not clear … please tee up a live run with the HTML programming source code multiple_form_submit_buttons.htm (changed from two days ago, when we had multiple submit buttons with one form, as per multiple_form_submit_buttons.htm) … or else please try some HTML code yourself … the hardest concept here today is the embedding of an iframe in a hierarchical way (note the Javascript DOM manipulation of the form‘s target= designation, as you examine the downloadable code above), and so for clarity we preface any iframe by a current client (ie. Javascript) timestamp, so you know who inherits who etcetera etcetera etcetera.
Now even after all this, you may want to say, “So what … an HTML a tag link can do all this. … to which we say … that’s true … good to know there is more than one way to “skin a cat” … meowwwwwwww! … “no animals were harmed in the making of this tutorial”.
In fact you could go on and on and on with possibilities for the equivalent means by which to achieve the ends we have here with our HTML, such as using an input type=”button” or in HTML5, a button tag, and all these and more and more and more and more are worth exploring, and trying, yourself, or by researching the subject. One day, in a real bind, with cross-browser issues, you may need that extra method, to make things work for all the platforms?!
We’ve come across multiple forms being used here at this blog in the reasonably recent past in the sequence of tutorials “headed” by PHP/HTML Google Chart Wordtree Chart Local File Tutorial‘s mention of a supervisory live run (that link points here) … it, too, was all about compartmentalized pieces of functionality that each form got involved with … though some generic forms, shared their functionality for various purposes, as well.
Hope you get something out of today’s thoughts above.
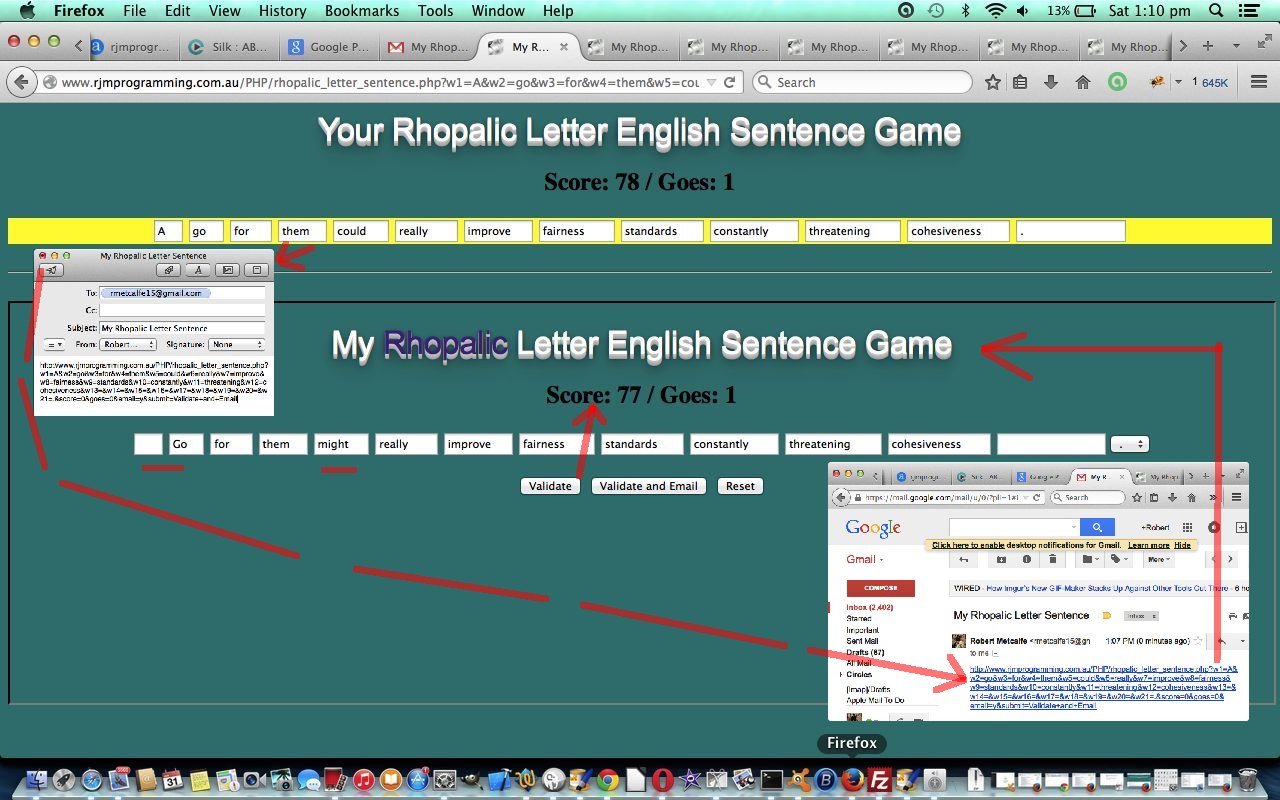
Previous relevant PHP Rhopalic Letter Sentence Game Primer Tutorial is shown below.
Today we put the implications of HTML Form Multiple Submit Buttons Primer Tutorial as shown below, to use, for a callback scenario in two parts, the most complex part of which we want to differentiate about the instigation of sharing (or challenging) functionality to allow for the sending of an email regarding a snapshot look about the game’s state of play.
So what does “rhopalic” mean? Maybe you dream of a week consisting of “rhopalic” lunch breaks? Or year by year having “rhopalic” feeling holiday periods? Yes, a “rhopalic” sentence consists of words that keep getting longer by one letter, or one syllable … we do the one letter concept, today, with our English word game … “English” because we rely on an English dictionary lookup where we call on our web server here at www.rjmprogramming.com.au to look up its inbuilt Linux English based dictionary files … for the fastest, and homegrown, effect … perhaps you’d like to consult Linux dictionary files for more information here.
This game has an ESL feel to it, but am not sure you should expose an early English learner to its trivialisation of the language. A “rhopalic” sentence outside the hands of a great English wordsmith is a sad sight indeed …. just play the game and see the “lame” sentence presented as the default (ie. no English wordsmiths were involved), and you see what I mean … but am sure there are great wordsmiths out there? … and that they may know each other’s email addresses?! … and are up for a challenge?!?
Here is some downloadable PHP programming source code you could call rhopalic_letter_sentence.php or try a live run or simulate the return of an emailee’s interaction here.
Hope you enjoy the game and get further thought bubbles regarding HTML form multiple submit button usage possibilities.
If you are wondering where the “rhopalic” idea came from? Answering (wrongly, as it happens) a Sydney Morning Herald (the mobile app edition of the paper) quiz question a few days back.
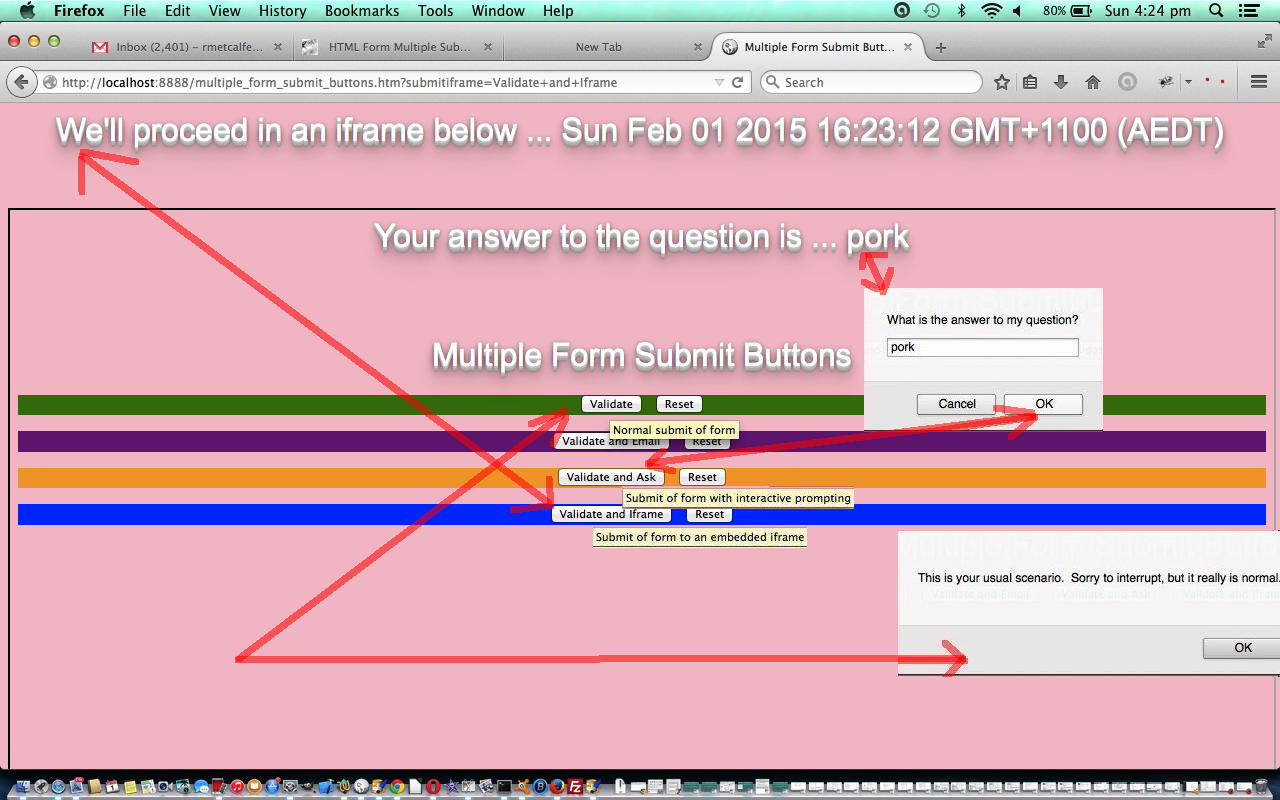
Previous relevant HTML Form Multiple Submit Buttons Primer Tutorial is shown below.
Today we want to discuss a very old HTML concept called the form tag which allows for the processing of interactive input from the user in the form of textboxes and checkboxes and radio buttons and buttons to transfer information from one webpage to another, somewhere.
For clarity, today, we only use buttons, and you may ask, “What good are buttons on their own for imparting information?” … and will ignore the obvious answer that a button press anywhere, depending on the event logic, can mean so much … after all, we all envisaged the disaster of a nuclear holocaust envisaging the press of one button … no, we want to talk about the idea that you can have more than one input tag with type=’submit’ … and this was not always the case, because in the early days of HTML there was the one submit button allowed on one HTML form … now you can even have more than one form … but this is for another day.
Anyway, you might still ask, anyway, “Ignoring the huge event logic possibilities of a button press (because you are not trying to trick me here), what good are buttons on their own for imparting information?” … well, it means on the callback … and today we just callback the same HTML code (via the form‘s action= designation of itself, today) … as we often like to do at this blog, by the way … we can compartmentalize via the GET (in our form’s method case … for starters, with POST we’d need Ajax or a server language, and remember we are trying to keep things more basic here) parameters in the callback URL (stored in “Javascript DOM land” as document.URL) according to the value of that submit button whose name becomes that GET parameter’s name … so that for an HTML form‘s submit button like …
<input type='submit' title='Submit of form to an embedded iframe' onclick='cif();' name='submitiframe' id='submitiframe' value='Validate and Iframe'></input>
… its contributing part of the callback URL, in our code, is …
... ?submitiframe=Validate+and+Iframe ...
… and so we can, in Javascript, at the onload event‘s code … have an else if statement like …
} else if (document.URL.indexOf('iframe=') != -1) {
// do something here
}
… to have a good compartmentalizing of “action” segments of code that is quite readable and understandable.
If the case is not clear … please tee up a live run with the HTML programming source code multiple_form_submit_buttons.html … or else please try some HTML code yourself … the hardest concept here today is the embedding of an iframe in a hierarchical way (note the Javascript DOM manipulation of the form‘s target= designation, as you examine the downloadable code above), and so for clarity we preface any iframe by a current client (ie. Javascript) timestamp, so you know who inherits who etcetera etcetera etcetera.
Now even after all this, you may want to say, “So what … an HTML a tag link can do all this. … to which we say … that’s true … good to know there is more than one way to “skin a cat” … meowwwwwwww! … “no animals were harmed in the making of this tutorial”.
In fact you could go on and on and on with possibilities for the equivalent means by which to achieve the ends we have here with our HTML, such as using an input type=”button” or in HTML5, a button tag, and all these and more and more and more and more are worth exploring, and trying, yourself, or by researching the subject. One day, in a real bind, with cross-browser issues, you may need that extra method, to make things work for all the platforms?!
Did you know?
With an HTML input type=”submit” (submit button), there is nothing stopping you storing more than just the “front look” of the button in its value= parameter. If you want to do this, but there is no way you want to show that “data” as the “front look” of the button, perhaps it really should be an input type=”hidden” piece of data, or you should hide it … via style=”display:none;” … Javascript DOM store data to it via document.getElementById([itsID]).value=[myData]; … and, conditionally perhaps, click it via Javascript, via document.getElementById([itsID]).click(); method.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.