The release of HTML5 brought with it a smorgasbord of improvements, not all of them supported on all the platforms and web browsers … hopefully, this does not make you cross?!
Am really happy, today, to remind you of an HTML5 newly released HTML tag, the datalist tag. To me, this one goes into the “old chestnut” categorization, because this datalist tag completes for me (and improves on) a wish I’ve had forevvvveer with HTML(5) … give me a tag like the totally brilliant (GUI feature called) ComboBox Class (System.Windows.Forms) | Microsoft Docs. The ComboBox of the Windows Forms (desktop application) days (which still exist of course) combined …
- need to be prompted for ideas regarding a data item … the “dropdown” bit of a ComboBox … while also attending to the …
- need to allow users knowing “exactly” what they want, having the flexibility to type in “exactly” what they want (with the keyboard)
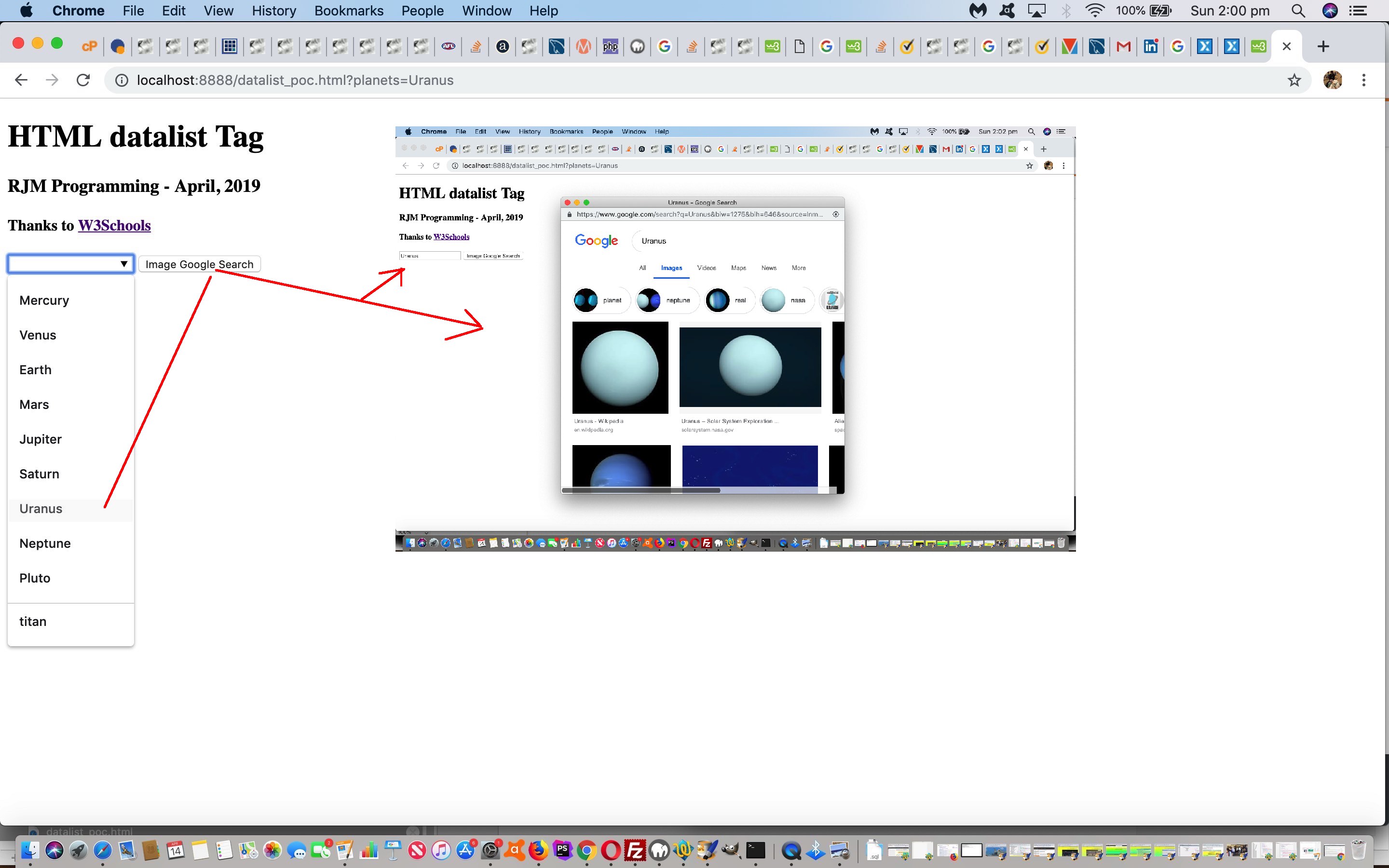
… cute, huh?! And then to my mind, not sure whether the Windows Forms ComboBox has come along too over time, but noticed writing today’s datalist_poc.html “proof of concept” live run that the joy you get from a (HTML input) textbox remembering a past entry is reflected in an updated (even with an HR element separating) “dropdown” list member to the datalist tag … cuter still, huh?!
“But there’s more”. The datalist tag performs autocompletion functionality via the words of its dropdown list. Cuteness instilled, huh?!
If this was interesting you may be interested in this too.