We’ve started a Full Sized Fixed Background Image web application project that dovetails a little with that recent PHP Image Dimensions Linux and Windows Glob Curl Tutorial, and so we added links to today’s PHP cover_fixed.php‘s live run to the “x” dropdown elements there.
There are a couple of aspects to this new project of immediate interest, in our view, those being …
- the basic CSS styling basis, we got inspired to use, via W3School’s Full Size Background Image …
html {
background: url(img_man.jpg) no-repeat center fixed;
background-size: cover;
}… onto which we added a “background image independently transparent” (thanks to advice of this great link when we presented Column Intelligence Primer Tutorial) piece of additional; functionality, involving CSS linear-gradients
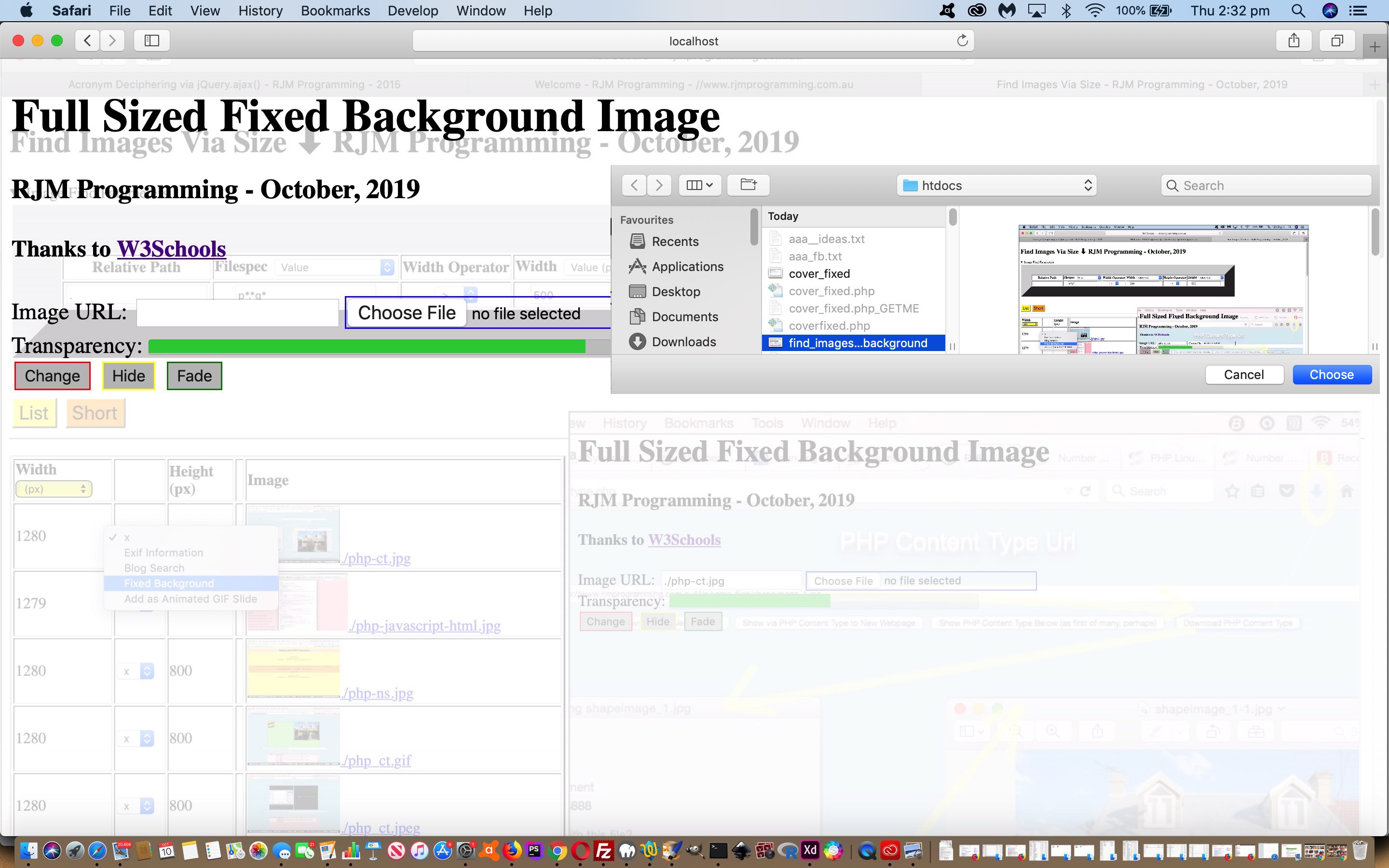
- use the file object method to browse for local image files in addition to offering an image URL textbox method of changing that background image data
Or see it interfaced to today’s changed find_images_via_size.php that can be downloaded or tried out at this live run link.
If this was interesting you may be interested in this too.