A few things have come together recently to make it good to now tackle a project we’ve wanted to try for some time, that being Flowcharts. We’ve got to the “ephemeral” stage of development today, being able to display in a web application, on the screen (thanks to Online CSS3 Code Generator With a Simple Graphical Interface – EnjoyCSS), displaying …
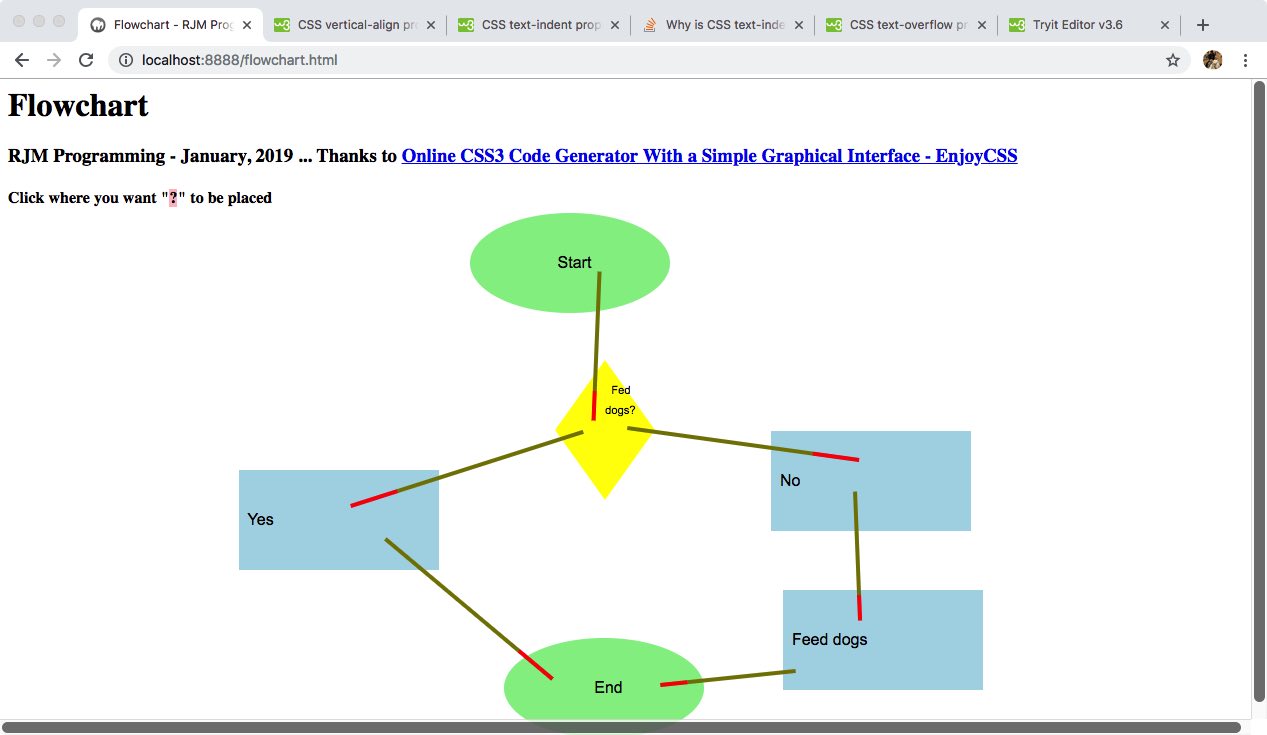
- oval for “Start” and “End”
- rectangle for statements or actions
- diamond for questions controlling the “flow” in “flowchart” … and connecting these …
- lines that have a red bit at one end (serving as an arrow … place another line next to the last going the other way and that could be a connector with two arrows)
… and it may interest you to know that despite recent SVG work for us here at this blog, and lots of HTML5 canvas element work in the past, we use neither of these two concepts here today, and still think in days to come we can add “accountability” into the mix with today’s HTML and CSS and Javascript flowchart.html Flowchart web application you can try at this live run link.
What helped recently then?
- that recent HTML Square Horizontal Rule Tracing Image Reveal Game Tutorial series of blog postings taught us lots about …
- trapping the x and y of mouse or touch clicks (albeit that we do this quite often) … that are then used for …
- drawing lines between mouse/touch click positions (with HTML hr and/or div elements)
- as we mentioned above, reading Online CSS3 Code Generator With a Simple Graphical Interface – EnjoyCSS got us being able to draw all these things with no imagery involved … just CSS
If this was interesting you may be interested in this too.