We find the “onresize” event one of the most interesting to code for with web applications. It can be a minor tweak right through to scenarios where it is just too hard not to …
location.href=document.URL; // the onresize coward's way out
. And so, onto yesterday’s Emoji in Sector Game Primer Tutorial we have a reasonably complex scenario catering for this “web browser window size change via user means” event (logic) … HTML change …
<body onload='wwt=window.innerHeight; onl();' onkeypress="vslast(event);" onresize="pretwf();">
… using Javascript “onresize” event logic …
function pretwf() {
myt=null;
myz=null;
thetds=[];
thetdareas=[];
//thetdids=[];
//theclasses=[];
thels=[];
thets=[];
thegridtdareas=[];
thegridtdihs=[];
obr=true;
document.getElementById('emj').innerHTML='';
for (var iij=0; iij<numplayers; iij++) {
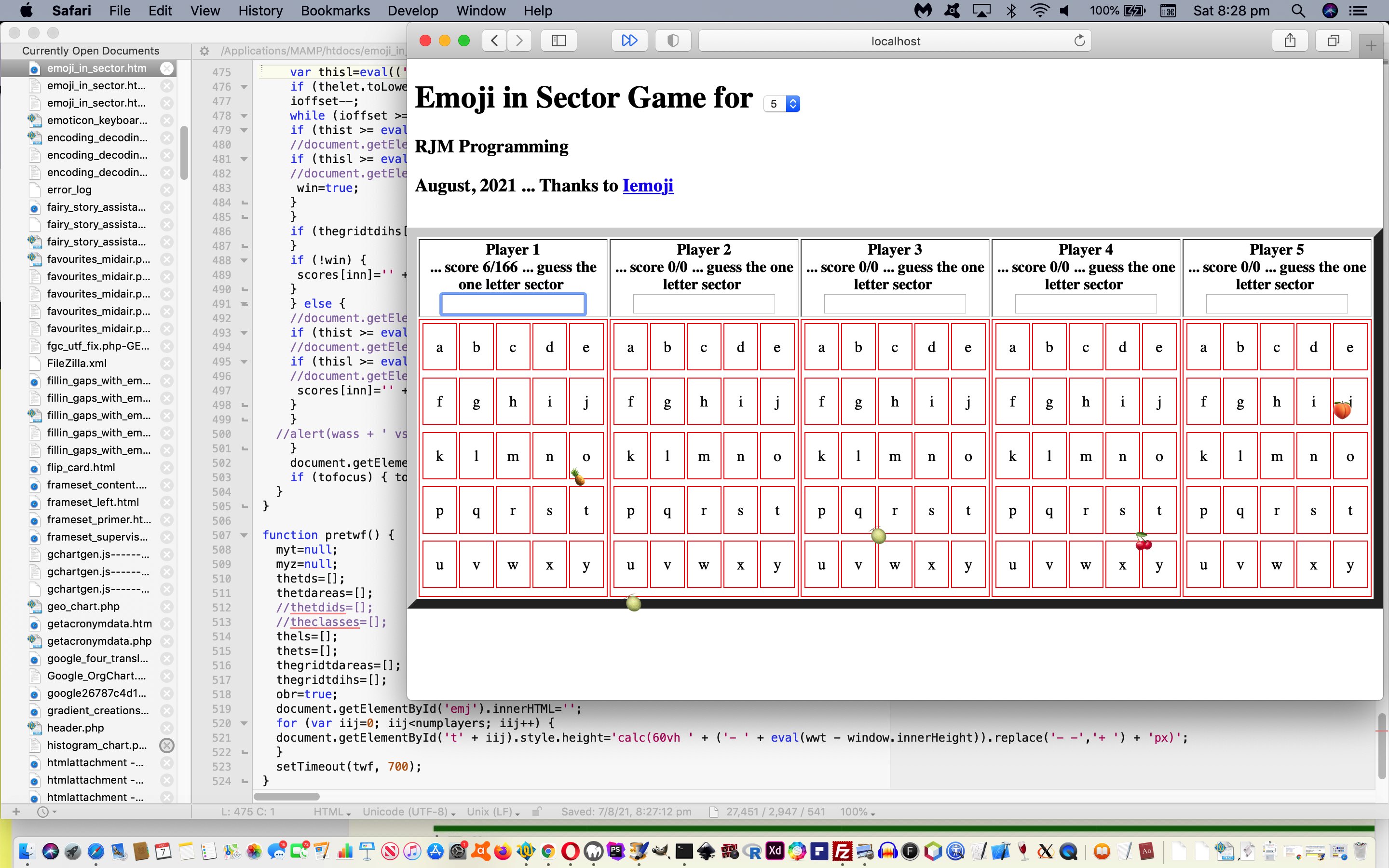
document.getElementById('t' + iij).style.height='calc(60vh ' + ('- ' + eval(wwt - window.innerHeight)).replace('- -','+ ') + 'px)';
}
setTimeout(twf, 700);
}
Adding to our interest (and smug satisfaction, let’s face it) is anytime we can involve CSS calc and the height vh unit.
Again, feel free to try our changed emoji_in_sector.html‘s live run link.
Previous relevant Emoji in Sector Game Primer Tutorial is shown below.
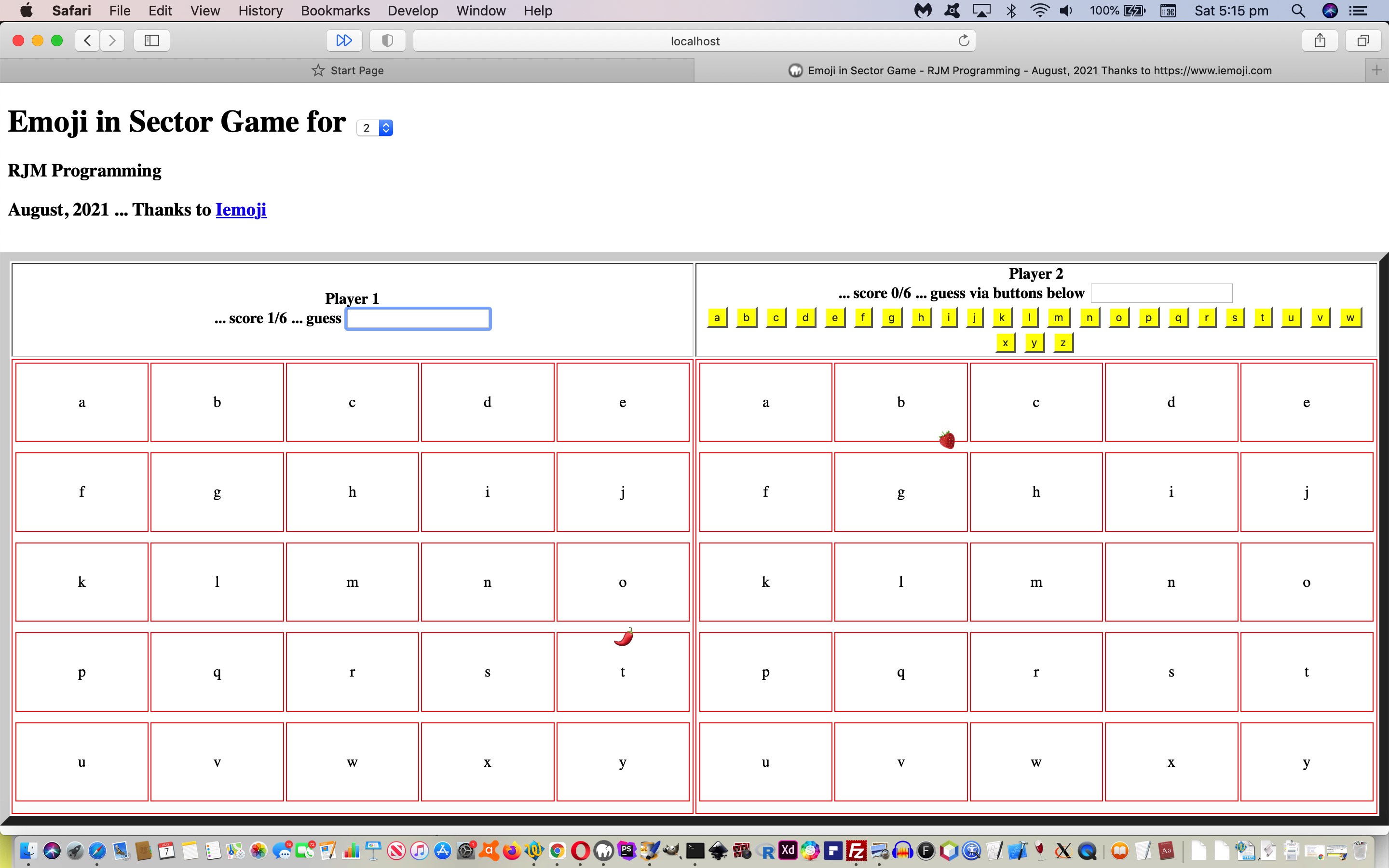
We’re continuing on with the “style=position:fixed” theme of recent times. We’ve got for you a first draft of a “reactions game” called “Emojis in Section” where up to 5 players are presented with …
- a 5×5 grid of interest for each (up to five) player(s)
- overlayed by a fast moving fruit emoji (as you would) via “style=position:fixed” … and …
- the player scores by timing their nomination of a grid rectangle letter name with when the fruit emoji is within that grid rectangle, else use “z” for the slivers of area not within the grid rectangles
Just the one computer or device, so how can two or more (we allow for up to five) play? Well, on non-mobile we allow a button press versus keyboard paradigm for a two player game, else all keyboard accesses for users. We’ll see about other scenarios as the days go on.
Feel free to try emoji_in_sector.html‘s live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.