Are you on the lookout for a professional and relatively easy web design tool to use. Why not try Adobe XD (“Design at the speed of thought”)?
Wireframe, design, prototype, present, and share amazing experiences for web, mobile, voice, and more — all in one app. XD is made for designers, creative teams, and organizations that need to design at scale. It’s everything you need to work more efficiently, collaborate effortlessly, and create and manage your design system.
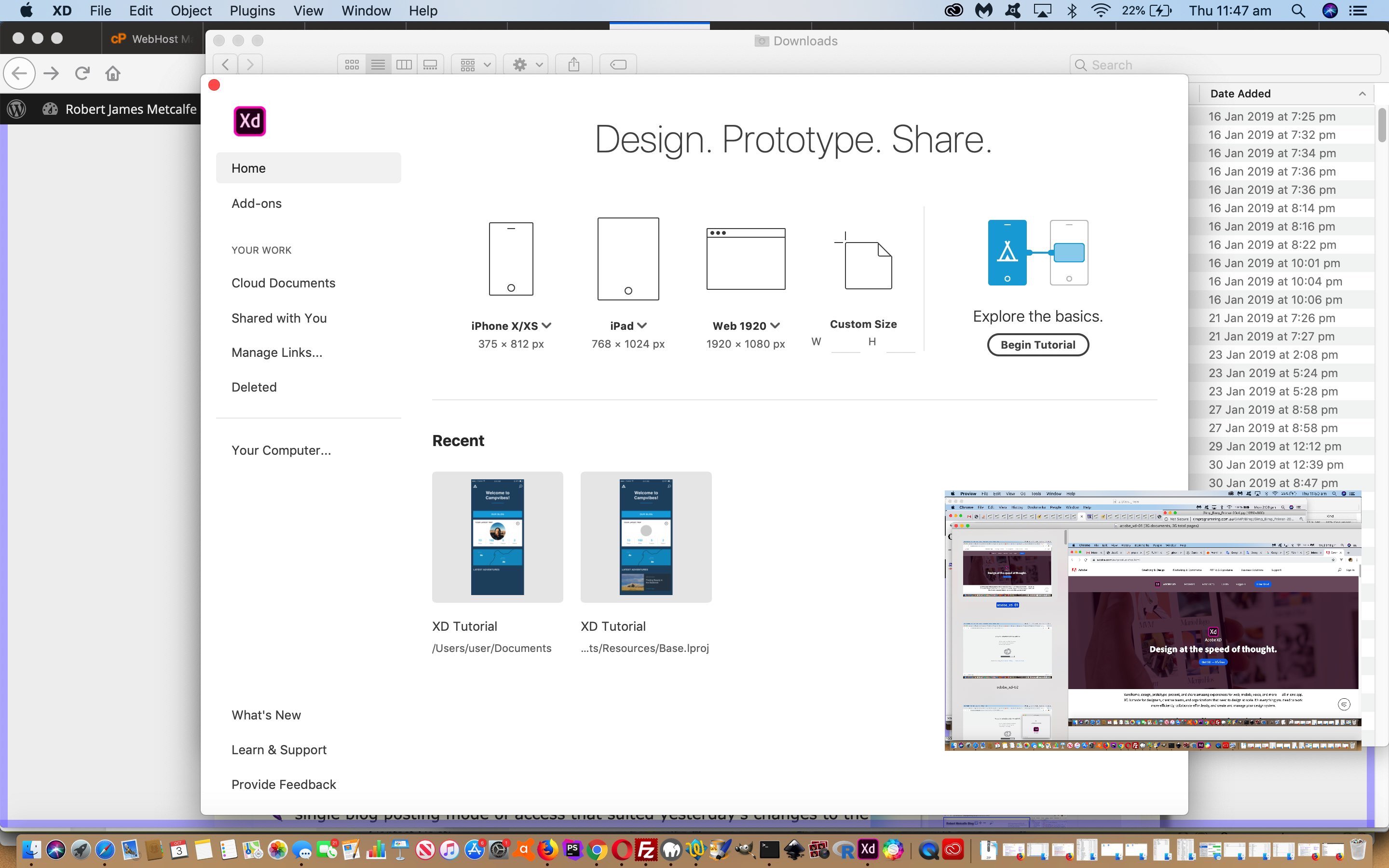
We tried it out on this MacBook Pro and apart from some scrolling limitations (even after visiting this very useful link, thanks) we found it very quick, effective and easy to use, to create professional looking webpages in matters of minutes. And lots of this functionality is free, at least to start with.
So, how to convey to you a little of the “Adobe XD” magic? Do their introductory (10 step) tutorial, that’s how. See us, ahead of that, install Adobe XD via a macOS dmg installer.
If this was interesting you may be interested in this too.