Is there any use for PHP to write out PHP? We think so, though we readily admit such an “onion of the 4th dimension” type of concept can be worked another way.
However, let me set a scenario for you by casting your mind back to External Javascript Genericity Follow Up Tutorial and its reveal_div.html HTML programming source code that used External Javascript to work its “smarts” … in point of fact most of the good logic revolved around the call to the External Javascript and the use of “?” delimited GET parameter type syntax, as a way for the callee to look back at the caller’s document.head.innerHTML and work out information about the way it was called and how it should, therefore, proceed.
But supposing you intervene with a layer of control on top of that? Whaaaaaaat? Well, PHP can be a server-side coding layer on top of the client-side HTML/Javascript of reveal_div.html HTML.
And supposing you create that layer with a supervisory PHP … well, doh! … if you write PHP it will be that …
- the 99.999999999% cases where you wrote it the once and left it on the server … but what we are getting at today is …
- a 0.000000001% idea that some static HTML (as we also showed with Static HTML Based PHP Primer Tutorial) can be read by PHP and some of its hardcoded look, of interest, be turned into a $_GET[] and/or $_POST[] improved PHP data integration scenario … maybe cute, huh?!
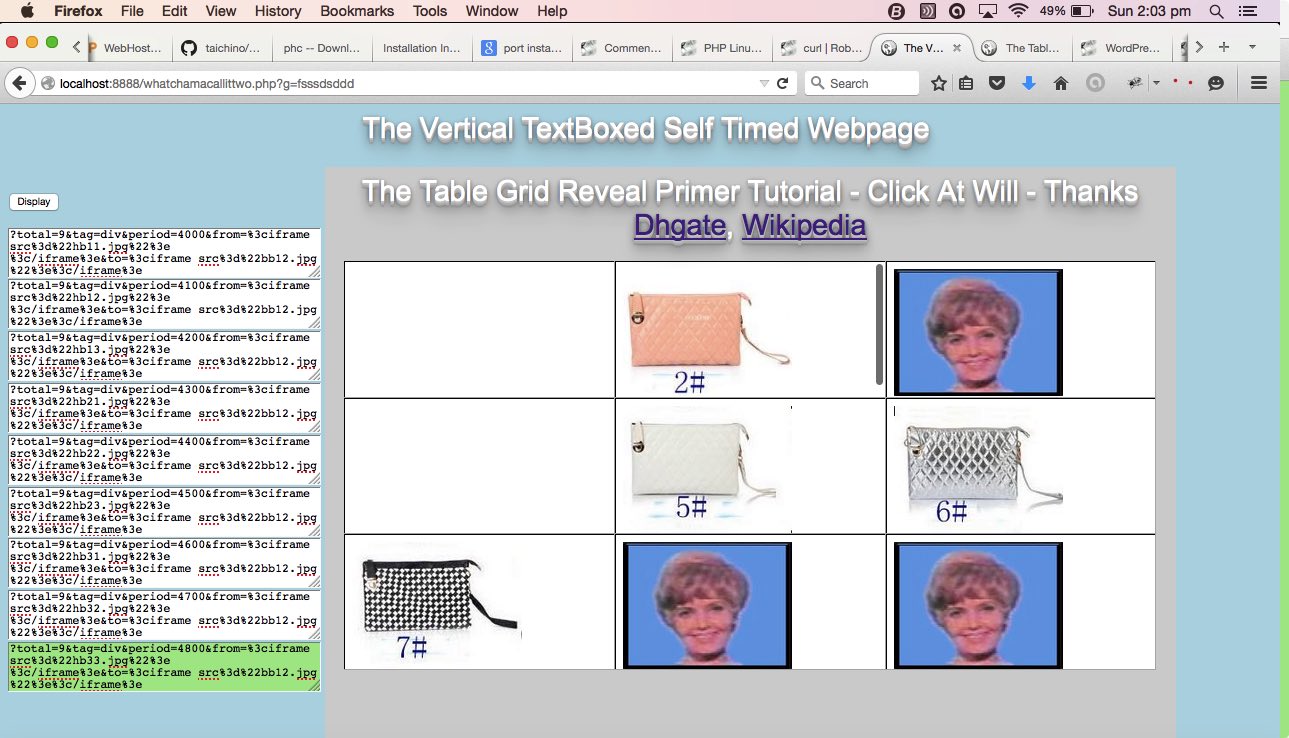
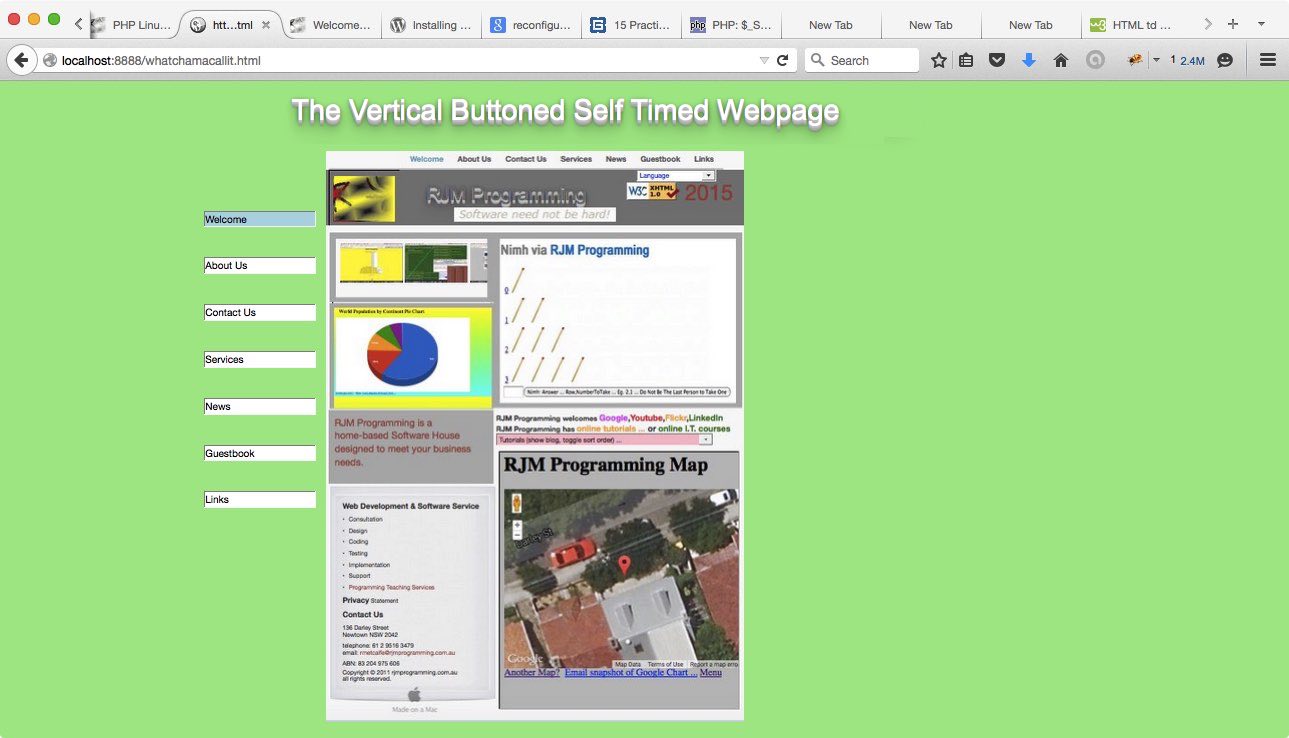
And so we take (in that 99.999999999% way) yesterday’s whatchamacallit.html called HTML/Javascript Vertical Buttons Primer Tutorial as shown below, adopt some of its design potential (except that today, we have HTML textarea elements (ostensibly the same as HTML input type=text element TextBoxes in behaviour, but allowing for multi-line input) aligned vertically that can be changed and affect the way reveal_div.php HTML iframe behaves, on the fly), but turn it into a reader of static HTML that contains “.js?” within it, and writes, if not already there, a PHP version of that HTML (ie. reveal_div.html in our case) that can be called by an HTML form element that POSTs to it, via the user physically clicking one HTML input type=submit button, with updated bits after the “.js?” for that business logic “content on the fly” we talked about with External Javascript Genericity Follow Up Tutorial … so if you are keen, try …
- whatchamacallittwo.php … PHP supervisory creator of …
- reveal_div.php (by the first user to ever do a live run … server-side programs can have this aspect to the way they work, especially for daily report logic, perhaps, relying on one daily report to stop when another runs, and you don’t have crontab or Windows Schedular, or don’t want to go to that bother) by basing it on a file_get_contents() read of reveal_div.html (changed from previously for a minor change made that if is called in an iframe the onclick event will also do the same logic as onmouseover … but not a change occurring to make today’s work work) … all reworked from yesterday’s …
- whatchamacallit.html … from which the Vertical Buttons helped move to a Vertical TextBoxes HTML Form Webpage Design for today’s work
- Live Run today … as distinct from older Live Run
Maybe you can see a similar scenario where PHP writing PHP, maybe involving External Javascript, can be of benefit?
Previous relevant HTML/Javascript Vertical Buttons Primer Tutorial is shown below.
There are so many variations of web design on the net now with the number of websites and web platforms and web browsers being catered to.
Many websites need a menu system of some sort to help the user with navigation, and often that is done in a horizontal way up the top, as we do at this domain with the landing page and its friends.
Today we allow HTML input type=button elements aligned vertically and to the left down the webpage, and have a display on the right hand side, reminiscent of the controls over on the left of many older style televisions.
We set up a self timed “teaser” display of “what to expect” using a setTimeout Javascript call combined with HTML iframe src= *.jpg image data to start with, so that there is not too much load on the web server and browser, but if the user clicks on one of the buttons, that means they get into a mode of the display (right hand part) having interactive real www.rjmprogramming.com.au domain web pages (with their inherent interactivity) showing, from then on.
The HTML and Javascript programming source code, today, is whatchamacallit.html (because am not sure of the term for this look) and it has a live run.
Imagery to do with today’s work used the methods of Paintbrush and Grab Primer Tutorial.
Here’s a really neat example of the genre, as part of its functionality (they also have the horizontal menu items, as well), we found for The Ritz, Randwick, Movie Theatre.
Hope it stimulates some neurons!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





18 Responses to PHP Writes PHP Vertical TextBoxes Primer Tutorial