We wanted to try out a macOS IDE that is new to us, today …
In today’s animated GIF presentation you can see us …
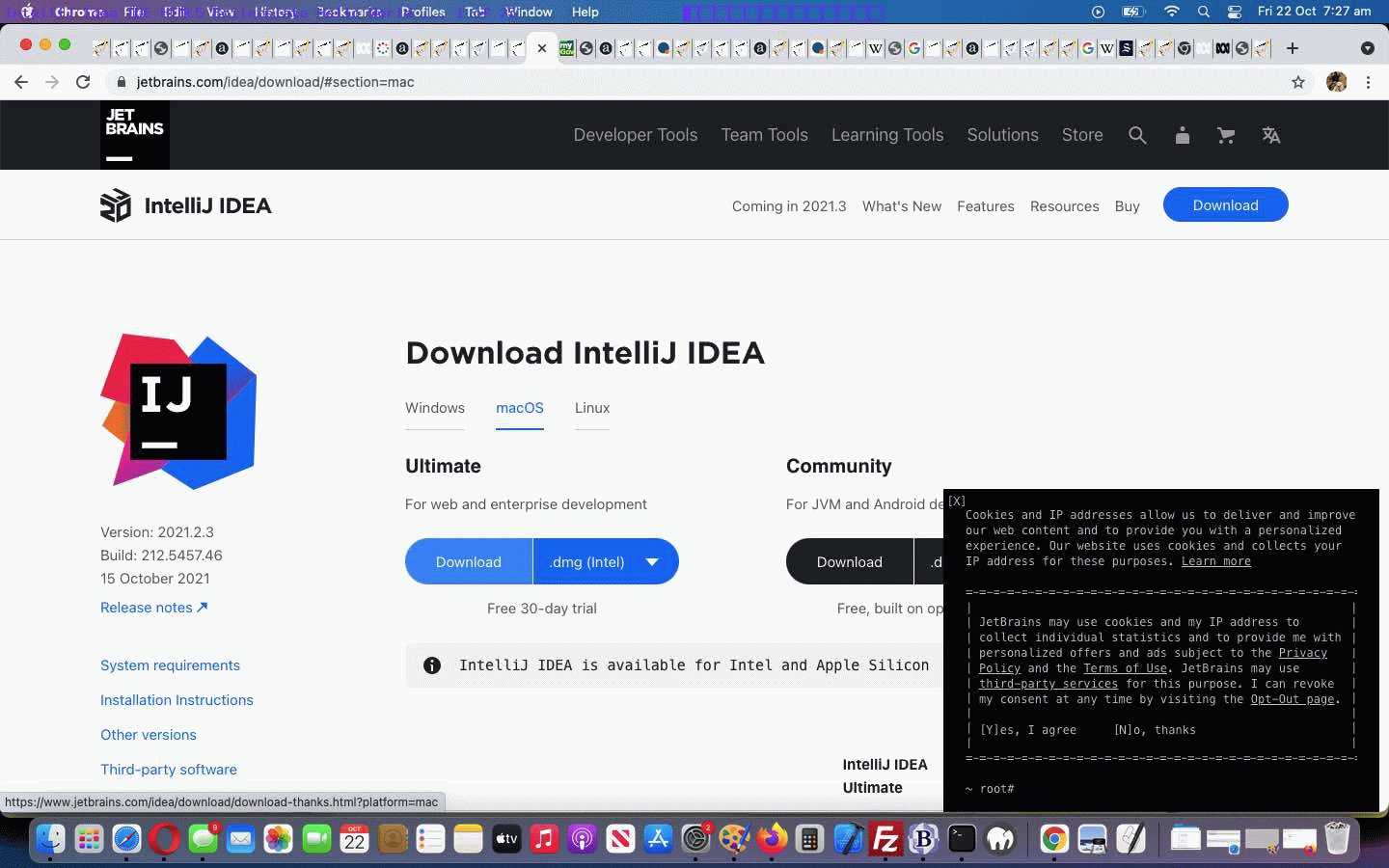
- installing IntelliJ Idea IDE on a macOS MacBook Air
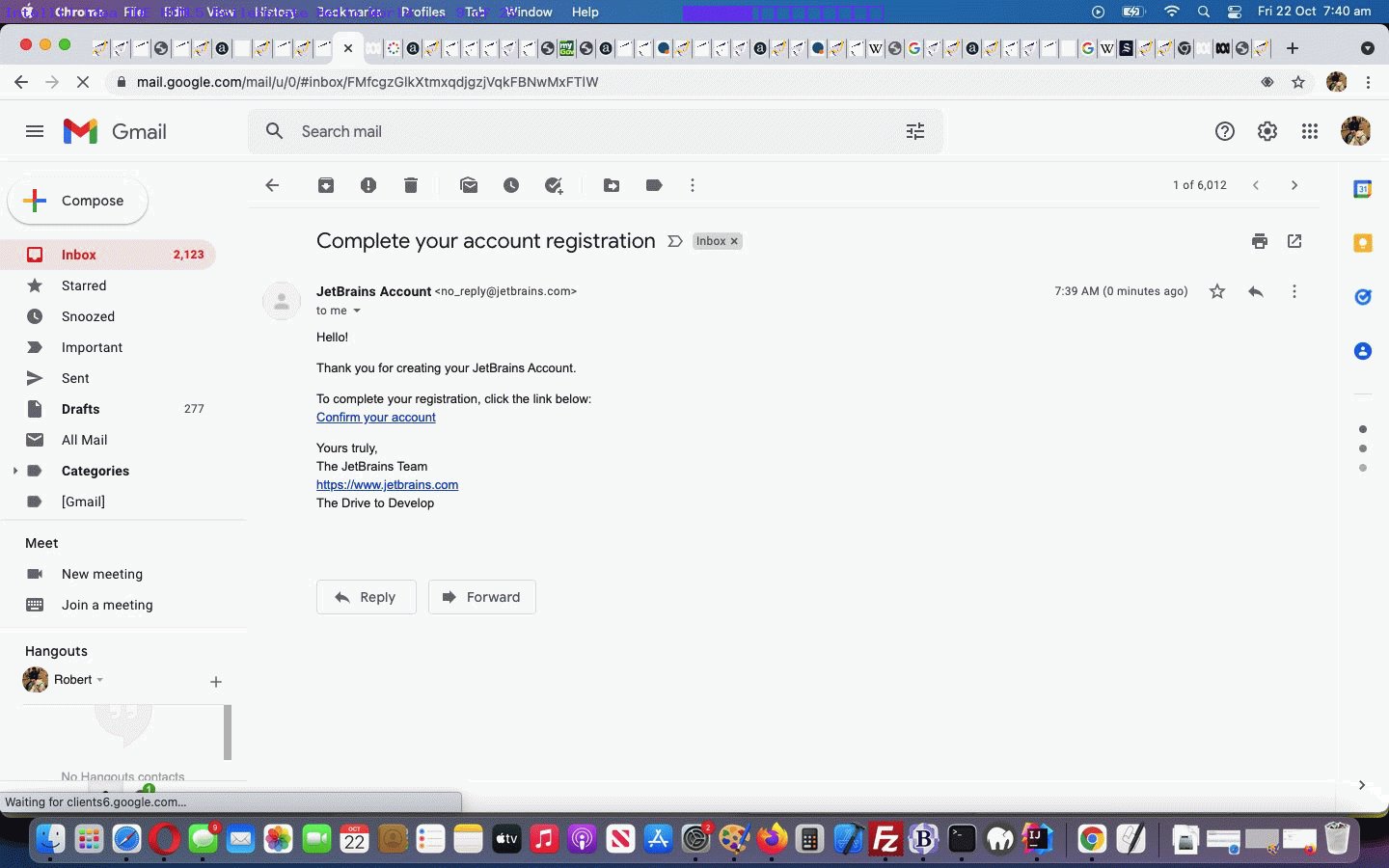
- registering for a trial licence
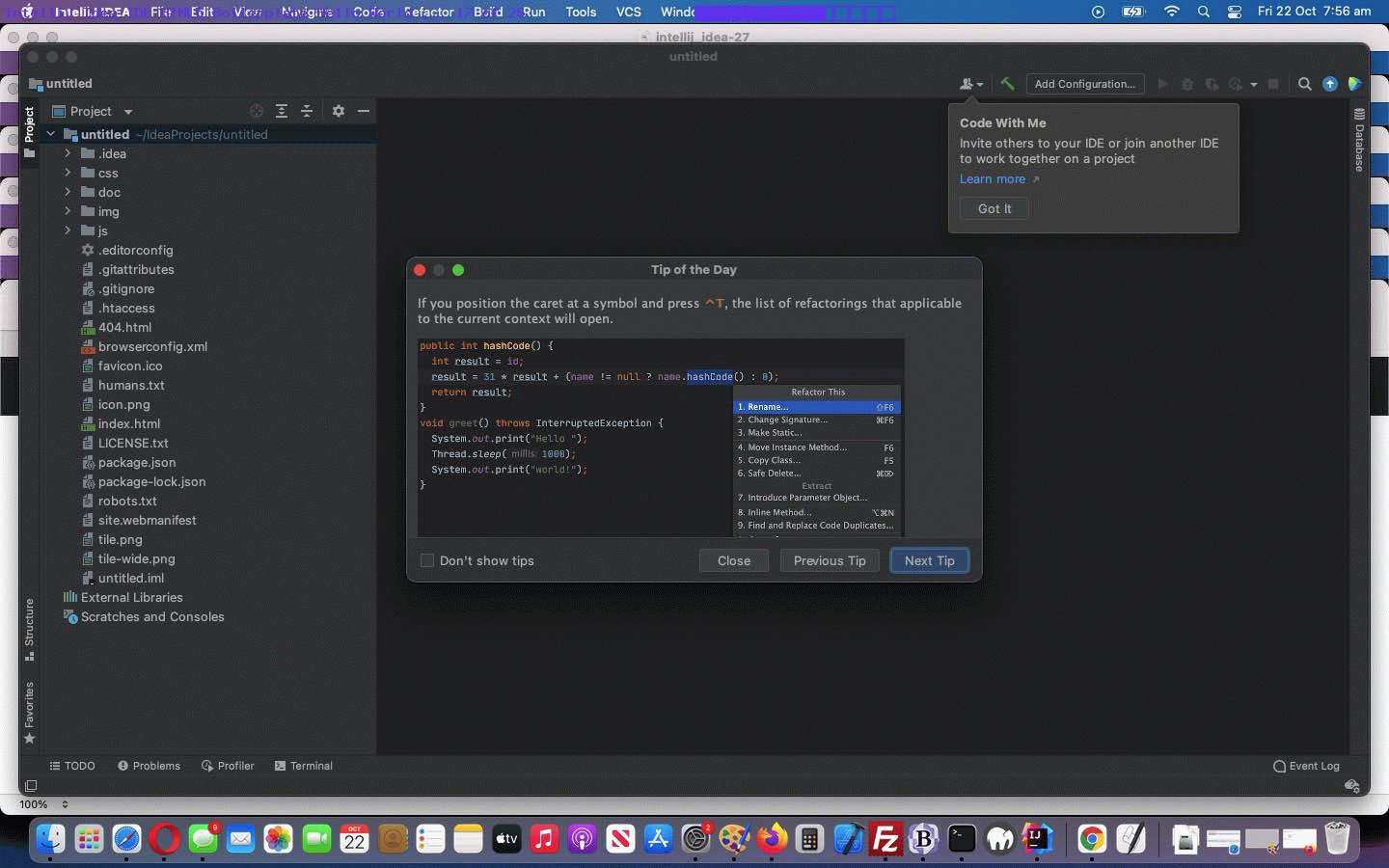
- creation a new Javascript -> HTML5 Boilerplate project (though many other project types (eg. Java) are available too)
- making a couple of simple changes to its index.html
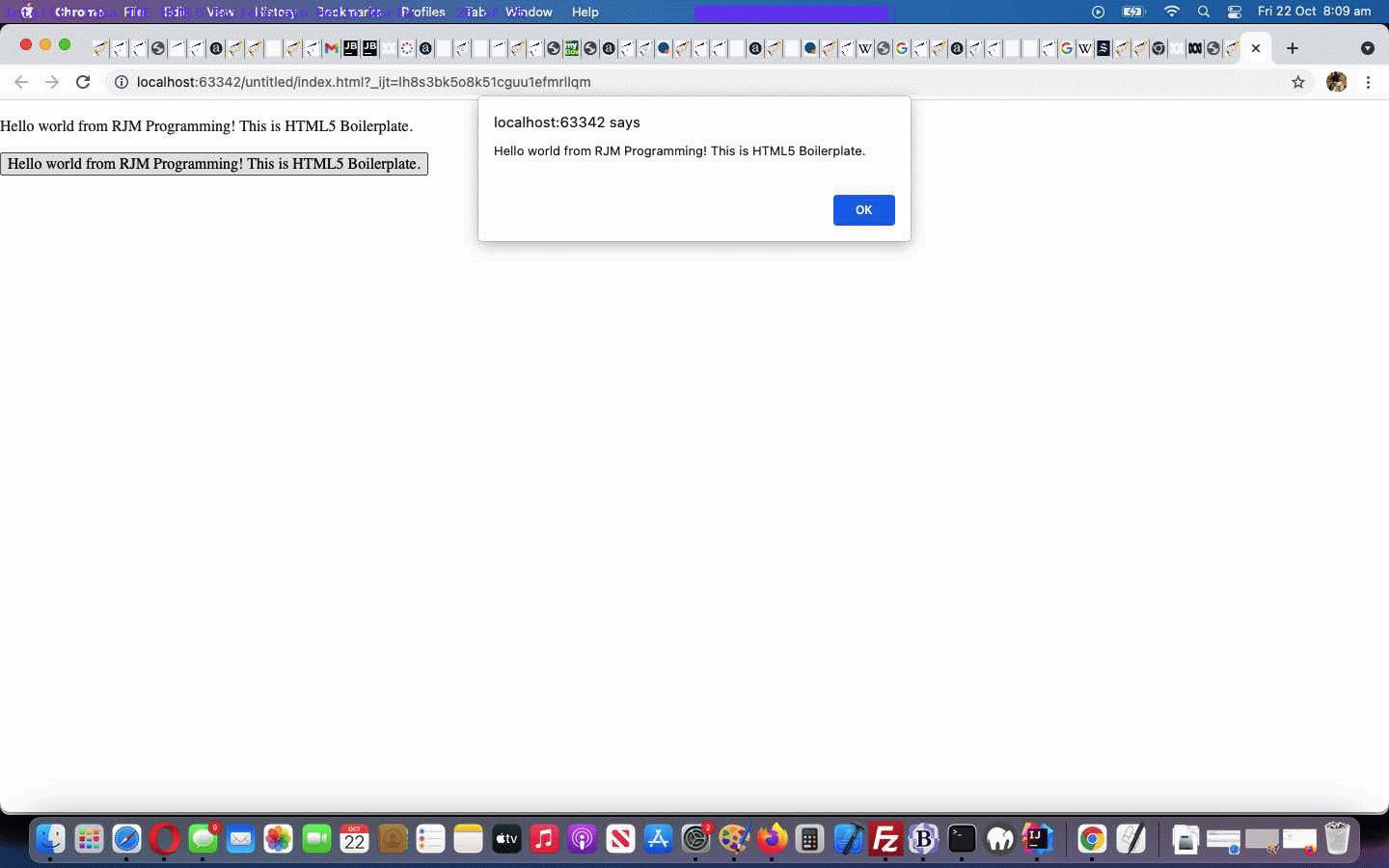
- Run -> index.html to display a webpage to a URL featuring a port number and project name …
http://localhost:63342/untitled/index.html?_ijt=lh8s3bk5o8k51cguu1efmrllqm
We liked the tips getting into the nitty gritty of using the IDE to code too. All in all, a great product, we think, judging by how fast it was to get up and running!
If this was interesting you may be interested in this too.