Let’s revisit the HTML image map tag talked about previously, specifically, with HTML Image Map Primer Tutorial as shown below.
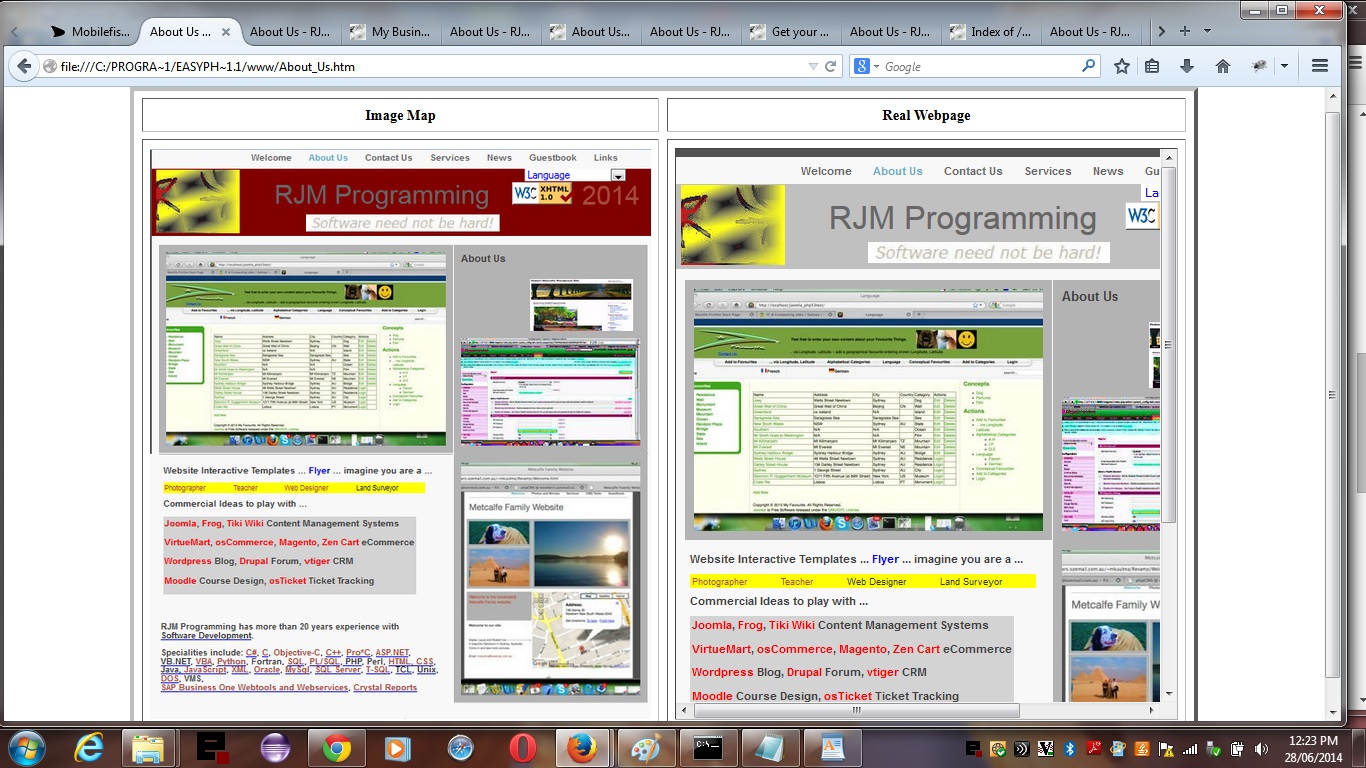
This HTML element has good practical use with maps, as you can imagine, and we love it here at this blog for English vocabulary learning purposes. My personal view is that it can be useful for so many things, but not everyone agrees, for sure. Here, today, with our tutorial we “image-map’ize” (sorry, English lovers) the rjmprogramming.com.au domain’s About Us page to show you an image map version sidling up next to a normal webpage version, and you can try it out and see for yourself limitations versus ease of concept. Maybe the ease of concept of image maps appeals to you?
Here is some downloadable HTML programming source code you could call About_Us.htm that underpins the live run which got underpinned in true ‘Onion of the 4th dimension’ style by that great Mobilefish image map helper functionality here. Hope you get something out of today’s morsel of information.
Previous relevant HTML Image Map Primer Tutorial is shown below.
Realized today when answering this Yahoo Answers Question that the HTML map tag had never been addressed as a very useful tool at this blog. Taken to its n’th degree of usage you could do away with (products like) Dreamweaver for the more simple (but only the simple) website design scenarios with the clever use of the HTML map tag. With this in mind, have you ever looked at the series of postings described by (category) ESL and mentioning in their title the word “Vocabulary”. These postings make very heavy use of the HTML map tag and represent another separate thread to a personal obsession about the One Image Page Site (see top menu) that is a theme (not TwentyTen theme meaning) of this blog.
Okay, so (if you are still reading) you get that it can do good things, but how are you supposed to work out the huge number of (x,y) co-ordinates required to make this work? Suppose the image (of the One Image Page Site of your website design) is a map of the world and you wanted to point at a country (or sea or ocean) and click for information … and suppose that country was Norway (woah!). Well, this tutorial wants to introduce you to a wonderful service run by mobilefish to help you out (for Norway there is still work, but not as much!) … all together now … thanks MOBILEFISH … take a look here … can you see the possibilities?! You may get the feeling of some of the residents of Fez, in Morocco, many of whom have been known to have never left their city, because it provides them with everything they will ever need. You may need a calendar entry for two day’s time … “Stop Obsessing with Mobilefish”. By the way, this is not a paid announcement!
Try using your web browser’s View->View Source (or it will be a right-click (at white strip up the top) menu option) after clicking here to get the gist of HTML map tags and the use of the Mobilefish Image Map functionality. Notice how Javascript comes into play (is actually hard to do away with it if you want any dynamics or interactivity in a webpage) with how you navigate backwards and forwards. With all things HTML/Javascript (only), to have a more forensic look at something, and you are in Firefox web browser (there are other product combinations, some inbuilt into web browsers now), am recommending you look at the Firebug part of the tutorial Firefox and Favourite Plugins Tutorial. Happy mapping!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.