Do you love the game of Australian Rules? Even if you don’t, are you interested in the art of kicking the Australian Rules football (most famously, the “Sherrin“)? Haven’t heard of any great players that do not agree on the drop punt being the most effective kick to use these days, but even though it might be more reliable than any drop kick or other kicking idea, it can still be hard to get right, and today’s tutorial is not pretending it is at all easy, but plays the “behind the scenes” idealized physics behind kicking the ball. The game pares it all down to an elevation angle of your initial contact with the football and a metres/second velocity that you kick the ball. All that being the way it is, and the world has no drag, nor friction, and is straight (no fights in Kings Cross, methinks?), how far will the football go, and how high will it go? You’ll be pleased to hear that we have no bias here at RJM Programming, and there is no Collingwood positive bias applied to users who are of that persuasion.
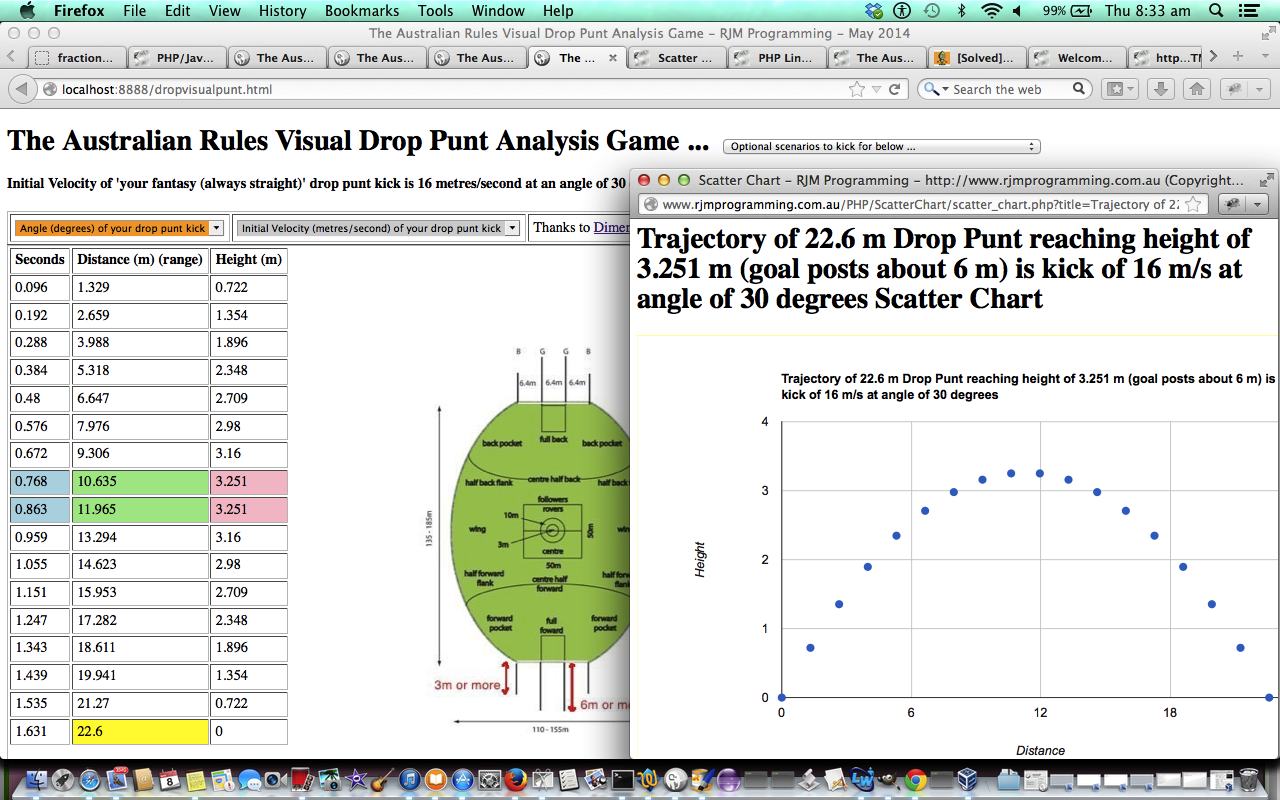
Hope you get some interest out of today’s drop punt kicking game building on previous HTML/Javascript Drop Punt Game Tutorial as shown below, by agreeing with that adage that every picture is worth a thousand words, by adding a Google Scatter Chart to show the “fantasy” drop punt kick trajectory (height scale is exaggerated) in visual form.
Three links, in particular, helped, so, thanks:
- Sports ‘n Science » Science of the Punt
- Dimensions for Football – Australian Rules
- Kinematics of Drop Punt Kicking in Australian Rules Football – Comparison of Skilled and Less Skilled Kicking
Almost finally, will leave you with some downloadable HTML programming source code you could call dropvisualpunt.html for your perusal.
Very nearly finally, have a look at the differences in code that arrived at this extra visual Google Scatter Chart “visual trajectory” functionality by examining dropvisualpunt.html link.
Finally, we will take this a step (or a kick … chortle, chortle) further, tomorrow.
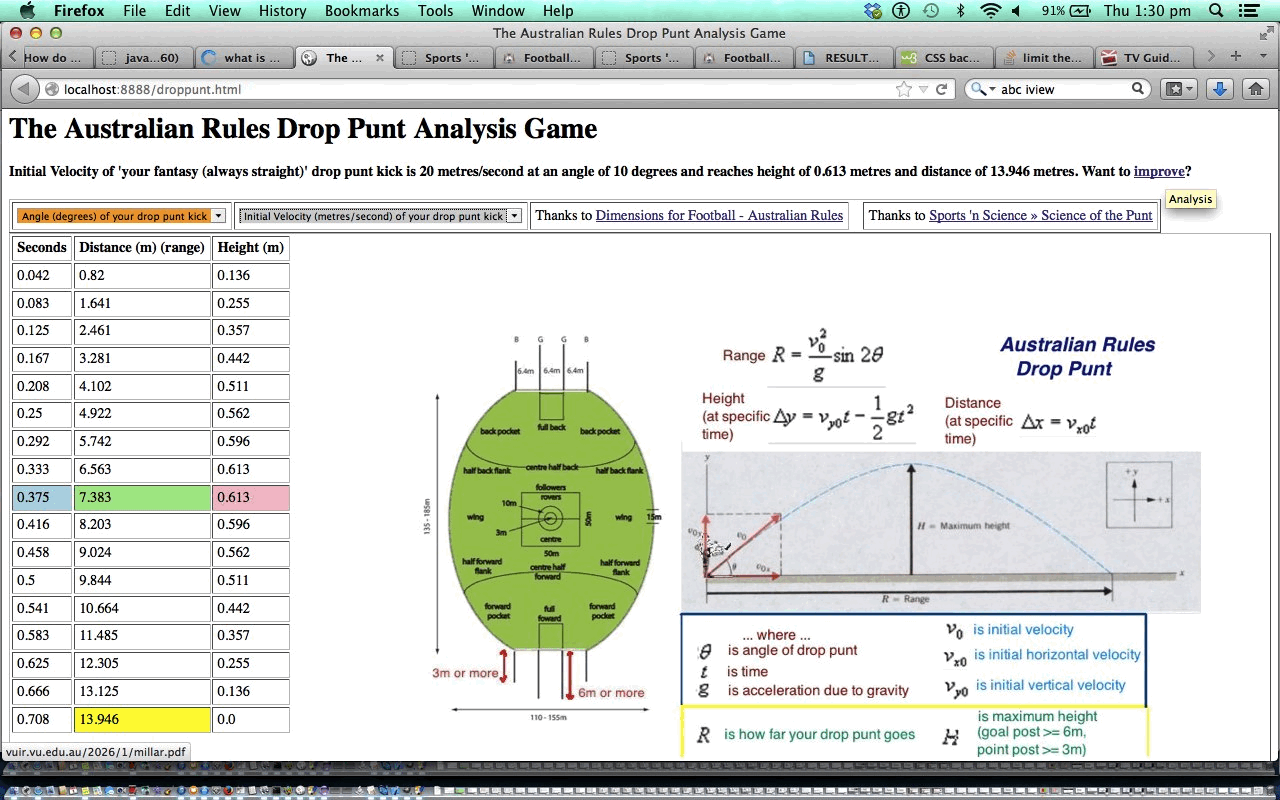
Previous HTML/Javascript Drop Punt Game Tutorial is shown below.
Do you love the game of Australian Rules? Even if you don’t, are you interested in the art of kicking the Australian Rules football (most famously, the “Sherrin“)? Haven’t heard of any great players that do not agree on the drop punt being the most effective kick to use these days, but even though it might be more reliable than any drop kick or other kicking idea, it can still be hard to get right, and today’s tutorial is not pretending it is at all easy, but plays the “behind the scenes” idealized physics behind kicking the ball. The game pares it all down to an elevation angle of your initial contact with the football and a metres/second velocity that you kick the ball. All that being the way it is, and the world has no drag, nor friction, and is straight (no fights in Kings Cross, methinks?), how far will the football go, and how high will it go? You’ll be pleased to hear that we have no bias here at RJM Programming, and there is no Collingwood positive bias applied to users who are of that persuasion.
Hope you get some interest out of today’s drop punt kicking game.
Three links, in particular, helped, so, thanks:
- Sports ‘n Science » Science of the Punt
- Dimensions for Football – Australian Rules
- Kinematics of Drop Punt Kicking in Australian Rules Football – Comparison of Skilled and Less Skilled Kicking
Finally, will leave you with some downloadable HTML programming source code you could call droppunt.html for your perusal. We extend the visual aspects to the functionality when we revisit this posting on 09/05/2014.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.