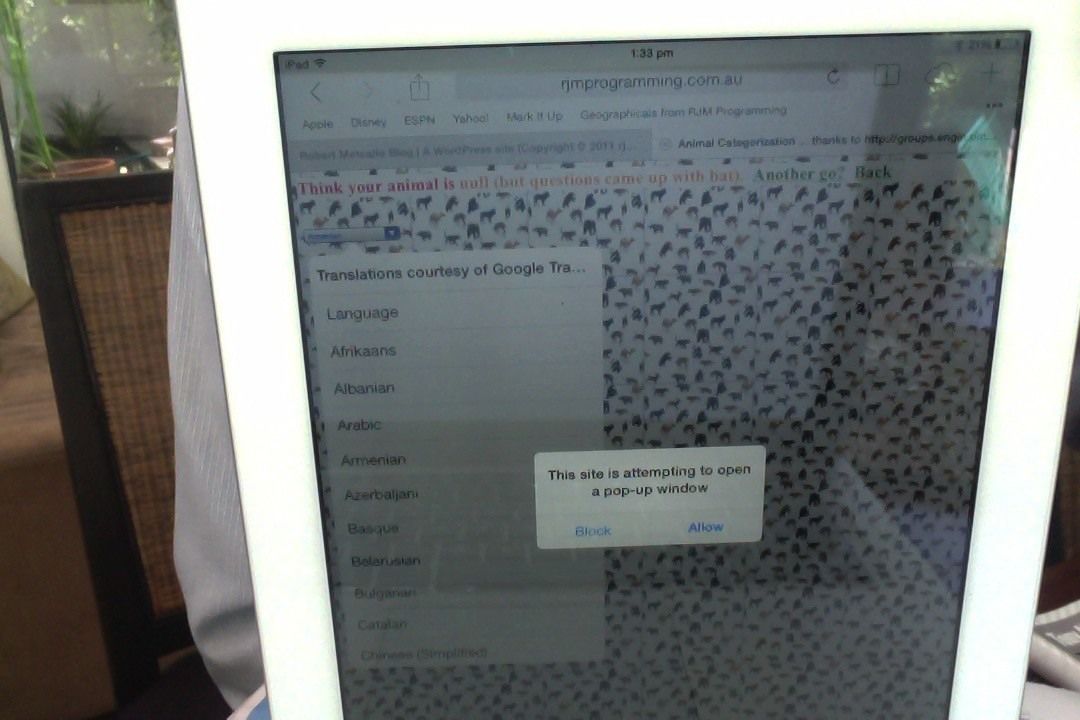
The HTML/Javascript Animal Categorization Tutorial as shown below goes some way towards internationalization by arranging for it to be supervised by Google Translate. In doing this it tries to open a popup window. We’ve said before that your browser may allow this or not, but if you are a Safari web browser user on an iPad and you allow popup boxes you can run into issues where some webpages can cause your Safari web browser to hang (and perhaps have to clear the history and cache, to get out of) once you get to the window as shown in the picture above, and you answer “Allow” or “Block”, it would appear (to me, at least). One such troublesome webpage was the old incarnation of the tutorial below (we show the measures made to fix it below).
The iOS devices, including the iPhone and iPad, may not recognize any Javascript window.location=…; you have in your code, and you should use location.href=…; instead (please see useful tutorial link below). So, over time, here is a thing to do with a few tutorials and other pages, at this domain.
So, it is not just a cross-browser “world”, it is (also) very much a cross-platform “world” to consider.
Let’s see some HTML code in live action for this (amended) tutorial (so that it works on Safari iPad), as per tutorial below, where you define your known animal characteristics.
Other tutorial of help for this tutorial … thanks … was …
Here is a new link to some downloadable HTML programming source code explaining changes made (from tutorial below) to make it (also) work for Safari iPad users here.
Previous relevant HTML/Javascript Animal Categorization Tutorial is shown below.
A lot of the issues worth thinking about in the world can not be reduced to yes/no or 0/1 decisions. Even so, we often yearn to model it that way. After all, a computer is really a supermachine reducing problems down to binary fundamental “bits” (chortle, chortle). Sometimes really complex problems work well broken down this way. For such problems, their design can be shown graphically very well with flowcharts.
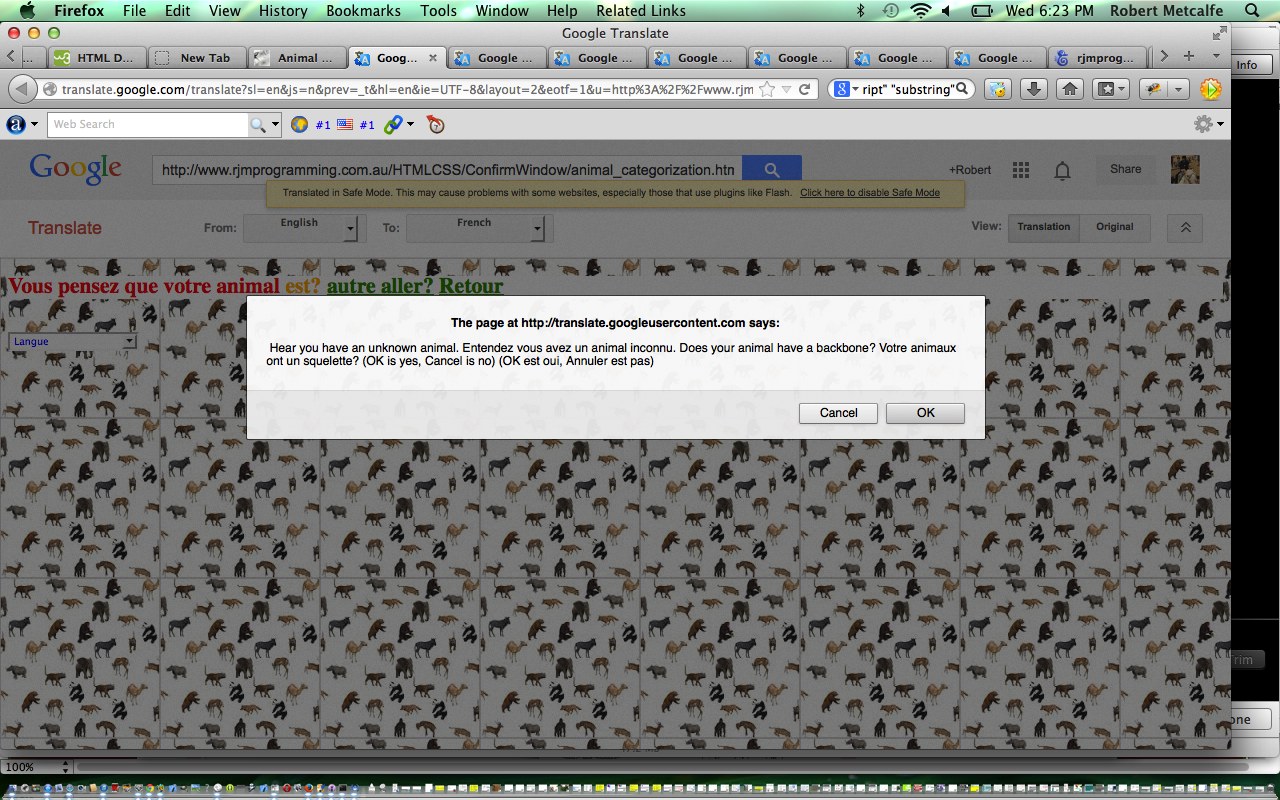
In Javascript the window.confirm Popup box is good for the Yes/No or OK/Cancel (button) interactive questions the website requires from the web user. Today we use the window.confirm Popup box to categorize animals … thanks to this link for the source data for the idea.
This tutorial also goes some way towards internationalization by arranging for it to be supervised by Google Translate. Wasn’t sure about what would happen with hard-coded English parameters to the window.confirm Popup box supervised by Google Translate, and it panned out not to be translated, so a different technique was used. The window.confirm Popup box parameters are gleaned from the [HTMLObject].innerHTML of some hidden p elements with the base English. Again, not quite there, and there is a bit more to do, because Google Translate fleshes out the [HTMLObject].innerHTML’s with its own brilliance (span elements everywhere … very clever) … so to tailor it better for our needs we filter it through a Javascript function that only returns the string outside the < and > parts of the string (and thought leaving the English in as well as the non-English was a feature, not a pest … you may disagree?!).
Let’s see some HTML code in live action for this tutorial where you define your known animal characteristics.
Other tutorials of help for this tutorial … thanks … were …
Link to some downloadable HTML programming code … rename to animal_categorization.html
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.