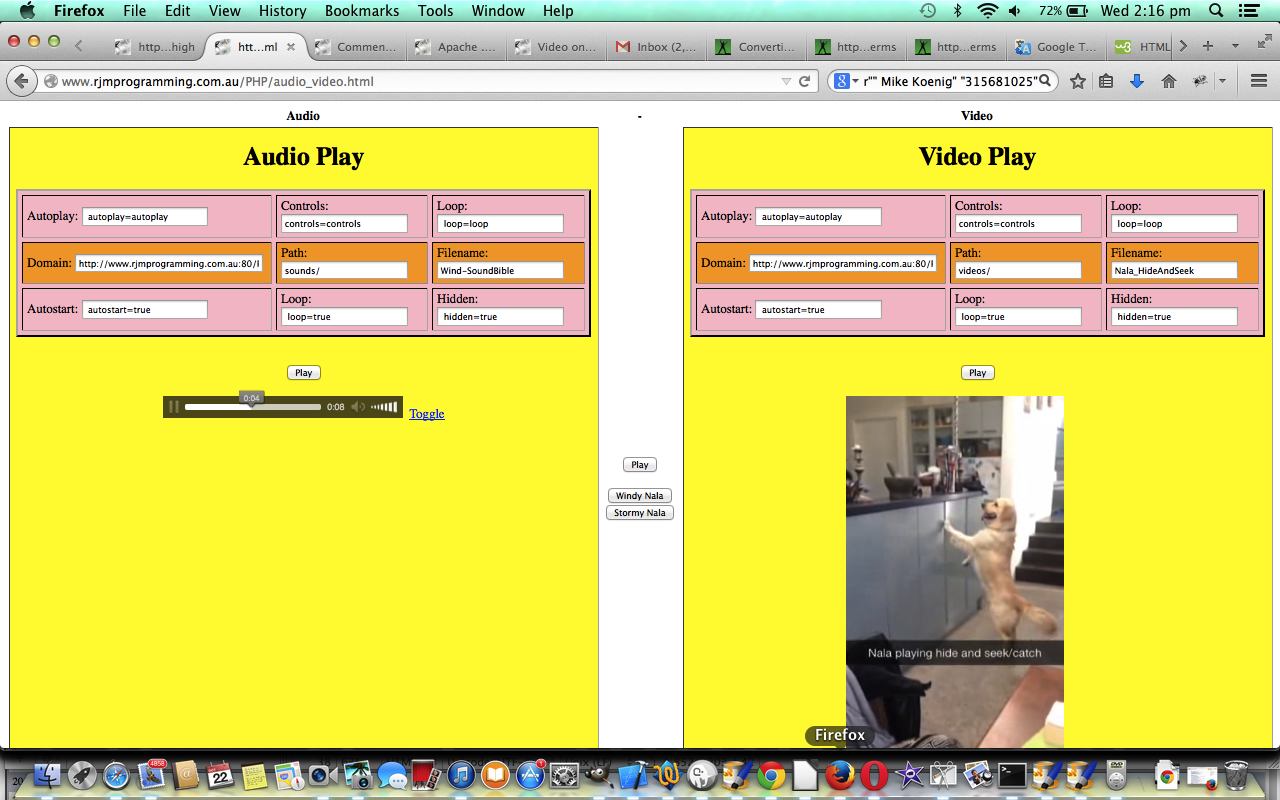
The major web browsers on a Mac laptop or Windows laptop have differences in rendering and methods by which they play media files. With this in mind, today’s tutorial attempts to play audio or video or audio and video together in synchronization (augmenting yesterday’s Video on Web Browser Primer Tutorial as shown below) across the major browsers where …
- the audio and/or video plays as soon as the webpage loads … annoying if you are not informed of this, but today we really really feel like we should really really warn you … so we really think that … you should really be warned … clicking the buttons could load audio or video or both, really
- show controls
- loop the audio and/or video file(s)
… as you can see there are quite a few scenarios … let alone considering the audio and/or video format(s) … as far as that goes, consult the w3schools audio link and/or video link.
Along the way you may need some (online) audio and/or video format conversion functionality, and for this we like Audio and/or Video conversions online (for example).
You may want to read more about other similar issues, which are sometimes referred to as cross-browser issues.
So in this tutorial you can imagine Internet Explorer 11 and Safari, Opera and Chrome, and see Firefox, playing an audio and/or a video file. Here is a live run link, which for its default scenario refers to GoToMeeting Primer Tutorial.
Here is some HTML programming source code you could call audio_video.html supervising audio PHP programming source code you could call audio_generic.php and video PHP programming source code you could call video_generic.php to oversee the playing of audio or video or both, synchronized. If there are complex cross-browser issues they can be resolved by a server-side language such as PHP (or ASP.Net) ahead of the HTML reaching the client’s web browser.
Previous relevant Video on Web Browser Primer Tutorial is shown below.
The major web browsers on a Mac laptop or Windows laptop have differences in rendering and methods by which they play media files. With this in mind, today’s tutorial attempts to play video (augmenting yesterday’s Audio on Web Browser Primer Tutorial as shown below) across the major browsers where …
- the video plays as soon as the webpage loads … annoying if you are not informed of this, but today we feel like we should warn you … so we think that … you should be warned … clicking the picture should load a video file
- show controls
- loop the video file
… as you can see there are quite a few scenarios … let alone considering the video format … as far as that goes, consult this w3schools link.
Along the way you may need some (online) video format conversion functionality, and for this we like M4V to OGG conversions online (for example).
Where can you source some video files? … We (probably all) like YouTube for this, particularly as you get great help with their wonderful advice on how to embed the video into your own HTML.
You may want to read more about other similar issues, which are sometimes referred to as cross-browser issues.
So in this tutorial you can imagine Internet Explorer 11 and see Firefox, Safari, Opera and Chrome playing a video file. Here is a live run link.
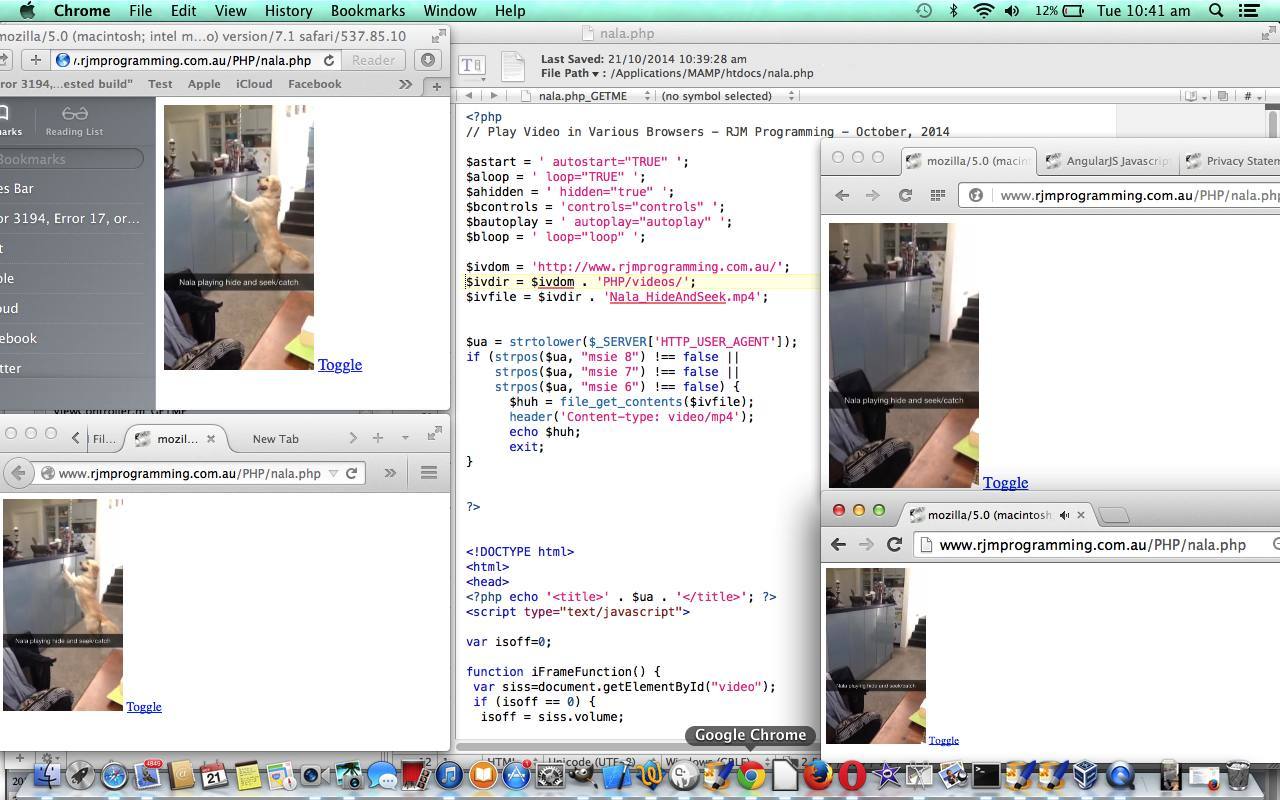
Here is some PHP programming source code you could call nala.php to play this video of Nala the dog playing Hide and Seek (one of her favourite games). If there are complex cross-browser issues they can be resolved by a server-side language such as PHP (or ASP.Net) ahead of the HTML reaching the client’s web browser.
Previous relevant Audio on Web Browser Primer Tutorial is shown below.
The major web browsers on a Mac laptop or Windows laptop have differences in rendering and methods by which they play media files. With this in mind, today’s tutorial attempts to play audio across the major browsers where …
- the audio plays as soon as the webpage loads … annoying if you are not informed of this, but today we warn you … so … be warned … clicking the picture should load an audio file
- show controls
- loop the audio file
… as you can see there are quite a few scenarios … let alone considering the audio format … as far as that goes, consult this w3schools link.
Along the way you may need some (online) audio format conversion functionality, and for this we like MP3 to OGG conversions online (for example).
Where can you source some audio files? … We like Sound Bible for this, sometimes, as for our wind sound today, also used with Battleships and Cruisers game here at this domain.
You may want to read more about other similar issues, which are sometimes referred to as cross-browser issues.
So in this tutorial you can imagine Internet Explorer 11 and see Firefox, Safari, Opera and Chrome playing an audio file. Here is a live run link.
Here is some PHP programming source code you could call wind.php to play this wind sound audio file. If there are complex cross-browser issues they can be resolved by a server-side language such as PHP (or ASP.Net) ahead of the HTML reaching the client’s web browser.
We’ve used some of these audio techniques, too, with ESL (teaching) as below:
- A Media Job for Listening Task Class webpage Tutorial explains in some detail the making of ESL listening task English Learning – Listening Class – Tapioca Five Ways
- ESL listening task English Learning – Listening Class – Love at First Bite
- English Phonics Learning Ideas
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






4 Responses to Audio Video Primer Tutorial