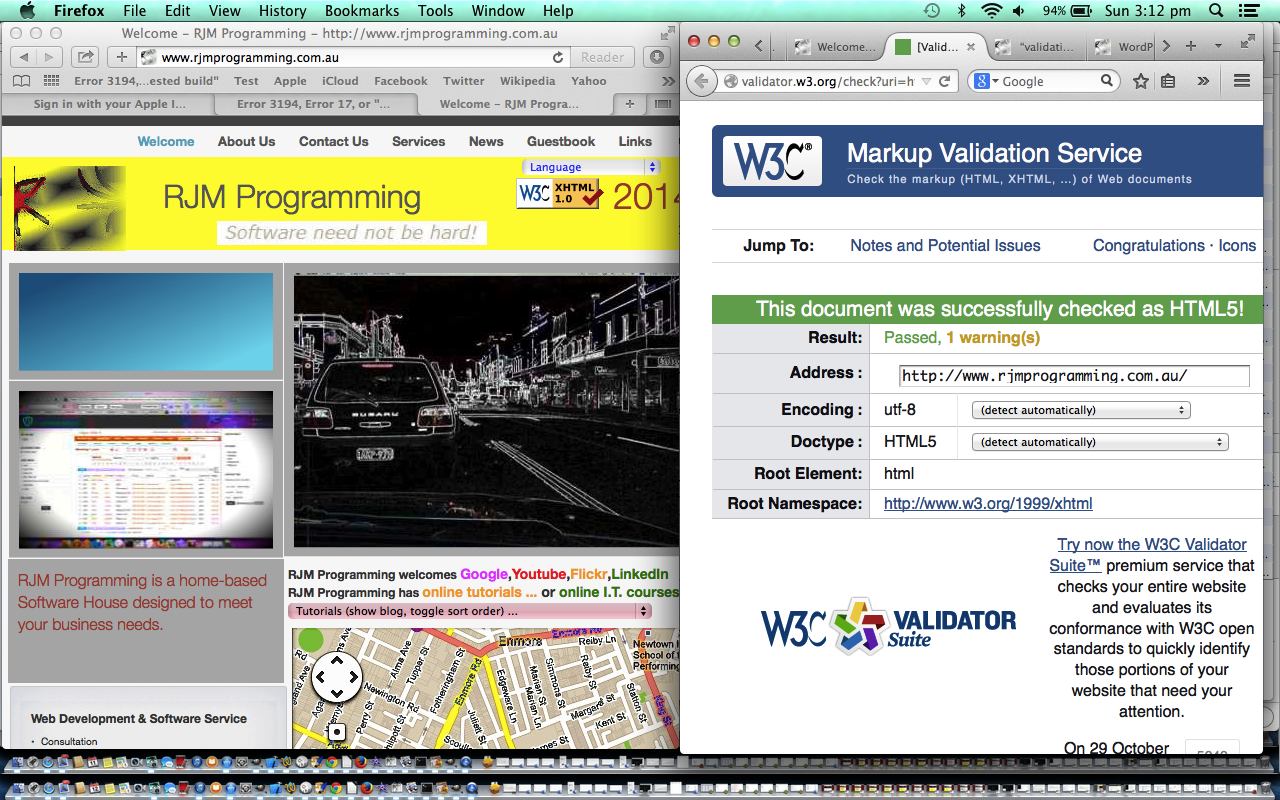
There is an independent means by which you can check your HTML code to be compliant as valid HTML5 data.
This service is run by the World Wide Web Consortium, or W3C and this month is their 20th anniversary, so, thanks. Billions of people around the world got that little bit closer thanks to the “www” and the brilliance of people like Tim Berners-Lee.
Every now and then with all things “coding” it can be good to have sanity checks from outside sources, and this service is great.
Got rid of some warnings to do with the start BOM character (or Byte order mark) via the use of this link (was using vi so used the “:set nobomb” before saving snippet of advice … worked a treat … thanks).
Fixed up some bad HTML formatting within tutorial_options.php regarding Extended Linux Crontab Curl Tutorial landing page automation functionality too.
You can display a button on your webpage if you like by following the instructions at W3C HTML5 Validator.
Here are live runs showing the HTML5 validation for the “landing page” and its friends, here, at this domain:
- Landing Page
- Welcome Page
- About Us Page
- Contact Us Page
- Services Page
- News Page
- Guestbook Page
- Links Page
Thanks for reading this tutorial and hope to see you again next time.
If this was interesting you may be interested in this too.