We’re introducing some SVG into our “Choice of Two” series of blog posts we last left off with HTML/Javascript Choice of Two More Tutorial as shown below, because SVG opens up a whole other graphical “dimension” to presenting options, in an interesting way.
The SVG we use today brought into play an SVG functionality we’ve not touched on here with what we’ve talked about in the past, namely the extremely useful SVG path usage, the discovery of which is akin to being around Linux Korn shell for 3 years, and just discovering “awk”.
So today we round up the “two option” approach list with …
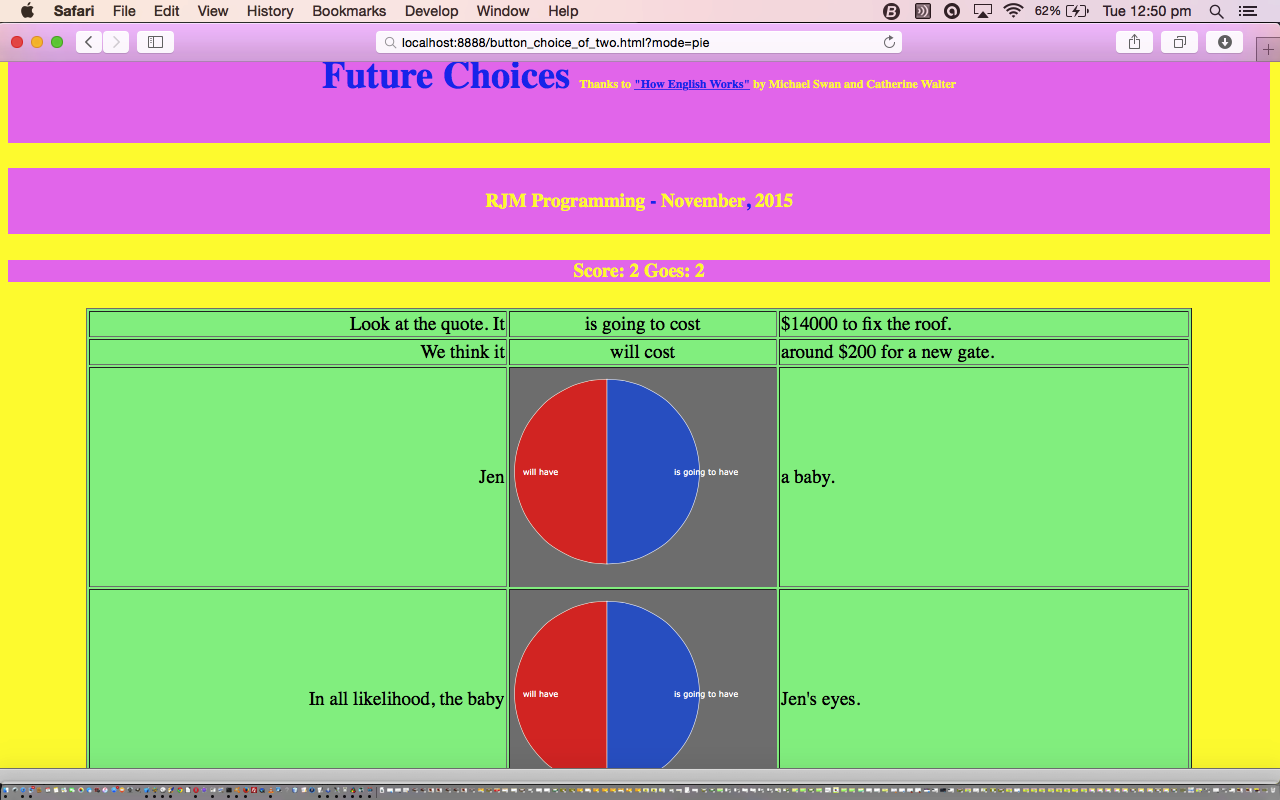
- pie mode
- pie flip mode … and from yesterday, and before …
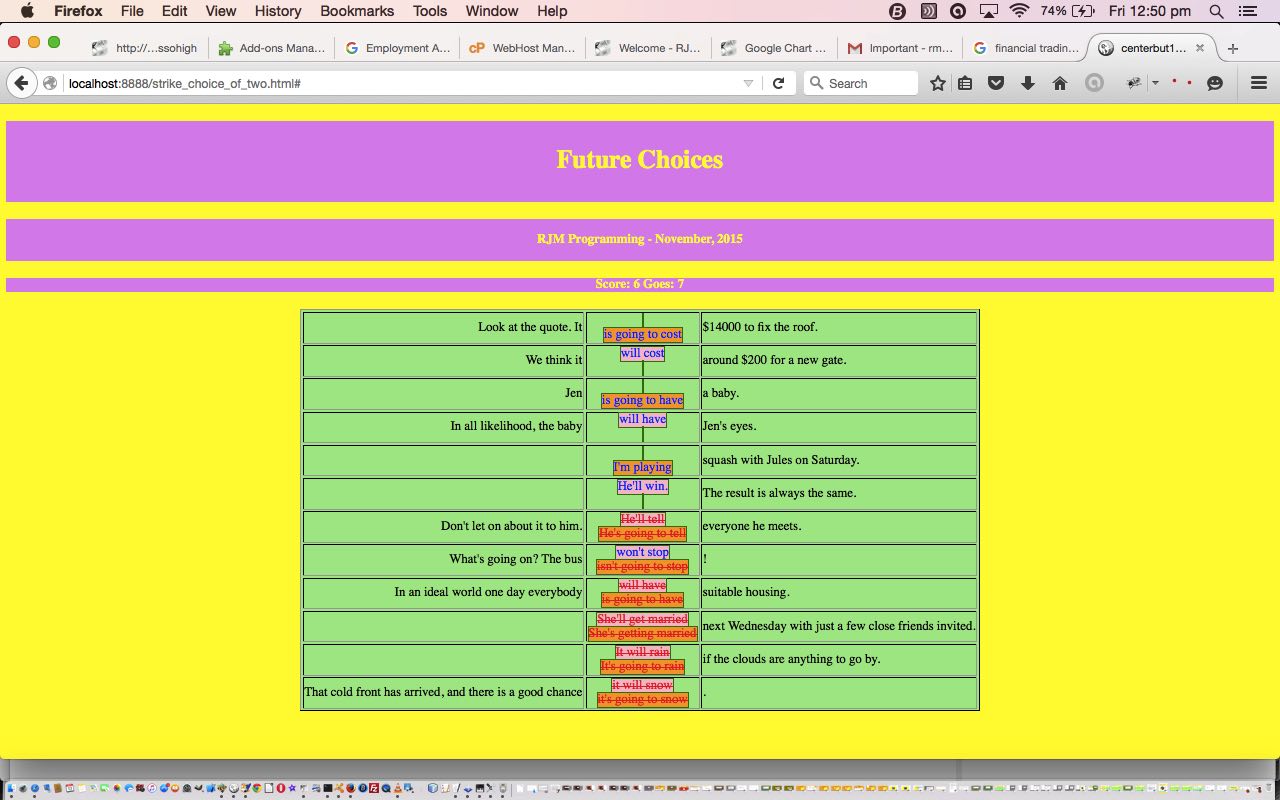
- strike reject mode
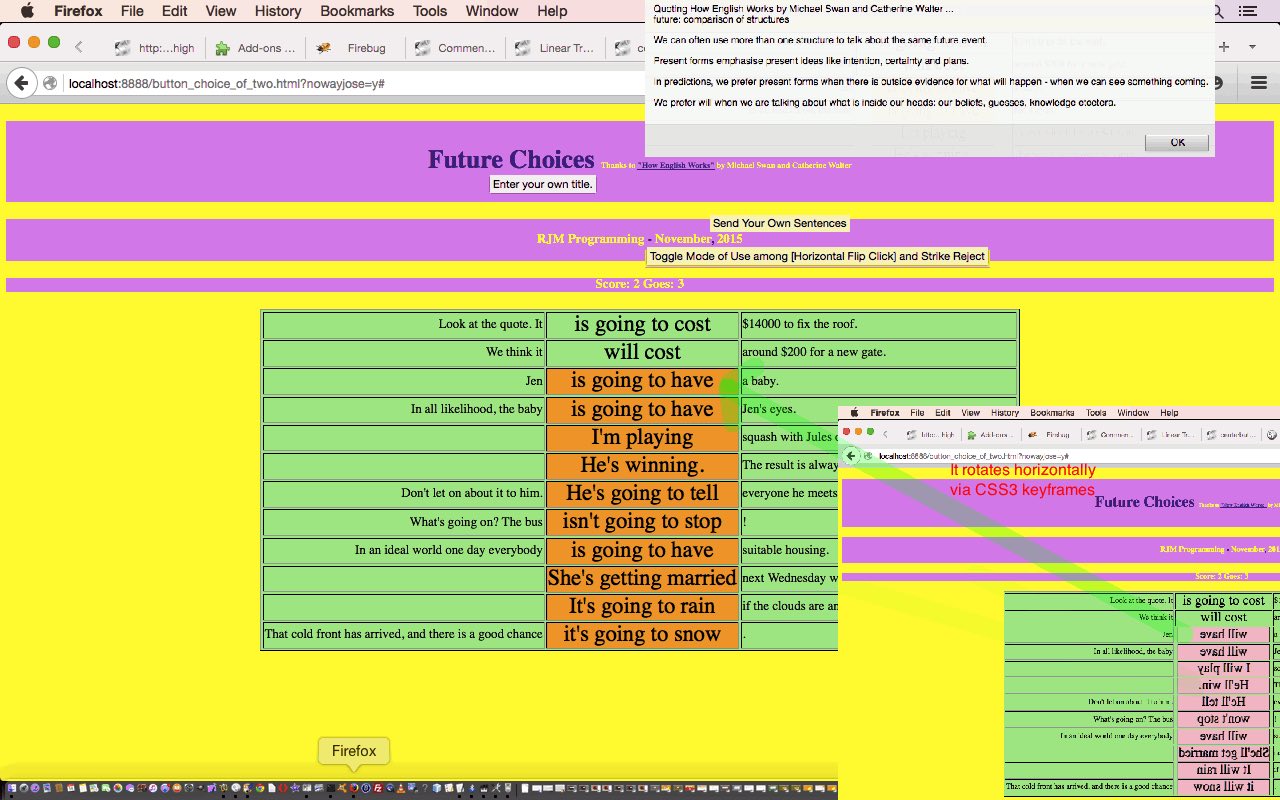
- horizontal flip rotation mode … to which we added, yesterday, the more conventional …
- checkbox
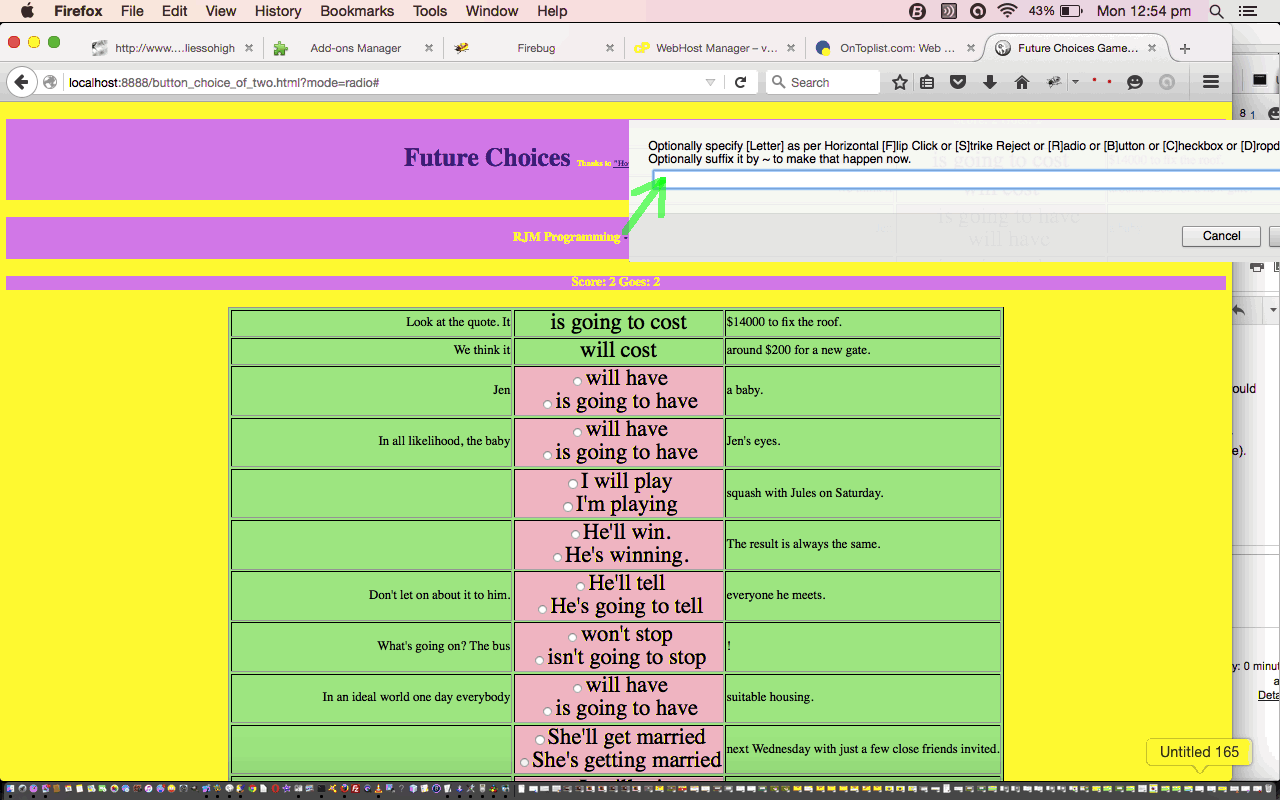
- radio button
- button
- dropdown (select tag)
… but who knows what tomorrow brings?!
There is a touch of “overlay” to this tutorial today in that we use our favourite CSS suspects …
- position:absolute property
- z-index
… along with “Client Pre-emptive Iframe” thoughts to channel Google Chart Pie Chart smarts (we last talked about with Google Chart Onclick Pie Chart Differences Tutorial at this blog) to construct our table cell pies today.
This HTML/Javascript/CSS web application (the programming source code) we have called button_choice_of_two.html (with a live run) developed from yesterday’s this way.
For ESL students here to learn a new idea, or others curious to try out some real world genericity, we’ll show a different tutorial using the same software (and thanks to “How English Works” by Michael Swan and Catherine Walter … again), via …
- Adjectives and Adverbs Tutorial in Pie mode of use
- Adjectives and Adverbs Tutorial in Pie Flip mode of use
- Adjectives and Adverbs Tutorial in Horizontal Flip Click mode of use
- Adjectives and Adverbs Tutorial in Strike Reject mode of use
- Adjectives and Adverbs Tutorial in Checkbox mode of use
- Adjectives and Adverbs Tutorial in Radio Button mode of use
- Adjectives and Adverbs Tutorial in Button mode of use
- Adjectives and Adverbs Tutorial in Dropdown (select tag) mode of use
- Have and Has and Are and Is Tutorial in Pie mode of use
- Have and Has and Are and Is Tutorial in Pie Flip mode of use
- Have and Has and Are and Is Tutorial in Horizontal Flip Click mode of use
- Have and Has and Are and Is Tutorial in Strike Reject mode of use
- Have and Has and Are and Is Tutorial in Checkbox mode of use
- Have and Has and Are and Is Tutorial in Radio Button mode of use
- Have and Has and Are and Is Tutorial in Button mode of use
- Have and Has and Are and Is Tutorial in Dropdown (or select tag) mode of use
- Since and For Tutorial in Pie mode of use
- Since and For Tutorial in Pie Flip mode of use
- Since and For Tutorial in Horizontal Flip Click mode of use
- Since and For Tutorial in Strike Reject mode of use
- Since and For Tutorial in Checkbox mode of use
- Since and For Tutorial in Radio Button mode of use
- Since and For Tutorial in Button mode of use
- Since and For Tutorial in Dropdown (select tag) mode of use
- Should or Must Tutorial in Pie mode of use
- Should or Must Tutorial in Pie Flip mode of use
- Should or Must Tutorial in Horizontal Flip Click mode of use
- Should or Must Tutorial in Strike Reject mode of use
- Should or Must Tutorial in Checkbox mode of use
- Should or Must Tutorial in Radio Button mode of use
- Should or Must Tutorial in Button mode of use
- Should or Must Tutorial in Dropdown (or select tag) mode of use
- Modal Verbs Tutorial in Pie mode of use
- Modal Verbs Tutorial in Pie Flip mode of use
- Modal Verbs Tutorial in Horizontal Flip Click mode of use
- Modal Verbs Tutorial in Strike Reject mode of use
- Modal Verbs Tutorial in Checkbox mode of use
- Modal Verbs Tutorial in Radio Button mode of use
- Modal Verbs Tutorial in Button mode of use
- Modal Verbs Tutorial in Dropdown (or select tag) mode of use
Previous relevant HTML/Javascript Choice of Two More Tutorial is shown below.
To get a bigger picture view of our “Choice of Two” series of blog posts we last left off with HTML/Javascript Choice of Two Flipping Tutorial as shown below, a couple of days back, we add in another four more standard approaches to allow for a choice of two scenario with a webpage, so that, as of today, we have the choices …
- strike reject mode
- horizontal flip rotation mode … to which we add, today, the more conventional …
- checkbox
- radio button
- button
- dropdown (select tag)
Today’s code includes the use of the Javascript call …
aft = window.getComputedStyle(document.querySelector('#' + ct + eval(1 + ij)), ':after').getPropertyValue('content');
… which illustrates an interesting method facilitating the meeting of the CSS :after (or :before) syntax (we’ve talked about before at this blog with CSS Before and After Content Primer Tutorial) with Javascript DOM “worlds”, and, therefore, well worth some investigation, as this very useful link helps with.
The first link in this HTML/Javascript/CSS web application (the programming source code) we have called button_choice_of_two.html (with a live run) developed from the scenario two days back in this way.
For ESL students here to learn a new idea, or others curious to try out some real world genericity, we’ll show a different tutorial using the same software (and thanks to “How English Works” by Michael Swan and Catherine Walter … again), via …
- Since and For Tutorial in Horizontal Flip Click mode of use
- Since and For Tutorial in Strike Reject mode of use
- Since and For Tutorial in Checkbox mode of use
- Since and For Tutorial in Radio Button mode of use
- Since and For Tutorial in Button mode of use
- Since and For Tutorial in Dropdown (select tag) mode of use
- Have and Has and Are and Is Tutorial in Horizontal Flip Click mode of use
- Have and Has and Are and Is Tutorial in Strike Reject mode of use
- Have and Has and Are and Is Tutorial in Checkbox mode of use
- Have and Has and Are and Is Tutorial in Radio Button mode of use
- Have and Has and Are and Is Tutorial in Button mode of use
- Have and Has and Are and Is Tutorial in Dropdown (or select tag) mode of use
- Should or Must Tutorial in Horizontal Flip Click mode of use
- Should or Must Tutorial in Strike Reject mode of use
- Should or Must Tutorial in Checkbox mode of use
- Should or Must Tutorial in Radio Button mode of use
- Should or Must Tutorial in Button mode of use
- Should or Must Tutorial in Dropdown (or select tag) mode of use
- Modal Verbs Tutorial in Horizontal Flip Click mode of use
- Modal Verbs Tutorial in Strike Reject mode of use
- Modal Verbs Tutorial in Checkbox mode of use
- Modal Verbs Tutorial in Radio Button mode of use
- Modal Verbs Tutorial in Button mode of use
- Modal Verbs Tutorial in Dropdown (or select tag) mode of use
Previous relevant HTML/Javascript Choice of Two Flipping Tutorial is shown below.
We are so glad to be back into “positive” territory today, after yesterday’s (HTML/Javascript Choice of Two Strikes Tutorial) blowing of our tiny little mind, with its “double negative” possibilities … do you remember?
We are often asked for the choice between two. All of this digital world is based on it, after all. It is probably easier for most people to handle the “positive” choice between two, sort of like you’d expect with an HTML input type=checkbox scenario, and we’ve got to say, we’d prefer that approach. However, there are many approaches with presenting the choices, especially if it is a choice between two awful prospects, when we tend to want to reject the worst one. This “double negative” type of scenario is very common, and polls can get vastly different results if the question allows this ambiguity, as it probably asks most users to sit back and think about the question, and then perhaps question their “gut” instincts.
Today we present an ESL Tutorial reworded from that one that is presented in the book “How English Works” by Michael Swan and Catherine Walter, talking about how future events can sometimes be described using Present tense verb structures, in preference to Future tense verbs.
So, as we said, today, in a more positive frame of mind, our “choice of two” methodology is to pick the correct answer, this time, for most of the length of its incarnation (save for a short different glimpse at the start of what to expect), being an HTML td (table cell) element masquerading as a button, but rotating horizontally via the use of CSS3 keyframes with great help from this useful link, and which we have discussed a bit here at this blog. How do you catch it with a click? Think of merry go rounds and getting on, but please no pushing!
We’ve made this the default behaviour today, but we’ve also done a lot of work on genericity also …
- user entered modes of use can be [Horizontal Flip Click] or Strike Reject … the latter being like yesterday
- user entered Title … because you can have …
- user entered Sentences … following the lead of the prompt
The first link in this HTML/Javascript/CSS web application (the programming source code) we have called button_choice_of_two.html (with a live run) developed from yesterday’s scenario in this way.
For ESL students here to learn a new idea, or others curious to try out some real world genericity, we’ll show a different tutorial using the same software (and thanks to “How English Works” by Michael Swan and Catherine Walter … again), via …
- Since and For Tutorial in Horizontal Flip Click mode of use
- Since and For Tutorial in Strike Reject mode of use (like yesterday)
Previous relevant HTML/Javascript Choice of Two Strikes Tutorial is shown below.
We are often asked for the choice between two. All of this digital world is based on it, after all. It is probably easier for most people to handle the “positive” choice between two, sort of like you’d expect with an HTML input type=checkbox scenario, and we’ve got to say, we’d prefer that approach. However, there are many approaches with presenting the choices, especially if it is a choice between two awful prospects, when we tend to want to reject the worst one. This “double negative” type of scenario is very common, and polls can get vastly different results if the question allows this ambiguity, as it probably asks most users to sit back and think about the question, and then perhaps question their “gut” instincts.
Today we present an ESL Tutorial reworded from that one that is presented in the book “How English Works” by Michael Swan and Catherine Walter, talking about how future events can sometimes be described using Present tense verb structures, in preference to Future tense verbs.
The first link in this HTML/Javascript/CSS web application (the programming source code) we have called strike_choice_of_two.html (with a live run) takes you to some great quotes from the book, to explain the issue.
Today’s work turns HTML a tags into button looking features, and the crossing of the words, to indicate that you “click to reject”, is achieved by the HTML strike element. To counteract the “double negative” feel, we clarify a more straightforward explanation as you hover over these HTML a tag “buttons”, but, of course, this doesn’t work for most mobile platforms, unfortunately.
So see what you think of this idea here with today’s ESL sentence game about the future … and beyond!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







Some really marvelous function on behalf with the owner of this web internet site , dead great subject matter.
fantastic issues altogether, you just received a brand new reader. What might you suggest in regards to your put up that you just made some days ago? Any sure?
So happy to possess identified this submit.. sure, investigation is having to pay off. I value you giving out your point of view.. Liking the blog post.. thank you so much
Great opinions you’ve got here.. Really advantageous perspective, many thanks for sharing with us.. sure, analysis is paying off. I enjoy you conveying your point of view..
Greetings I am so happy I found your site, I really found you by mistake, while I was browsing on Aol for something else, Anyhow I am here now and would just like to say kudos for a remarkable post and a all round exciting blog (I also love the theme/design), I don’t have time to look over it all at the moment but I have bookmarked it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the awesome work.|