We are so glad to be back into “positive” territory today, after yesterday’s (HTML/Javascript Choice of Two Strikes Tutorial) blowing of our tiny little mind, with its “double negative” possibilities … do you remember?
We are often asked for the choice between two. All of this digital world is based on it, after all. It is probably easier for most people to handle the “positive” choice between two, sort of like you’d expect with an HTML input type=checkbox scenario, and we’ve got to say, we’d prefer that approach. However, there are many approaches with presenting the choices, especially if it is a choice between two awful prospects, when we tend to want to reject the worst one. This “double negative” type of scenario is very common, and polls can get vastly different results if the question allows this ambiguity, as it probably asks most users to sit back and think about the question, and then perhaps question their “gut” instincts.
Today we present an ESL Tutorial reworded from that one that is presented in the book “How English Works” by Michael Swan and Catherine Walter, talking about how future events can sometimes be described using Present tense verb structures, in preference to Future tense verbs.
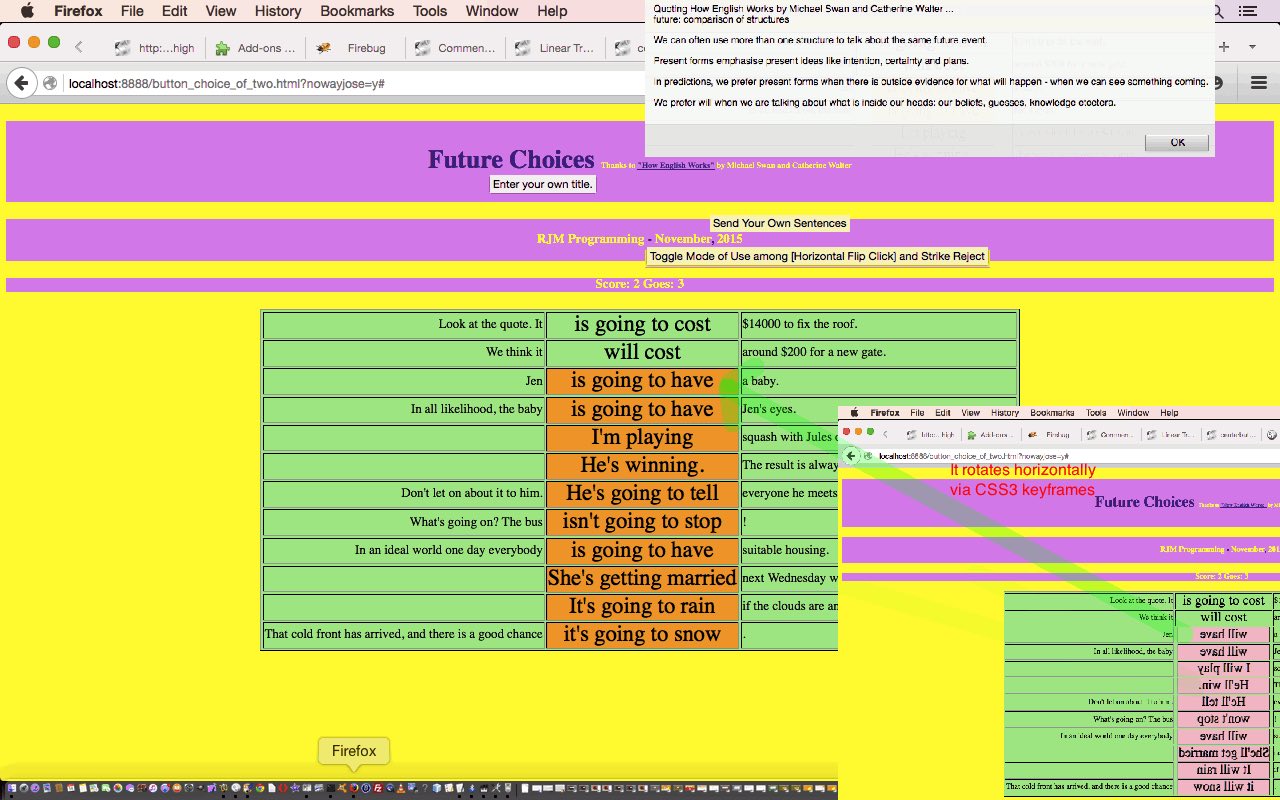
So, as we said, today, in a more positive frame of mind, our “choice of two” methodology is to pick the correct answer, this time, for most of the length of its incarnation (save for a short different glimpse at the start of what to expect), being an HTML td (table cell) element masquerading as a button, but rotating horizontally via the use of CSS3 keyframes with great help from this useful link, and which we have discussed a bit here at this blog. How do you catch it with a click? Think of merry go rounds and getting on, but please no pushing!
We’ve made this the default behaviour today, but we’ve also done a lot of work on genericity also …
- user entered modes of use can be [Horizontal Flip Click] or Strike Reject … the latter being like yesterday
- user entered Title … because you can have …
- user entered Sentences … following the lead of the prompt
The first link in this HTML/Javascript/CSS web application (the programming source code) we have called button_choice_of_two.html (with a live run) developed from yesterday’s scenario in this way.
For ESL students here to learn a new idea, or others curious to try out some real world genericity, we’ll show a different tutorial using the same software (and thanks to “How English Works” by Michael Swan and Catherine Walter … again), via …
- Since and For Tutorial in Horizontal Flip Click mode of use
- Since and For Tutorial in Strike Reject mode of use (like yesterday)
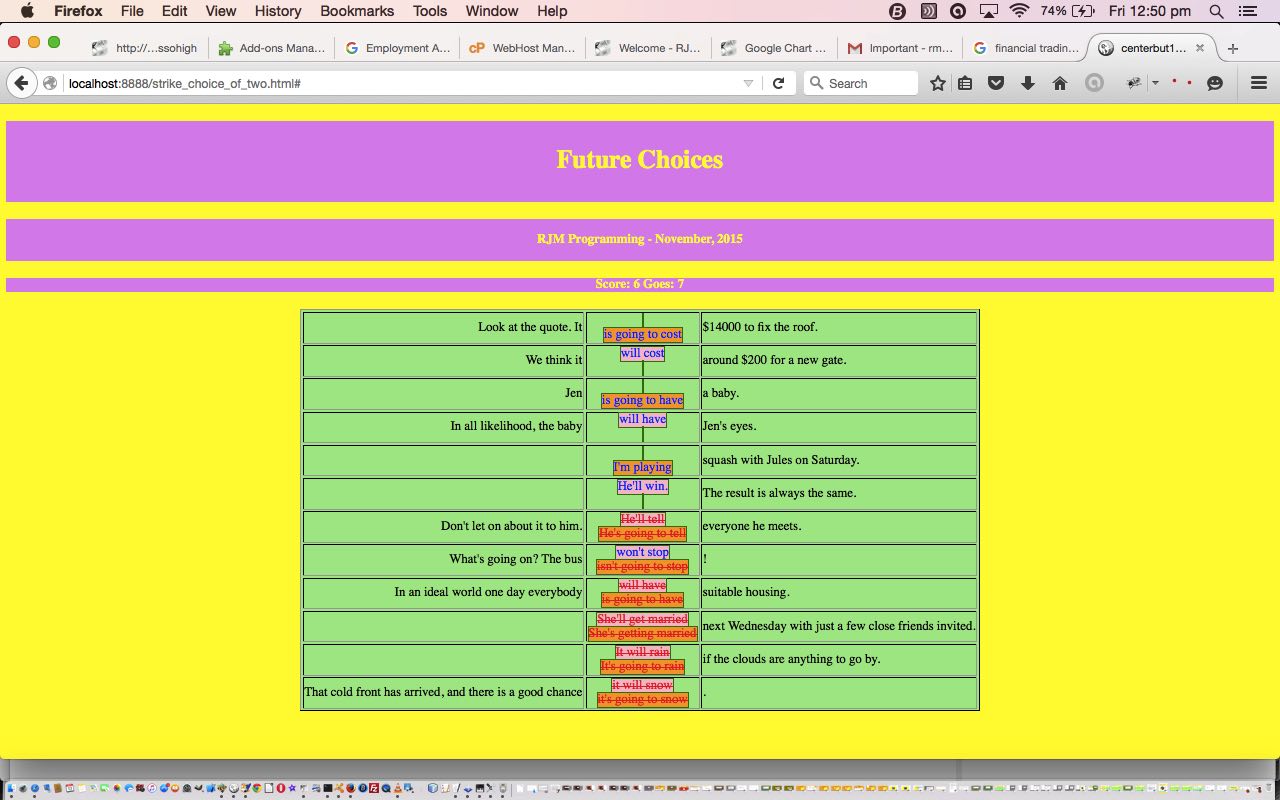
Previous relevant HTML/Javascript Choice of Two Strikes Tutorial is shown below.
We are often asked for the choice between two. All of this digital world is based on it, after all. It is probably easier for most people to handle the “positive” choice between two, sort of like you’d expect with an HTML input type=checkbox scenario, and we’ve got to say, we’d prefer that approach. However, there are many approaches with presenting the choices, especially if it is a choice between two awful prospects, when we tend to want to reject the worst one. This “double negative” type of scenario is very common, and polls can get vastly different results if the question allows this ambiguity, as it probably asks most users to sit back and think about the question, and then perhaps question their “gut” instincts.
Today we present an ESL Tutorial reworded from that one that is presented in the book “How English Works” by Michael Swan and Catherine Walter, talking about how future events can sometimes be described using Present tense verb structures, in preference to Future tense verbs.
The first link in this HTML/Javascript/CSS web application (the programming source code) we have called strike_choice_of_two.html (with a live run) takes you to some great quotes from the book, to explain the issue.
Today’s work turns HTML a tags into button looking features, and the crossing of the words, to indicate that you “click to reject”, is achieved by the HTML strike element. To counteract the “double negative” feel, we clarify a more straightforward explanation as you hover over these HTML a tag “buttons”, but, of course, this doesn’t work for most mobile platforms, unfortunately.
So see what you think of this idea here with today’s ESL sentence game about the future … and beyond!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





What i do not realize is if truth be told how you’re not really much more well-appreciated than you may be right now. You are so intelligent. You know therefore considerably relating to this subject, made me for my part consider it from a lot of numerous angles. Its like women and men aren’t fascinated except it¡¦s one thing to accomplish with Lady gaga! Your individual stuffs excellent. All the time care for it up!
Good day very cool web site!! Guy .. Beautiful .. Wonderful .. I’ll bookmark your site and take the feeds additionally¡KI am glad to search out a lot of useful info right here within the submit, we need develop more strategies in this regard, thank you for sharing. . . . . .
Thanks for another great article. Where else may just anyone get that kind of info in such a perfect means of writing? I have a presentation subsequent week, and I am at the search for such info.
Some genuinely fascinating details you’ve got written. Assisted me a good deal, just what I was searching for : D.
I think other website proprietors should take this web site as an model, very clean and great user friendly style and design, as well as the content. You’re an expert in this topic!
Great amazing issues here. I¡¦m very happy to peer your post. Thanks so much and i’m having a look ahead to touch you. Will you please drop me a mail?
Hello. Great job. I did not imagine this. This is a great story. Thanks!
I think other web-site proprietors should take this web site as an model, very clean and great user genial style and design, as well as the content. You’re an expert in this topic!
there are expert career coaches out there that charges a little fee.,
great issues altogether, you just received a new reader. What could you recommend in regards to your put up that you made a few days in the past? Any certain?
I do consider all the ideas you have introduced for your post. They are very convincing and will definitely work. Still, the posts are very quick for beginners. May just you please prolong them a little from subsequent time? Thanks for the post.
Is not it superb if you discover a fantastic article? Wonderful ideas you’ve got here.. indeed, research is having to pay off. Is not it terrific after you find a fantastic submit?
good to real