CSS is, perhaps, best learnt with a varied palette to work with, to see how an effect you want to create both …
- works itself, as the concept you want to see … and …
- interacts with a wide variety of other cascading styling settings, in terms of its robustness, and hierarchy of usefulness … in other words, your CSS positioning may be very important regarding its workings
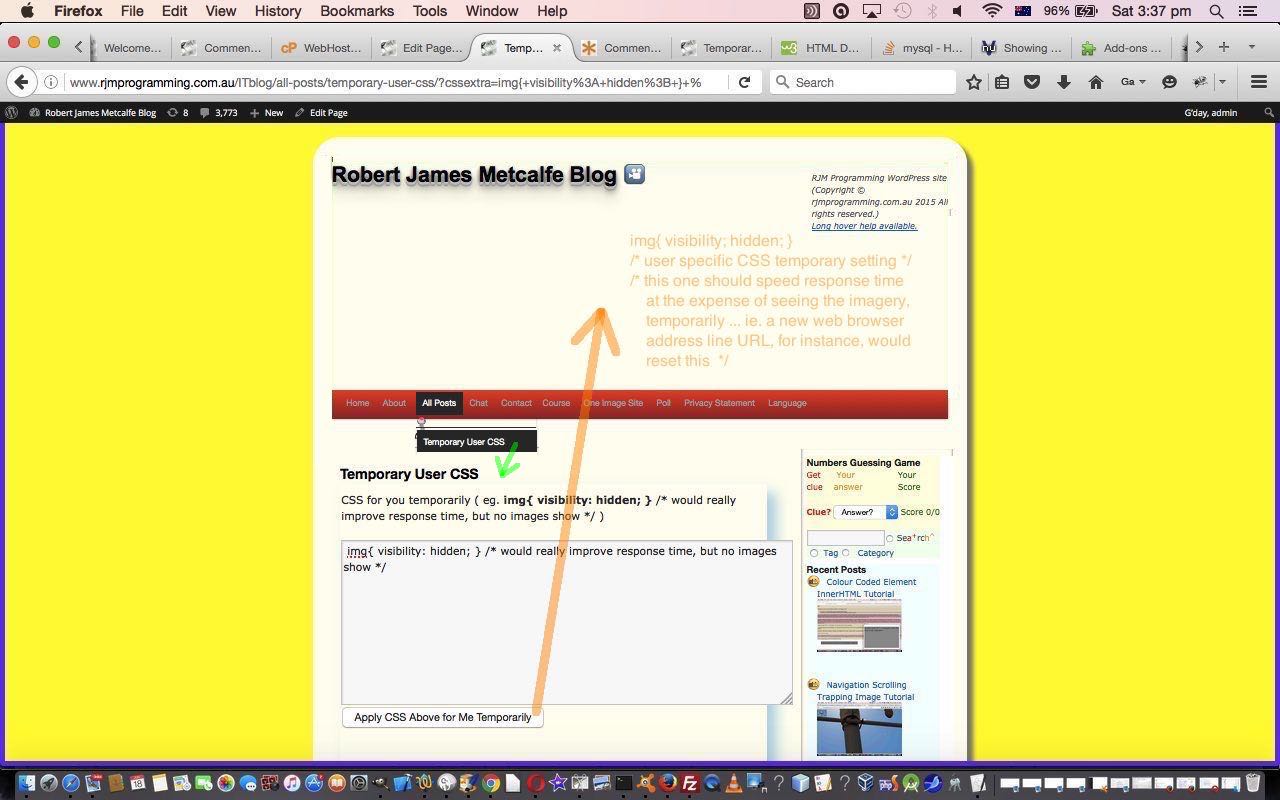
Today we introduce some functionality that allows you to use this blog, with its default styling as your palette as an experimental tool, perhaps, for your CSS testing.
In these terms we try to have your own CSS be last in the order of CSS interpreted by the web browser, but it is really up to you to see for yourself what you need to do to make things happen.
This change involved … you probably guessed it … tweaking WordPress TwentyTen theme’s good ol’ header.php … in two parts …
<head>
// Lots of other Javascript and CSS work
// ...
<style>
// Lots of other CSS work
// ...
if (isset($_SESSION['ourcss'])) {
echo str_replace('<' . 'style>','',str_replace('<' . '/style>','',$_SESSION['ourcss']));
} else if (file_exists("localcss_" . my_t_d_server_remote_addr() . ".yzy")) {
$lcss = str_replace('<' . 'style>','',str_replace('<' . '/style>','',file_get_contents(("localcss_" . my_t_d_server_remote_addr() . ".yzy"))));
$_SESSION['ourcss'] = $lcss;
echo $lcss;
unlink("localcss_" . my_t_d_server_remote_addr() . ".yzy");
} else if (isset($_GET['cssask'])) {
} else if (isset($_GET['ourcss'])) {
$_SESSION['ourcss'] = str_replace('<' . 'style>','',str_replace('<' . '/style>','',urldecode($_GET['ourcss'])));
echo $_SESSION['ourcss'];
} else if (isset($_GET['cssextra'])) {
$_SESSION['ourcss'] = str_replace('<' . 'style>','',str_replace('<' . '/style>','',urldecode($_GET['cssextra'])));
echo $_SESSION['ourcss'];
} else if (strpos($_SERVER['QUERY_STRING'],'cssextra=')) {
$sbits=explode("cssextra=", str_replace('#','&',$_SERVER['QUERY_STRING']) . '&');
$ssbits=explode("&",$sbits[1]);
$_SESSION['ourcss'] = str_replace('<' . 'style>','',str_replace('<' . '/style>','',urldecode($ssbits[0])));
echo $_SESSION['ourcss'];
} else if (strpos($_SERVER['QUERY_STRING'],'ourcss=')) {
$sbits=explode("ourcss=", str_replace('#','&',$_SERVER['QUERY_STRING']) . '&');
$ssbits=explode("&",$sbits[1]);
$_SESSION['ourcss'] = str_replace('<' . 'style>','',str_replace('<' . '/style>','',urldecode($ssbits[0])));
echo $_SESSION['ourcss'];
}
</style>
… and …
function cookie_fonts() {
// Lots of other Javascript Cookie based work helping with control of some user styling settings discussed at ...
// //www.rjmprogramming.com.au/ITblog/wordpress-user-body-background-primer-tutorial/
// ...
<?php
if (isset($_SESSION['ourcss'])) {
echo "\n" . ' appendtoa("cssextra", "" + encodeURIComponent("' . $_SESSION['ourcss'] . '")); ' . "\n";
}
?>
}
// ...
// and then lots more down to (unchanged) end of head section and document.body onload (where cookie_fonts() is the last onload functionality) as per ...
// ...
</script>
</head>
<body onload=" setTimeout(initpostedoncc, 3000); sdescih(); widgetcon(); precc(); courseCookies(); cookie_fonts(); " <?php body_class(); ?>>
So if you want to try your own CSS try this live run link, and see, below, some other suggestions (which simulate what the All Posts -> Temporary User CSS submenu does), that, if you click, and you want to reset use this reset link here.
- *{font-family: “Comic Sans MS”, “Comic Sans”, cursive;}
- p{background-color:silver;}
- ul li:nth-child(3):before{background-color: violet;} /* violet will show under emoji to left */
If this was interesting you may be interested in this too.