Today we wanted to nuance the capabilities of yesterday’s User Interactive Entry Dynamically Controlled Javascript Primer Tutorial‘s “proof of concept” feel to dynamic Javascript webpage content control with a “parameterization” phase. How does Wikipedia describe parameter? They say …
A parameter (from Ancient Greek παρά (pará) ‘beside, subsidiary’, and μέτρον (métron) ‘measure’), generally, is any characteristic that can help in defining or classifying a particular system (meaning an event, project, object, situation, etc.). That is, a parameter is an element of a system that is useful, or critical, when identifying the system, or when evaluating its performance, status, condition, etc.
… to which, we’d add, of course …
etc. etc.
… but we digress.
It is, to us, a bit like our “hardcodings” become “variables” coding ways, around here, but maybe we feel like saying “parameter” today, because the “hardcodings” are numbers. (Though Nala thinks that it is because it is Monday, while Luna thinks that Nala’s a day out. But we digress … again.)
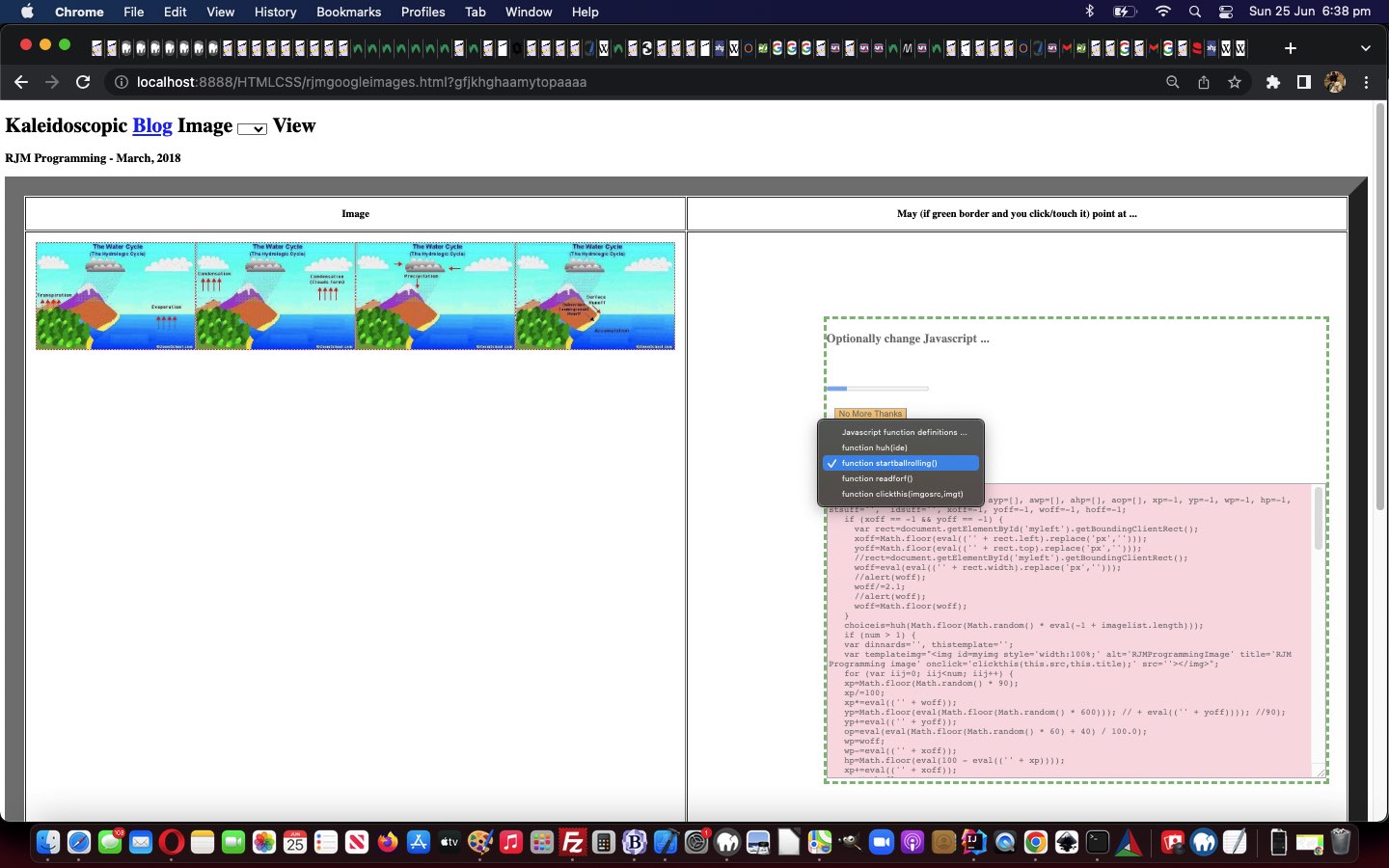
You can see this with the changed fix_javascript_later.js …
// fix_javascript_later.js
// RJM Programming
// June, 2023
var inithih='';
var fncodes=[], fncodenames=[''];
var fixoo=null, fixooih='', visword='hidden', vist=0, lasttvn=0;
var startthousand=5000;
var ongoingsecs=15;
var leftpos='calc(50% - 100px)', toppos='calc(50% - 100px)';
var lposx=(document.URL.split('#')[0] + '&' + document.head.innerHTML).split('left' + 'pos=');
var tposx=(document.URL.split('#')[0] + '&' + document.head.innerHTML).split('top' + 'pos=');
var stx=(document.URL.split('#')[0] + '&' + document.head.innerHTML).split('sta' + 'rtsecs=');
var osx=(document.URL.split('#')[0] + '&' + document.head.innerHTML).split('ongoi' + 'ngsecs=');
if (eval('' + lposx.length) > 1) { leftpos=decodeURIComponent(lposx[1].split('&')[0].split("'")[0].split('"')[0]); }
if (eval('' + tposx.length) > 1) { toppos=decodeURIComponent(tposx[1].split('&')[0].split("'")[0].split('"')[0]); }
if (eval('' + stx.length) > 1) { startthousand=Math.round(eval(1000.0 * eval('' + decodeURIComponent(stx[1].split('&')[0].split("'")[0].split('"')[0])))); }
if (eval('' + osx.length) > 1) { ongoingsecs=Math.round(eval(1.0 * eval('' + decodeURIComponent(osx[1].split('&')[0].split("'")[0].split('"')[0])))); }
function resetc() {
vist=0;
visword='hidden';
document.getElementById('dbnmt').style.visibility='visible';
document.getElementById('mypgr').value='' + vist;
}
function postscourjs(tvn) {
resetc();
lasttvn=eval('' + tvn);
if (eval('' + tvn) < 0) {
document.getElementById('djta').innerHTML='<textarea style=background-color:pink; onresize=resetc(); onchange=resetc(); onfocus=resetc(); onclick=resetc(); onblur=fix_the_js(this); id=jta>async function ' + fncodes[eval(('' + tvn).replace('-',''))].split('</script>')[0] + '</textarea>';
//alert('async function ' + fncodes[eval(('' + tvn).replace('-',''))]);
} else {
document.getElementById('djta').innerHTML='<textarea style=background-color:pink; onresize=resetc(); onchange=resetc(); onfocus=resetc(); onclick=resetc(); onblur=fix_the_js(this); id=jta>function ' + fncodes[eval(('' + tvn).replace('-',''))].split('</script>')[0] + '</textarea>';
//alert('function ' + fncodes[eval(('' + tvn).replace('-',''))]);
}
}
function scourjs() {
var ibn=0;
if (inithih == '') {
inithih=document.head.innerHTML;
fncodes=inithih.split('function ');
for (ibn=1; ibn<fncodes.length; ibn++) {
if ((fncodes[eval(-1 + ibn)].trim() + '~~').indexOf('async~~') != -1) {
fncodenames.push('async ' + fncodes[ibn].split('(')[0].trim());
} else {
fncodenames.push(fncodes[ibn].split('(')[0].trim());
}
}
if (eval('' + fncodes.length) > 1) {
fixooih='<div title="Double click to resurrect." ondblclick="putback();" id=dbnmt style="position:absolute;z-index:123;opacity:0.5;left:' + leftpos + ';top:' + toppos + ';border:5px dashed green;"><h3>Optionally change Javascript ...</h3><br><br><progress id=mypgr min=0 max=' + ongoingsecs + ' value=0></progress><br><br> <button id=bnmt onclick=bnmt(); style=background-color:orange;>No More Thanks</button> <button id=bos title="Click to change interval, in seconds, between visibility toggling." onclick=changeos(this); style=background-color:lightblue;>Ongoing Seconds ' + ongoingsecs + '</button><br><br><br><br><select style=background-color:yellow; onresize=resetc(); id=jcsel onchange=postscourjs(this.value);><option value="">Javascript function definitions ...</option></select><br><br><div id=djta><textarea style=background-color:pink; onresize=resetc(); onchange=resetc(); onfocus=resetc(); onclick=resetc(); onblur=fix_the_js(this); id=jta></textarea></div></div>';
for (ibn=1; ibn<fncodes.length; ibn++) {
if (fncodenames[ibn].trim() != fncodenames[ibn]) {
fixooih=fixooih.replace('</select>', '<option value="-' + ibn + '">async function ' + fncodes[ibn].split(')')[0] + ')</option></select>');
} else {
fixooih=fixooih.replace('</select>', '<option value=' + ibn + '>function ' + fncodes[ibn].split(')')[0] + ')</option></select>');
}
}
document.body.innerHTML+=fixooih;
fixooih=fixooih.replace('0.5','1.0');
setTimeout(vistog, 1000);
} else {
inithih='';
}
}
if (startthousand <= 0) { document.getElementById('bnmt').click(); }
}
function changeos(obu) {
resetc();
var newos=prompt('Seconds to wait between visibility toggling.', '' + ongoingsecs);
if (newos == null) { newos=''; }
if (newos.trim() != '') {
var wasos=ongoingsecs;
try {
ongoingsecs=eval('' + newos);
} catch(fgsds) {
ongoingsecs=wasos;
}
if (document.getElementById('mypgr')) {
document.getElementById('mypgr').max=ongoingsecs;
obu.innerHTML='Ongoing Seconds ' + ongoingsecs;
}
}
}
function putback() {
vist=0;
document.getElementById('dbnmt').innerHTML=fixooih;
document.getElementById('dbnmt').style.zIndex=123;
visword='hidden';
setTimeout(vistog, 1000);
}
function vistog() {
if (document.getElementById('mypgr')) {
setTimeout(vistog, 1000);
vist++;
document.getElementById('mypgr').value='' + vist;
if (vist >= ongoingsecs) {
if (visword == 'hidden') {
document.getElementById('dbnmt').style.cursor='pointer';
visword='visible';
} else {
document.getElementById('dbnmt').style.cursor='progress';
visword='hidden';
}
document.getElementById('dbnmt').style.visibility=visword;
vist=0;
}
}
}
function bnmt() {
document.getElementById('dbnmt').innerHTML='';
//document.getElementById('dbnmt').style.zIndex=-786;
}
function fix_the_js(ota) {
var tag = document.createElement('script');
tag.innerHTML = ota.value;
fncodes[lasttvn]=ota.value;
var firstScriptTag = document.getElementsByTagName('script')[eval(-1 + document.getElementsByTagName('script').length)];
firstScriptTag.insertAdjacentElement("afterend", tag);
}
if (startthousand <= 0) {
scourjs();
} else {
setTimeout(scourjs, startthousand);
}
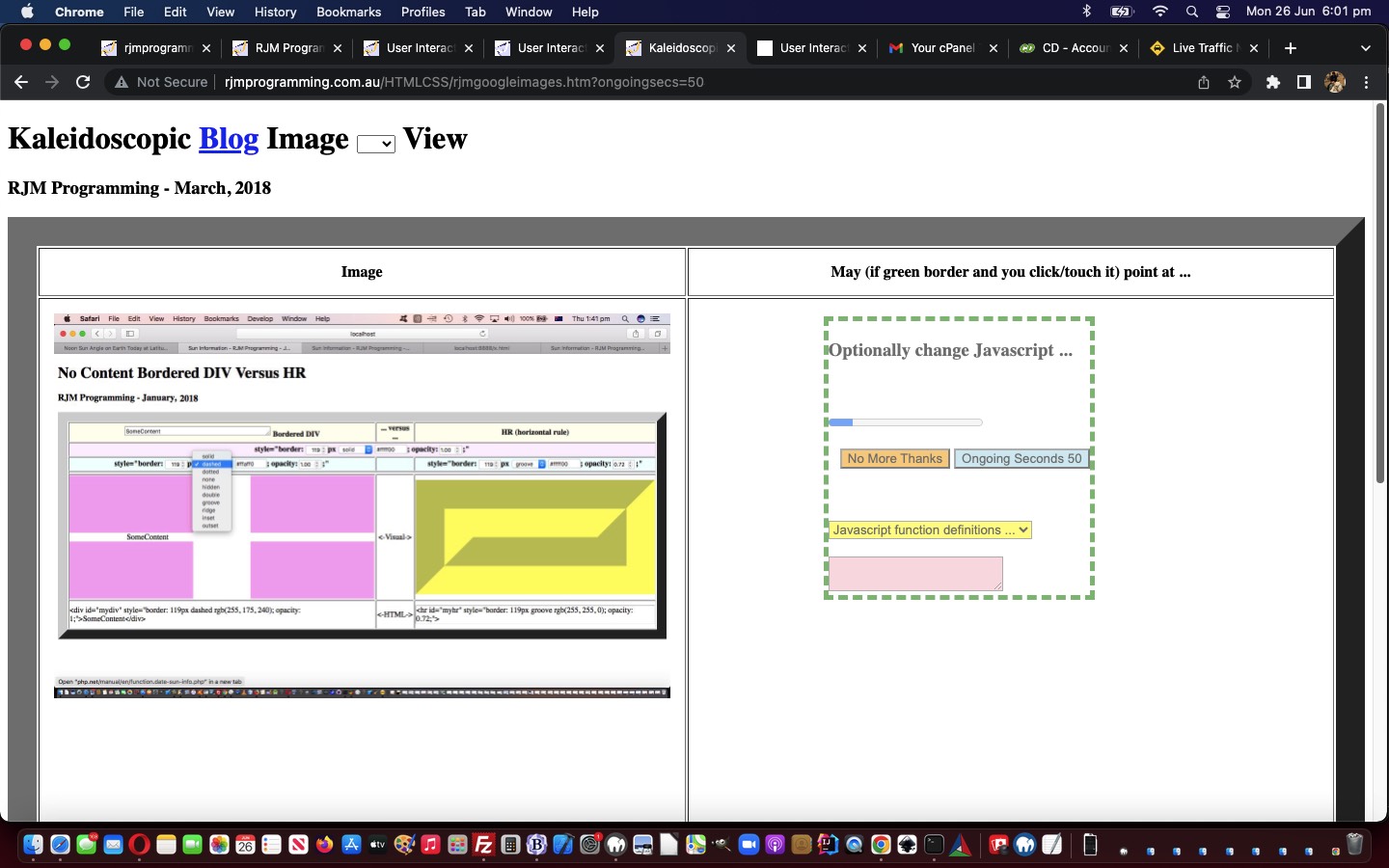
… used by the same web application as for yesterday and the same web application as for yesterday having toggling changes every 50 seconds.
Previous relevant User Interactive Entry Dynamically Controlled Javascript Primer Tutorial is shown below.
We’re combining the work of two different recent tutorials, today, in our efforts to code for an external Javascript tool to allow a web application, just via the calling of this external Javascript, clientside functionality whereby the user can dynamically change (effectively override) Javascript code well after the document.body onload event’s passing …
- yesterday’s HTML Form Use of Disabled Input Elements Tutorial‘s establishment of a methodology to override Javascript functions dynamically via user interactive entry
- the recent Blog Kaleidoscopic View Detail Tutorial‘s web application, as a candidate “parent” calling our “tool” via …
<script type=text/javascript src='/fix_javascript_later.js?leftpos=60%25&toppos=30%25'></script>
… via “tool” external Javascript fix_javascript_later.js (proof of concept, first draft) code, so far, which looks like …
// fix_javascript_later.js
// RJM Programming
// June, 2023
var inithih='';
var fncodes=[], fncodenames=[''];
var fixoo=null, fixooih='', visword='hidden', vist=0, lasttvn=0;
var leftpos='calc(50% - 100px)', toppos='calc(50% - 100px)';
var lposx=(document.URL + document.head.innerHTML).split('left' + 'pos=');
var tposx=(document.URL + document.head.innerHTML).split('top' + 'pos=');
if (eval('' + lposx.length) > 1) { leftpos=decodeURIComponent(lposx[1].split('&')[0].split("'")[0].split('"')[0]); }
if (eval('' + tposx.length) > 1) { toppos=decodeURIComponent(tposx[1].split('&')[0].split("'")[0].split('"')[0]); }
function resetc() {
vist=0;
visword='hidden';
document.getElementById('dbnmt').style.visibility='visible';
document.getElementById('mypgr').value='' + vist;
}
function postscourjs(tvn) {
resetc();
lasttvn=eval('' + tvn);
if (eval('' + tvn) < 0) {
document.getElementById('djta').innerHTML='<textarea style=background-color:pink; onresize=resetc(); onchange=resetc(); onfocus=resetc(); onclick=resetc(); onblur=fix_the_js(this); id=jta>async function ' + fncodes[eval(('' + tvn).replace('-',''))].split('</script>')[0] + '</textarea>';
//alert('async function ' + fncodes[eval(('' + tvn).replace('-',''))]);
} else {
document.getElementById('djta').innerHTML='<textarea style=background-color:pink; onresize=resetc(); onchange=resetc(); onfocus=resetc(); onclick=resetc(); onblur=fix_the_js(this); id=jta>function ' + fncodes[eval(('' + tvn).replace('-',''))].split('</script>')[0] + '</textarea>';
//alert('function ' + fncodes[eval(('' + tvn).replace('-',''))]);
}
}
function scourjs() {
var ibn=0;
if (inithih == '') {
inithih=document.head.innerHTML;
fncodes=inithih.split('function ');
for (ibn=1; ibn<fncodes.length; ibn++) {
if ((fncodes[eval(-1 + ibn)].trim() + '~~').indexOf('async~~') != -1) {
fncodenames.push('async ' + fncodes[ibn].split('(')[0].trim());
} else {
fncodenames.push(fncodes[ibn].split('(')[0].trim());
}
}
if (eval('' + fncodes.length) > 1) {
fixooih='<div title="Double click to resurrect." ondblclick="putback();" id=dbnmt style="position:absolute;z-index:123;opacity:0.5;left:' + leftpos + ';top:' + toppos + ';border:5px dashed green;"><h3>Optionally change Javascript ...</h3><br><br><progress id=mypgr min=0 max=15 value=0></progress><br><br> <button id=bnmt onclick=bnmt(); style=background-color:orange;>No More Thanks</button><br><br><br><br><select style=background-color:yellow; onresize=resetc(); id=jcsel onchange=postscourjs(this.value);><option value="">Javascript function definitions ...</option></select><br><br><div id=djta><textarea style=background-color:pink; onresize=resetc(); onchange=resetc(); onfocus=resetc(); onclick=resetc(); onblur=fix_the_js(this); id=jta></textarea></div></div>';
for (ibn=1; ibn<fncodes.length; ibn++) {
if (fncodenames[ibn].trim() != fncodenames[ibn]) {
fixooih=fixooih.replace('</select>', '<option value="-' + ibn + '">async function ' + fncodes[ibn].split(')')[0] + ')</option></select>');
} else {
fixooih=fixooih.replace('</select>', '<option value=' + ibn + '>function ' + fncodes[ibn].split(')')[0] + ')</option></select>');
}
}
document.body.innerHTML+=fixooih;
fixooih=fixooih.replace('0.5','1.0');
setTimeout(vistog, 1000);
} else {
inithih='';
}
}
}
function putback() {
vist=0;
document.getElementById('dbnmt').innerHTML=fixooih;
document.getElementById('dbnmt').style.zIndex=123;
visword='hidden';
setTimeout(vistog, 1000);
}
function vistog() {
if (document.getElementById('mypgr')) {
setTimeout(vistog, 1000);
vist++;
document.getElementById('mypgr').value='' + vist;
if (vist >= 15) {
if (visword == 'hidden') {
visword='visible';
} else {
visword='hidden';
}
document.getElementById('dbnmt').style.visibility=visword;
vist=0;
}
}
}
function bnmt() {
document.getElementById('dbnmt').innerHTML='';
//document.getElementById('dbnmt').style.zIndex=-786;
}
function fix_the_js(ota) {
var tag = document.createElement('script');
tag.innerHTML = ota.value;
fncodes[lasttvn]=ota.value;
var firstScriptTag = document.getElementsByTagName('script')[eval(-1 + document.getElementsByTagName('script').length)];
firstScriptTag.insertAdjacentElement("afterend", tag);
}
setTimeout(scourjs, 5000);
… and you can see in action with the tweaked rjmgoogleimages.htm‘s adjusted web application.
As time goes on, more and more we see the benefits of URLs that start with “/” (but not HTTP:// nor HTTPS:// absolute URL designations), especially when it comes to pointing at a “tool” (eg. external Javascript). It has
the benefits of …
- is programmer controlled, so they can place the tool in Document Root folder (in the case of an Apache web server) … and, in so doing …
- it’s irrelevant where the “parent” (calling) web application is placed … and …
- mixed content issues are avoided by not using an absolute URL, though it kind of, is!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.