Today’s work, adding some sharing functionality, onto yesterday’s Linked Sentence Story Primer Tutorial‘s “proof of concept” work with our new “Linked Sentence Creator” web application was made that much easier now that …
- “mailto:” emailing “a” links … and …
- “sms:” SMS “a” links
… can incorporate hashtagging methodologies, with our “midair feeling” code …
function doemail() {
var azx=document.getElementById('aemail');
if (!azx) { azx=document.createElement("a"); }
document.body.appendChild(azx);
azx.style = "display: none";
azx.id = 'aemail';
azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent('My Linked Sentence Story') + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '#span=' + encodeURIComponent(document.getElementById('span0').innerHTML));
azx.click();
return '';
}
function dosms() {
snum=('' + prompt('Please enter SMS number to send to.', snum)).replace(/^null/g,'');
if (snum.indexOf('@') != -1) {
return doemail(snum);
} else if (snum.trim() != '') {
var azx=document.getElementById('asms');
if (!azx) { azx=document.createElement("a"); }
document.body.appendChild(azx);
azx.id = 'asms';
azx.href = 'sms:' + snum + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '#span=' + encodeURIComponent(document.getElementById('span0').innerHTML));
azx.click();
}
return '';
}
… so that even if there is a long Linked Sentence Story (perhaps) created we have …
- less to worry about this sharing functionality working … as well as …
- not needing to involve PHP (mail server) functionality … as well as …
- the email actually sent by the emailer (with their email address) explicitly (the opposite being one of the symptoms of Phishing)
A few nuances with the link processing, for non-mobile, add an improvement …
function analyze(athis) {
var retval=true, wincont='';
if (('' + athis.href + '#').substring(0,1) != '#') {
athisih=athis.innerHTML;
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && ('' + location.hash).indexOf('=') != -1) {
var arect=athis.getBoundingClientRect();
if (wo) {
if (!wo.closed) {
wo.close();
wo=null;
}
}
var proposedw=eval(eval('' + screen.width) - eval('' + arect.right));
var proposedh=eval(eval('' + screen.height) - eval('' + arect.bottom));
//alert('' + proposedw + ',' + proposedh + ' for ' + athis.href + ' ... ' + ('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0] + (',width=' + proposedw).split('.')[0] + (',height=' + proposedh).split('.')[0]);
//try {
if (proposedw > 0 && proposedh > 0 && 5 == 5) {
//wo=window.open(athis.href,'_blank', ('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0] + (',width=' + proposedw).split('.')[0] + (',height=' + proposedh).split('.')[0]);
thirdparam=('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0] + (',width=' + proposedw).split('.')[0] + (',height=' + proposedh).split('.')[0];
} else if (proposedw > 0 && 5 == 5) {
//wo=window.open(athis.href,'_blank', ('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0] + (',width=' + proposedw).split('.')[0]);
thirdparam=('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0] + (',width=' + proposedw).split('.')[0];
} else if (proposedh > 0 && 5 == 5) {
//wo=window.open(athis.href,'_blank', ('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0] + (',height=' + proposedh).split('.')[0]);
thirdparam=('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0] + (',height=' + proposedh).split('.')[0];
} else if (5 == 5) {
//wo=window.open(athis.href,'_blank', ('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0]);
thirdparam=('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0];
}
//alert(('' + athis.href) + ' in ' + athis.outerHTML);
if (document.URL.split('//')[1].split('/')[0].toLowerCase().indexOf('rjmprogramming.com.au') != -1 && ('' + athis.href).indexOf('youtube.com/watch?v=') != -1) {
var athishref=document.URL.split(':')[0] + '://www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?youtubeid=' + ('' + athis.href).split('youtube.com/watch?v=')[1].split('&')[0].split('#')[0] + '&youtube_duration=11202.221&email=&email=&emoji=on&c0=on&i0=0&j0=11202.221&i1=&j1=&i2=&j2=&i3=&j3=&i4=&j4=&i5=&j5=&i6=&j6=&i7=&j7=&i8=&j8=&i9=&j9=&i10=&j10=&i11=&j11=&i12=&j12=&i13=&j13=&i14=&j14=&i15=&j15=&i16=&j16=&i17=&j17=&i18=&j18=&i19=&j19=&i20=&j20=&i21=&j21=&i22=&j22=&i23=&j23=&i24=&j24=&i25=&j25=&i26=&j26=&i27=&j27=&i28=&j28=&i29=&j29=';
wincont='<html><body><iframe width="420" height="315" src="https://www.youtube.com/embed/' + ('' + athis.href).split('youtube.com/watch?v=')[1].split('&')[0].split('#')[0] + '" frameborder="0" allowfullscreen></iframe><br><iframe src="' + athishref + '" style="width:100%;height:800px;"></iframe></body></html>';
athis.href=document.URL.split(':')[0] + '://www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?youtubeid=' + ('' + athis.href).split('youtube.com/watch?v=')[1].split('&')[0].split('#')[0] + '&youtube_duration=11202.221&email=&email=&emoji=on&c0=on&i0=0&j0=11202.221&i1=&j1=&i2=&j2=&i3=&j3=&i4=&j4=&i5=&j5=&i6=&j6=&i7=&j7=&i8=&j8=&i9=&j9=&i10=&j10=&i11=&j11=&i12=&j12=&i13=&j13=&i14=&j14=&i15=&j15=&i16=&j16=&i17=&j17=&i18=&j18=&i19=&j19=&i20=&j20=&i21=&j21=&i22=&j22=&i23=&j23=&i24=&j24=&i25=&j25=&i26=&j26=&i27=&j27=&i28=&j28=&i29=&j29=';
} // 202.221
//alert(thirdparam + ' ... ' + wincont);
if (athis.href.indexOf('wikipedia.org') == -1 && athis.href.indexOf(document.URL.split('//')[1].split('/')[0].replace(/^www\./g, '')) == -1) {
thirdparam='';
}
//alert(thirdparam + ' .+. ' + athis.href);
//} catch(reytre) {
//alert(0);
//}
// if (wo) {
// alert(1);
// if (wo.closed) {
// alert(11);
// wo=null;
// } else {
// alert(111);
// }
// }
if (!wo) {
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && ('' + location.hash).indexOf('=') != -1 && thirdparam != '') {
if (wincont != '') {
wo=window.open('','_blank', thirdparam);
wo.document.write(wincont);
setTimeout(function(){ wo.document.title=athisih; }, 3000);
} else {
wo=window.open(athis.href,'_blank', thirdparam); //, ('top=' + arect.bottom).split('.')[0] + (',left=' + arect.right).split('.')[0]);
setTimeout(function(){ wo.document.title=athisih; }, 3000);
}
} else {
if (wincont != '') {
wo=window.open('','_blank');
wo.document.write(wincont);
setTimeout(function(){ wo.document.title=athisih; }, 3000);
} else {
wo=window.open(athis.href,'_blank');
setTimeout(function(){ wo.document.title=athisih; }, 3000);
}
}
}
lastahref=athis.href;
lasta=athis;
athis.href='#';
setTimeout(putback, 2000);
retval=false;
}
}
return retval;
}
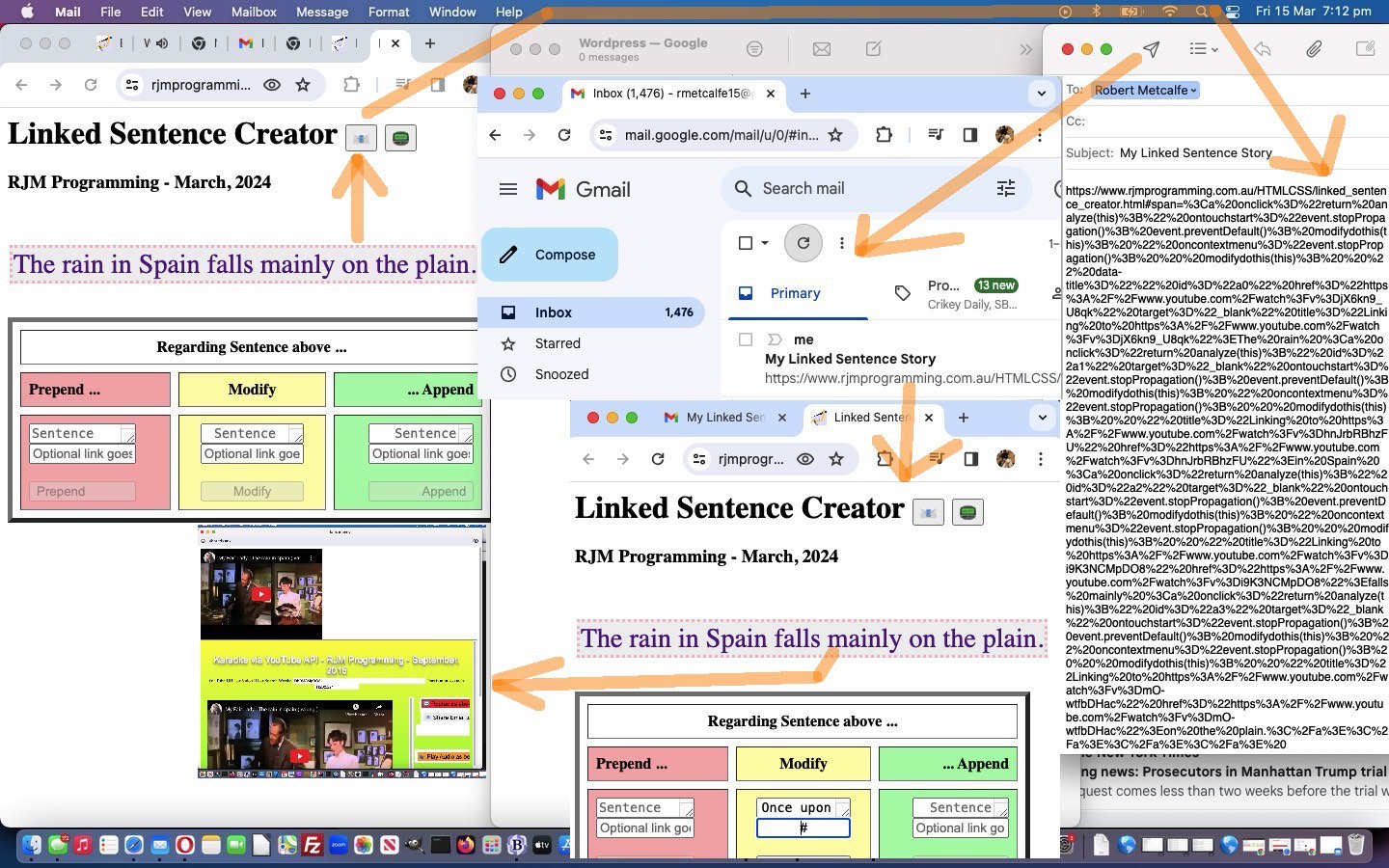
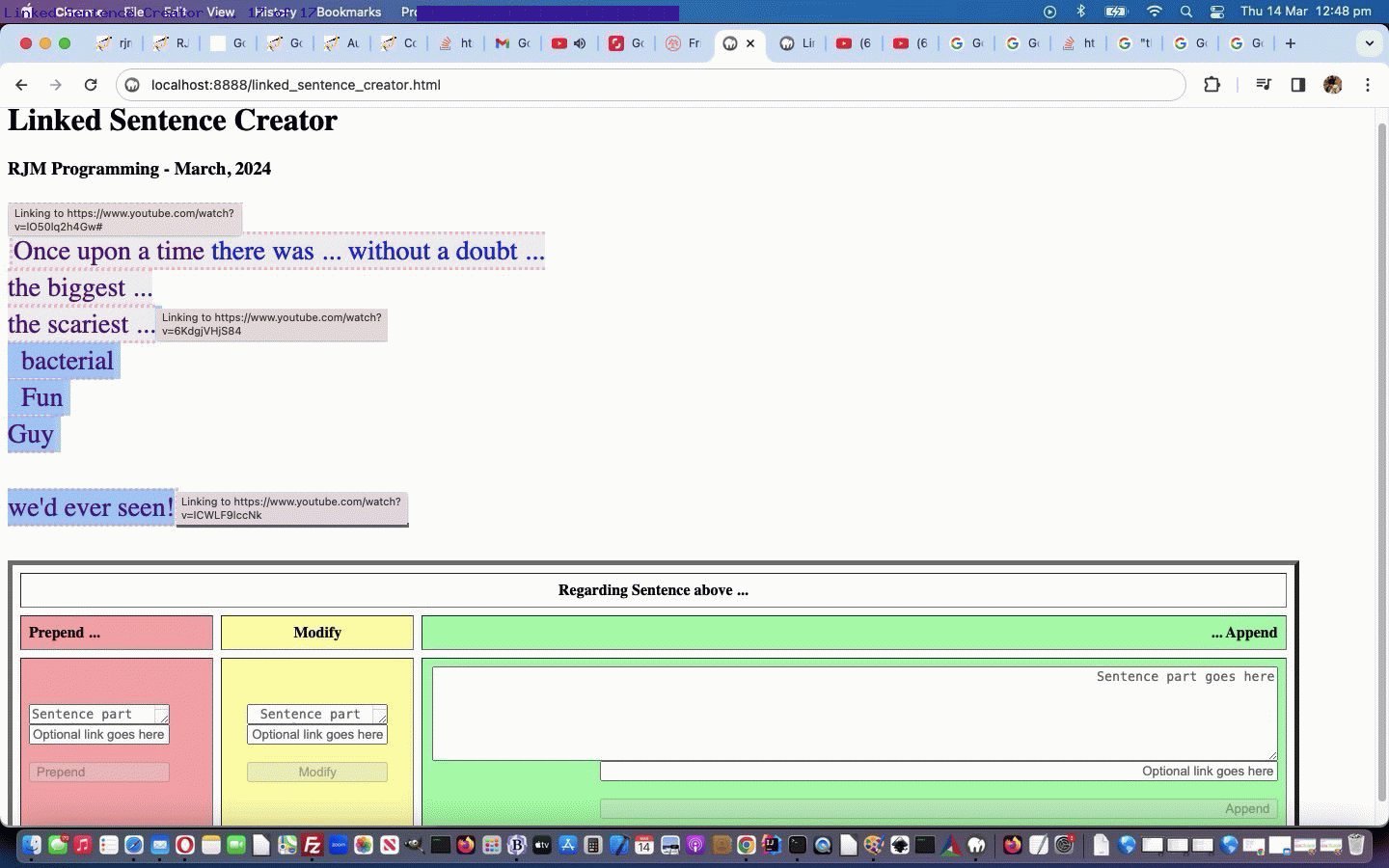
It’s not just sharing that benefits from hashtagging. We can place the email contents into the href attribute of an “a” element as below, to share with you what we did to create today’s tutorial picture …
… in a changed linked_sentence_creator.html Linked Sentence Creator web application.
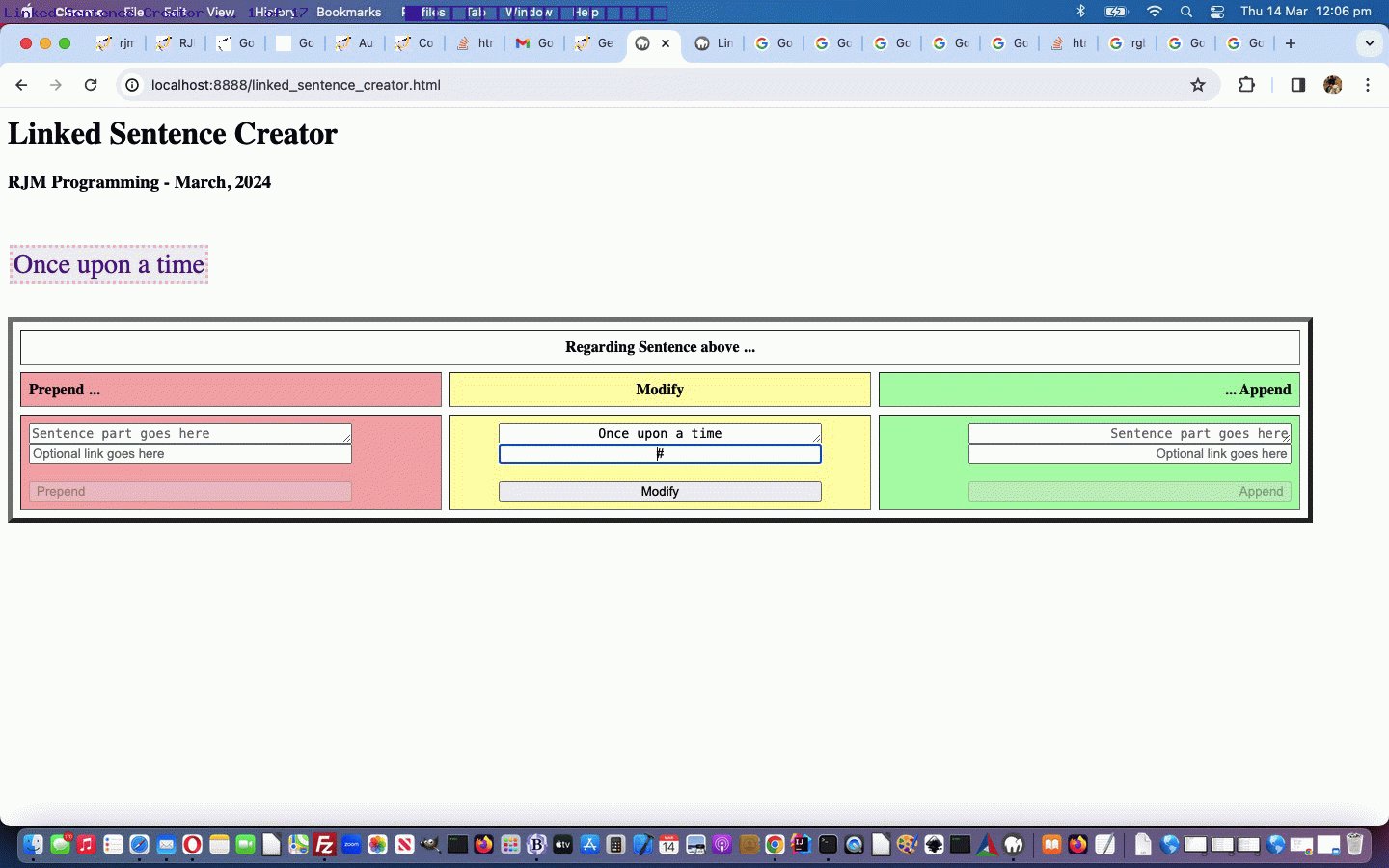
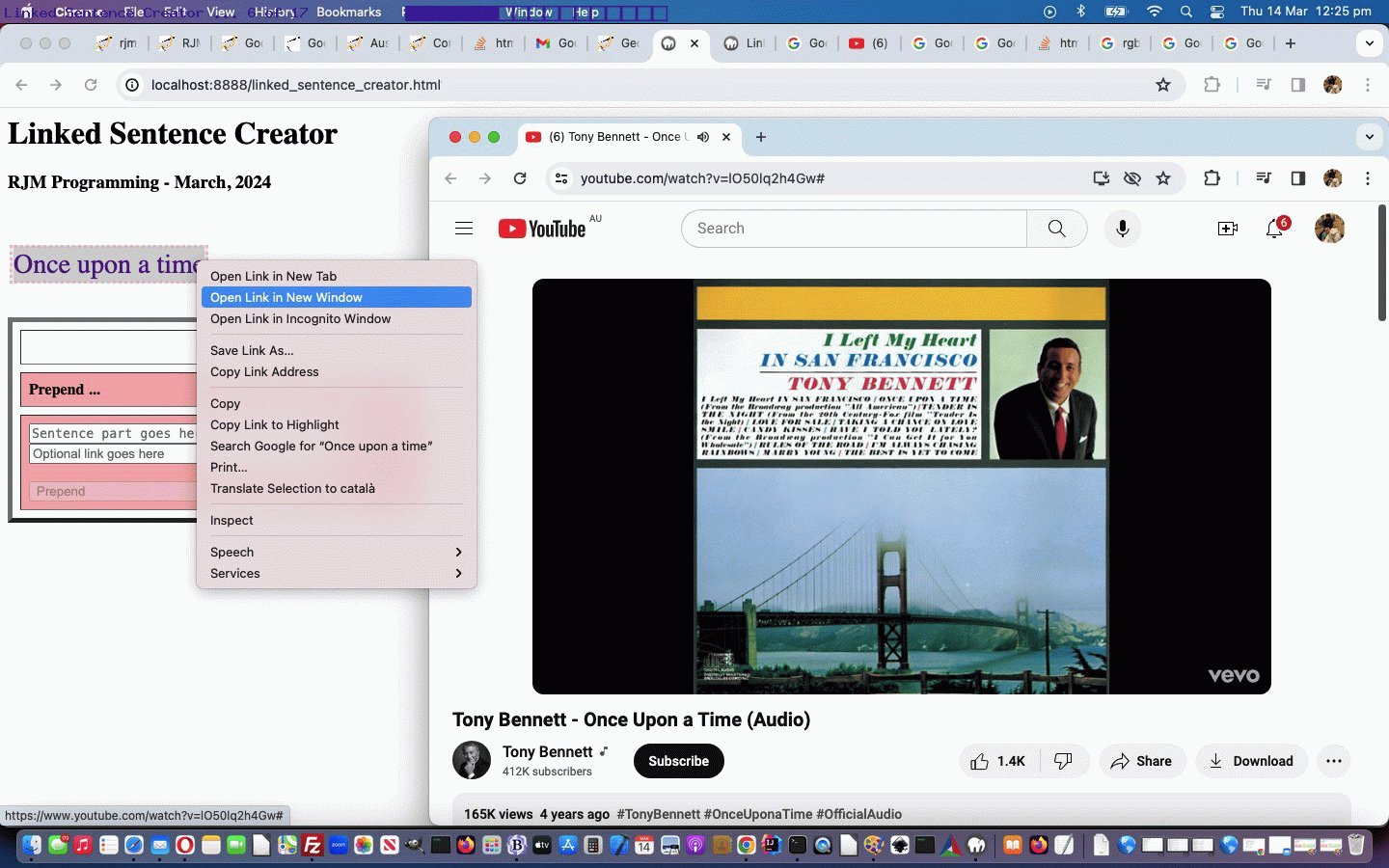
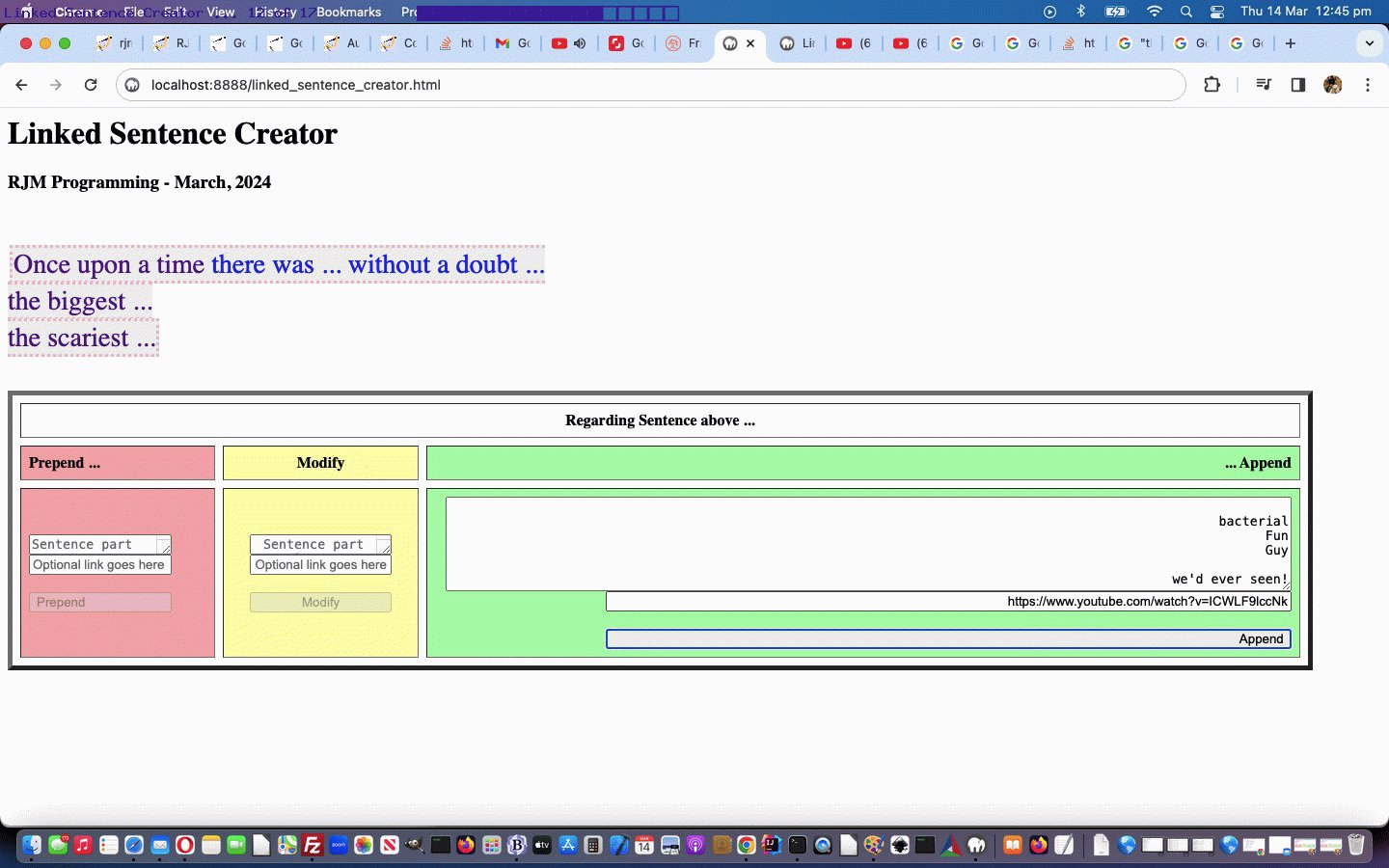
Previous relevant Linked Sentence Story Primer Tutorial is shown below.
We don’t know what amazes you … doh! But we get amazed by web application “kludges” that end up working … well, you had to be there! Let me explain! In yesterday’s Google Geo Chart and Map Chart Hashtag SMS Tutorial … assuming …
- you were aware of it …
- you visited it …
- your eyes were not glazed over …
- a pet was not barfing on the floor (or elsewhere) … at the crucial time when … doopy doopy doop doop, doop doop doop, doop doop doop doop, doopy doopy doop doop …
- there it was … what?! … I’m about to tell you …
…
.
..
….
.
……..
..
…—…
—…— … huh?! …
…
……..
.
…. the codeline …document.getElementById(‘remail’).innerHTML=’📧</a> ‘ + inplace.split(‘>’)[0] + ‘>📟';
… (unassumingly 9px but, still …) gleaming, in the morning’s first rays, within the safety of its code element …
… what?! … I’m about to tell you …
…
.
..
….
.
……..
..
…—…
—…— … huh?! …
…
……..
.
… “the kludge” … and not just any old “Clayton’s Kludge” (sorry, you’re too late … we’ve patented it already) …
Yes, regarding Javascript DOM thinking, we still usually encase a “display:inline” type of scenario in an all encompassing div or span before the contemplation of appending content. But the implication of this codeline is that for the HTML example …
|
// looking like Email link … This is roughly the wording of our “a” link |
document.getElementById('remail').innerHTML='📧</a> ' + inplace.split('>')[0] + '>📟';
… could cause one “a” element to be spliced into two … and become …
|
// looking like 📧 📟 |
… without using any overseeing nesting element of any sort!
Anyway, we were gobsmacked, and today we write a proof of concept Linked Sentence web application making heavy use of this principle.
We thought with this Linked Sentence it could be like a “piecing together” of a story type of thing, with some similarities to the web application of Fairy Story Chrome Dictation Punctuation Tutorial times, with this first draft Linked Sentence Creator web application also “playable” below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.