We don’t know what amazes you … doh! But we get amazed by web application “kludges” that end up working … well, you had to be there! Let me explain! In yesterday’s Google Geo Chart and Map Chart Hashtag SMS Tutorial … assuming …
- you were aware of it …
- you visited it …
- your eyes were not glazed over …
- a pet was not barfing on the floor (or elsewhere) … at the crucial time when … doopy doopy doop doop, doop doop doop, doop doop doop doop, doopy doopy doop doop …
- there it was … what?! … I’m about to tell you …
…
.
..
….
.
……..
..
…—…
—…— … huh?! …
…
……..
.
…. the codeline …document.getElementById(‘remail’).innerHTML=’📧</a> ‘ + inplace.split(‘>’)[0] + ‘>📟';
… (unassumingly 9px but, still …) gleaming, in the morning’s first rays, within the safety of its code element …
… what?! … I’m about to tell you …
…
.
..
….
.
……..
..
…—…
—…— … huh?! …
…
……..
.
… “the kludge” … and not just any old “Clayton’s Kludge” (sorry, you’re too late … we’ve patented it already) …
Yes, regarding Javascript DOM thinking, we still usually encase a “display:inline” type of scenario in an all encompassing div or span before the contemplation of appending content. But the implication of this codeline is that for the HTML example …
|
// looking like Email link … This is roughly the wording of our “a” link |
document.getElementById('remail').innerHTML='📧</a> ' + inplace.split('>')[0] + '>📟';
… could cause one “a” element to be spliced into two … and become …
|
// looking like 📧 📟 |
… without using any overseeing nesting element of any sort!
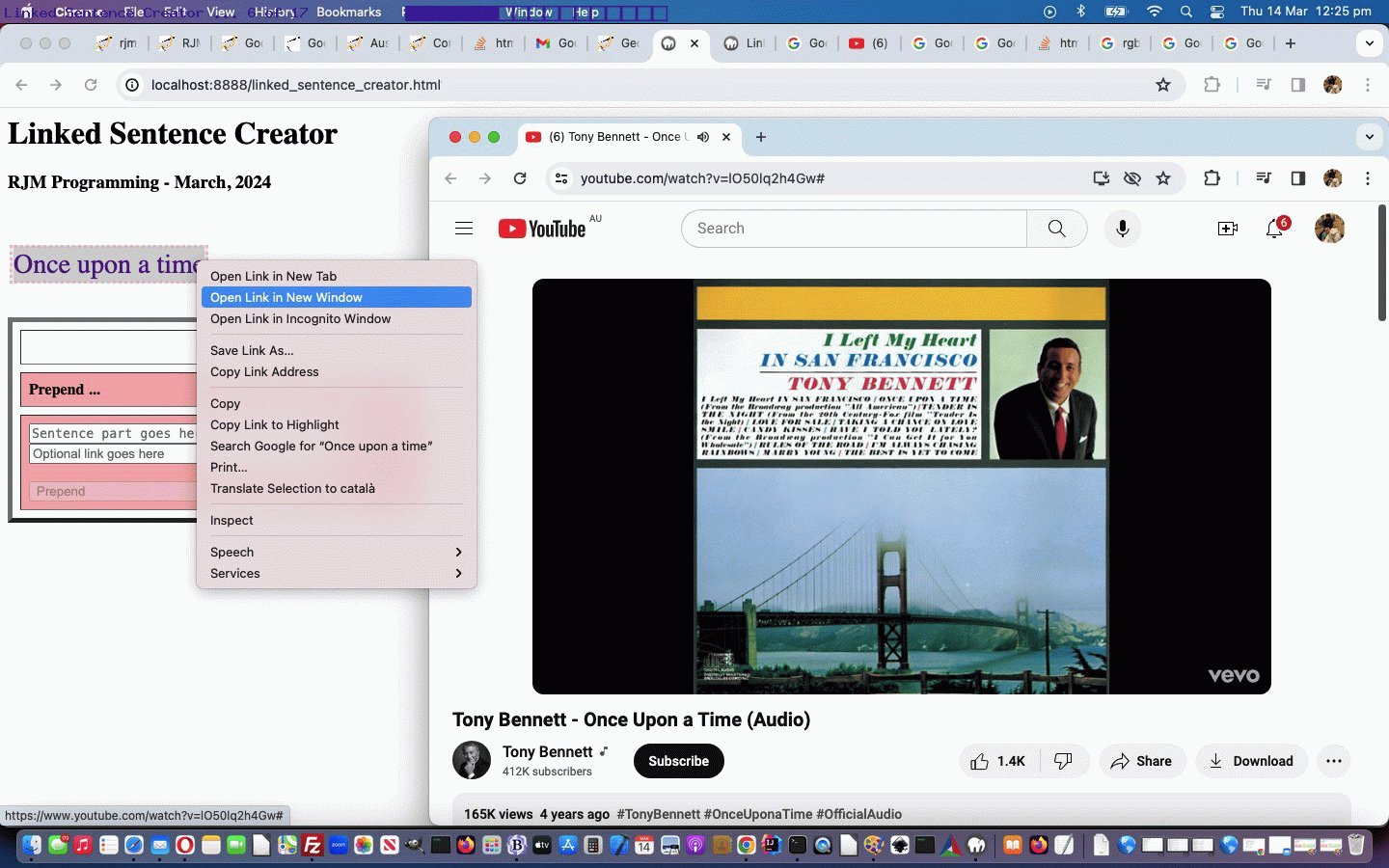
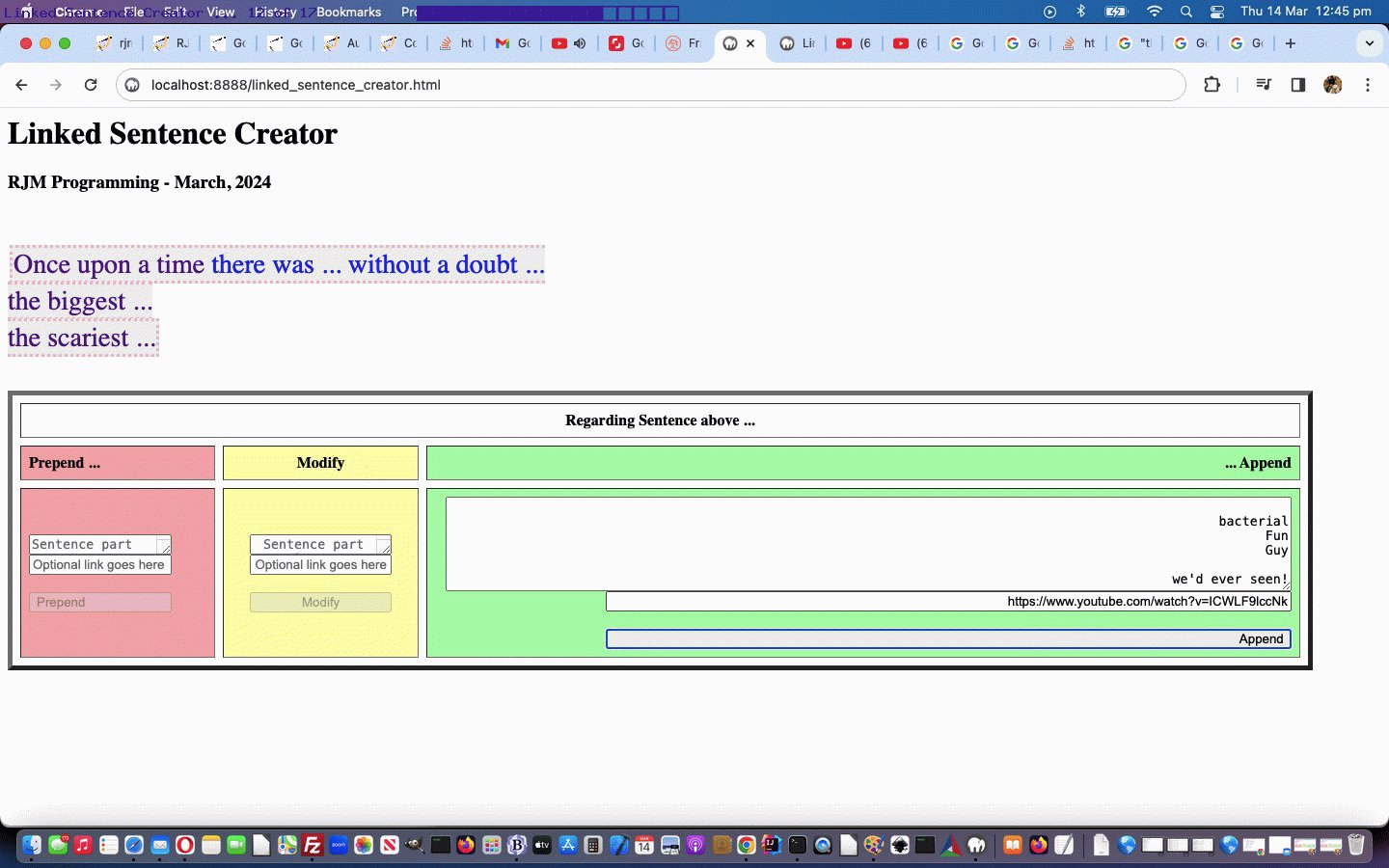
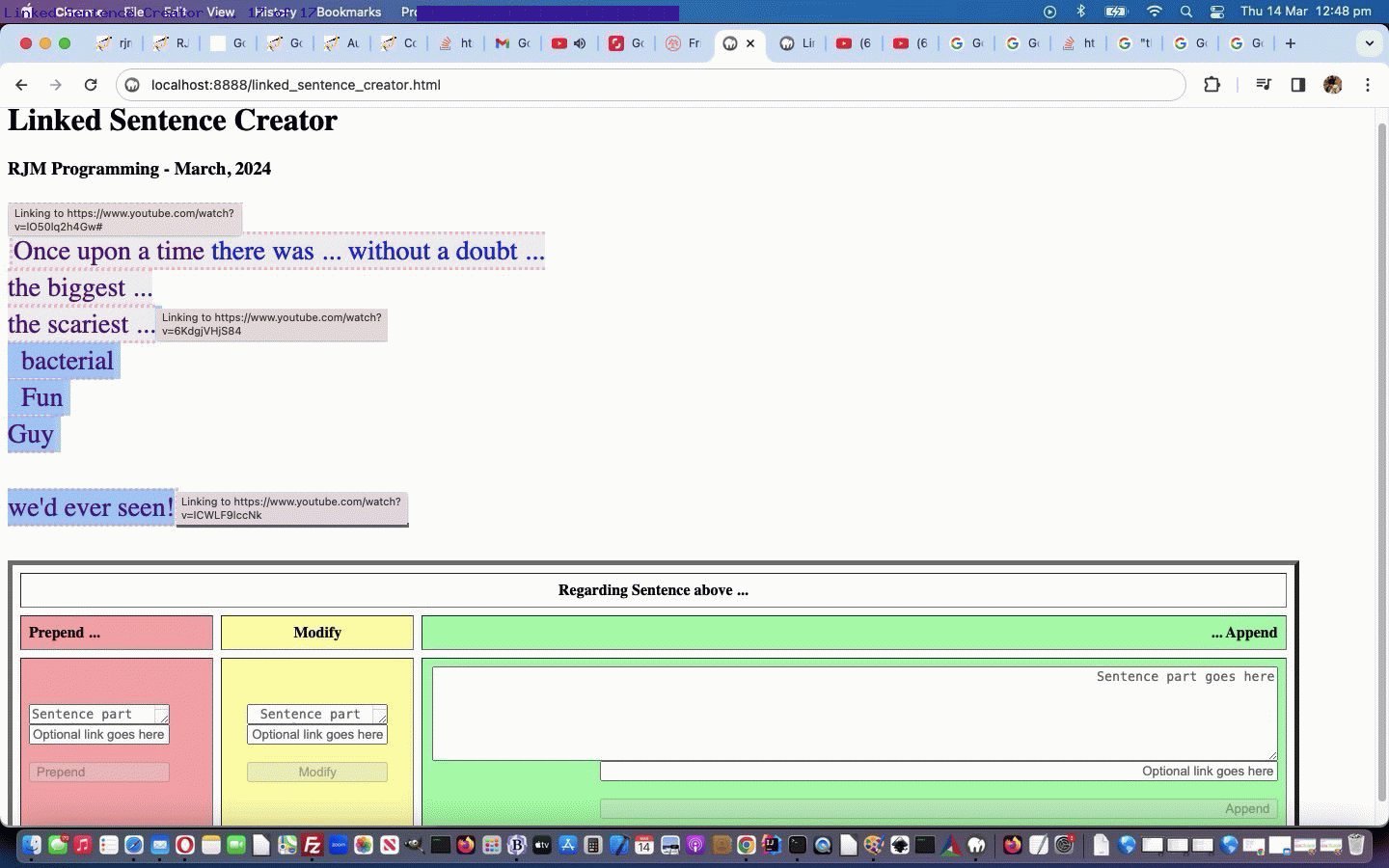
Anyway, we were gobsmacked, and today we write a proof of concept Linked Sentence web application making heavy use of this principle.
We thought with this Linked Sentence it could be like a “piecing together” of a story type of thing, with some similarities to the web application of Fairy Story Chrome Dictation Punctuation Tutorial times, with this first draft Linked Sentence Creator web application also “playable” below …
If this was interesting you may be interested in this too.