We’re not trying to compare programming to Michelangelo’s art, but did you know that he chose the marble he wanted at the quarry, presumably imagining what was possible with that marble?
In line with that, do you like “glass half full” thinking rather than “glass half empty” thinking? We prefer the “glass half full” choice, and use that thinking (and a “laziness” “background noise”) to see what has come before to shape the workings of a new programming project.
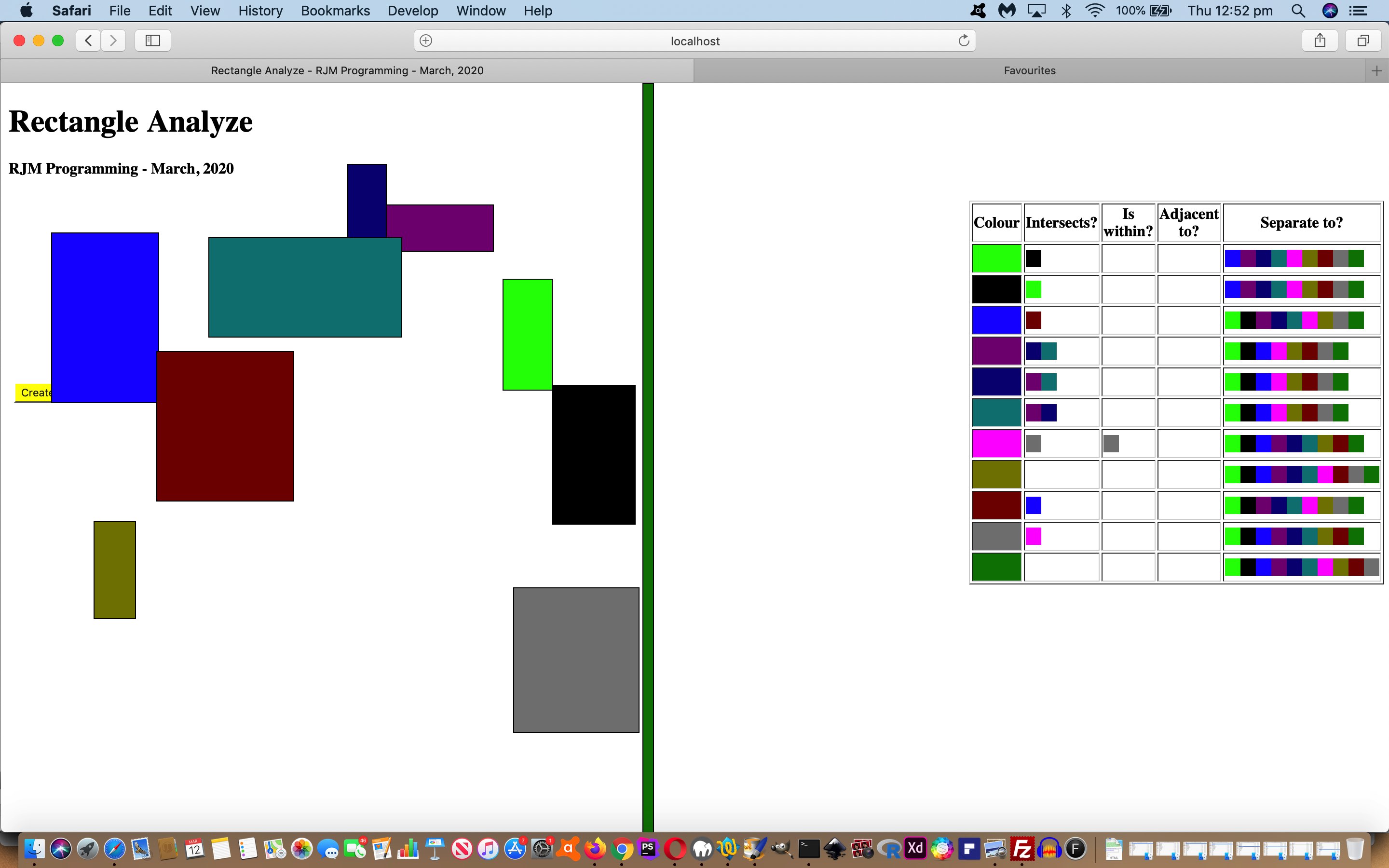
This new project touches on GIS (Geographic Information System) ideas, but is a simplified form, so far, regarding unrotated rectangle HTML (div) data set (of 11) to check (amongst them) for …
- does rectangle A intersect with rectangle B?
- is rectangle A within rectangle B?
- is rectangle A adjacent to rectangle B?
- is rectangle A separate to rectangle B?
How to approach our programming aim above? Well, we thought we’d base it on that of HTML/Javascript PopUp Mouseover Event Game Tutorial. Huh?! Yes, “laziness” thoughts will have a programmer’s mind fishing for another project that randomly creates those (HTML div) elements, and this was the attraction. Then you need to start “Michelangelo”ing the new web application from the old, and we decided if we could not creep up on a web application that can create a “tabular report (of any sort) to the right” within an hour’s work, then we would classify that as a bad “glass half full” approach. Thankfully, though, it panned out to be a good approach, so read on.
And then there is all that knowledge on the “net” helping formulate three Javascript functions to help with the GIS logic thoughts above as per …
function intersectRect(r1, r2) { // thanks to https://stackoverflow.com/questions/2752349/fast-rectangle-to-rectangle-intersection
return !(r2.left > r1.right ||
r2.right < r1.left ||
r2.top > r1.bottom ||
r2.bottom < r1.top);
}
function adjacentTo(r1, r2) { // thanks to https://stackoverflow.com/questions/2752349/fast-rectangle-to-rectangle-intersection
if (intersectRect(r1, r2)) {
return (r2.left == r1.right ||
r2.right == r1.left ||
r2.top == r1.bottom ||
r2.bottom == r1.top);
} else {
return false;
}
}
function contains(r1, r2) { // thanks to https://stackoverflow.com/questions/27768039/find-out-if-a-rectangle-is-inside-another-rectangle-c
if ( (r2.right) < (r1.right)
&& (r2.left) > (r1.left)
&& (r2.top) > (r1.top)
&& (r2.bottom) < (r1.bottom) ) {
return true;
} else {
return false;
}
}
… “data organized” via …
var cmds=[];
var rects=[];
function MakePopup(event, popupWindow, popupIsShown, colis, lis, tis, wis, his, indx) {
if (1 == 56 && window.createPopup) { //Internet Explorer
if (!popupWindow) {
popupWindow = window.createPopup();
var popupBody = popupWindow.document.body;
popupBody.style.backgroundColor = colis; //"lightblue";
cmds.push("document.getElementById('col" + indx + "').style.backgroundColor='" + colis + "'");
if (indx == 0) { setTimeout(andlater,200); }
popupBody.style.border = "solid black 1px";
if (1 == 2) popupBody.innerHTML = "Click outside to close.";
}
popupWindow.show (lis, tis, wis, his, document.body); //100, 100, 150, 25, document.body);
pword="client";
}
else {
if (!popupIsShown) {
if (!popupWindow) {
popupWindow = document.createElement("div");
popupWindow.style.backgroundColor = colis; //"lightblue";
cmds.push("document.getElementById('col" + indx + "').style.backgroundColor='" + colis + "'");
if (indx == 0) { setTimeout(andlater,200); }
popupWindow.style.border = "solid black 1px";
popupWindow.style.position = "absolute";
popupWindow.style.width = wis + "px"; //150
popupWindow.style.height = his + "px"; //25
popupWindow.style.top = tis + "px"; //"100px";
popupWindow.style.left = lis + "px"; //"100px";
if (1 == 2) popupWindow.innerHTML = "Click outside to close.";
}
document.body.appendChild(popupWindow);
rects.push(popupWindow.getBoundingClientRect());
if (pword == "") window.addEventListener('mouseover', MouseOver, true);
popupIsShown = true;
// to avoid that the current click event propagates up
if (pword == "") event.stopPropagation ();
}
pword="page";
}
}
… and feeding into the GIS report HTML table updating Javascript …
function andlater() {
for (var ji=0; ji<cmds.length; ji++) {
eval(cmds[ji]);
}
for (var kji=0; kji<rects.length; kji++) {
var seprt=false;
document.getElementById('intersects' + kji).innerHTML='';
document.getElementById('within' + kji).innerHTML='';
document.getElementById('adjacent' + kji).innerHTML='';
document.getElementById('separate' + kji).innerHTML='';
for (var mji=0; mji<rects.length; mji++) {
if (mji != kji) {
seprt=true;
if (mji > kji || 1 == 1) {
if (intersectRect(rects[kji], rects[mji])) {
seprt=false;
if (document.getElementById('intersects' + kji).innerHTML.indexOf(cmds[mji].split("='")[1].split("'")[0]) == -1) {
document.getElementById('intersects' + kji).innerHTML+='<span style=background-color:' + cmds[mji].split("='")[1].split("'")[0] + ';> </span>';
}
}
if (adjacentTo(rects[kji], rects[mji])) {
seprt=false;
if (document.getElementById('adjacent' + kji).innerHTML.indexOf(cmds[mji].split("='")[1].split("'")[0]) == -1) {
document.getElementById('adjacent' + kji).innerHTML+='<span style=background-color:' + cmds[mji].split("='")[1].split("'")[0] + ';> </span>';
}
}
}
if (contains(rects[mji], rects[kji])) {
seprt=false;
if (document.getElementById('within' + kji).innerHTML.indexOf(cmds[mji].split("='")[1].split("'")[0]) == -1) {
document.getElementById('within' + kji).innerHTML+='<span style=background-color:' + cmds[mji].split("='")[1].split("'")[0] + ';> </span>';
}
}
if (seprt) {
document.getElementById('separate' + kji).innerHTML+='<span style=background-color:' + cmds[mji].split("='")[1].split("'")[0] + ';> </span>';
}
}
}
}
cmds=[];
rects=[];
}
The chiselled rectangle_analyze.html live run link is there for your perusal should this be of interest.
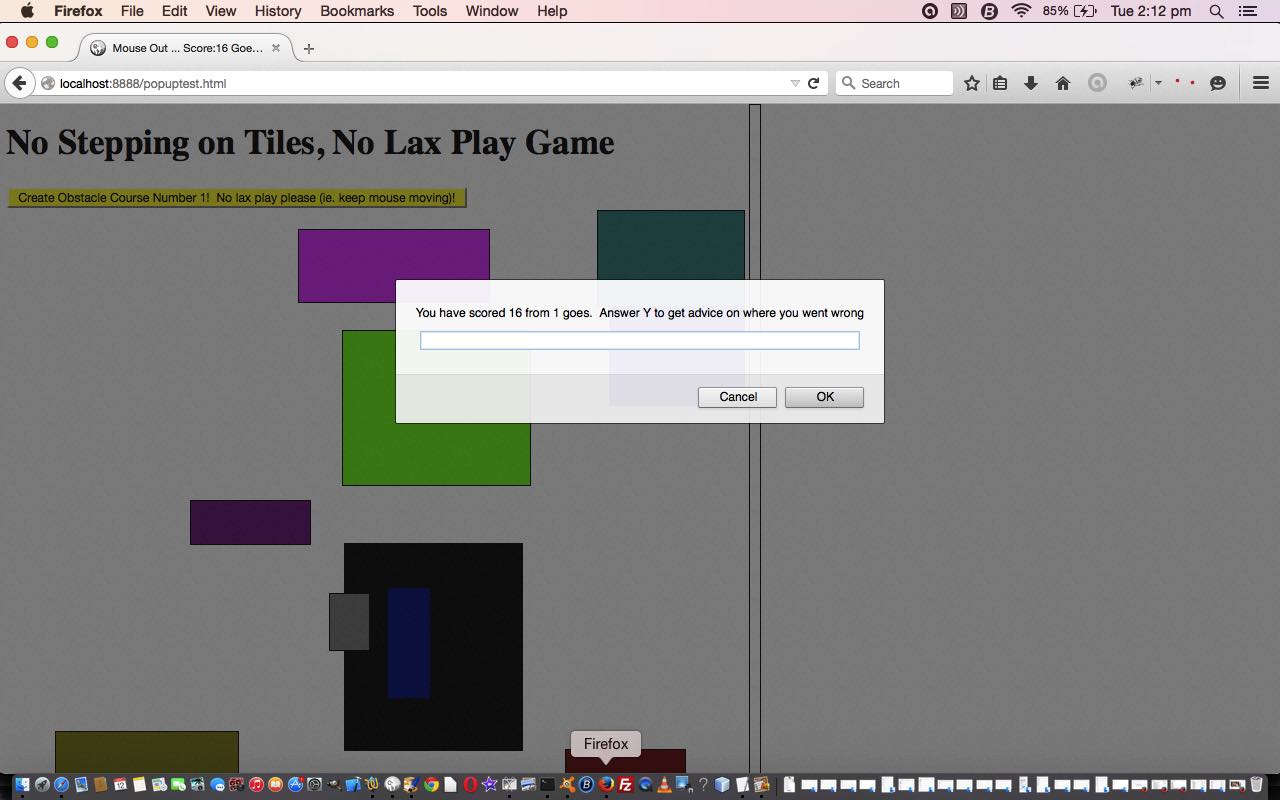
Previous relevant HTML/Javascript PopUp Mouseover Event Game Tutorial is shown below.
Are you …
- a fan of Mission Impossible
- amazed when Rafael Nadal avoids walking on the lines
- when accidentally dropping your toast, hoping it lands butter up
…? If you scored 2 or above … please read on. If you scored zero … well, I’m speechless!
Today we’ve written a mouse movement and popup window game for your perusal after the great advice we stumbled upon with this webpage about the createPopup Window (object) method … thanks.
The idea of this game (for laptops) is to …
- not step on any tiles of the obstacle course presented to you once you click the button
- keep your mouse moving in an interesting way
- move the mouse fast enough to avoid the program claim of passivity … like in Judo
The workings of the game in HTML and Javascript rely on …
- createPopup Window object method
- the (on)mouseover mouse event
- Javascript setInterval timer
- clearing and rewriting document.body.innerHTML (rather than reloading webpage with a URL of any sort)
So try the live run and/or examine, download, or use the HTML and Javascript (DOM) source code you could call popuptest.html
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.