We’re looking further into the …
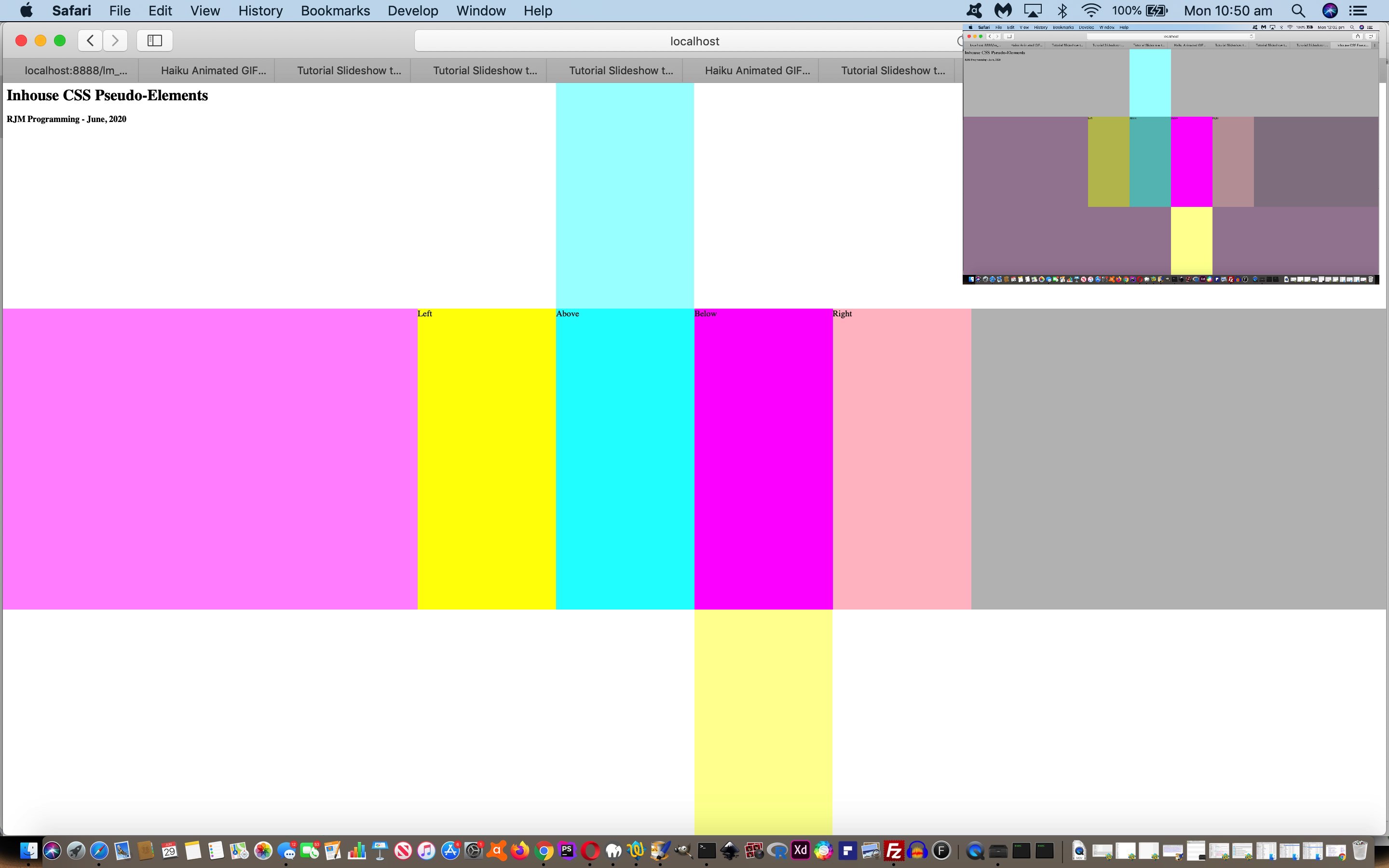
Inhouse CSS Pseudo Element (:andbelow ... and today adding :andleft :andabove :andright) co-ordinate styling
… ideas we started with yesterday’s Haiku Animated Gif Creator Tutorial.
Going into more practicalities here we found that if we involved inherited (ie. created HTML elements due to the clicking of these inhouse CSS pseudo-element element(s)) elements it started getting too complex to allow any one element have its “onclick” logic happen more than the once. Otherwise, we wrote a proof of concept web application whereby you can click HTML div elements labelled with one of those …
- :andbelow
- :andleft
- :andabove
- :andright
… and it will change the colour (via an HTML div overlay) of the relevant adjacent part of the webpage styling, as clicked.
As we said yesterday …
… for our new “inhouse” CSS pseudo-element “:andbelow” to introduce a co-ordinate based CSS usage into play, combining CSS calc and Javascript getBoundingClientRect, in order to be able to place a colour (HTML div element) overlay below a “line”, that being an HTML hr element (as our way to differentiate user interactive input above from the resultant animated GIF created below), in our case today.
… the hybrid CSS calc and Javascript getBoundingClientRect combination can introduce new positional (or co-ordinate) based CSS styling functionality. Its generic feeling had us creating …
- an external Javascript inhouse_pseudo_elements.js used by …
- the changed inhouse_pseudo_elements.htm … in that final …
- (onclick only) web application …
… we’d like you to consider trying out, and feel free to send us feedback regarding.
If this was interesting you may be interested in this too.