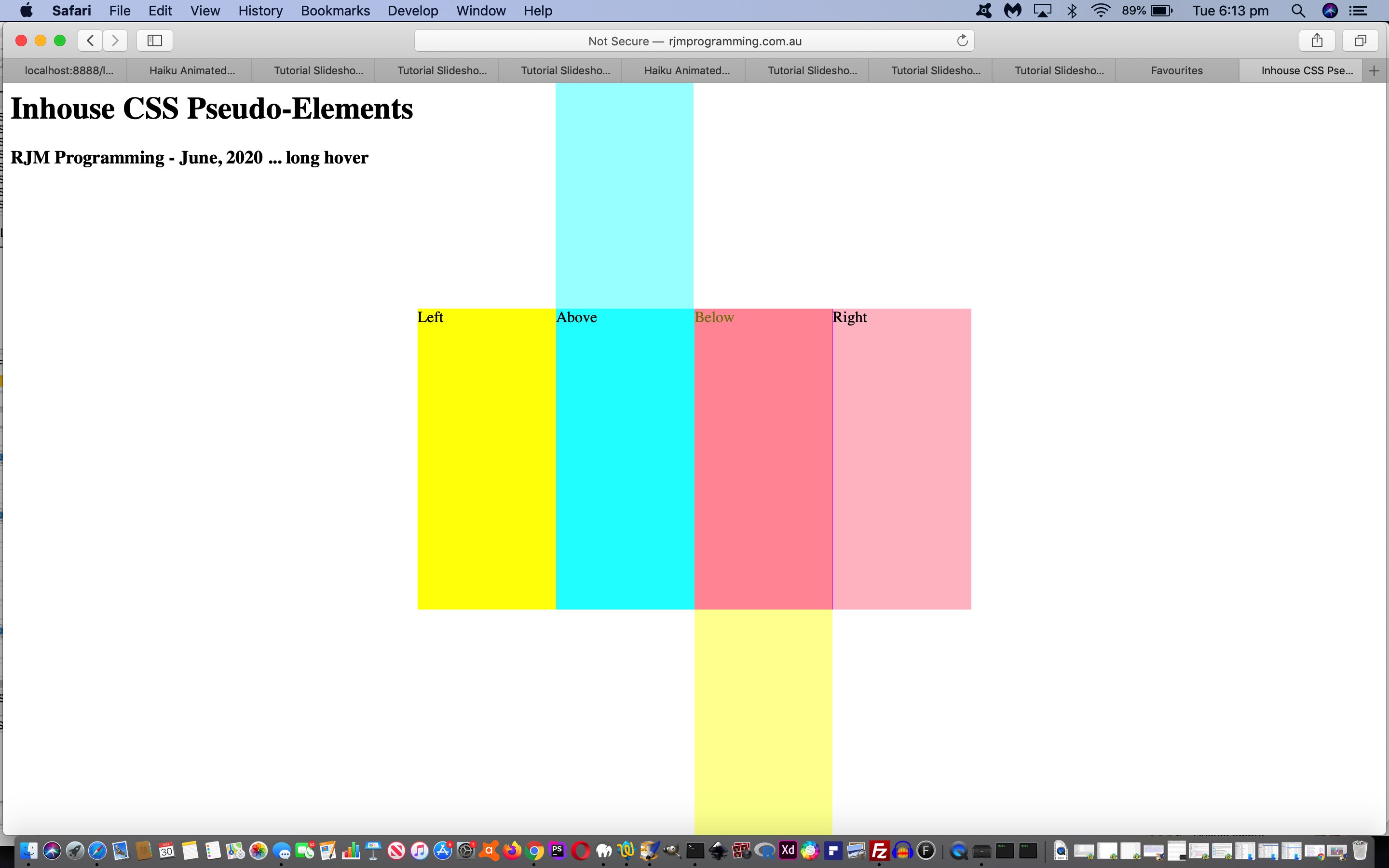
Today’s progress on top of yesterday’s Inhouse CSS Pseudo Element Co-ordinate Tutorial “proof of concept” feeling work is to allow non-mobile platforms respond to “the hover” (ie. Javascript) onmouseover event.
We decide to allow a brief “preview” of what a click might do, as the new functionality that an onmouseover event might bring about.
This doesn’t sound like a “too involved” change, but it does when you overreach with ambition, because the recursive possibilities (if too open with the allowances in the code) just have “overreach” written all over them. But …
- set that Javascript variable theone to only be true (and so only think about the element clicked or hovered over, only) … and …
- bring in the non-mobile “onmouseout” event (logic) …
function lookformout(divo, theone) {
if (myh3) {
myh3.innerHTML=myh3ih + '';
}
if (!theone) {
if (moarr.indexOf("lookforinhousestyle('" + divo.id + "', false, false)") != -1) {
moarr[moarr.indexOf("lookforinhousestyle('" + divo.id + "', false, false)")]=moarr[moarr.indexOf("lookforinhousestyle('" + divo.id + "', false, false)")].replace(', false)',', true)');
} else if (moarr.indexOf("lookforinhousestyle('" + divo.id + "', true, false)") != -1) {
moarr[moarr.indexOf("lookforinhousestyle('" + divo.id + "', true, false)")]=moarr[moarr.indexOf("lookforinhousestyle('" + divo.id + "', true, false)")].replace(', false)',', true)');
} else {
document.title="?";
}
}
}
… to knock out the previous “onmouseover” event (“long hover” logic) …
function lookformo(divo, theone) {
if (myh3) {
myh3.innerHTML=myh3ih + ' ... long hover';
}
if (!theone) {
moarr.push("lookforinhousestyle('" + divo.id + "', false, false)");
setTimeout("lookforinhousestyle('" + divo.id + "', false, false)",2000);
} else {
moarr.push("lookforinhousestyle('" + divo.id + "', true, false)");
setTimeout("lookforinhousestyle('" + divo.id + "', true, false)",2000);
}
}
… and you have, in our opinion, a more manageable (albeit less ambitious) inhouse CSS pseudo element (:andbelow or :andabove or :andleft or :andright) set of functionalities (for you) to try.
The changed scenario involves …
- a changed external Javascript inhouse_pseudo_elements.js used by …
- the changed inhouse_pseudo_elements.htm … in that final …
- web application …
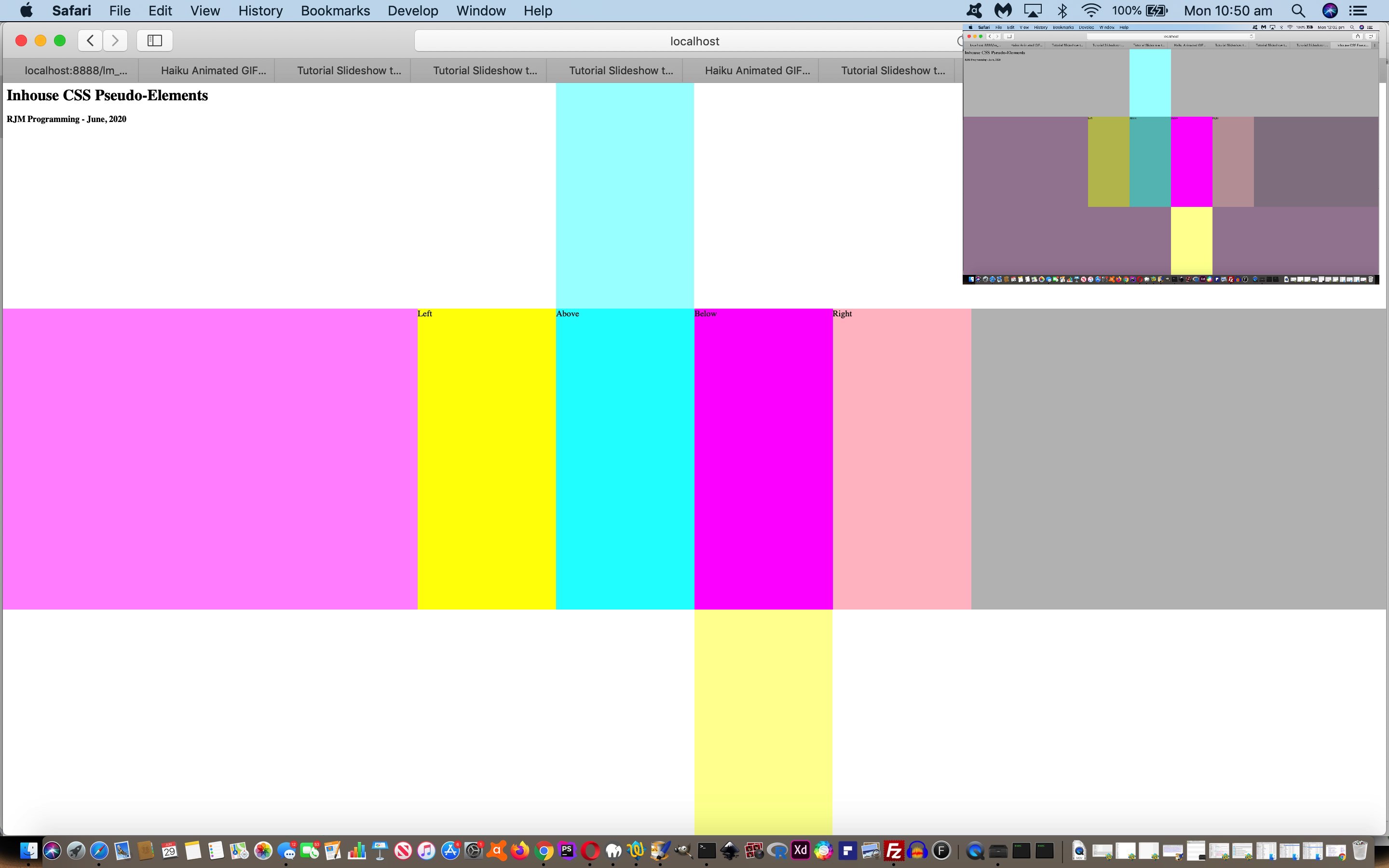
Previous relevant Inhouse CSS Pseudo Element Co-ordinate Tutorial is shown below.
We’re looking further into the …
Inhouse CSS Pseudo Element (:andbelow ... and today adding :andleft :andabove :andright) co-ordinate styling
… ideas we started with yesterday’s Haiku Animated Gif Creator Tutorial.
Going into more practicalities here we found that if we involved inherited (ie. created HTML elements due to the clicking of these inhouse CSS pseudo-element element(s)) elements it started getting too complex to allow any one element have its “onclick” logic happen more than the once. Otherwise, we wrote a proof of concept web application whereby you can click HTML div elements labelled with one of those …
- :andbelow
- :andleft
- :andabove
- :andright
… and it will change the colour (via an HTML div overlay) of the relevant adjacent part of the webpage styling, as clicked.
As we said yesterday …
… for our new “inhouse” CSS pseudo-element “:andbelow” to introduce a co-ordinate based CSS usage into play, combining CSS calc and Javascript getBoundingClientRect, in order to be able to place a colour (HTML div element) overlay below a “line”, that being an HTML hr element (as our way to differentiate user interactive input above from the resultant animated GIF created below), in our case today.
… the hybrid CSS calc and Javascript getBoundingClientRect combination can introduce new positional (or co-ordinate) based CSS styling functionality. Its generic feeling had us creating …
- an external Javascript inhouse_pseudo_elements.js used by …
- the changed inhouse_pseudo_elements.htm … in that final …
- (onclick only) web application …
… we’d like you to consider trying out, and feel free to send us feedback regarding.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.